请你谈谈Cookie的弊端
cookie虽然在持久保存客户端数据提供了方便,分担了服务器存储的负担,但还是有很多局限性的。
第一:每个特定的域名下最多生成20个cookie
1.IE6或更低版本最多20个cookie
2.IE7和之后的版本最后可以有50个cookie。
3.Firefox最多50个cookie
4.chrome和Safari没有做硬性限制
IE和Opera 会清理近期最少使用的cookie,Firefox会随机清理cookie。
cookie的最大大约为4096字节,为了兼容性,一般不能超过4095字节。
IE 提供了一种存储可以持久化用户数据,叫做uerData,从IE5.0就开始支持。每个数据最多128K,每个域名下最多1M。这个持久化数据放在缓存中,如果缓存没有清理,那么会一直存在。
优点:极高的扩展性和可用性
1.通过良好的编程,控制保存在cookie中的session对象的大小。
2.通过加密和安全传输技术(SSL),减少cookie被破解的可能性。
3.只在cookie中存放不敏感数据,即使被盗也不会有重大损失。
4.控制cookie的生命期,使之不会永远有效。偷盗者很可能拿到一个过期的cookie。
缺点:
1.Cookie数量和长度的限制。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉。
2.安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。
3.有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务器端保存一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。
简单说一下浏览器本地存储是怎样的
在较高版本的浏览器中,js提供了sessionStorage和globalStorage。在HTML5中提供了localStorage来取代globalStorage。
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage。
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
web storage和cookie的区别
Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生
浏览器的支持除了IE7及以下不支持外,其他标准浏览器都完全支持(ie及FF需在web服务器里运行),值得一提的是IE总是办好事,例如IE7、IE6中的UserData其实就是javascript本地存储的解决方案。通过简单的代码封装可以统一到所有的浏览器都支持web storage。
localStorage和sessionStorage都具有相同的操作方法,例如setItem、getItem和removeItem等
display:none和visibility:hidden的区别?
display:none 隐藏对应的元素,在文档布局中不再给它分配空间,它各边的元素会合拢,
就当他从来不存在。
visibility:hidden 隐藏对应的元素,但是在文档布局中仍保留原来的空间。
CSS中 link 和@import 的区别是?
(1) link属于HTML标签,而@import是CSS提供的;
(2) 页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
(3) import只在IE5以上才能识别,而link是HTML标签,无兼容问题;
(4) link方式的样式的权重 高于@import的权重.
position的absolute与fixed共同点与不同点
A:共同点:
1.改变行内元素的呈现方式,display被置为block;
2.让元素脱离普通流,不占据空间;
3.默认会覆盖到非定位元素上
B不同点:
absolute的”根元素“是可以设置的,而fixed的”根元素“固定为浏览器窗口。
当你滚动网页,fixed元素与浏览器窗口之间的距离是不变的。
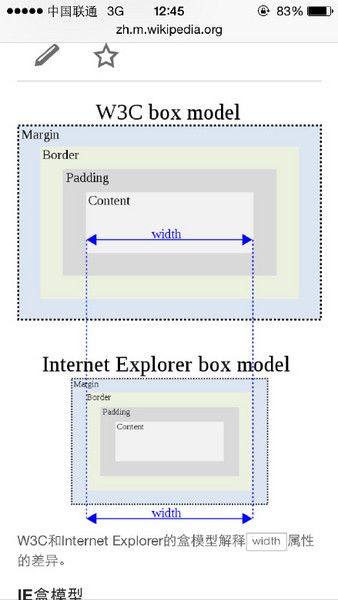
介绍一下CSS的盒子模型?
1)盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border)
2)有两种, IE 盒子模型、标准 W3C 盒子模型;IE的content部分包含了 border 和 padding;
CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?
CSS 选择符:
1.id选择器(# myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul > li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = "external"])
9.伪类选择器(a: hover, li:nth-child)
可继承的样式:
1.font-size
2.font-family
3.color
4.text-indent
不可继承的样式:
1.border
2.padding
3.margin
4.width
5.height
优先级算法:
1.优先级就近原则,同权重情况下样式定义最近者为准;
2.载入样式以最后载入的定位为准;
3.!important > id > class > tag
4.important 比 内联优先级高,但内联比 id 要高
CSS3新增伪类举例:
- p:first-of-type 选择属于其父元素的首个
元素的每个
元素。
p:last-of-type 选择属于其父元素的最后
元素的每个
元素。
p:only-of-type 选择属于其父元素唯一的
元素的每个
元素。
p:only-child 选择属于其父元素的唯一子元素的每个
元素。
p:nth-child(2) 选择属于其父元素的第二个子元素的每个
元素。
:enabled :disabled 控制表单控件的禁用状态。
:checked 单选框或复选框被选中。
列出display的值,说明他们的作用。position的值, relative和absolute分别是相对于谁进行定位的?
display 的值的作用
1.block 象块类型元素一样显示。
2.inline 缺省值。象行内元素类型一样显示。
3.inline-block 象行内元素一样显示,但其内容象块类型元素一样显示。
4.list-item 象块类型元素一样显示,并添加样式列表标记。
position 的值的定位区别:
1.absolute 生成绝对定位的元素,相对于 static 定位以外的第一个祖先元素进行定位。
2.fixed 生成绝对定位的元素,相对于浏览器窗口进行定位(老IE不支持)。
3.relative 生成相对定位的元素,相对于其在普通流中的位置进行定位。
4.static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)。
5.inherit 规定从父元素继承 position 属性的值。
CSS3有哪些新特性?
CSS3实现圆角(border-radius),阴影(box-shadow),
对文字加特效(text-shadow、),线性渐变(gradient),旋转(transform)
transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);// 旋转,缩放,定位,倾斜
增加了更多的CSS选择器 多背景 rgba
在CSS3中唯一引入的伪元素是 ::selection.
媒体查询,多栏布局
border-image
为什么要初始化CSS样式。
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
当然,初始化样式会对SEO有一定的影响,但鱼和熊掌不可兼得,但力求影响最小的情况下初始化。
*最简单的初始化方法就是(不建议):
{padding: 0; margin: 0;}
淘宝的样式初始化:
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }
body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }
h1, h2, h3, h4, h5, h6{ font-size:100%; }
address, cite, dfn, em, var { font-style:normal; }
code, kbd, pre, samp { font-family:couriernew, courier, monospace; }
small{ font-size:12px; }
ul, ol { list-style:none; }
a { text-decoration:none; }
a:hover { text-decoration:underline; }
sup { vertical-align:text-top; }
sub{ vertical-align:text-bottom; }
legend { color:#000; }
fieldset, img { border:0; }
button, input, select, textarea { font-size:100%; }
table { border-collapse:collapse; border-spacing:0; }
对BFC规范的理解?
BFC,块级格式化上下文,一个创建了新的BFC的盒子是独立布局的,盒子里面的子元素的样式不会影响到外面的元素。在同一个 BFC 中的两个毗邻的块级盒在垂直方向(和布局方向有关系)的 margin 会发生折叠。
W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行布局,以及与其他元素的关系和相互作用。
解释下 CSS sprites,以及你要如何在页面或网站中使用它。
CSS Sprites 其实就是把网页中一些背景图片整合到一张图片文件中,再利用 CSS 的"background-image","background-repeat","background-position" 的组合进行背景定位,background-position 可以用数字能精确的定位出背景图片的位置。这样可以减少很多图片请求的开销,因为请求耗时比较长;请求虽然可以并发,但是也有限制,一般浏览器都是6个。对于未来而言,就不需要这样做了,因为有了 http2。
说说你对语义化的理解?
- 去掉或者丢失样式的时候能够让页面呈现出清晰的结构
- 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
- 声明位于文档中的最前面,处于 标签之前。告知浏览器以何种模式来渲染文档。
- 严格模式的排版和 JS 运作模式是 以该浏览器支持的最高标准运行。
- 在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。
- DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现。
你知道多少种Doctype文档类型?
- 该标签可声明三种 DTD 类型,分别表示严格版本、过渡版本以及基于框架的 HTML 文档。
- HTML 4.01 规定了三种文档类型:Strict、Transitional 以及 Frameset。
- XHTML 1.0 规定了三种 XML 文档类型:Strict、Transitional 以及 Frameset。
- Standards (标准)模式(也就是严格呈现模式)用于呈现遵循最新标准的网页,而 Quirks(包容)模式(也就是松散呈现模式或者兼容模式)用于呈现为传统浏览器而设计的网页。
HTML与XHTML——二者有什么区别
- 所有的标记都必须要有一个相应的结束标记
- 所有标签的元素和属性的名字都必须使用小写
- 所有的 XML 标记都必须合理嵌套
- 所有的属性必须用引号 "" 括起来
- 把所有 < 和 & 特殊符号用编码表示
- 给所有属性赋一个值
- 不要在注释内容中使用 "--"
- 图片必须有说明文字
html常见兼容性问题?
png24位的图片在iE6浏览器上出现背景
解决方案:做成PNG8,也可以引用一段脚本处理.浏览器默认的margin和padding不同
解决方案:加一个全局的 *{margin:0;padding:0;} 来统一。IE6双边距bug:在IE6下,如果对元素设置了浮动,同时又设置了margin-left或margin-right,margin值会加倍。
#box{ float:left; width:10px; margin:0 0 0 10px;}
这种情况之下IE会产生20px的距离
解决方案:在float的标签样式控制中加入 _display:inline; 将其转化为行内属性。( _ 这个符号只有ie6会识别)
- 渐进识别的方式,从总体中逐渐排除局部。
首先,巧妙的使用“\9”这一标记,将IE游览器从所有情况中分离出来。
接着,再次使用 "+" 将IE8和IE7、IE6分离开来,这样IE8已经独立识别。
.bb{
background-color:#f1ee18; /*所有识别*/
.background-color:#00deff\9; /*IE6、7、8识别*/
+background-color:#a200ff; /*IE6、7识别*/
_background-color:#1e0bd1; /*IE6识别*/
}
5.IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用 getAttribute() 获取自定义属性;Firefox下,只能使用getAttribute()获取自定义属性
解决方法:统一通过getAttribute()获取自定义属性
IE下,event对象有 x、y 属性,但是没有 pageX、pageY属性; Firefox下,event对象有 pageX、pageY 属性,但是没有 x、y 属性
解决方法:(条件注释)缺点是在IE浏览器下可能会增加额外的HTTP请求数。Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示
解决方法:可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决超链接访问过后 hover 样式就不出现了,被点击访问过的超链接样式不在具有 hover 和 active 了
解决方法:改变CSS属性的排列顺序 L-V-H-A
a:link {}
a:visited {}
a:hover {}
a:active {}
怪异模式问题:漏写 DTD 声明,Firefox 仍然会按照标准模式来解析网页,但在 IE 中会触发怪异模式。为避免怪异模式给我们带来不必要的麻烦,最好养成书写 DTD 声明的好习惯。现在可以使用html5 推荐的写法:
上下margin重合问题:ie和ff都存在,相邻的两个div的margin-left和margin-right不会重合,但是margin-top和margin-bottom却会发生重合。
解决方法:养成良好的代码编写习惯,同时采用margin-top或者同时采用margin-bottom。ie6对png图片格式支持不好
解决方案:引用一段脚本处理
解释下浮动和它的工作原理?清除浮动的技巧
浮动元素脱离文档流,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留。
使用空标签清除浮动。
这种方法是在所有浮动标签后面添加一个空标签 定义css clear:both. 弊端就是增加了无意义标签。使用overflow。
给包含浮动元素的父标签添加css属性 overflow:auto; zoom:1; zoom:1用于兼容IE6。使用after伪对象清除浮动。
该方法只适用于非IE浏览器。具体写法可参照以下示例。使用中需注意以下几点。一、该方法中必须为需要清除浮动元素的伪对象中设置 height:0,否则该元素会比实际高出若干像素;
浮动元素引起的问题和解决办法?
浮动元素引起的问题:
- 父元素的高度无法被撑开,影响与父元素同级的元素
- 与浮动元素同级的非浮动元素会跟随其后
- 若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构
解决方法:
使用 CSS 中的 clear:both; 属性来清除元素的浮动可解决2、3问题,对于问题1,添加如下样式,给父元素添加clearfix样式:
.clearfix:after{content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix{display: inline-block;} /* for IE/Mac */
清除浮动的几种方法:
- 额外标签法,
(缺点:不过这个办法会增加额外的标签使HTML结构看起来不够简洁。)
- 使用after伪元素
#parent:after{
content:".";
height:0;
visibility:hidden;
display:block;
clear:both;
}
- 浮动外部元素
- 设置 overflow 为 hidden 或者 auto
IE 8以下版本的浏览器中的盒模型有什么不同
IE8以下浏览器的盒模型中定义的元素的宽高包括内边距和边框
DOM操作——怎样添加、移除、移动、复制、创建和查找节点。
- 创建新节点
createDocumentFragment() // 创建一个DOM片段
createElement() // 创建一个具体的元素
createTextNode() // 创建一个文本节点
- 添加、移除、替换、插入
appendChild()
removeChild()
replaceChild()
insertBefore() // 在已有的子节点前插入一个新的子节点
- 查找
getElementsByTagName() // 通过标签名称
getElementsByName() // 通过元素的Name属性的值(IE容错能力较强,会得到一个数组,其中包括id等于name值的)
getElementById() // 通过元素Id,唯一性
html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
新特性:
HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加。
- 拖拽释放(Drag and drop) API
- 语义化更好的内容标签(header,nav,footer,aside,article,section)
- 音频、视频API(audio,video)
- 画布(Canvas) API
- 地理(Geolocation) API
- 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;
- sessionStorage 的数据在浏览器关闭后自动删除
- 表单控件,calendar、date、time、email、url、search
- 新的技术webworker, websocket, Geolocation
移除的元素:
- 纯表现的元素:basefont,big,center,font, s,strike,tt,u;
- 对可用性产生负面影响的元素:frame,frameset,noframes;
支持HTML5新标签:
- IE8/IE7/IE6支持通过 document.createElement 方法产生的标签,可以利用这一特性让这些浏览器支持 HTML5 新标签,浏览器支持新标签后,还需要添加标签默认的样式(当然最好的方式是直接使用成熟的框架、使用最多的是html5shiv框架):
如何区分:
DOCTYPE声明新增的结构元素、功能元素
iframe的优缺点?
优点:
- 解决加载缓慢的第三方内容如图标和广告等的加载问题
- Security sandbox
- 并行加载脚本
缺点:
- iframe会阻塞主页面的Onload事件
- 即时内容为空,加载也需要时间
- 没有语意
如何实现浏览器内多个标签页之间的通信?
调用 localstorge、cookies 等本地存储方式
webSocket 如何兼容低浏览器?
Adobe Flash Socket 、 ActiveX HTMLFile (IE) 、 基于 multipart 编码发送 XHR 、 基于长轮询的 XHR
线程与进程的区别
- 一个程序至少有一个进程,一个进程至少有一个线程
- 线程的划分尺度小于进程,使得多线程程序的并发性高
- 另外,进程在执行过程中拥有独立的内存单元,而多个线程共享内存,从而极大地提高了程序的运行效率
- 线程在执行过程中与进程还是有区别的。每个独立的线程有一个程序运行的入口、顺序执行序列和程序的出口。但是线程不能够独立执行,必须依存在应用程序中,由应用程序提供多个线程执行控制
- 从逻辑角度来看,多线程的意义在于一个应用程序中,有多个执行部分可以同时执行。但操作系统并没有将多个线程看做多个独立的应用,来实现进程的调度和管理以及资源分配。这就是进程和线程的重要区别
你如何对网站的文件和资源进行优化?
期待的解决方案包括:
- 文件合并
- 文件最小化/文件压缩
- 使用 CDN 托管
- 缓存的使用(多个域名来提供缓存)
- 其他
请说出三种减少页面加载时间的方法
- 优化图片
- 图像格式的选择(GIF:提供的颜色较少,可用在一些对颜色要求不高的地方)
- 优化CSS(压缩合并css,如 margin-top, margin-left...)
- 网址后加斜杠(如www.campr.com/目录,会判断这个目录是什么文件类型,或者是目录。)
- 标明高度和宽度(如果浏览器没有找到这两个参数,它需要一边下载图片一边计算大小,如果图片很多,浏览器需要不断地调整页面。这不但影响速度,也影响浏览体验。
当浏览器知道了高度和宽度参数后,即使图片暂时无法显示,页面上也会腾出图片的空位,然后继续加载后面的内容。从而加载时间快了,浏览体验也更好了) - 减少http请求(合并文件,合并图片)
你都使用哪些工具来测试代码的性能?
- Profiler
- JSPerf(http://jsperf.com/nexttick-vs-setzerotimeout-vs-settimeout)
- Dromaeo
什么是 FOUC(无样式内容闪烁)?你如何来避免 FOUC?
FOUC - Flash Of Unstyled Content 文档样式闪烁
而引用CSS文件的@import就是造成这个问题的罪魁祸首。IE会先加载整个HTML文档的DOM,然后再去导入外部的CSS文件,因此,在页面DOM加载完成到CSS导入完成中间会有一段时间页面上的内容是没有样式的,这段时间的长短跟网速,电脑速度都有关系。
解决方法简单的出奇,只要在之间加入一个或者