2、drf框架
django的插件,完成前后端分离项目后台接口编写的框架
学习的知识点:序列化组件 | 三大认证组件 | 分页,筛选,过滤,排序 | 请求,解析,响应
3、路飞项目
前端由vue完成,后台由drf完成的前后端分离项目
学习的知识点:git | 短信认证 | celery异步任务 | 项目上线
Vue简介
官方解释:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,
Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目。
""" vue框架 vue是前台框架:Angular、React、Vue vue:结合其他框架优点、轻量级、中文API、数据驱动、双向绑定、MVVM设计模式、组件化开发、单页面应用 vue环境:本地导入与cdn导入 """ # vue是js渐进式框架 # 根据开发需求,可以决定vue框架控制项目的具体方位:可以为一个标签,也可以为一个页面,甚至可以为整个项目
Vue是结合了Angular、React之上的浓缩版
(1)、什么是vue?
简单的理解就是可以独立完成前后端分离式web项目的JavaScript框架
(2)、为什么要学习Vue?
""" 三大主流框架之一:Angular React Vue 先进的前端设计模式:MVVM 可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发 """
(3)、special--特点
""" 单页面web应用 数据驱动 数据的双向绑定 虚拟DOM """
(4)、如何使用Vue?
-
-
生产版本:vue.min.js 插件
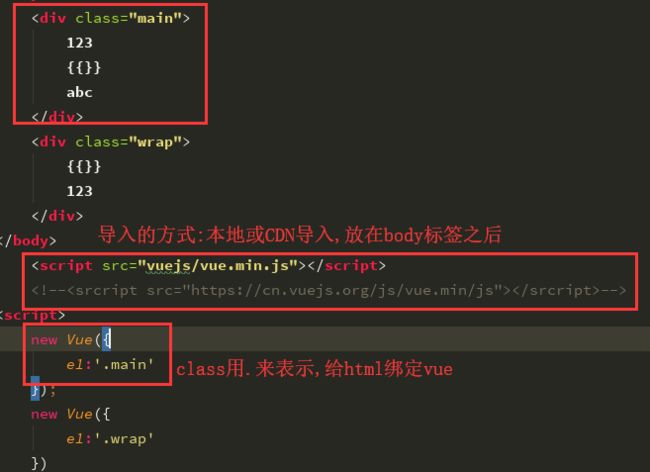
导入在body之后,遵循html的代码加载的从上到下的原则,先执行完html代码才执行vue环境进行渲染;
vue的导入,只控制当前的标签内容,如有重复的也执行之前的那一个,一 一对应的关系,一个对应一个htnl.
"UTF-8">
vue导入
class="main">
123
{{ }}
abc
class="wrap">
{{ }}
e1代表挂载点,来控制对HTML内容的控制,或赋值
实例成员-挂载点
vue如何与html页面结构建立关联:通过挂载点
例子:
"en"> "UTF-8">挂载点的使用 {{}}
class="main"> {{}}"warp"> {{}}
class="main"> {{}}
class="main"> {{}}
总结:
(1)、html与body不能作为挂载点
(2)一个vue对象挂载点只能匹配一个索引结果,一般用id标识
js对象(字典)补充
let b = 20; let dic = { a: 10, // 字典本身就是对象,key都是字符串形式可以省略引号 b // 值为变量时,且与key同名,可以简写 }; console.log(dic)
列表成员-数据
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>数据title>
head>
<body>
<div id="app">
<p>{{ info }}p>
<p>{{ info }}p>
<p>{{ num }}p>
<p>{{ arr }}p>
<p>{{ dic }}p>
div>
body>
<script src="js/vue.js">script>
<script>
let app = new Vue({
el: '#app',
data: {
info: 'message',
num: 100,
result: true,
arr: [1, 2, 3, 4, 5],
dic: {
name: 'Jack',
age: 20
}
}
})
script>
<script>
console.log(app);
console.log(app.$data.info);
console.log(app.info);
script>
html>
总结:
""" 1:用实例成员data为vue环境提供数据,数据采用字典{}形式 2:在插值表达式{{}}中,直接书写数据的Key来访问数据。 3:在外部通过接受实例的变量app,访问实例成员(实例成员都用$开头),间接访问到数据 app.$data.info 4:在外部可以通过实例变量app直接访问数据 app.info """
实例成员-过滤器
django中的过滤器:“ | ”
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app">
<p>{{ num + 3.5 }}p>
<p>{{ msg.split('')[4] }}p>
<p>{{ num | f1 }}p>
<p>{{ 10, 20, 30, 40 | f2 }}p>
<p>{{ 10, 20 | f2(50, 80) }}p>
<p>{{ 120 | f2 }}p>
div>
body>
<script src="js/vue.js">script>
<script>
new Vue({
el: '#app',
data: {
num: 100,
msg: 'message'
},
filters: {
f1: function (num) {
return num * 2
},
// 总结:{{ a,b,c,d | f2 }} {{ a,b,c | f2(d) }} { a,b| f2(c,d) }} { a| f2(b,c,d) }}
f2: function (a, b, c, d) {
console.log(a, b, c, d);
return a + b + c + d
}
}
})
script>
html>
总结:
// 1) 过滤器本身就是数据处理函数,可以将插值表达式中的数据作为参数进行处理,得到的函数返回值就是处理后的结果
// 2) 过滤器使用语法 {{ ...变量 | 过滤器(...变量) }}
// 3) 过滤器在实例中用filters成员提供
实例成员--文本指令
关键字:v-text v-html
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app">
<p>{{ info }}p>
<p v-text="info">p>
<p v-text="123">p>
<p v-text="true">p>
<p v-text="'abc' + info">p>
<p v-text="[1, 2, 3]">p>
<p v-html="`好的`">p>
<p v-text="'好的'">p>
div>
body>
<script src="js/vue.js">script>
<script>
new Vue({
el: '#app',
data: {
info: 'data提供的数据',
}
})
script>
<script>
// js多行字符串 反引号 ``
let s1 = `第一行
第二行
结束行`;
console.log(s1);
let name = 'Owen';
let age = 17.5;
let s2 = `
name: ${name}
age: ${age}
`;
console.log(s2);
script>
html>>
总结:
// (1) 插值表达式 同 v-text指令,渲染普通文本
// (2) v-html指令可以渲染有html语法的文本,能够解析html语法
// (3) 文本指令中可以渲染 变量 也可以渲染 常量
补充知识点:
用引号表示他们之间的关系``
// 1) js多行字符串 反引号 `` // 2) 反引号字符串中可以直接填充变量,语法为 `${变量名}`
let s1 = `第一行 第二行 结束行`; console.log(s1); let name = 'Owen'; let age = 17.5; let s2 = ` name: ${name} age: ${age} `; console.log(s2);
事件指令
1、语法:v-on:事件名=“函数名(参数)”
2、简写:@事件名=“函数名(参数)”
3、用methods实例成员提供 事件函数的实现
4、事件参数:函数名 | 函数名() | 函数名(自定义参数)| 函数名($event,自定义参数)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<sytle>事件sytle>
<style>
body {
user-select: none;
}
.low-num{
cursor:pointer;
}
.low-num:hover{
color:red;
}
style>
head>
<body>
<div id="app">
<p class="low-num" v-on:click="lowNum">
<span>点击减一;span>
<span>{{ num }};span>
p>
<p v-on:dblclick="dblAction">双击p>
<p @mouseover="overAction()">悬浮p>
<p @mouseover="overAction(10)">悬浮1p>
<p @mouseover="overAction(10,20)">悬浮2p>
<p @mouseover="overAction(10,20,$event)">悬浮3p>
div>
body>
<script src="https://cn.vuejs.org/js/vue.min.js">script>
<script>
let app = new Vue({
e1:'#app',
data :{
num:100
},
methods:{
lowNum:function(){
this.num -=1;
},
dblAction(ev){
console.log(ev)
},
overAction(a,b,c,){
console.log(a.b,c)
}
}
})
script>
html>
属性指令
总结:
// 1) 语法:v-bind:属性名="变量" // 2) v-bind:属性名="变量" 简写 :属性名="变量" // 3) 单值属性绑定: :title="变量" | :id="变量" | :自定义属性="变量" // 4) style属性绑定: :style="字典变量" | :style="{css属性1:变量1, ..., css属性n:变量n}" // 5) class属性绑定: :class="变量" | :class="[变量1, ..., 变量n]" | :calss="{类名:布尔变量}"
实例:
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>属性指令title>
<style>
[index] {
color: orange;
}
.ccc {
background-color: yellowgreen;
color: greenyellow;
border-radius: 50%;
}
.ccc1 {
background-color: yellowgreen;
}
.ccc2 {
color: greenyellow;
}
.ccc3 {
border-radius: 50%;
}
.ttt {
background-color: gold;
color: orange;
}
style>
head>
<body>
<div id="app">
<p id="p1" class="p1" style="" title="" index="">属性指令1p>
<p id="p2" v-bind:class="p1" style="" title="" index="">属性指令2p>
<p v-bind:index="p1">自定义属性也可以被vue绑定1p>
<p :index="p1">自定义属性也可以被vue绑定2p>
<p :title="'文本提示'">悬浮文本提示p>
<p :style="myStyle">样式绑定1p>
<p :style="{backgroundColor: c1, color: c2, 'border-radius': '50%'}">样式绑定2p>
<p :class="myc1">样式绑定3p>
<p :class="[myc2,myc3,myc4,'bbb']">样式绑定4p>
<p :class="{xxx:yyy}">样式绑定5p>
<p @click="clickAction" :class="{ttt:yyy}">点击切换类p>
div>
body>
<script src="js/vue.js">script>
<script>
new Vue({
el: '#app',
data: {
p1: 'q1',
myStyle: {
backgroundColor: 'pink',
color: 'deeppink',
'border-radius': '50%'
},
c1: 'cyan',
c2: 'tan',
myc1: 'ccc ddd eee',
myc2: 'ccc1',
myc3: 'ccc2',
myc4: 'ccc3',
yyy: true, // false
},
methods: {
clickAction() {
this.yyy = !this.yyy;
}
}
})
script>
html>
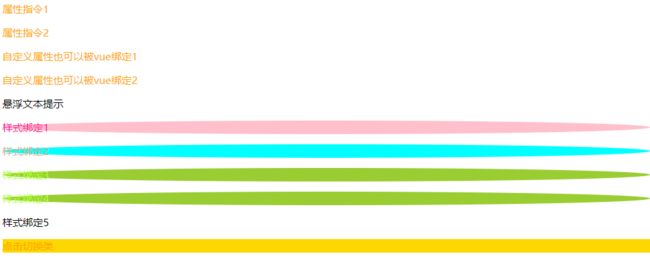
渲染运行的结果:
动态修改文本样式案例
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>title>
<style>
.box {
width: 200px;
height: 200px;
background-color: orange;
}
.center {
text-align: center;
line-height: 200px;
}
.rcenter {
text-align: right;
line-height: 200px;
}
.right {
text-align: right;
}
.top {
line-height: 21px;
}
.bottom {
line-height: calc(400px - 21px);
}
style>
head>
<body>
<div id="app">
<div class="box" :class="[c1, {right:r, top:t, bottom:b}]" @mouseover="a1" @mousedown="a2" @mouseup="a3" @mouseout="a4">{{ msg }}div>
div>
body>
<script src="js/vue.js">script>
<script>
new Vue({
el: '#app',
methods: {
a1(){
this.msg = '被悬浮';
// 正中
this.c1 = 'center';
this.r = 0;
this.t = 0;
this.b = 0;
},
a2(){
this.msg = '被按下';
// 右上
this.r = 1;
this.t = 1;
this.b = 0;
},
a3(){
this.msg = '被抬起';
// 右中
this.c1 = 'rcenter';
this.r = 0;
this.t = 0;
this.b = 0;
},
a4(){
this.msg = '被移开';
// 右下
this.r = 1;
this.t = 0;
this.b = 1;
},
},
data: {
msg: '',
c1: '',
r:0,
t:0,
b:0,
}
})
script>
html>
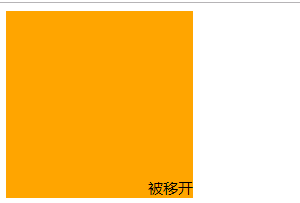
渲染的效果:
表单指令(重点)
总结:
// 1) 语法:v-model="控制vaule值的变量" // 2) :value="变量" 直接绑定数据不会时时更新(修改表单标签值,值不会时时映射给绑定的变量) // 3) v-model="变量" 绑定数据会时时更新(修改表单标签值,值会时时映射给绑定的变量) // 4) 单独复选框作为确认框时,v-model绑定的变量为布尔类型变量 // 5) 多复选框,v-model绑定的变量值是一个列表(数组),存放复选框选项值(谁被选中就存放了谁) // 6) 单选框,v-model绑定的变量值是某一个选项的值(值是哪个选项的值,那个选项就被选中)
实例:
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>title>
<style>
.p1 {
width: 500px;
height: 21px;
background-color: orange;
}
style>
head>
<body>
<div id="app">
<form action="">
<input class="inp1" type="text" :value="info">
<input class="inp2" type="text" :value="info">
<p class="p1">{{ info }}p>
<hr>
<input class="inp1" type="text" v-model="info">
<input class="inp2" type="text" v-model="info">
<p class="p1">{{ info }}p>
<hr>
是否同意:<input type="checkbox" name="agree" v-model="isAgree">
<p>{{ isAgree }}p>
性取向:
男 <input type="radio" name="sex" value="male" v-model="mysex">
女 <input type="radio" name="sex" value="female" v-model="mysex">
哇塞 <input type="radio" name="sex" value="others" v-model="mysex">
<p>{{ mysex }}p>
兴趣爱好:
男 <input type="checkbox" name="hobbies" value="male" v-model="myhobbies">
女 <input type="checkbox" name="hobbies" value="female" v-model="myhobbies">
哇塞 <input type="checkbox" name="hobbies" value="others" v-model="myhobbies">
<p>{{ myhobbies }}p>
<hr>
<input type="submit">
form>
div>
body>
<script src="js/vue.js">script>
<script>
new Vue({
el: '#app',
data: {
info: '123',
isAgree: 0,
// isAgree: 'no',
mysex: 'others',
myhobbies: ['male', 'female']
}
})
script>
html>
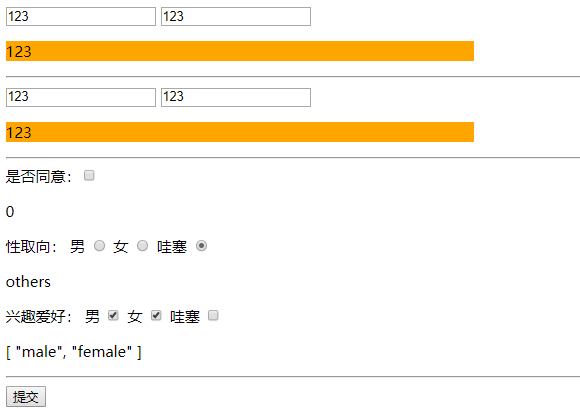
渲染的结果: