参考:https://blog.csdn.net/wxy941011/article/details/80822987
https://blog.csdn.net/jiaojsun/article/details/95006142
https://www.cnblogs.com/kongxy/p/4615226.html
从输入URL到页面显示这个过程都发生了什么?
这个过程可以分为两大步:网络通信和页面渲染
1、网络通信
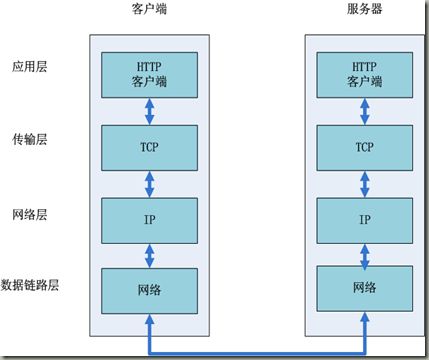
互联网内各网络设备间的通信都遵循TCP/IP协议,利用TCP/IP协议族进行网络通信时,会通过分层顺序与对方进行通信。分层由高到低分别为:应用层、传输层、网络层、数据链路层。发送端从应用层往下走,接收端从数据链路层网上走。如图所示:
例:http://www.baidu.com。http为协议,www.baidu.com为网络地址,网络地址既可以是域名也可以是IP地址,此处为域名。域名则需要解析为IP地址。
(1)域名解析 / DNS解析(应用层)
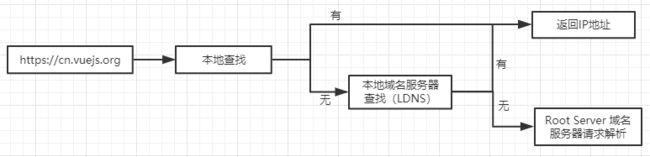
1)解析过程
操作系统将 IP 地址返回给浏览器,同时自己也将IP地址缓存起来。
本地查找流程:
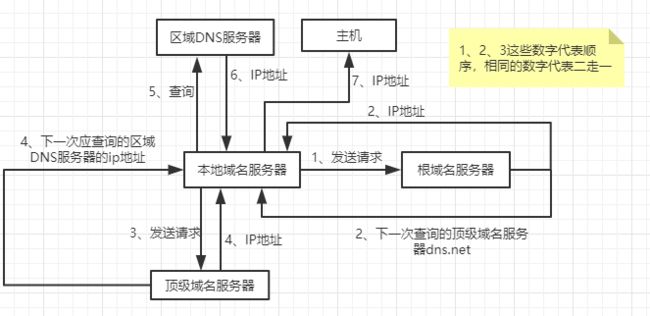
本地域名服务器查找流程(LDNS):
查询方式:递归查询
当根域名服务器收到本地域名服务器发出的迭代查询请求报文时,要么返回给本地域名服务器所要查询的IP地址,要么返回给本地域名服务器下一步应当查询的域名服务器的IP地址
2)DNS优化
DNS缓存:因为DNS的解析存在N个过程,每个过程都会影响性能。使用DNS缓存可以提高性能。DNS存在多级缓存,从离浏览器的距离排序,依次为:浏览器缓存,系统缓存,路由器缓存等等。
DNS负载均衡:DNS负载均衡技术的实现原理是在DNS服务器中为同一个主机名配置多个IP地址,将客户端的访问引导到不同的机器上去,使得不同的客户端访问不同的服务器,从而达到负载均衡的目的。
(2)客户端发送HTTP请求(应用层)
HTTP请求包括请求报头和请求主体两个部分,其中请求报头包含了至关重要的信息,包括请求的方法(GET / POST)、目标url、遵循的协议(http / https / ftp…),返回的信息是否需要缓存,以及客户端是否发送cookie等。
(3)传输层TCP传输报文(传输层)
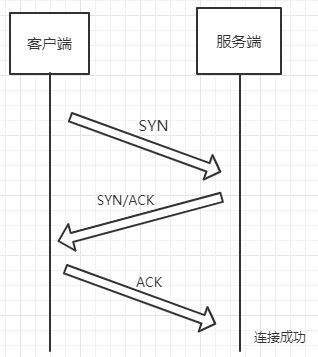
为服务器接收时能准确地还原报文信息,TCP协议通过“三次握手”等方法保证传输的安全可靠。
三次握手过程:
在这个过程中,如果发送端在规定延迟时间内没有收到回复则默认接收方没有收到请求,而再次发送,直到收到回复为止。
(4)网络层IP协议查询MAC地址(网络层)
IP协议的作用是把TCP分割好的各种数据包传送给接收方。而要保证确实能传到接收方还需要接收方的MAC地址,也就是物理地址。IP地址和MAC地址是一一对应的关系,一个网络设备的IP地址可以更换,但是MAC地址一般是固定不变的。ARP协议可以将IP地址解析成对应的MAC地址。
当通信的双方不在同一个局域网时,需要多次中转才能到达最终的目标,在中转的过程中需要通过下一个中转站的MAC地址来搜索下一个中转目标。在找到对方的MAC地址后,就将数据发送到数据链路层传输。这时,客户端发送请求的阶段结束
(5)服务器接收数据
客户端的服务器在链路层接收到数据包,再层层向上直到应用层。这过程中包括在运输层通过TCP协议将分段的数据包重新组成原来的HTTP请求报文。
(6)服务器响应请求
服务接收到客户端发送的HTTP请求后,查找客户端请求的资源,并返回响应报文,响应报文中包括一个重要的信息——状态码。
(7)服务器返回相应文件
请求成功后,服务器会返回相应的HTML文件。接下来就到了页面的渲染阶段了。
2、页面渲染
页面渲染过程:HTML文档解析 —> 构建DOM树 —> 构建渲染树 –> 布局渲染树 –> 绘制渲染树。
DOM树是由HTML文件中的标签排列组成;
渲染树是在DOM树中加入CSS或HTML中的style样式而形成。渲染树只包含需要显示在页面中的DOM元素,像
元素或display属性值为none的元素都不在渲染树中。在浏览器还没接收到完整的HTML文件时,它就开始渲染页面了,在遇到外部链入的脚本标签或样式标签或图片时,会再次发送HTTP请求重复上述的步骤。在收到CSS文件后会对已经渲染的页面重新渲染,加入它们应有的样式,图片文件加载完立刻显示在相应位置。在这一过程中可能会触发页面的重绘或重排