本章着重讲解Instruments中的Core Animation工具。需要真机调试
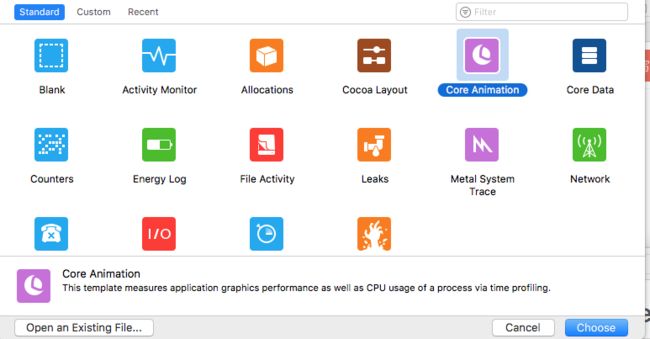
首先Command+i打开Instruments,双击打开Core Animation工具
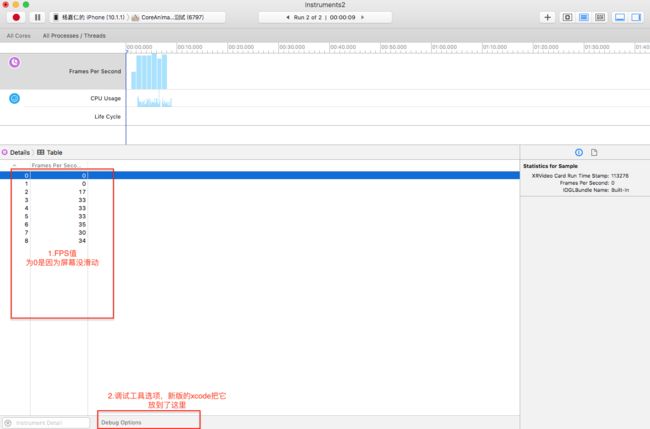
最新的xcode把调试工具换了个位置,之前还一直找不到。点击红色实心圈圈开始录制。
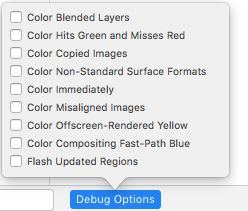
调试
Color Blended Layers 图层混合
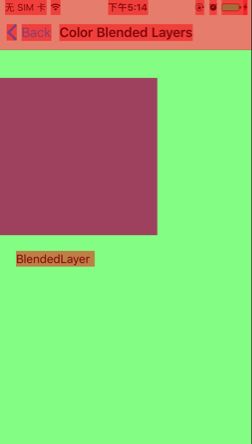
Color Blended Layers 用来检测哪里发生了图层混合,并用红色标记出来,所以我们要尽可能减少看到的红色区域。
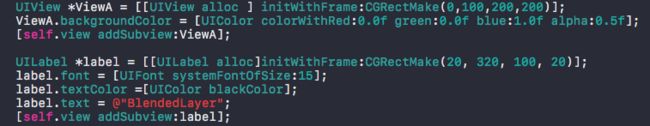
我们先来看一份简单的代码
打开Color Blended Layers ,查看运行效果
注意看,UIView和UILabel都被标注成红色,因为他们都发生了图层混合,UILabel的背景颜色默认是透明的。
那么,发生了图层混合跟我们的性能有什么关系呢?
当然有关系,因为图层混合需要消耗一定的GPU资源去计算混合图层的颜色,如果你把它的透明度设为100%,GPU就会自动忽略覆盖在下面的所有layer,只显示最顶层的layer的颜色,从而省去了多余的运算,性能也得到了优化。
所以,要解决上面的问题,只需要把 ViewA 的alpha设置为1.0,还有给UILabel加上一个不透明的背景颜色就可以了。
但是,对于UIImageView而言,不仅UIImageView自身需要不透明之外,它的图片也不能含有alpha通道。因此,如果是UIImageView出现了图层混合,而你确定你自己的代码没有问题的话,可以联系一下美工解决问题。
Color Hits Green and Misses Red(光栅化)
光栅化,这个我在之前的文章iOS的视图渲染中有提到过,它的意思是:使用缓存的光栅化被标记为绿色,否则就被标记为红色。就是要你出现的绿色越多越好就对了。
光栅化就是将一个layer预先渲染成一个bitmap(位图),然后加入到缓冲中。对于阴影、圆角这些会造成离屏渲染的操作,而且是静态的进行光栅化处理,性能会得到很大部分的提升。
如何为一个layer开启光栅化,其实就一句话:
label.layer.shouldRasterize = true
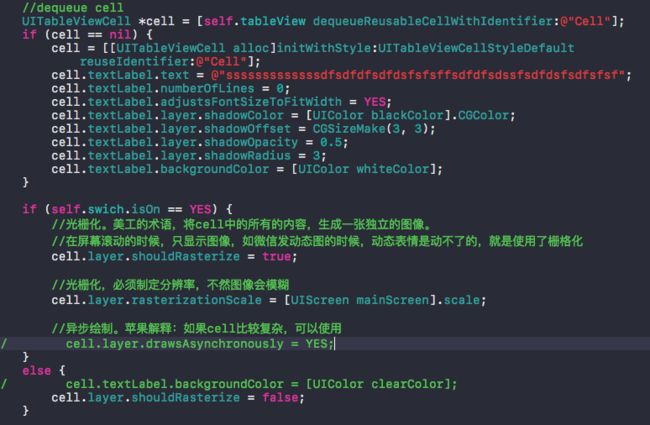
例子:我将UITableView中的textLabel添加了阴影效果,并且添加了一个光栅化的开关。
打开Color Hits Green and Misses Red 进行调试,并打开swich的开关开启光栅化。发现label都呈现红色。但是当你滑动的时候,label都变成绿色。因为都被缓存起来了。
当你小幅度滑动的时候,一直都是绿色。
当你大幅度滑动的时候,新出现的label先是红色,再是绿色。
如果禁止一秒,刚开始滑动label又是变成红色再变绿色。
总结:layer进行光栅化后渲染成位图放在缓存中。当屏幕出现滑动时,我们直接从缓存中读取而不必渲染,所以会看到绿色。当新的label出现时,缓存中没有个这个label的位图,所以会变成红色。还有一个非常重要的一点,就是缓存中的对象有效期只有100ms,即如果在0.1s内没有被使用就会自动从缓存中清理出去。这就是为什么停留一会儿再滑动就会看到红色。
光栅化有利也有弊,好的一面就是它会帮我们缓存,但是坏的一面呢?当你的label是动态变化的时候,这个就是坏处了,当你滑动的时候一直在帮你创建缓存。所以说,光栅化适合静态的的效果。动态的效果不适合。
Color Copied Images(图片像素数据格式)
这个在之前的iOS的视图渲染中也有提到过,图片(UIImage)被设置到UIImageView或者layer.contents,在layer被提交到GPU之前,会进行解码操作,得到像素数据格式,如果GPU不支持这种格式,则CPU需要进行格式转换。此时,如果勾选Color Copied Images这个选项,图片会被标记为蓝色,说明这张图片格式出现了问题。可惜我本身对这方面不熟悉,所以并不能模拟出这个例子给你们看。
Color Non-Standard Surface Formats
这个选项目前找不到资料是干嘛用的,苹果文档以及stackOverFlow都找不到对他的解释。
Color Immediately(颜色刷新频率)
Color Immediately.Removes the 10 ms delay when performing color-flush operations.
在执行颜色刷新操作时移除10毫秒延迟。一般这个调试选项我们是用不到的。
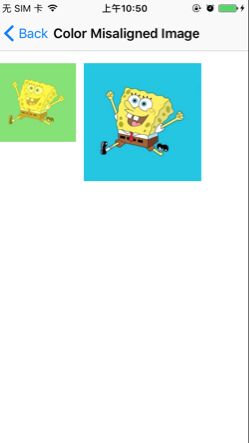
Color Misaligned Images(图片大小)
1.当图片的像素大小和控件的大小不一致导致需要缩放的时候,图片会呈现黄色,如正常的2倍图大小是 100px * 100 px,那么,我们UIImageView的大小就应该是50point*50point.
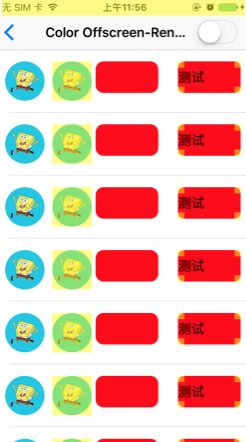
Color Offscreen-Rendered Yellow(离屏渲染)
打开这个选项,会把离屏渲染的地方标记为黄色,所以,我们应该黄色。
离屏渲染出现的情况:
(1)layer.shouldRasterize
(2)layer.shadow
(3)layer.mask
(4)layer.masksToBounds && layer.cornerRadius
(5)drawRect:方法
对于避免离屏渲染具体操作可以看iOS的视图渲染。
第一个是手动开启离屏渲染,对于静态的内容,设置layer.shouldRasterize = true,其实对性能是有很大的优化的,此时如果看到黄色,我们也可以把他忽略。但是如果是动态的内容,设置layer.shouldRasterize = true 是很消耗性能的,所以我们就应该把shouldRasterize给关掉。这个看具体情况。
另外,这里还需要说一下,最近在测试的时候发现,对UIImageView直接设置圆角并不会出现离屏渲染,后来查了一下,原来是因为iOS版本的原因
iOS 9.0 之前UIimageView跟UIButton设置圆角都会触发离屏渲染。
iOS 9.0 之后UIButton设置圆角会触发离屏渲染,而UIImageView里png图片设置圆角不会触发离屏渲染了,如果设置其他阴影效果之类的还是会触发离屏渲染的。
Color Compositing Fast-Path Blue (快速路径)
Places a blue overlay over content that is detached from the compositor.标记由硬件绘制的路径为蓝色,蓝色越多越好,可以对直接使用OpenGL绘制的图层进行高亮。没有对OpenGL有过多的研究,所以这里没办法给出demo,大家只需要记住蓝色越多越好就ok。你们可以拿我的OpenGLES中的项目去测试。
Flash Updated Regions (重绘区域)
这个选项会对重绘的内容高亮成黄色,重绘就是指使用Core Graphics绘制,绘制会损耗一定的性能,因此重绘区域应该越小越好。对于未发生变化的内容则不应该重绘。
需要的话可以下载我的demo看下: Github