本文通过自己开发过程遇到一些坑做一次总结:
一、首先交代一下基本过程和工具
1、肯定是先撸一波文档微信api接口文档;
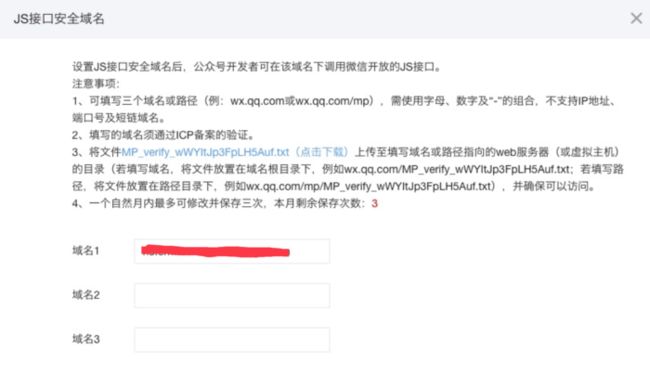
2、 配置 JS 接口安全域名:登录微信公众平台,配置安全域名
假设你的前端项目访问的主域名是 abc.com,那就填 abc.com。
3、引入js文件
此处用的是vux内置的插件 其他方式正常引入script即可;
import { WechatPlugin} from 'vux'
Vue.use(WechatPlugin); // 微信
const wx = Vue.wechat;
我推荐直接写在index.html的head中要不引入问题可能会报错;要把sdk尽量往前放;
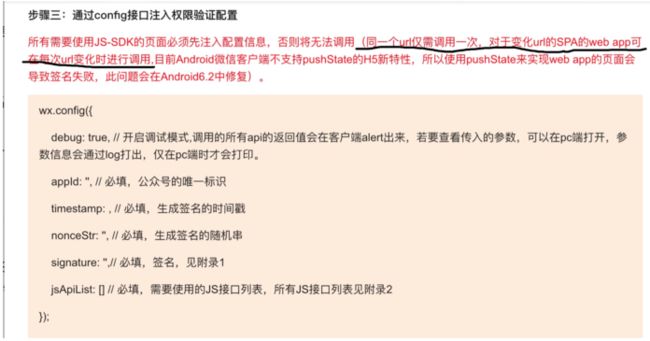
4、后端获取微信签名(传路径给后台返回参数用于配置wx.config)
这个步骤需要后端写代码和微信服务器进行交互,获得「网页授权access_token」,根据这个 「网页授权 access_token」 把关键的几个参数算出来,传给前端。这几个参数分别是:
appId , timestamp , nonceStr , signature
后端要算出这几个参数不仅仅需要 「网页授权 access_token」,还需要一个 URL 参数。这个 URL 是前端当前的 URL。
比如 www.abc.com/123 这个页面需要微信分享功能,那么就把这个 URL 传个后端,后端算出来参数再返回给前端。
注意,只要 URL 发生变化,都得需要重新获取微信分享参数。除非个别页面不需要微信分享功能。
如果前端用的是 vue-router ,请尽量用 history 模式。如果你用的是 hash 模式,那么你给后端传递 URL 是有坑的,具体可以看这篇文章。
// 此处我是定义在vue原型中 这样方便以后的调用 通过 this.wxShare()调用
const imgUrl = 'http://xxx.xxxx.xxxx'; // 测试地址
Vue.prototype.wxShare = function (title, desc, link) {
const url = document.location.href;// 当前url
http.get(getConfig(), {//请求配置
params: {
url: url
}
}).then(res => {// 获得签名配置
var Data = res.data.data;
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作
wx.config({
debug: false, // 开启调试模式,开发时可以开启
appId: Data.appid, // 必填,公众号的唯一标识 由接口返回
timestamp: Data.timestamp, // 必填,生成签名的时间戳 由接口返回
nonceStr: Data.nonceStr, // 必填,生成签名的随机串 由接口返回
signature: Data.signature, // 必填,签名 由接口返回
jsApiList: ['onMenuShareAppMessage', 'onMenuShareTimeline'] // 此处填你所用到的方法
});
});
wx.ready(() =>{
// ..... code
}
};
这步很重要,具体看下边vue在微信中的坑;
5、定义方法(可以将该方法放在mounted中,并在其中放入‘分享给朋友’,‘分享至朋友圈’的js接口)
Vue.prototype.wxShare = function (title, desc, link) {
wx.config()
wx.ready(() => {
// 所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,
// 则可以直接调用,不需要放在ready函数中。
wx.onMenuShareAppMessage({ // 分享给朋友
title: title, // 分享标题
desc: desc, // 分享描述
link: link, // 分享链接 默认以当前链接
imgUrl: imgUrl + '/static/images/share.png',// 分享图标
// 用户确认分享后执行的回调函数
success: function () {
var params = new URLSearchParams();
params.append('token', window.localStorage.getItem('token'));
params.append('type', 'share');
http.post(shareCallback(), params).then(res => { // 请求后端分享成功之后获取一票的接口
if (res.data.error == 0) { // 表示当天分享成功
store.commit('shareChange', {// vuex弹出分享成功获取一票
isShare: true
});
} else {
return;
}
})
},
// 用户取消分享后执行的回调函数
cancel: function () {
console.log('分享到朋友取消');
}
});
//分享到朋友圈
wx.onMenuShareTimeline({});
});
};
然后在需要的钩子里面调用即可,以上的流程都可以在文档中查看;
6、到此处如果顺利就可以成功分享。如果有坑接着往下看;
二、vue在微信中的坑;
1,在hash模式下:
定义一下: A = http://vigor.dev.yaoguo.cn/#/
B = http://vigor.dev.yaoguo.cn/#/plan
index = 首页路径;
plan = 计划页路径;
shareA = http://vigor.dev.yaoguo.cn/?from=singlemessage&isappinstalled=0#/;
shareB = http://vigor.dev.yaoguo.cn/?from=singlemessage&isappinstalled=0#/plan;
(1)在安卓和浏览器下(包括ios)都是正常显示:从index 进入项目,跳转到plan显示: index = A,plan = B;
(2)分享出去页面:从index进入项目,分享出去路径:shareA ;点击跳转到plan,分享出去路径:shareB ;
从plan进入一样,分享出去页面为加from参数的当前页;
(3)通过window.location.href alert出的路径:index = A,plan = B;为正常能拿到;
然后说下不同的地方:
在ios微信打开:从index 进入项目,跳转到plan显示:
(1)通过微信右上角打开按钮在其他浏览器打开:通过index进入项目,在浏览器打开index页面。点击跳转到plan页面再通过其他浏览器打开依然是index页面; 从plan进入项目,在浏览器打开plan页面,点击跳转到index页面再通过其他浏览器打开依然是plan页面;
(2) ios: 从index进入项目,在本页分享,分享出去路径:shareA;点击到plan,分享出去路径:shareA 此时分享出去的路径是一样的; 从plan进入项目,分享出去页面路径一样为:shareB ;
造成问题:(1)wx.config签名使用的url认证错误;
解决办法:wx.config签名使用的url,通过window.location.href.split('#')[0]获取;
(2)如果分享当前页,需要做不同的处理;
那么在分享认证用路径就有问题:
拿 URL 换取微信分享 config 时,最好这么写:
const url = window.location.href.split('#')[0];以下所有子页面也就认证成功;
注意这个url需要 encodeURIComponent(url);
或者直接写主域名。例如:http://wwww.baidu.com/
如果:
报这个错误:1、url不对;2,、后台给你的数据算法不对(找接口改);3、清除缓存;
-
ios上二次分享会出现签名错误, 并且莫名被拼接上了一串标识 此问题只有在ios上有
ios会在#号中间添加一串标识 如下
http://test.aaa.bbbb.com/?from=singlemessage&isappinstalled=0#/details?id=2
// 原本链接 http://test.aaa.bbbb.com/#/details?id=2
这个问题解决了两天,建议在一开始就开启debug模式,这样能及时知道问题所在
解决办法:
一开始以为是 ‘#’ 的问题 于是乎开启vue HTML5 History 模式 去除掉# 结果发现 在进入其他页面的时候 复制连接还是首页的链接 本质上是 vue-router切换的时候 都是操作的浏览器历史记录 (此时你可以复制url 都是一样的)真实URL为第一次刚进入时的URL
导致错误是 当浏览者从分享窗口进入后,他从分享页按着正常路由跳转到其他页面,其他页面的逻辑中如果有需要获取当前页面url的需要,会发现这个url和正常路由跳转的不一样,导致签名不一致,所以获取不到正确的文案。
解决: 每次路由变化时都重新请求下签名,签名的URL 用第一次进入时的URL就可以解决了.
但是我们需求不是所有页面都是一样的分享怎么办?
在main.js验证成功config后,在需要的页面把微信分享提供的代码写入钩子函数中就好了;
隐藏按钮也一样;
我们也可以禁止掉微信默认分享;(具体看文档)
wx.hideMenuItems({
menuList: [] // 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
});
使用方式,直接将项隐藏的菜单项
发送给朋友: "menuItem:share:appMessage"
分享到朋友圈: "menuItem:share:timeline"
分享到QQ: "menuItem:share:qq"
分享到Weibo: "menuItem:share:weiboApp"
收藏: "menuItem:favorite"
分享到FB: "menuItem:share:facebook"
分享到 QQ 空间/menuItem:share:QZone
放入到menuList:[]括号中,具体拼接方式,大概是","
三、开发的时候,一定要下载一个微信开发者工具,在那里面进行微信分享测试。代码开启 debug 模式后,如果签名错误,微信开发者工具会直接提醒你的。判断签名是否正确非常重要。传送门
四、iOS下微信分享成功后不执行success中的方法:
1、更新引入新的sdk:https://res.wx.qq.com/open/js/jweixin-1.3.2.js
2、在success中加入
setTimeout(function(){
// 执行函数
}, 500);