#我是一个可爱的搬砖工系列# 尝试对照英文翻译学习MD的组件设计,借此加深各种组件的应用~
Material Design链接:Material Design——Text fields
文本字段允许用户输入和编辑文本。
一、用法
顶部应用程序栏提供与当前屏幕相关的内容和操作,它用于品牌、屏幕标题、导航和操作。
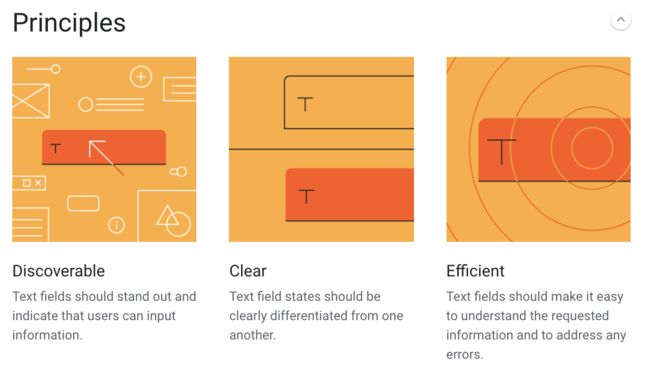
△ 原则
· 发现 文本字段应突出显示, 并指示用户可以输入信息
· 清晰 文本字段状态应清楚地区分开来
· 有效 文本字段应便于理解所请求的信息并解决任何错误
△ 原则
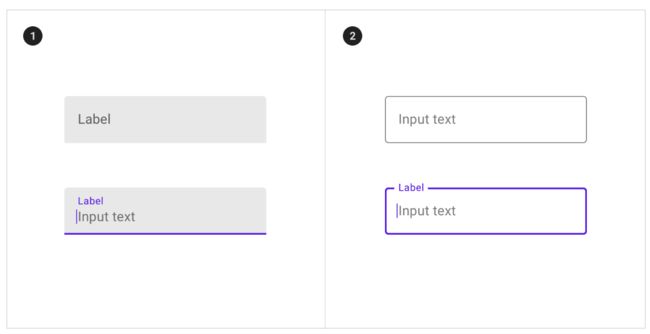
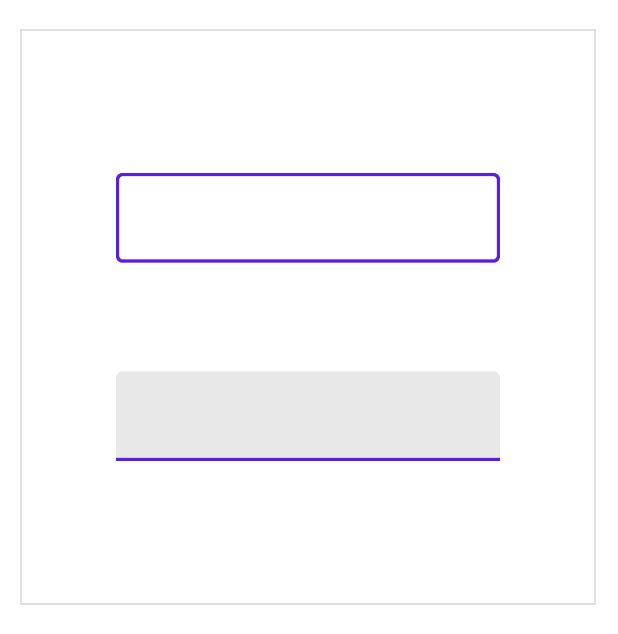
文本字段分为两种类型:
· 填充文本字段
· 大纲文本字段
这两种类型的文本字段都使用容器为交互提供一个明确的启示, 使字段在布局中可以发现。
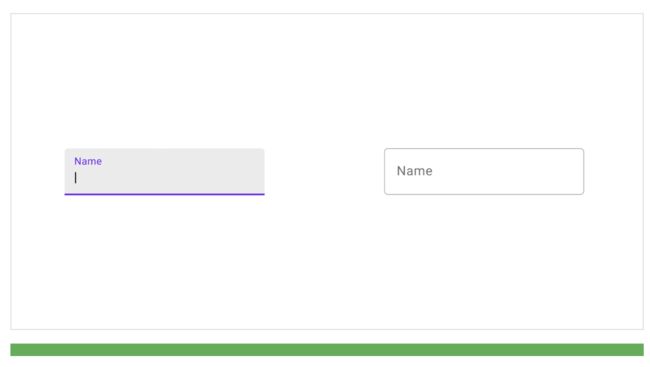
△ 选择正确的文本字段
这两种类型的文本字段都提供相同的功能, 因此所使用的文本字段类型可以单独依赖于样式。
选择以下类型:
· 选择最合适的风格
· 最佳地容纳用户界面的目标
· 与其他组件 (如按钮) 和周围内容非常不同
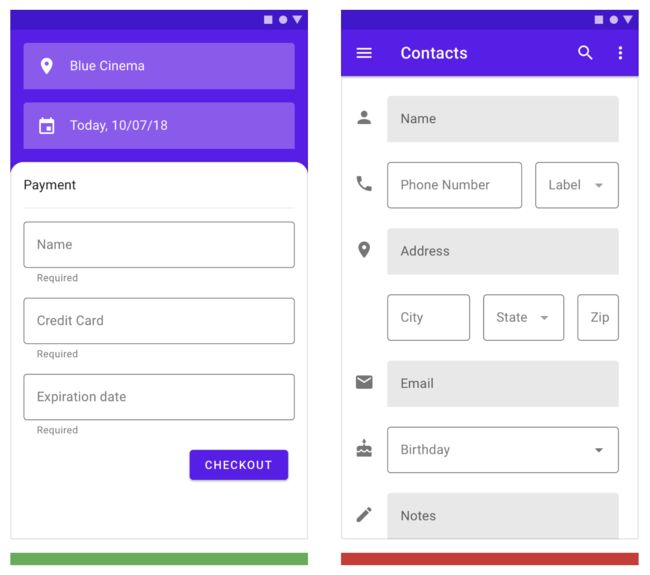
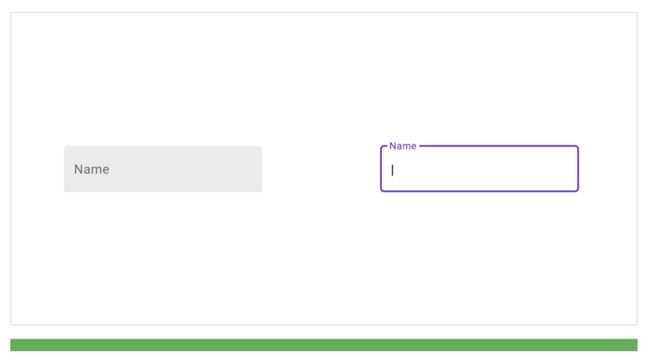
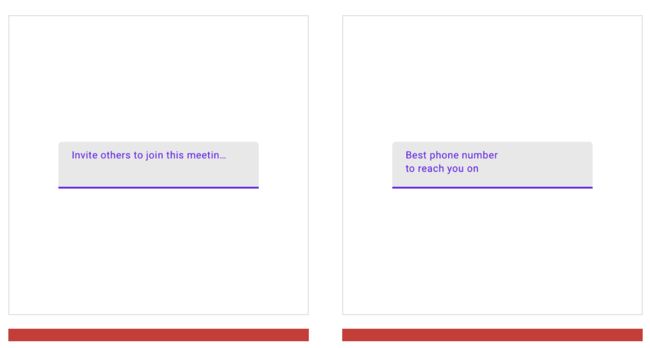
一个 UI 中的两种文本字段类型
如果两种类型的文本字段都在单个 UI 中使用, 则应在不同的节中一致使用它们, 而不会在同一区域内混合,例如, 可以在一个节中使用大纲文本字段, 并在另一个部分中填充文本字段。
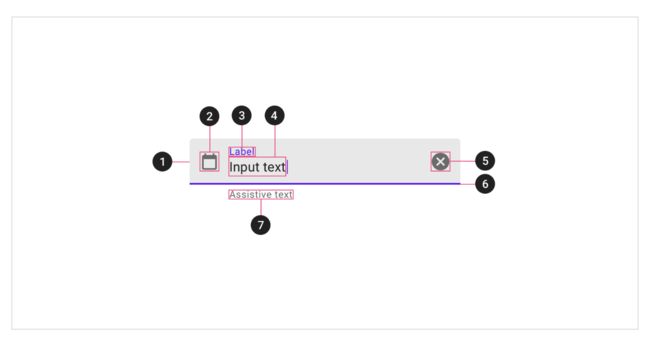
二、分析
△ Container
容器通过在文本字段和周围内容之间创建对比度来改进文本字段的发现。
· 填充和描边
文本字段容器具有填充和描边 (在整个容器的周围, 或者只是底部边缘),笔画的颜色和粗细可以更改为在文本字段处于活动状态时指示。
· 圆角
"轮廓" 文本字段的容器具有圆角, 而填充文本字段的容器有圆形的顶部角和方形底角。
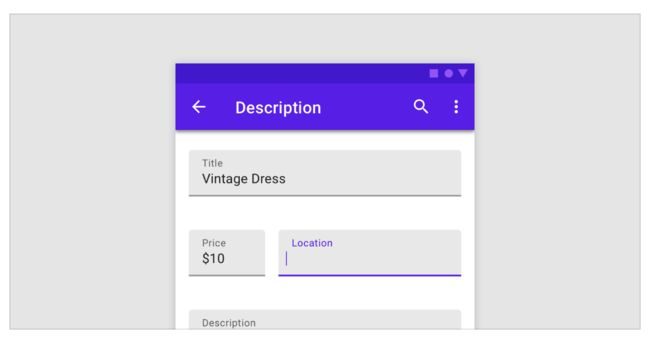
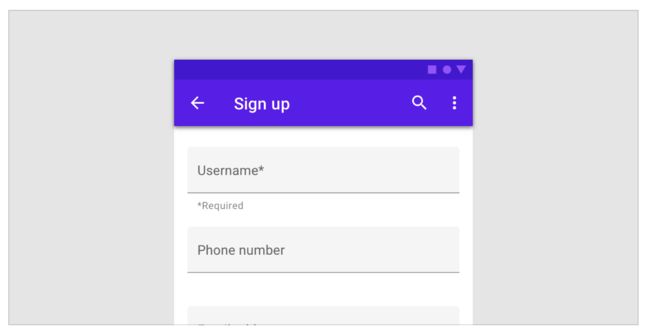
△ Label text
标签文本用于通知用户对文本字段所请求的信息,每个文本字段都应该有一个标签。
标签文本应与输入行对齐, 并且始终可见,它可以放在文本字段的中间, 或者放在容器顶部附近。
· 必需的文本指示器
要指示字段是必需的, 请在标签文本旁边显示一个星号 (*), 并在星号指示必填字段的窗体附近注明。
1.如果需要某些字段, 请指示所有必需的域
2.如果需要大多数字段, 请通过在标签文本旁边的括号中显示 "可选" 字来指示可选字段
3.如果需要的文本是彩色的, 该颜色也应用于星号
△ Input text
输入文本是用户输入到文本字段中的文本。
· Input text
输入文本是用户输入的文本。
· Cursor
游标指示字段中文本输入的当前位置。
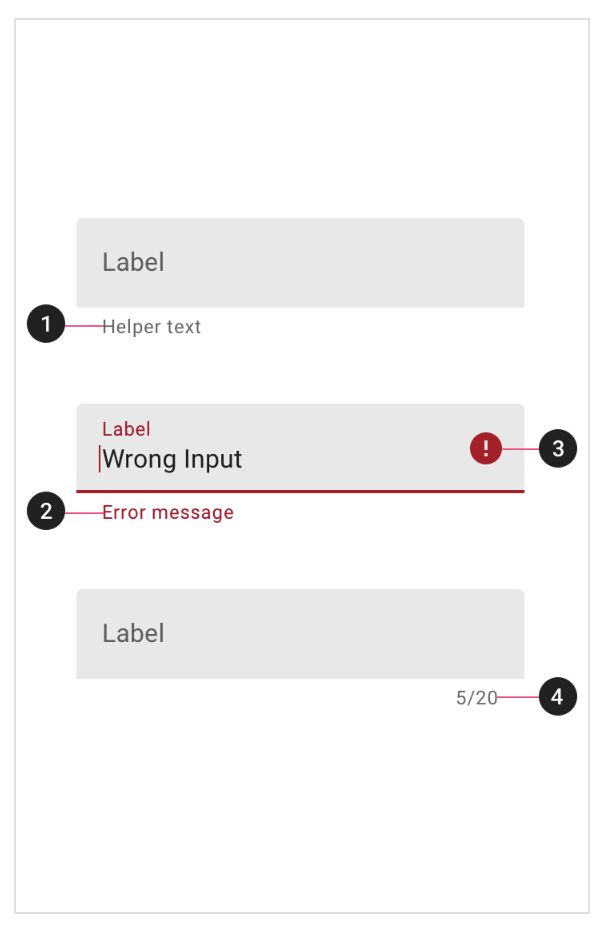
△ Assistive elements
辅助元素提供有关输入到文本字段中的文本的其他详细信息。
· Helper text
相关的说明文本可以辅助用户填写文本框,它将持续显示。
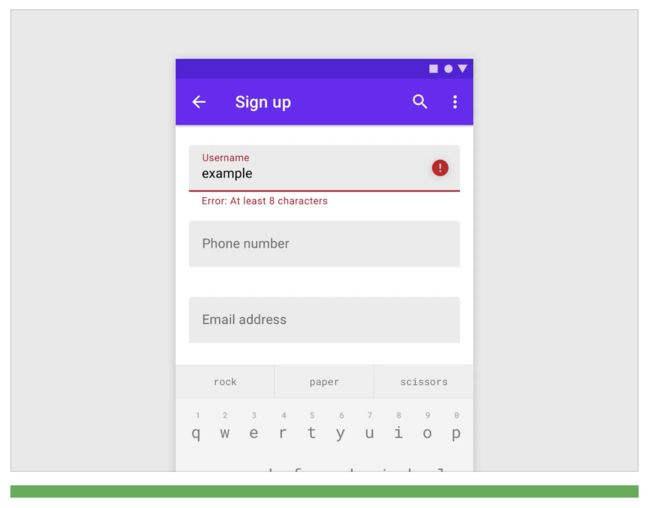
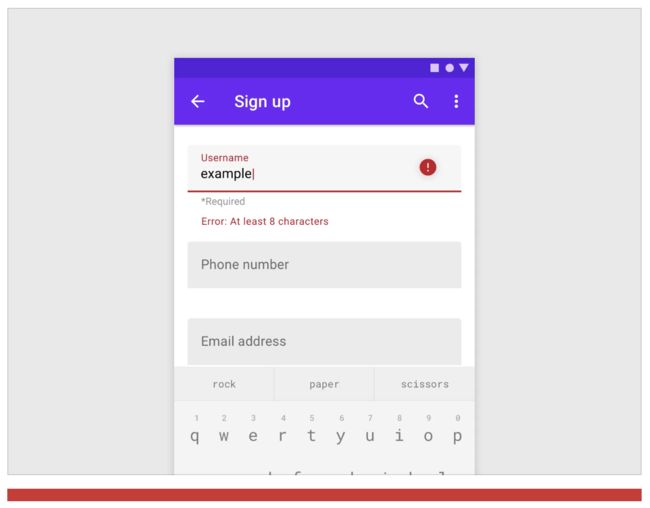
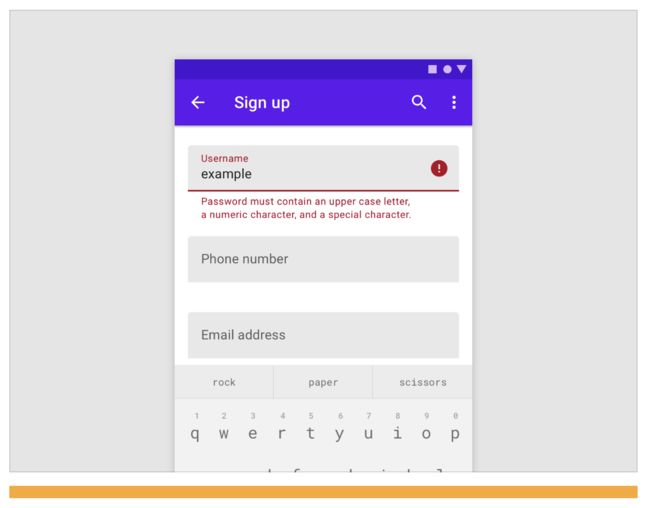
· Error message
当文本输入错误, 提供有关如何修复它的说明,错误说明显示在输入行下面, 直到文本输入正确。
· icons
图标也可以用于提示输入文本的错误,将它们与错误消息配对, 以提供冗余警报, 这对盲用户非常有用。
· Character counter
如果有字符或单词限制, 则应使用字符或单词计数器,它们显示所用字符的比例和总字符限制。
· Error text
· 如果只可能出现一个错误, 则错误文本将描述如何避免错误
· 如果可能出现多个错误, 错误文本将描述如何避免最可能的错误
△ Icons
文本字段中的图标是可选的,文本字段图标可以描述有效的输入方法 (如麦克风图标), 提供启示以访问其他功能 (如清除字段内容), 并可以表示错误。
主导和转换的图标根据 LTR 或 RTL 上下文更改其位置。
· Icon signifier