让你从此摆脱优盘和连接线,潇洒从容走向讲台。
需求
曾经,我们对于“放幻灯”的刻板印象,是拿着一个优盘,或者举着自己的笔记本电脑走向讲台。经过识别优盘或者连线成功之后,开始播放幻灯片,娓娓道来。
最近一段时间,不论是看学生展示,还是听讲座,抑或是参加国际学术会议,我发现越来越多的人,开始摆脱优盘与自己的笔记本电脑,转而使用在线形式来放幻灯了。
他们潇洒地走到讲台电脑前,打开浏览器,输入一段网址。然后幻灯就出现了。
这样一来,至少有以下几个好处:
- 减少了优盘插拔可能带来的病毒感染
- 避免了电脑连接线不匹配带来的尴尬
- 演讲后,易于分享幻灯
我观察了一下,大部分人使用的,都还是 Powerpoint 文件。
他们只需要把 PPT 文件寄存在一个公开或者私有的网盘上面,打开即可。
但这对于讲台电脑,还是有一些条件限制的。
例如,至少需要安装了 Powerpoint 。
如果你读过我之前的教程,便会发现相对于 Powerpoint ,我更加偏爱 Reveal.js 这样的 HTML 5 幻灯。
因为它可控性强,开源免费,播放环境普遍(只要浏览器),而且还支持从简单的标记语言(例如 Markdown )转换。
我就在想,有没有可能,讲台电脑只需安装一个浏览器,便能播放幻灯呢?
经过一番尝试,答案是可以的。
我还找到了一个幻灯片共享与托管服务,叫做 slides.com 。
它支持导入本地的 Reveal.js 幻灯,在线播放与分享。
可问题是,这个在线服务,要收费。
于是我就开始琢磨,有没有办法,用免费的文件托管方式,来寄存、放映和分享 Reveal.js 之类的 HTML 5 幻灯?
功夫不负有心人,我还真找到了解决方案。
我们将要使用的平台,正是在我的系列教程中反复提及的 Github 。
幻灯准备
为了在 Github 播放幻灯,你首先需要有一个制作好的 Reveal.js 幻灯。
关于 Reveal.js 幻灯,我在《如何把思维导图秒变成幻灯?》和《如何用 Markdown 做幻灯?》两篇文章里都为你介绍过。
说明一下,《如何把思维导图秒变成幻灯?》一文写作时间较久,当时的工具包,还是 Python 2 。更建议你使用《如何用 Markdown 做幻灯?》一文中较新的 Python 3 代码,来把 Markdown 转换成为幻灯。
你还可以用许多第三方工具来生成 Reveal.js 幻灯。在 Reveal.js 官网,对这些工具都有细致的介绍。
为了简明起见,本文我们依然使用《如何用 Markdown 做幻灯?》中的幻灯样例。
它麻雀虽小,五脏俱全。包含了文字、渐进列表条目、全屏图片、内嵌图片、视频等元素。
你可以点击这个链接查看播放效果。
幻灯的 Markdown 源代码,你可以从这个 Github 链接下载。
按照《如何用 Markdown 做幻灯?》文中的步骤,你可以自己很快地在本地生成 Reveal.js 幻灯。
这里,为了方便你使用,我把生成好之后的幻灯打了个压缩包,请你到这个链接下载。
解压后,请你先尝试本地打开播放。
本地运行无误后,我来给你介绍怎么把它搬到 Github 上,直接在线播放。
新建 Github 项目
你可以为自己的幻灯,新建一个 Github 项目。
本文中,我会详细为你介绍步骤。
如果你希望进一步了解 Github 的使用方法和技巧,请参考我这篇《如何高效入门Github?》。
你需要在 Github 创建并且登录你的个人账户。
在本地计算机,也需要下载安装 Github 的命令行工具包。
如果你对命令行操作不熟悉,没关系,请参考我的这一份命令行使用视频教程。
在页面左上方,点击绿色的“New”按钮。
在设置页面中,输入你想要的 Github 项目名称。
本文中,我们使用的是 demo-slides-play-on-github 。
点击绿色的 “Create Repository” 按钮,你的新项目就生成了。它大约是这个样子:
在上图页面中,点击右侧的“Clone or Download” 按钮。
点击右侧的剪贴板图标,复制项目的 HTTPS 地址。
打开终端,输入以下命令。其中最后的地址,是你刚才复制来的。粘贴即可。
git clone https://github.com/wshuyi/demo-slides-play-on-github.git
于是,你本地就有了一个新的目录,它和你在 Github 上面新创建的这个项目内容完全一样。
让我们打开看看:
到了这一步,你就把本地文件夹与远程 Github 项目仓库同步起来了。下面我们就可以把 Reveal.js 幻灯上传。
上传幻灯
上传的方式非常简单,首先,从之前解压后的压缩包里面,把全部文件拷贝到当前项目文件夹。
你本地文件夹就变成了这个样子:
下面我们回到终端,执行以下三条指令:
git add .
git commit -m "init"
git push
执行结果如下:
我们回到 Github 项目页面下,刷新。
你的幻灯相关文件都在这里了,对吧?
下面我们来尝试打开,看能否显示出 HTML 5 幻灯的炫酷效果。
尝试打开
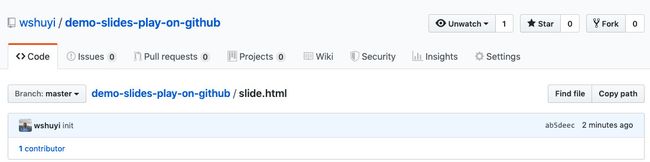
点击项目页面中的 slide.html 文件。
我们期待的,是漂亮的幻灯播放出来。
然而,效果却是这个样子的:
这是什么东西?
它是 HTML 文件源代码。
我能用它给观众演示吗?
当然不行。
你可能有 Github 使用经验,于是有了疑问:
能否用“原始文件”(Raw)方式开启
slide.html呢?
很好的问题。但如果你尝试,效果是这样的:
虽然显示的结果不同,但依然只是源代码,对实现我们的目标没有什么帮助。
这是怎么回事儿呢?
其实,这是因为 Github 并不会主动渲染项目中寄存的 HTML 文件。
默认设置中,它只会为你呈现它们的原始样貌(源代码)。
怎么办?
我们的尝试失败了吗?
没有。
下面这个步骤,才是重点。
Github Pages
回到你的 Github 项目页面。
点击 “Settings” 标签栏。
滚动页面,找到下面这个位置:
默认情况下, Github Pages 选项是关闭的。
你需要点击上图中标红的位置,把选项改成这样:
保存设置之后,要牢记这个页面中的一行网络地址,下图中已标记。
在你的浏览器里面,输入上述网址,接着输入你的 slides.html 文件名称。
也就是 https://wshuyi.github.io/demo-slides-play-on-github/slide.html
看看会出现什么:
尝试右键前进,看看图片、视频是否都可以正常显示。
成功了!
后续工作
你可能会觉得这套流程有些繁琐。
没错。
但是,繁琐的简单任务序列,实际上是很好的现象。
因为我们可以充分利用所学的 Python 知识。编写脚本,把繁复的工作,变得自动化。
这一部分,因为篇幅所限,就不在这里详细说明了。
希望你能够举一反三,自己编一个好用的脚本出来。
也欢迎你把自己尝试的结果和代码地址发到留言区,分享给大家。
小结
通过本文的学习,希望你已经了解了以下知识点:
- 如何利用 git 命令,把 Reveal.js 以及类似的 HTML 5 幻灯免费存放在 Github 上
- 如何利用 Github Pages ,直接在线播放和分享 Reveal.js 幻灯
这样一个工具,能让你从此摆脱优盘和连接线,潇洒从容走向讲台。在课堂展示或者学术报告中,直接在浏览器输入网址,就开始精彩的讲解汇报。
祝你的演讲如虎添翼,大获成功!
延伸阅读
你可能也会对以下话题感兴趣。点击链接就可以查看。
- 如何高效学 Python ?
- 如何把 Markdown 文件批量转换为 pdf?
- 如何用iPad运行Python代码?
- 如何用Sikuli自动录入成绩?
喜欢别忘了点赞。
还可以微信关注我的公众号“玉树芝兰”(nkwangshuyi)。别忘了加星标,以免错过新推送提示。
题图: Photo by Teemu Paananen on Unsplash