什么是http协议
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。1960年美国人Ted Nelson构思了一种通过计算机处理文本信息的方法,并称之为超文本(hypertext),这成为了HTTP超文本传输协议标准架构的发展根基。Ted Nelson组织协调万维网协会(World Wide Web Consortium)和互联网工程工作小组(Internet Engineering Task Force )共同合作研究,最终发布了一系列的RFC,其中著名的RFC 2616定义了HTTP 1.1。(百度百科)
http 特性
- HTTP 协议构建于 TCP/IP 协议之上,是一个应用层协议,默认端口号是 80
- HTTP 是无连接无状态的
既然http是基于tcp协议的那么简单说一下Tcp协议
- TCP 提供一种面向连接的、字节流服务,也就是说长连接,具体可以参考一下聊天室
- TCP 使用校验和,确认和重传机制来保证可靠传输
同时tcp并不能百分百的保证数据一定会被接收,tcp会把对方能接收的数据发送给接收方,不能接收的数据会被放弃传输,并且通知发送方
三次握手与四次挥手
这个标题相比都不陌生,经常见到,but我之前并不太懂,写之前补了一下基础,如有解释不到位的,希望能指出来
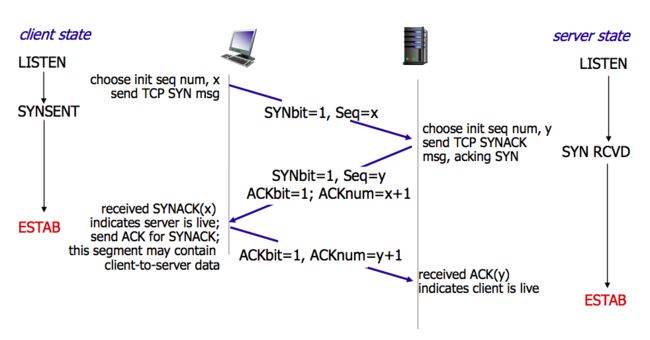
三次握手指的是在建立一个tcp连接的时候,客户端和服务端之间一共要发送三个包,其目的就是连接服务器指定的端口建立tcp连接,同步双方的序列号和确认号,交换tcp窗口大小信息。
说的通俗一点,举个栗子
你正在专心直至的打游戏,然后又朋友叫了你一声,并引起了你的注意,这说明你们建立了沟通,也就是第一次握手成功,如果说你没有听到朋友喊你,那么沟通失败,你朋友没有继续屌你
在引起你的注意之后,你发现朋友给了你一个苹果,但是你并不想要这个苹果,继续打游戏,那么第二次沟通失败,如果你的朋友跟你说 他玩游戏技术很厉害,要和你一起打游戏,你欣然地接收了他,做出了回应,那么这就等于是第二次握手成功
那么最后,你兴致勃勃的掏出手机要和朋友pk的时候发现手机没电了,朋友见状没有办法继续下去了就走了,那么第三次沟通失败,如果一切顺利,你可以和朋友一起打游戏,那么就是说第三次握手成功,
那么接下来你们就可以愉快的玩耍了
具体如图
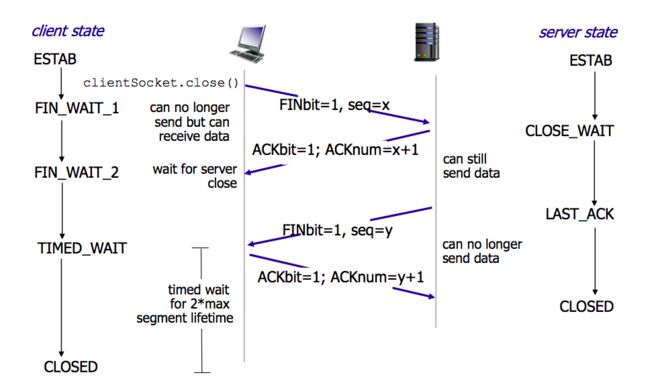
四次挥手指的是在关闭一个tcp连接的时候发送的四个包
大概流程请继续上边这个故事,就是说你朋友有事不想和你玩了,然后她跟你说了他要撤了,这是第一次挥手
然后你瞅了她一眼,表示你已经知道了,但是没打完游戏想等会,这是第二次挥手。
然后等游戏打完了,你跟他说你可以撤了,这是第三次挥手。
然后你朋友得到你的示意之后,她告诉你他走了,并且把门给你关上了,这是第四次挥手
直观的看一下什么叫做长连接,放一个node的demo,具体代码如下
const net = require('net');
const server = net.createServer((c) => {
// 'connection' 监听器。
console.log('客户端已连接');
c.on('end', () => {
console.log('客户端已断开连接');
});
c.setEncoding('ascii')
c.write('你好\r\n');
c.on('data', buf => console.log(buf.toString()))
c.pipe(c);
});
server.on('error', (err) => {
throw err;
});
server.listen(8124, () => {
console.log('服务器已启动');
});具体如图
当然你朋友也是耐心有限的,假如超过了规定时间,两个最大段生命周期,你朋友也会自己走的
那么这个生命周期又是什么呢, 那么咱们言归正传,说一说http的报文
http 报文
请求报文
HTTP 协议是以 ASCII 码传输 , 常见的一些参数如下
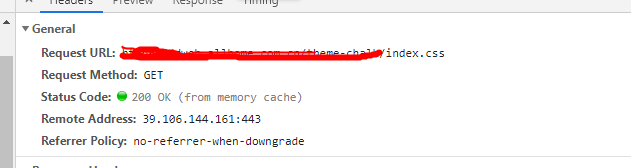
Remote Address:最终请求服务器地址
Request URL:请求完整的路径
Request Method:请求类型,常用的(get,post等)
Status Code:请求状态码
Referrer Policy: 通常是表示这个请求时从那个页面跳转页过来的,常被用于分析用户来源信息等
具体如图
HTTP 定义了与服务器交互的不同方法,一个URL地址,它用于描述一个网络上的资源,而 HTTP 中的GET,POST等方法就是对这个资源的操作。
GET 请求报文示例:
GET /books/?sex=man&name=Professional HTTP/1.1
Host: www.example.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Connection: Keep-Alive
POST 表示可能修改变服务器上的资源的请求。
POST / HTTP/1.1
Host: www.example.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 40
Connection: Keep-Alive
sex=man&name=Professional
- GET 可提交的数据量受到URL长度的限制,HTTP 协议规范没有对 URL 长度进行限制。这个限制是特定的浏览器及服务器对它的限制
- 理论上讲,POST 是没有大小限制的,HTTP 协议规范也没有进行大小限制,出于安全考虑,服务器软件在实现时会做一定限制
- 参考上面的报文示例,可以发现 GET 和 POST 数据内容是一模一样的,只是位置不同,一个在 URL 里,一个在 HTTP 包的包体里
一般来说get请求时比较安全的,他仅仅只是获取资源信息,不会修改资源的状态,
就请求报文来讲
在http协议里边规定了post提交的数据必须在body里边,post 请求头里边的Content-Type 用来获知请求中的消息的编码是怎么样的,相应的服务端要正确的对请求头做出回应才可以
响应报文
响应报文,顾名思义,就是发出一个请求之后,服务端对这个请求做出的回应,和请求报文差不多,大概就是
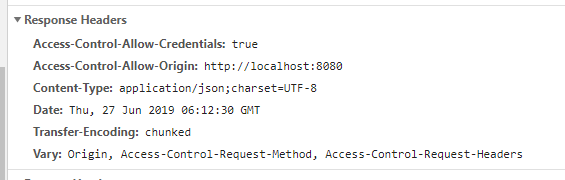
状态行
响应头
响应正文
具体如图
状态码在平日里是用到的比较多的,常见状态码如下
- 200 OK 客户端请求成功
- 301 Moved Permanently 请求永久重定向
- 302 Moved Temporarily 请求临时重定向
- 304 Not Modified 文件未修改,可以直接使用缓存的文件。
- 400 Bad Request 由于客户端请求有语法错误,不能被服务器所理解。
- 401 Unauthorized 请求未经授权。这个状态代码必须和WWW-Authenticate报头域一起使用
- 403 Forbidden 服务器收到请求,但是拒绝提供服务。服务器通常会在响应正文中给出不提供服务的原因
- 404 Not Found 请求的资源不存在,例如,输入了错误的URL
- 500 Internal Server Error 服务器发生不可预期的错误,导致无法完成客户端的请求。
- 503 Service Unavailable 服务器当前不能够处理客户端的请求,在一段时间之后,服务器可能会恢复正常。
持久连接
在刚开始的时候我们已经说过了 http请求是一个无状态的无连接的协议,但是他是基于tcp协议的,那么同样的http请求也能够实现长连接,避免一些资源浪费
在HTTP请求头中添加一个字段 Connection: Keep-Alive,当服务器收到附带有 Connection: Keep-Alive 的请求时,它也会在响应头中添加一个同样的字段来使用 Keep-Alive 。这样一来,客户端和服务器之间的HTTP连接就会被保持,不会断开,在客户端发送另一个请求的时候,就会使用这条已经建立的连接。
HTTP Keep-Alive 简单说就是保持当前的TCP连接,避免了重新建立连接。
而且keep-alive也不可能一直保持连接,可以通过一些参数来设置,比如说Keep-Alive: timeout=5, max=100
这就表示这个tcp的连接可以保持五秒,最多请求100次 就会断开
Keep-Alive 并没有改变http请求的状态,HTTP始终都是一个无状态的协议,并且是独立的,在Keep-Alive里边,并不能保证http的规定数量,唯一能够保证的就是在断开连接的时候会得到一个断开的通知
以上是我对http的一些认识 ,未完待续,有不对的希望指出