总体步骤概述
1.去ShareSDK官网注册一个账号并对ShareSDK配置,按照集成文档的步骤操作,下载ShareSDK
2.将下载的ShareSDK拖到项目中并添加依赖库改错
3.到相应开发者平台(QQ、微信、微博等)注册开发者账号,并添加要进行分享和使用第三方登录应用的信息
4.拿到AppID、AppSecret、AppKey等东西后到X-Code中:
- AppDelegate.m对ShareSDK进行初始化
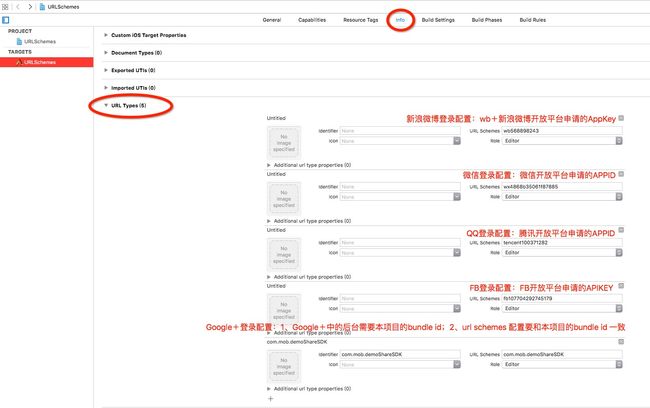
- 添加URL Schemes
- 根据具体的应用做相应的处理,比如微博(还要添加-ObjC,plist文件中添加Scheme白名单)
5.在相应地方(如:登录按钮)进行登录、分享代码的实现
1.ShareSDK
ShareSDK官网链接:http://mob.com
ShareSDK for iOS的文档链接:http://wiki.mob.com/ios (照这个上面做)
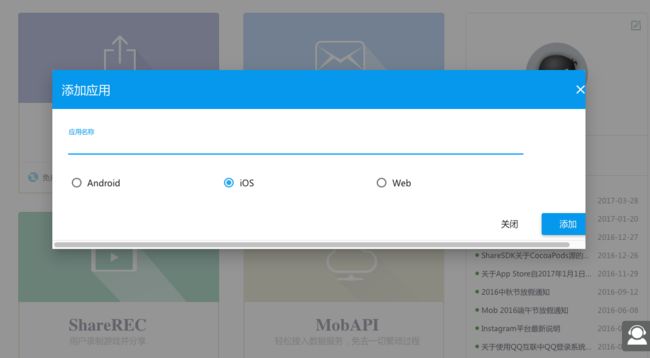
1.按要求注册好登录后([email protected]),点击产品中心的第一项分享登录进入详情,点击立即使用进入页面,再点击第一项ShareSDK,然后点击添加应用
点击下载SDK--社会化分享-->跳回到首页点击SDK下载:ShareSDK For iOS
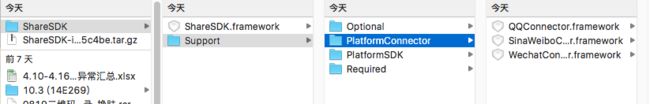
结构如下:
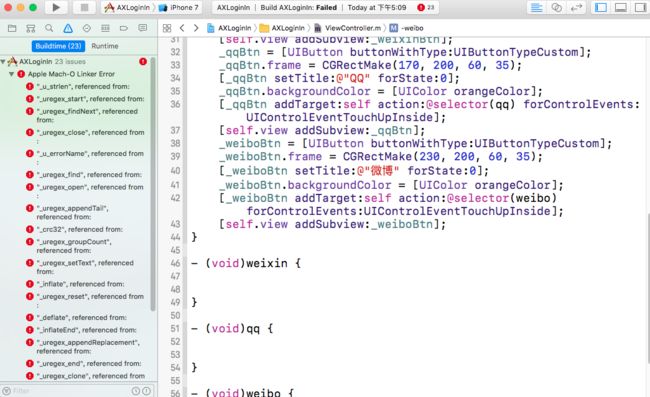
拖入工程,报错如下,原因是缺少依赖库:
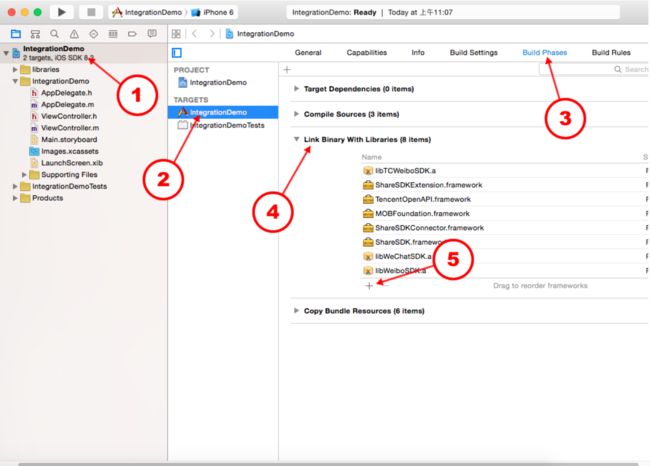
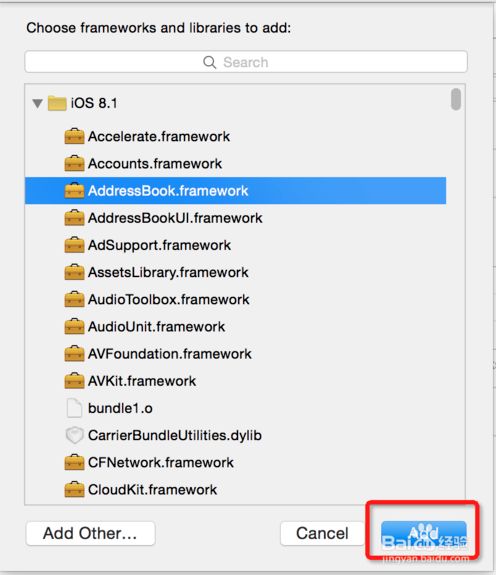
添加依赖库常规步骤如下:
此处需要添加的依赖库:
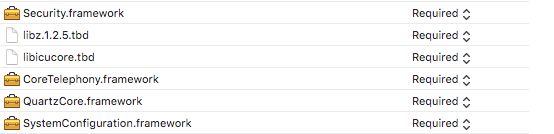
必须的依赖库:
其中二、三这类文件有些是dylib后缀:
libicucore.dylib
libz.1.2.5.dylib
根据社交平台添加的依赖库:
- 新浪微博SDK依赖库: ImageIO.framework、libsqlite3.dylib
- QQ好友和QQ空间SSO必要(新注册腾讯开放平台帐号只支持SSO授权,只是老开发者才可以使用网页授权):
libstdc++.dylib、libsqlite3.dylib - 微信SDK依赖库:libsqlite3.dylib
- 短信和邮件需要依赖库:MessageUI.framework(注意:若不想导入不需要的平台的依赖库,可以到 ShareSDK 下的 PlatformSDK 文件夹将不需要的原生 SDK 移除。)
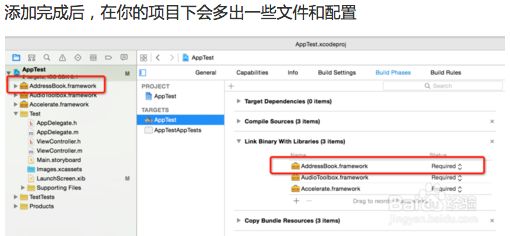
添加完依赖库之后运行项目是不会报错的,如果报错,检查添加的依赖库是缺了、漏了、还是错了
2.各开发平台中操作(QQ、微信、微博...)
注册开发者账号,并添加你要进行分享和使用第三方登录应用的信息
添加新浪微博应用 注册网址 http://open.weibo.com
添加QQ应用 注册网址 http://mobile.qq.com/api/
http://open.qq.com
添加微信应用 http://open.weixin.qq.com
3.第三方登录
1.定义:
第三方登录,就是利用用户在第三方平台上已有的账号来快速完成自己应用的登录流程。这里的第三方平台,如新浪微博,QQ,微信,Facebook,Twitter等平台。这里我们可以登录获取相应的用户信息和授权信息,例如uid,token等。用户可以获取到信息用来做自己的操作。
2.获取AppKey
如何在我们的官网注册应用得到appkey,请点击链接看里面的操作步骤http://bbs.mob.com/forum.php?mod=viewthread&tid=8212&extra=page%3D1
3.在AppDelegate.m
- 设置ShareSDK的Appkey并初始化对应的第三方社交平台 打开AppDelegate.m(代表你的工程名字)导入头文件:**
#import
#import
//腾讯开放平台(对应QQ和QQ空间)SDK头文件
#import
#import
//微信SDK头文件
#import "WXApi.h"
//新浪微博SDK头文件
#import "WeiboSDK.h"
//新浪微博SDK需要在项目Build Settings中的Other Linker Flags添加"-ObjC"
//人人SDK头文件
#import
- 在- (BOOL)application: didFinishLaunchingWithOptions:方法中调用registerApp方法来初始化SDK并且初始化第三方平台(各社交平台申请APPkey 的网址及申请流程汇总:http://bbs.mob.com/forum.php?mod=viewthread&tid=275&page=1&extra=#pid860)
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
/**
* 设置ShareSDK的appKey,如果尚未在ShareSDK官网注册过App,请移步到http://mob.com/login 登录后台进行应用注册,
* 在将生成的AppKey传入到此方法中。
* 方法中的第二个第三个参数为需要连接社交平台SDK时触发,
* 在此事件中写入连接代码。第四个参数则为配置本地社交平台时触发,根据返回的平台类型来配置平台信息。
* 如果您使用的时服务端托管平台信息时,第二、四项参数可以传入nil,第三项参数则根据服务端托管平台来决定要连接的社交SDK。
*/
[ShareSDK registerApp:@"iosv1101"
activePlatforms:@[
@(SSDKPlatformTypeSinaWeibo),
@(SSDKPlatformTypeMail),
@(SSDKPlatformTypeSMS),
@(SSDKPlatformTypeCopy),
@(SSDKPlatformTypeWechat),
@(SSDKPlatformTypeQQ),
@(SSDKPlatformTypeRenren),
@(SSDKPlatformTypeGooglePlus)]
onImport:^(SSDKPlatformType platformType)
{
switch (platformType)
{
case SSDKPlatformTypeWechat:
[ShareSDKConnector connectWeChat:[WXApi class]];
break;
case SSDKPlatformTypeQQ:
[ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]];
break;
case SSDKPlatformTypeSinaWeibo:
[ShareSDKConnector connectWeibo:[WeiboSDK class]];
break;
case SSDKPlatformTypeRenren:
[ShareSDKConnector connectRenren:[RennClient class]];
break;
default:
break;
}
}
onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo)
{
switch (platformType)
{
case SSDKPlatformTypeSinaWeibo:
//设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权
[appInfo SSDKSetupSinaWeiboByAppKey:@"568898243"
appSecret:@"38a4f8204cc784f81f9f0daaf31e02e3"
redirectUri:@"http://www.sharesdk.cn"
authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeWechat:
[appInfo SSDKSetupWeChatByAppId:@"wx4868b35061f87885"
appSecret:@"64020361b8ec4c99936c0e3999a9f249"];
break;
case SSDKPlatformTypeQQ:
[appInfo SSDKSetupQQByAppId:@"100371282"
appKey:@"aed9b0303e3ed1e27bae87c33761161d"
authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeRenren:
[appInfo SSDKSetupRenRenByAppId:@"226427"
appKey:@"fc5b8aed373c4c27a05b712acba0f8c3"
secretKey:@"f29df781abdd4f49beca5a2194676ca4"
authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeGooglePlus:
[appInfo SSDKSetupGooglePlusByClientID:@"232554794995.apps.googleusercontent.com"
clientSecret:@"PEdFgtrMw97aCvf0joQj7EMk"
redirectUri:@"http://localhost"
authType:SSDKAuthTypeBoth];
break;
default:
break;
}
}];
return YES;
}
(注意:每一个case对应一个break不要忘记填写,不然很可能有不必要的错误,新浪微博的外部库如果不要客户端分享或者不需要加关注微博的功能可以不添加,否则要添加,QQ,微信,google+这些外部库文件必须要加)
- **添加实现代码 **
打开需要集成登录功能的视图源码,把如下代码复制并粘贴到你要登录的位置,例如到响应登录按钮的方法中,并且修改相应的参数即可。
这里以QQ登录为例(其他的平台也一样的处理,修改下初始化以及登陆方法里的平台类型参数:微信登录-> SSDKPlatformTypeWechat,新浪微博登录->SSDKPlatformTypeSinaWeibo,文档最后介绍各个平台需要配置的url schemes 参数)
//例如QQ的登录
[ShareSDK getUserInfo:SSDKPlatformTypeQQ
onStateChanged:^(SSDKResponseState state, SSDKUser *user, NSError *error)
{
if (state == SSDKResponseStateSuccess)
{
NSLog(@"uid=%@",user.uid);
NSLog(@"%@",user.credential);
NSLog(@"token=%@",user.credential.token);
NSLog(@"nickname=%@",user.nickname);
}
else
{
NSLog(@"%@",error);
}
}];
也可以调用这个方法
// 导入头文件
#import
[SSEThirdPartyLoginHelper loginByPlatform:SSDKPlatformTypeQQ
onUserSync:^(SSDKUser *user, SSEUserAssociateHandler associateHandler) {
//在此回调中可以将社交平台用户信息与自身用户系统进行绑定,最后使用一个唯一用户标识来关联此用户信息。
//在此示例中没有跟用户系统关联,则使用一个社交用户对应一个系统用户的方式。将社交用户的uid作为关联ID传入associateHandler。
associateHandler (user.uid, user, user);
NSLog(@"dd%@",user.rawData);
NSLog(@"dd%@",user.credential);
}
onLoginResult:^(SSDKResponseState state, SSEBaseUser *user, NSError *error) {
if (state == SSDKResponseStateSuccess) {
}
}];
- 根据具体社交平台做相关配置
1.新浪微博的坑:
其中:-all_load即-ObjC
- 如果报以下类似的错:
2017-04-20 11:29:33.292626+0800 AXLoginIn[2873:735829] -canOpenURL: failed for URL: "sinaweibo://" - error: "This app is not allowed to query for scheme sinaweibo"
2017-04-20 11:29:33.294619+0800 AXLoginIn[2873:735829] -canOpenURL: failed for URL: "sinaweibohd://" - error: "This app is not allowed to query for scheme sinaweibohd"
2017-04-20 11:29:33.302047+0800 AXLoginIn[2873:735829] -canOpenURL: failed for URL: "sinaweibosso://login?client_id=469344399&redirect_uri=http%3A%2F%2Fwww.sharesdk.cn&callback_uri=wb469344399%3A%2F%2F" - error: "This app is not allowed to query for scheme sinaweibosso"
2017-04-20 11:29:33.893796+0800 AXLoginIn[2873:736069] WF: === Starting WebFilter logging for process AXLoginIn
2017-04-20 11:29:33.895527+0800 AXLoginIn[2873:736069] WF: _userSettingsForUser mobile: {
filterBlacklist = (
);
filterWhitelist = (
);
restrictWeb = 1;
useContentFilter = 0;
useContentFilterOverrides = 0;
whitelistEnabled = 0;
}
2017-04-20 11:29:33.896660+0800 AXLoginIn[2873:736069] WF: _WebFilterIsActive returning: NO
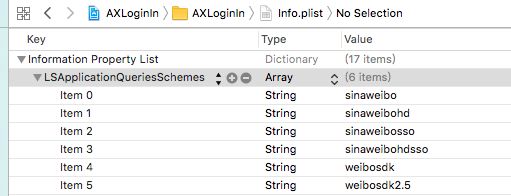
添加URL Scheme的白名单:
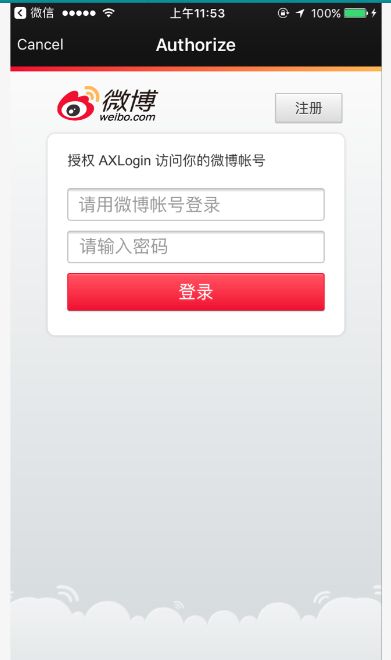
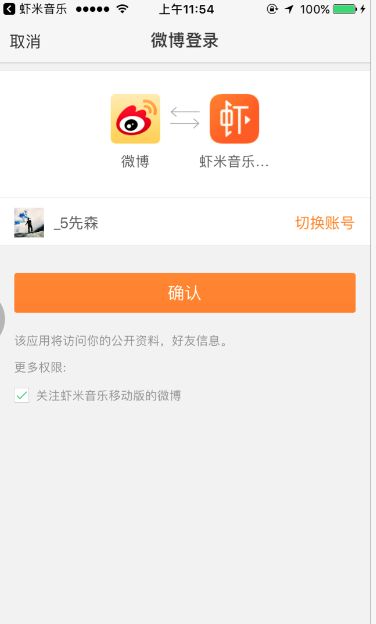
如果白名单没有添加或者位置填错(也注意下item顺序),则会出现网页版去登录微博,而不是平常常见的第三方微博登录的界面,分别如下图所示:
-
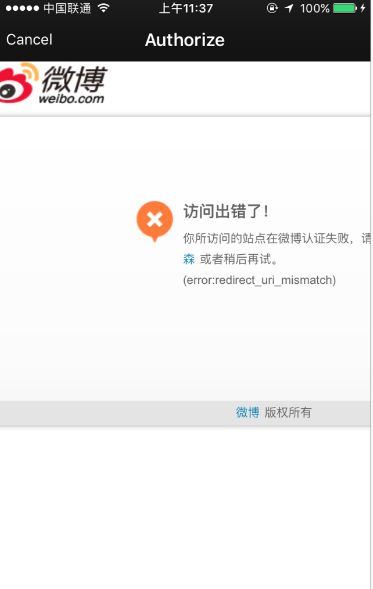
如果报个这个错,如图:
error:redirect_uri_mismatch(去新浪微博开放平台的应用信息-->高级信息-->OAuth2.0授权设置,填授权回调页与取消授权回调页链接,二者相同;然后将该链接复制到项目中初始化微博的地方的redirectUri参数中的链接)
http://bbs.mob.com/forum.php?mod=viewthread&tid=50 出现sso的报错
是因为微博开放平台的bundleid和工程的不一致
2.支持QQ客户端登录的相关配置
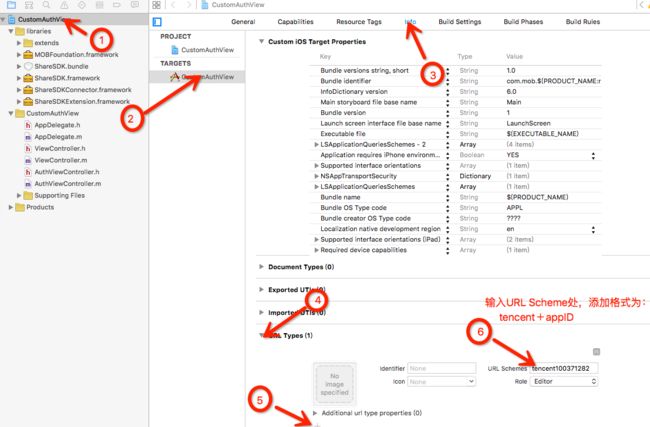
QQ如果要跳客户端登录的话,需要配置下URL Scheme:
然后打开下图位置,在URL Types中添加腾讯AppID,其格式为:tencent+appID(你在QQ中申请的AppId), 如:tencent100371282。如图所示:
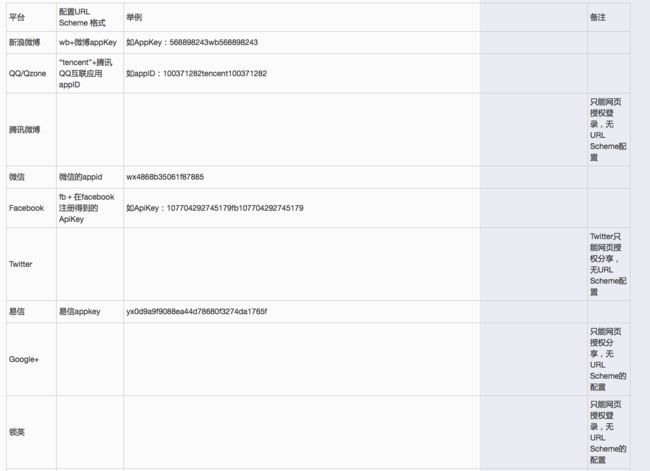
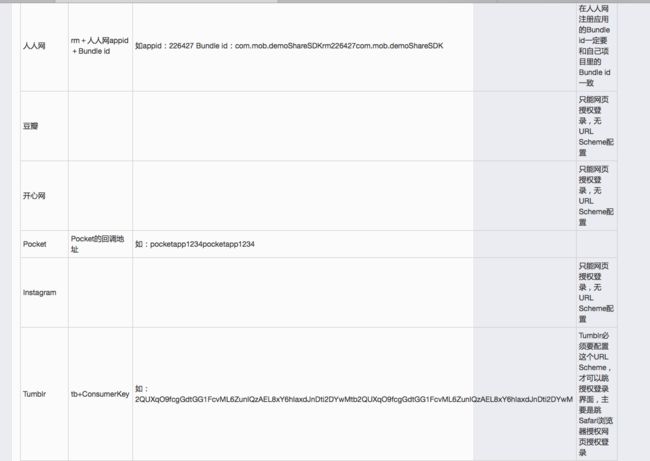
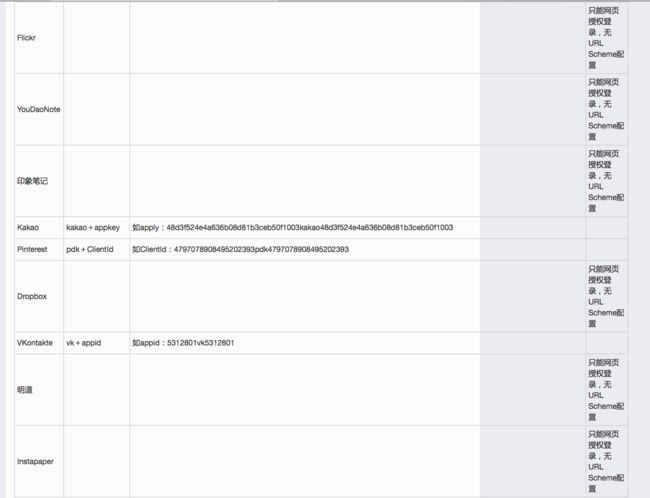
可以支持第三方登录的平台以及可以跳客户端登录需要配置URL Scheme的平台,未列出的则不支持登录
相关链接:
http://lib.csdn.net/article/55/44580?knId=1683 (知识库)
http://www.jianshu.com/p/e374732f54f0
4.第三方分享
除了在需要添加分享的地方的代码与登录不同,在此之前的其他部分大致上操作相同,比如初始化ShareSDK......
分享相关链接:http://www.jianshu.com/p/91f0d3d180eb#
添加实现代码:
添加实现代码 打开需要集成分享功能的视图源码,把如下代码复制并粘贴到你要分享的位置,例如到响应分享按钮的方法中。并且修改相应的参数即可
1.需要在分享的试图中导入的头文件
#import
#import
2.调用构造分享参数接口和分享的接口
//1、创建分享参数
NSArray* imageArray = @[[UIImage imageNamed:@"shareImg.png"]];
(注意:图片必须要在Xcode左边目录里面,名称必须要传正确,如果要分享网络图片,可以这样传iamge参数 images:@[@"http://mob.com/Assets/images/logo.png?v=20150320"])
if (imageArray) {
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:@"分享内容"
images:imageArray
url:[NSURL URLWithString:@"http://mob.com"]
title:@"分享标题"
type:SSDKContentTypeAuto];
//2、分享(可以弹出我们的分享菜单和编辑界面)
[ShareSDK showShareActionSheet:nil //要显示菜单的视图, iPad版中此参数作为弹出菜单的参照视图,只有传这个才可以弹出我们的分享菜单,可以传分享的按钮对象或者自己创建小的view 对象,iPhone可以传nil不会影响
items:nil
shareParams:shareParams
onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) {
switch (state) {
case SSDKResponseStateSuccess:
{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"分享成功"
message:nil
delegate:nil
cancelButtonTitle:@"确定"
otherButtonTitles:nil];
[alertView show];
break;
}
case SSDKResponseStateFail:
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"分享失败"
message:[NSString stringWithFormat:@"%@",error]
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil, nil];
[alert show];
break;
}
default:
break;
}
}
];}
注意:具体还有很多细节不同需要注意,使用时请查看以上相关分享链接
补充:编译并运行后,点击分享按钮就成功发送到社交平台的话说明你已经基本集成成功了。但是,为了使您的用户有更好的分享体验,以及您的应用有更多的分享量,更好地在社交平台上传播,我们建议您参考“进阶功能”的指引进行SSO(免登录)和更多社交平台的设置