Bootstrap框架和inconfont、font-awesome使用
iconfont的使用:https://www.cnblogs.com/clschao/articles/10387580.html
Bootstrap介绍
Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架。
它是为实现快速开发Web应用程序而设计的一套前端工具包。
它支持响应式布局,并且在V3版本之后坚持移动设备优先。
就是复制黏贴一把梭,html\css\js代码的封装组合
为什么要使用Bootstrap?
在Bootstrap出现之前:
命名:重复、复杂、无意义(想个名字费劲)
样式:重复、冗余、不规范、不和谐
页面:错乱、不规范、不和谐
在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
Bootstrap下载
官方地址:https://getbootstrap.com
中文地址:http://www.bootcss.com/
我们使用V3版本的Bootstrap,我们下载的是用于生产环境的Bootstrap。
Bootstrap环境搭建
目录结构:
![]()
![]()
bootstrap-3.3.7-dist/
├── css // CSS文件
│ ├── bootstrap-theme.css // Bootstrap主题样式文件,官方提供的,一般不用
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css // 主题相关样式压缩文件
│ ├── bootstrap-theme.min.css.map
│ ├── bootstrap.css //引用的时候,引用这一个或者下面那个bootstrap.min.css文件就可以了
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css // 核心CSS样式压缩文件,其他的文件都是在这个核心文件的基础上加了一些其他的样式
│ └── bootstrap.min.css.map
├── fonts // 字体文件
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js // JS文件
├── bootstrap.js
├── bootstrap.min.js // 核心JS压缩文件
└── npm.js![]()
![]()
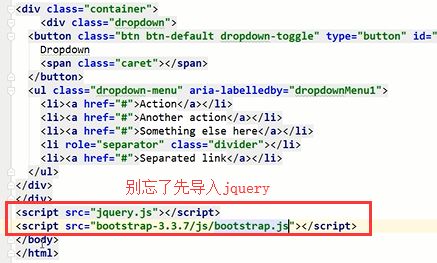
处理依赖
由于Bootstrap的某些组件依赖于jQuery,所以请确保下载对应版本的jQuery文件,来保证Bootstrap相关组件运行正常。
引入:
将下载解压的那个文件夹放到我们的项目目录下就能够使用了
可以把主题那些你用不到的css等文件删除。
然后引入一下就能用了,很简单
Bootstrap全局样式
排版、按钮、表格、表单、图片等我们常用的HTML元素,Bootstrap中都提供了全局样式。
我们只要在基本的HTML元素上通过设置class就能够应用上Bootstrap的样式,从而使我们的页面更美观和谐。
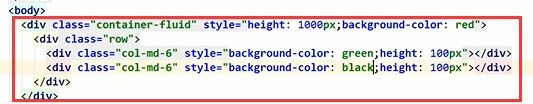
基础模板:简单看看结构
![]()
Bootstrap 101 Template
你好,世界!
![]()
想让手机端能够显示完整的页面,就需要写上
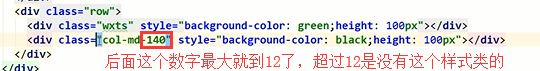
使用栅格进行布局的时候注意人家bootstrap官网里面写的要求:写法就按照下面的来,写到布局容器里面,列是行里面的元素。
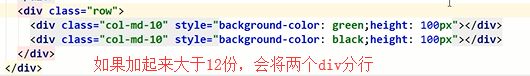
效果:
如果里面的列元素没有占满12份,那么右边就会空出来几份的宽度。
还有:
列偏移
关于媒体查询:
![]()
Title
![]()
媒体查询的使用
![]()
Bootstrap 101 Template
![]()
标题相关
标题
![]()
![]()
一级标题36px
二级标题30px
三级标题24px
四级标题18px
五级标题14px
六级标题12px
一级标题36px
二级标题30px
三级标题24px
四级标题18px
五级标题14px
六级标题12px![]()
![]()
副标题
一级标题小标题
文本对齐
文本左对齐
文本居中
文本右对齐
文本大小写
Lowercased text.
Uppercased text.
Capitalized text.
表格
| Class | 描述 |
|---|---|
| .table-striped | 条纹状表格 |
| .table-bordered | 带边框的表格 |
| .table-hover | 鼠标悬停变色的表格 |
| .table-condensed | 紧缩型表格 |
| .table-responsive | 响应式表格 |
状态类
| Class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |
表单
内联表单
表单状态
带图标的表单
按钮
Link
按钮样式
![]()
![]()
![]()
![]()
按钮大小
![]()
![]()
![]()
![]()
图片

图片形状



辅助类
文本颜色
...
...
...
...
...
...
背景颜色
...
...
...
...
...
关闭按钮
下拉三角
快速浮动
...
...
内容块居中
...
清除浮动
...
显示与隐藏
...
...
bootstrap写一个简单的登陆页面:
![]()
登录页面
欢迎登录
![]()
常用Bootstrap组件(就是一些搭配起来的效果,也涉及到一些动作相关的,所以需要引入js文件了)
- 字体图标(fontawesome里面比较全)
- 下拉菜单
- 按钮组
- 输入框俎
- 导航
- 分页
- 标签和徽章
- 页头
- 缩率图
- 进度条
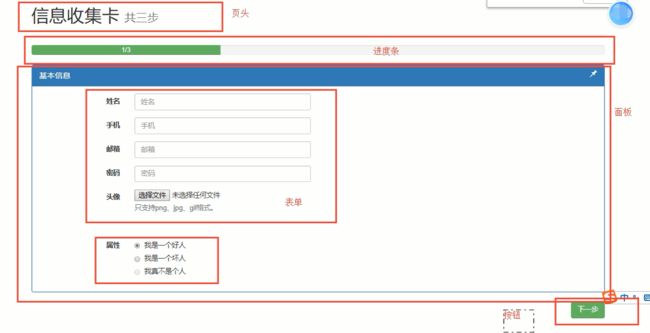
作业:来实现这么一个页面
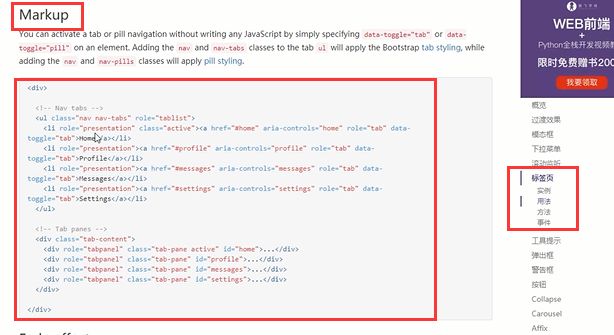
就在bootstrap官网的全局css样式里面的右边这个地方找你需要使用的功能。
![]() 作业代码
作业代码
模拟滚动的进度条:
![]()
![]()
![]()
var $d1 = $("#d1");
var width = 0;
var theID = setInterval(setValue, 200);
function setValue() {
if (width === 100) {
clearInterval(theID);
} else {
width++;
$d1.css("width", width+"%").text(width+"%");
}
}
![]()
![]()
关于fontawesome的使用
下载解压,然后放到我们的项目目录里面去,直接引用就行了
css文件夹和fonts文件夹必须是同一级目录,因为那个css里面的内容就是通过相对路径来找fonts里面的内容的
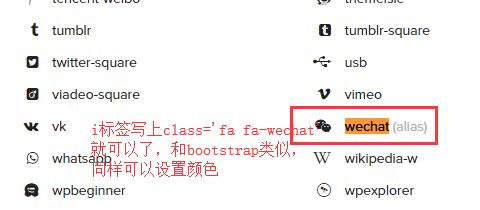
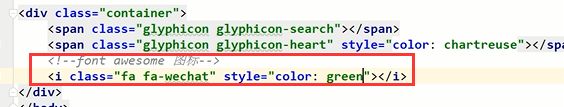
找个微信图标看看:
咱们大家再看看font awesome里面的一些用法,比bootstrap里面的图标用起来更高级一些,并且和bootstrap完美兼容。
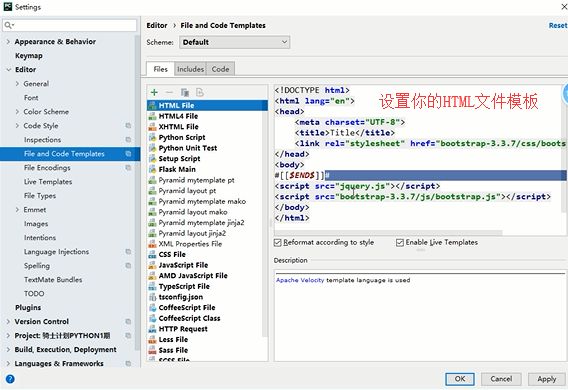
pycharm中设置HTML的模板样式:
京东的标签页:
标签页示例:
![]()
Title
这是主页的内容
这是详情页的内容
这是售后服务专区的内容
这是评论区的内容
![]()
巨幕:
进度条
![]()
Title
![]()
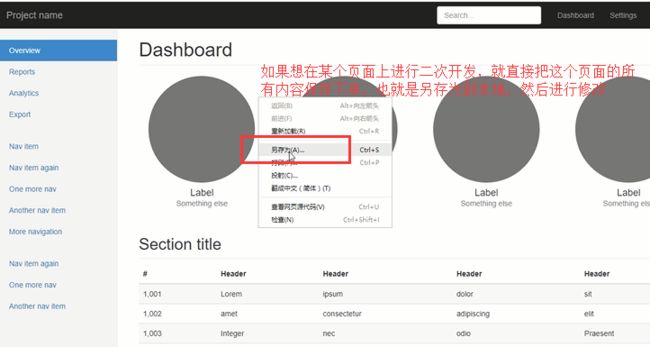
保存网页的方法:
响应式开发
为什么要进行响应式开发?
随着移动设备的流行,网页设计必须要考虑到移动端的设计。同一个网站为了兼容PC端和移动端显示,就需要进行响应式开发。
什么是响应式?
利用媒体查询,让同一个网站兼容不同的终端(PC端、移动端)呈现不同的页面布局。
用到的技术:
CSS3@media查询
用于查询设备是否符合某一特定条件,这些特定条件包括屏幕尺寸、是否可触摸、屏幕精度、横屏竖屏等信息。
常见属性:
1.device-width, device-height 屏幕宽、高
2.width,height 渲染窗口宽、高
3.orientation 设备方向
4.resolution 设备分辨率
语法:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
不同的媒体使用不同的stylesheet
viewport
手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
设置viewport
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
- width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。
Bootstrap的栅格系统
- container
- row
- column
注意事项: 使用Bootstrap的时候不要让自己的名字与Bootstrap的类名冲突。
JavaScript插件
常用的Bootstrap自带插件
其他常用插件
Bootstrap实例精选:
- 封面图
- Carousel
- 博客页面
- 控制台
- 登录页
- Offcanvas
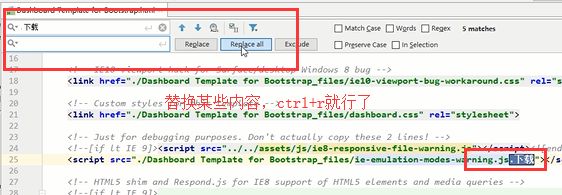
补充一些内容:
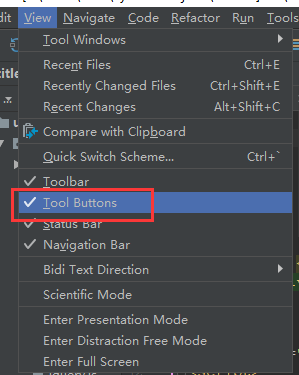
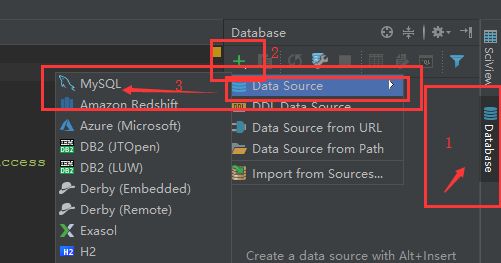
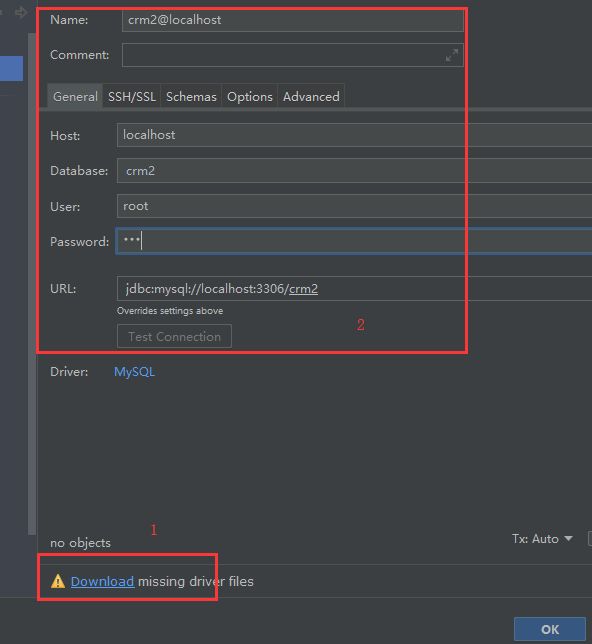
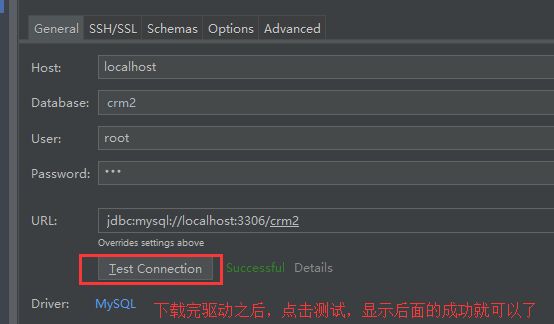
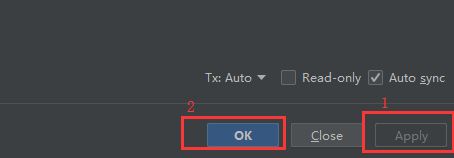
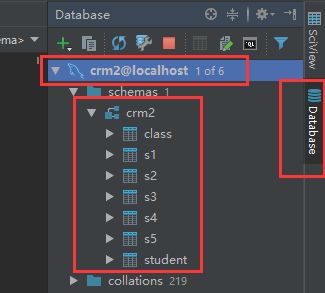
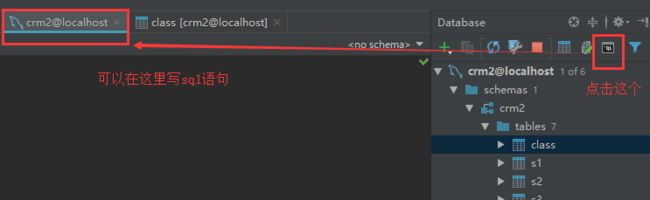
pycharm如何连接上数据库
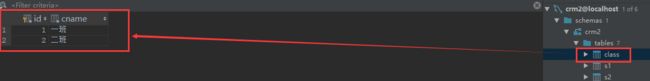
然后就可以在pycharm上看到这个库和里面的表了
还可以在里面写sql语句
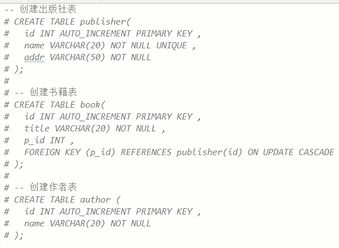
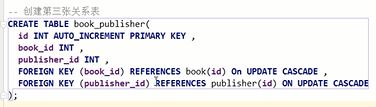
我们设计三张表,书籍、作者、出版社,方便之后django的学习:
大家通过sql语句将表和表关系创建出来吧(使用上foreign key吧)
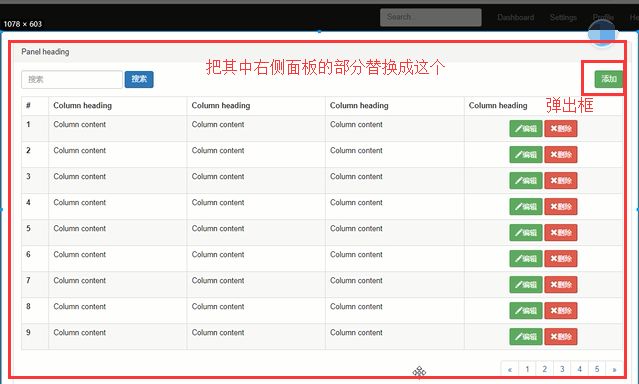
课后作业:
修改成下面这样的效果
- 后台管理页面(修改Dashbord,https://v3.bootcss.com/examples/dashboard/)
- 常用组件练习