引言
EditTex是Android中比较常用的一个控件,可以说它是用户和Android应用进行数据传递的通道.通过它,用户可以把数据传给App,然后我们可以获取到用户输入的数据.
EditText是TextView的子类,它继承了TextView的所有属性.在实际开发中我们可能会根据开发需求,自定义出比较美观的EditText控件,这里我们不说自定义EditText.主要说一下EditText使用中的细节.以及使用EditText过程中遇到的坑...
正文
EditText属性(API 24)
- android:hint //设置hint提示文本
- android:textColorHint //设置hint提示文字颜色
- android:textColor //设置文字颜色
- android:textSize //设置文本字体大小
- android:textStyle //设置文本字体样式,bold(加粗),italic(倾斜),normal(默认是正常字体).
- android:numeric //控制EditText输入数字的类型 decimal(浮点数),integer(正整数),signed(带+ -号的整数).注意:该属性在使用时提示已过时,建议使用android:inputType属性替代.
- android:singleLine //设置是否单行输入 true(单行输入),false(会自动换行).注意:该属性在使用时提示已过时,建议使用android:maxLines="1"属性替代.
- android:password="true" //以密文的形式显示输入的文本.注意:该属性在使用时提示已过时,建议使用android:inputType属性替代.
- android:textAlignment //设置EditText中文本显示的位置,center(居中),inherit(默认,居左边显示),viewStart(居左显示),viewEnd(居右显示),textStart(居左显示),textEnd(居右显示).这里需要注意的是最低支持的API版本是17,前两个可以在API14中使用,而后面使用就会报红线...
- android:textColorHighlight //设置被选中字体的颜色.默认为 Theme 主题中的 “colorAccent”的颜色.
- textCursorDrawable //设置被光标的颜色.默认为 Theme 主题中的 “colorAccent”的颜色.
- android:textScaleX //设置文本的水平缩放系数.
- android:typeface //设置hint提示文本的字体.normal(默认),monospace,sans,serif.这里就不解释了,大家试一下就能看出效果.
- android:background //设置EditText背景."@null"设置背景为透明.当我们设置背景后,EditText的那条线就会消失.
- android:textAppearance //设置文本的颜色,字体,大小和样式.
- android:digits //设置只接收指定的文本内容.
- android:phoneNumber="true" //设置输入电话号码.注意:该属性在使用时提示已过时,建议使用android:inputType属性替代.
- android:editable //设置EditText是否可以编辑.当你设置为true,会提示你该EditText已经是可编辑的.设置为false时会提示使用inputType替代.
- android:inputType //设置文本的类型,用于帮助输入法显示合适的键盘类型.
- android:maxLength //设置EditText最多接受的文本的个数.
- android:lines //设置EditText显示的行数,设置两行就显示两行,即使第二行没有数据.
- android:lineSpacingExtra //设置行间距.
- android:lineSpacingMultiplier //设置行间距的倍数. 如设置成1.5倍.
- android:imeOptions //设置右下角IME动作与编辑框相关的动作,如actionDone右下角将显示一个“完成”,而不设置默认是一个回车符号.下面会详细说明.
使用细节
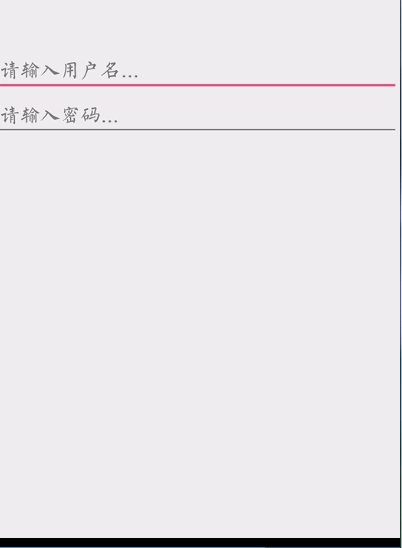
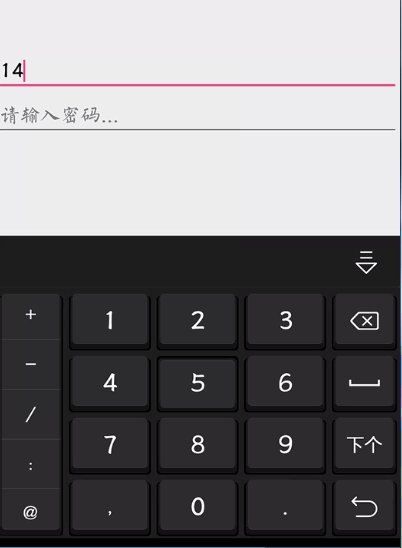
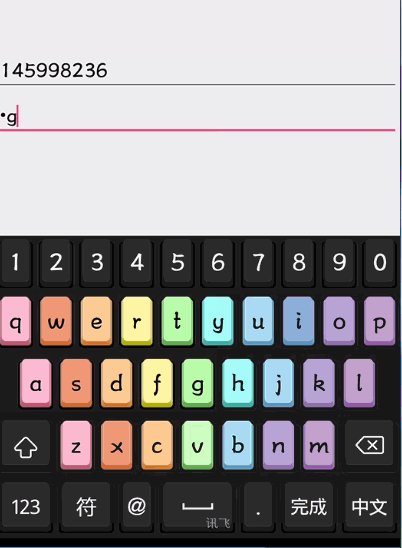
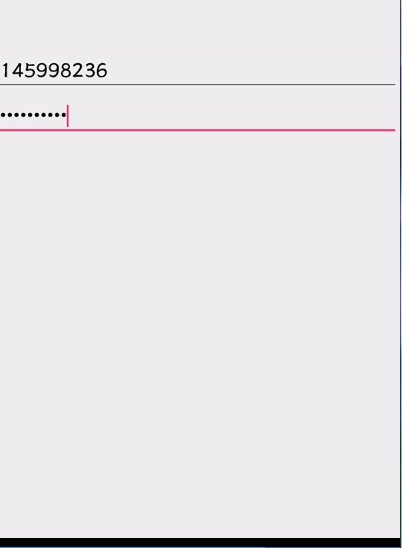
我们在使用EditText中有时候会限制输入框中输入的文本类型,或者当弹出软键盘时,出现的是比较合适的输入法.如:我们在QQ时,弹出的软件盘显示的就是数字,当输入密码时,右下角编辑框显示的是"完成",点击即会关闭软键盘.其实这也就是inputType和imeOptions属性来实现的, inputType属性可以指定键盘的类型,而imeOptions指定键盘右下角显示的Action.下面我们就来实现EditText使用过程中的小细节.
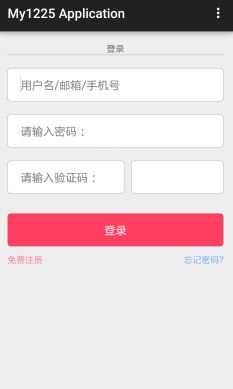
- 这个类似QQ登录输入框,第一个EditText(用户名)的
inputType设置的是text,imeOptions设置的是actionNext(下一个).第二个EditText(密码)的inputType设置的是textPassword,imeOptions设置的是actionDone(完成).当输入完用户名,点击键盘action下一个,会跳到密码输入框,当输入完密码后,点击键盘action完成,软键盘就会隐藏.来看下效果图就明白来.
Xml布局:
注意:这里需要注意的是,如果想让键盘显示Action,需要inputType和imeOptions结合使用才可以,只使用imeOptions是不会有效果的.只会显示默认的换行action.(不同手机的输入法不一样,可能显示的会有点小差别)
- 接下来我们看一下inputType可以接受的参数:
我们可以使用android:inputType属性指定要用于EditText对象的键盘类型.例如,如果你希望用户输入电子邮件地址,则应使用textEmailAddress输入类型.以下是输入类型常见的值:
- "text" 普通文本键盘
- "textEmailAddress" 带有@字符的普通文本键盘
- "textUri" 带有/字符的普通文本键盘.
- "number" 基本数字键盘.
- "phone" 电话样式键盘.
- "datetime" 时间日期.
- "date" 日期.
android:inputType还允许指定某些键盘行为,例如是否大写所有新单词或使用自动完成和拼写建议等功能.以下是定义键盘行为的一些常见输入类型值:
- "textCapSentences" 普通的文本键盘,大写每个新句子的第一个字母.
- "textCapWords" 大写每个单词的正常文本键盘.适合标题或人名.
- "textAutoCorrect" 正常文本键盘,可纠正拼写错误的字词.
- "textPassword" 这个就和设置password="true"是一样的效果.以原点的形式显示输入的文本.
- "textMultiLine" 普通文本键盘,允许用户输入包含换行符的长字符串(回车符).
- 上面演示第一个小栗子时,说了当需要指定键盘action时,需要和inputType结合使用才会有效果,下面就来看下imeOptions可以接受的参数:下面直接来张图,大家一看就明白了.上图....
在代码中我们可以响应action操作的事件.如xml布局中有一个id为search的EditText控件,并指定imeOptions="actionSearch",我们可以指定action操作的事件.
EditText editText = (EditText) findViewById(R.id.search);
editText.setOnEditorActionListener(new OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
boolean handled = false;
if (actionId == EditorInfo.IME_ACTION_SEND) {
Toast.makeText(this, "点击actionSearch执行的操作 ", Toast.LENGTH_SHORT).show();
handled = true;
}
return handled;
}
});
注意:再次提醒,在使用
imeOptions时,如果你没有使用inputType属性,是不会有效果的.
- 最后一个就是使用
EditText中遇到的坑了....相信大多数开发者都遇到过,那就是当你的EditText输入框在屏幕的下方时,弹出软键盘会遮挡住输入框...当然,你可以使用ScrollView嵌套EditText来解决这一问题.但我最近看到一篇文章,感觉很优雅的就解决了这个问题.下面贴出文章地址.软键盘挡住输入框问题的终极解决方案.
EditText属性大全(重新收录)
EditText继承关系:View-->TextView-->EditText
android:hint="请输入数字!"
设置显示在控件上的提示信息android:numeric="integer"
设置只能输入整数,如果是小数则是:decimalandroid:singleLine="true"
设置单行输入,一旦设置为true,则文字不会自动换行。被android:maxLines="1"所代替了。android:textColor = "#ff8c00"
字体颜色android:textStyle="bold"
字体,bold, italic, bolditalicandroid:textSize="18sp"
大小android:capitalize = "characters"
以大写字母写android:textAlign="center"
EditText没有这个属性,但TextView有,居中android:textColorHighlight="#cccccc"
被选中文字的底色,默认为蓝色android:textColorHint="#ffff00"
设置提示信息文字的颜色,默认为灰色android:textScaleX="1.5"
控制字与字之间的间距android:typeface="monospace"
字型,normal, sans, serif, monospaceandroid:background="@null"
背景,这里没有,指透明android:layout_weight="1"
权重,控制控件之间的地位,在控制控件显示的大小时蛮有用的。android:textAppearance="?android:attr/textAppearanceLargeInverse"
文字外观,这里引用的系统自带的一个外观,?表示系统是否有这种外观,否则使用默认的外观,可设置的值如下:
textAppearanceButton/textAppearanceInverse/textAppearanceLarge/textAppearanceLargeInverse/textAppearanceMedium/textAppearanceMediumInverse。android:layout_gravity="center_vertical"
设置控件显示的位置:默认top,这里居中显示et.setSelection(et.length());
调整光标到最后一行android:autoText
自动拼写帮助android:autoLink=”all”
设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all)android:cursorVisible
设定光标为显示/隐藏,默认显示。android:digits
设置允许输入哪些字符。如“1234567890.+-*/% ()”android:drawableBottom
在text的下方输出一个drawable,如图片。如果指定一个颜色的话会把text的背景设为该颜色,并且同时和background使用时覆盖后者。android:drawableLeft
在text的左边输出一个drawable,如图片。android:drawablePadding
设置text与drawable(图片)的间隔,与drawableLeft、drawableRight、drawableTop、drawableBottom一起使用,可设置为负数,单独使用没有效果。android:drawableRight
在text的右边输出一个drawable,如图片。android:drawableTop
在text的正上方输出一个drawable,如图片。android:ellipsize
设置当文字过长时,该控件该如何显示。有如下值设置:
”start”—?省略号显示在开头;
”end”——省略号显示在结尾;
”middle”—-省略号显示在中间;
”marquee” ——以跑马灯的方式显示(动画横向移动); 自己测的时候,好像xml报错android:gravity
设置文本位置,如设置成“center”,文本将居中显示。android:imeOptions
附加功能,设置右下角IME动作与编辑框相关的动作,如actionDone右下角将显示一个“完成”,而不设置默认是一个回车符号。android:imeActionId
设置IME动作ID。android:includeFontPadding
设置文本是否包含顶部和底部额外空白,默认为true。android:inputMethod
为文本指定输入法,需要完全限定名(完整的包名)。例如:
com.google.android.inputmethod.pinyinandroid:linksClickable
设置链接是否点击连接,即使设置了autoLink。android:ems
设置TextView的宽度为N个字符的宽度。这里测试为一个汉字字符宽度,android:maxEms设置TextView的宽度为最长为N个字符的宽度。与ems同时使用时覆盖ems选项。android:minEms设置TextView的宽度为最短为N个字符的宽度。与ems同时使用时覆盖ems选项。android:maxLength
限制显示的文本长度,超出部分不显示。android:scrollHorizontally
设置文本超出TextView的宽度的情况下,是否出现横拉条。android:shadowRadius
设置阴影的半径。设置为0.1就变成字体的颜色了,一般设置为3.0的效果比较好。android:shadowColor
指定文本阴影的颜色,需要与shadowRadius一起使用。android:shadowDx
设置阴影横向坐标开始位置android:shadowDy
设置阴影纵向坐标开始位置。android:typeface
设置文本字体,必须是以下常量值之一:normal 0, sans 1, serif 2, monospace(等宽字体) 3android:maxHeight
设置文本区域的最大高度android:minHeight
设置文本区域的最小高度
简单示例:
演示效果:
涉及到关于EditText的问题
1.怎样改变EditText样式(去下划线 圆滑矩形片框 背景颜色等)
2.EditText光标显示位置,颜色,高度等
源码展示
1.通过背景这一属性设置EditText圆滑片框,片框颜色,背景颜色
drawable下创建et.xml
-
属性可以根据要求改
2.activity.xml
3.关于光标设置
(1)使光标移动到制定的位置:editText.setSelection(2);(输入的参数是个整数)
(2)在请求出现光标时,也就是在获取焦点时:editText.requestFocus();
清除光标,也就是失去焦点:editText.clearFocus();
(3)让EditText不出现光标:editText.setCursorVisible(false);
也可以属性中修改android:cursorVisible及是否显示光标
(4)光标颜色:android:textCursorDrawable="@null"与字体同色
(5)自定义光标样式:
edittext 下划线颜色更改的问题:
styles里apptheme(app主题)加上
或者:
在styles.xml文件中声明自定义样式
通过android:theme属性将此样式应用于您的EditText
效果如下:
监听EditText的变化
使用EditText的addTextChangedListener(TextWatcher watcher)方法对EditText实现监听,TextWatcher是一个接口类,所以必须实现TextWatcher里的抽象方法:
et.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
tv.setText("还能输入"+Rest_Length+"个字");
}
@Override
public void afterTextChanged(Editable s) {
tv.setText("还能输入"+Rest_Length+"个字");
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if(Rest_Length>0){
Rest_Length = MAX_LENGTH - et.getText().length();
}
}
});
clearBtn.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
et.setText("");
Rest_Length = MAX_LENGTH;
}
});
}
现在有个小需求,需要输入11位手机号码,但是需要在第三位和第四位之间加上空格,第七位和第八位中间加上空格
效果如下:
贴上代码:
editTextPhone.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
L.i("start :" + start);
if ((start == 3 || start == 8) && (tempLength < s.length())) {
s = s.subSequence(0, s.length() - 1) + " " + s.charAt(s.length() - 1);
editTextPhone.setText(s);
editTextPhone.setSelection(s.length());
L.i("start1 :" + start);
} else if ((start == 4 || start == 9) && (tempLength > s.length())) {
s = s.subSequence(0, s.length() - 1);
editTextPhone.setText(s);
editTextPhone.setSelection(s.length());
L.i("start2 :" + start);
}
if ((start == 12) && (tempLength < s.length())) {
buttonNext.setEnabled(true);
} else {
buttonNext.setEnabled(false);
}
tempLength = s.length();
}
@Override
public void afterTextChanged(Editable s) {
}
});
注意:1.如果直接用editTextPhone.setText(s);没有
editTextPhone.setSelection(s.length());这段代码的话,光标会回到初始位置0,因此,要将光标移至当前最末位。另外,(起始位置为0)在位置为3的时候,好理解,意味着第三个数字输入中状态时添加空格。后面的位置注意是8,并不是7,因为空格已经被添加进去了,因此要往后移一位。往回删的时候,删除的位置就不能再是原先的位置3和位置8了,而应该是他们的各自后一位,位置4和位置9。判断是输入还是删除状态,比较简单,判断tempLength与当前Sequence s.length()的大小即可。
还有一点,在输入位置12时,start==12,当删除当前位置12时,start还是==12,因此要多加输入/删除的判断。