沙漠的美在于宁静,简洁蜿蜒、明暗起伏的沙丘,非常适合作为背景,从黑夜到黎明,体会日月变迁之感。今天我们要学的这款日月星辰背景插画的要点是:
1、绘制一张背景,你能同时获取三个不同的移动屏幕界面背景,这三个背景能统一风格又彼此具有逻辑联系。
2、绘制过程中使用的渐变色的用法技巧,保持对于主色的控制。这样会让画面不会凌乱。
3、熟悉AI中渐变工具、符号喷枪工具等工具技巧的掌握。
给天空布景
我把绘制自然景观分为天与地的部分。先绘制属于天空的部分,接着再是大地。绘制前先有这样的层次观。
STEP 01
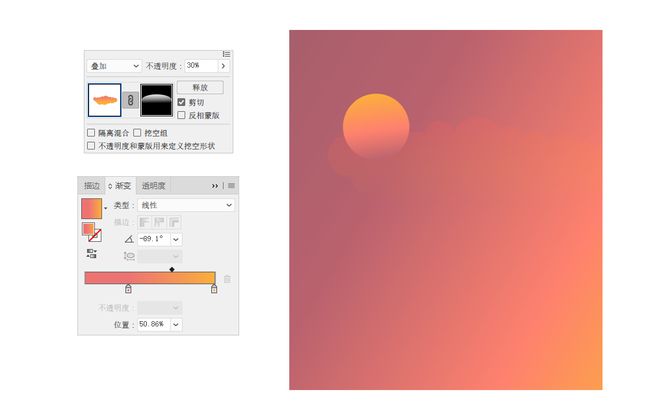
打开AI,创建一个1600906的文档。新建一个1600960的矩形作为背景,背景色填充为渐变。这个背景为天空,由于我们所要绘制的是一个从夜晚到黎明的有着时间变化的天空,因此,天空的渐变应该是由暗到明,注意天色过渡要自然。
你可以先做好配色,然后再为此新建一个颜色组。因为这里所选择的配色是接下我们配色体系的“基础”。
STEP 02
锁定背景,然后再新建一个图层,这个图层中,我们开始绘制天空里的日月星辰等对象。先绘制一个圆,这个圆为太阳,填充为较亮的黄色到红色的渐变。让太阳的位置刚好位于其红色部分“隐没”于背景。
STEP 03
接下绘制云朵,云朵的画法有很多种,这里我们采用“形状云集”的方式。也即,根据许多个圆随机组合而成形成比较随机的形态,让每一朵云彩都能呈现不同的姿态。这种人为造成随机组合的感觉将贯穿整个绘制始终。
STEP 04
白色的云朵只是形状的表达,我们要调整云朵的颜色。根据我们的经验,云朵通常比较轻柔,因此,这里云朵的色彩不能太强烈,且要将云朵的部分“隐没”于背景中,我们需要为它们增加黑白渐变蒙版。
先为云朵填充渐变色,再降低透明度至30%,混合模式改为叠加。使其呈现出若隐若现的效果。
再通过为这一对象添加蒙版,蒙版上绘制出扁椭圆形的黑白渐变,黑色的部分为遮挡而白色的部分则能显现,按照这样的原理就能做出云彩的轻柔效果。
STEP 05
依照STEP 04的方法,将其他的云朵也进行填色处理。每种云朵的颜色和明暗都尽量有差别,通过调整渐变的色彩、透明度以及混合模式都可以做出各种简单而轻柔的云彩效果。
STEP 06
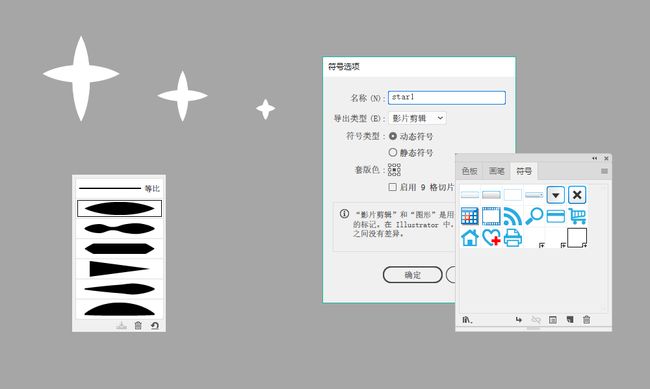
接下我们将用到符号喷枪工具来处理星辰,首先我们要建立单个符号样式。利用线条工具绘制十字,在线条的“变量宽度配置文件”中选择纺锤形,依次建立三个大小各异的星形。这三个星形的大小调整到适合入画的比例。
然后将这三个星形分别拖入到符号面板中,新建符号按照大小依次创建名称为star1(大)、star2(中)、star3(小)。
STEP 07
这时利用符号喷枪工具在画面中较“暗”的部分进行“喷绘”。喷绘时,要合理安排大中小三种星型的自然排布。喷绘成功后,将整个星辰对象进行“扩展”,扩展成形状后可以进一步编辑,让星形变得更为自然。
STEP 08
记得我们仰望夜空看到的繁星吗?每颗星的亮度其实有所不同,但大的星星似乎更明亮。又根据夜晚天空里的星星更明亮,而黎明时分的星星已较黯淡。利用对生活的观察,我们可以来调整个别星星的明暗。
STEP 09
最后绘制出月亮,月亮的画法很简单,两个图形叠加减去顶层即可。月亮的色彩可以填充为较自然的渐变。而月亮的背后可以略微呈现出一个“球体”轮廓,以呼应太阳的圆。
蜿蜒沙丘之渐变魔法
景色绘制关键在于一种随机而成的自然感,我想,模仿神秘的上帝造物之手,大概没有那么容易。
STEP 10
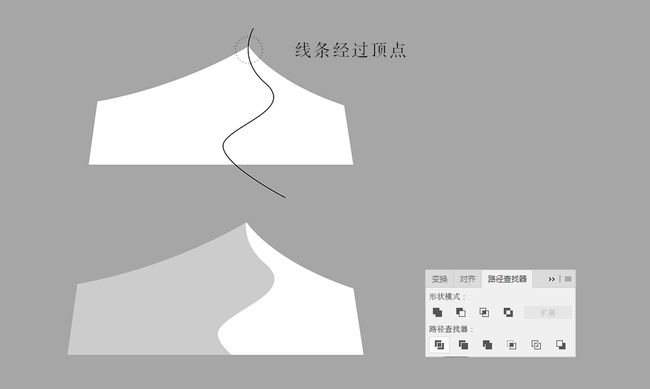
沙丘的绘制非常简单,难点在于如何协调沙丘群的整体效果。我们先来画第一个沙丘,绘制一个山形,然后利用钢笔工具画出蜿蜒的线条,将其进行分割处理,使之成为两个形的组合。
STEP 11
为两个形状填充为渐变色。单个沙丘的渐变色可以不需要太精准,沙丘群的色彩协调还需要整体来进行微调处理。毕竟色彩是非常微妙的。
填色中特别要注意阴影处的处理,明暗表现出了沙丘的起伏造型。你必须置身其中去感受光的力量,而不是简单的运用填色而已。
STEP 12
一整排沙丘的绘制要考虑彼此间色彩明暗协调等细节。前后相继的形状和色彩之间保持奇妙的平衡感。
STEP 13
沙丘群的打造是一个非常细腻的过程,运用我们的配色,适当做一些变化,渐变工具就会像一个趣味魔方。我无法将全部的细节一一描述,因为太需要现场灵感了,而且这需要花一些时间。下图当然不是最终效果,你可以做得比我的更好。比如增加更多的丰富的色彩过渡,让画面更华美壮丽。
展示背景:体验时间的流逝感
展示为壁纸,在PS中操作更方便。选用你喜欢的工具就好。
STEP 14
将AI文档在PS中打开,绘制3个圆角矩形代表三个手机屏幕。分别表达了从夜晚到黎明的三个瞬间。
STEP 15
将这三个圆角矩形的填充降至0,并增加投影的图层样式。填充其实和透明度的功用并不大,只是填充即使降至0仍然可以运用图层样式,而透明度为0图层样式也完全不可见了。
STEP 16
结束前,你当然可以还能继续调整出更好的效果,如果觉得配色没有足够出彩,可以在PS中继续调色,增加更多的样式。
就像我做的:先根据色调做一个色彩平衡的调整,再通过色阶的调整让明暗更加分明。为一些星星增加一点闪光的效果,最后给右侧整体增加一团薄薄的暖意黄。
最终效果
一些题外话
之所以把我所写的文章称为教程,大概是为了方便称呼。其实,一开始写教程完全是为了给自己留一个笔记,方便日后学习领会。我曾说过我并不是为大家提供指导,而是为了探索设计这一领域。我喜欢设计,刚好你也喜欢,就像小朋友相互切磋吃哪块饼干更好吃一样,我和你们一样是一个学习者(我没有把设计看作一个谋生技能,而是一个兴趣爱好)。一篇文章之所以被写下,是因为其中有我认为值得分享和记录的技巧点,这些技巧点有软件的操作技巧,也有对于设计本身的属于视觉领域的思考。我想,它们能点醒我,大概也能点醒某一部分人。
为保证每篇文章的营养,当看到一个不错的平面效果,我会查阅国内外相关的设计方法,照他们的方法操作,发现其中不足和可取之处,结合我自己的方式,再做一次。实验成功了,我才写成教程文章给大家。如果写得不好,那是我能力的问题,但并不妨碍对设计本身的热爱和深究。对于知识,我觉得,没有一个人是百分百的原创者。
最后特别提醒喜欢看我教程的小伙伴,如果你们能在看完教程后做出比教程更好看的作品,这就是我持续写下去的动力之一,希望大家都能分享更好的方法和作品。春天来了,开足马力继续加油!生活不如意十之八九,不过嘛,开心娱乐游戏人间,事事都精彩哦~
作者:飞屋睿UIdesign