之前说过jquery.i18n.js 来做网站的中英翻译,前提就得做一套中文内容,一套英文内容来解决,好处是中英翻译可以准确无误,本篇文章我们来看一下调用百度翻译的 API 来进行网站的翻译,但是翻译可能会有些许不如意,毕竟是机器翻译嘛。
前期准备:md5.js 和 jquery.js
百度翻译技术文档为我们做了不同语言的 demo:http://api.fanyi.baidu.com/api/trans/product/apidoc
我们现在要做的是 js 的 demo。
前提是我们得注册百度翻译账号,然后才能获取到 appid 和 key。
我们下载下来的 js demo 如下:
1 doctype html> 2 <head> 3 <meta charset="utf-8"/> 4 head> 5 <body> 6 <div>可打开浏览器控制台查看结果div> 7 <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js">script> 8 <script src="./md5.js">script> 9 <script type="text/javascript"> 10 var appid = '2015063000000001'; 11 var key = '12345678'; 12 var salt = (new Date).getTime(); 13 var query = 'apple'; 14 // 多个query可以用\n连接 如 query='apple\norange\nbanana\npear' 15 var from = 'en'; 16 var to = 'zh'; 17 var str1 = appid + query + salt +key; 18 var sign = MD5(str1); 19 $.ajax({ 20 url: 'http://api.fanyi.baidu.com/api/trans/vip/translate', 21 type: 'get', 22 dataType: 'jsonp', 23 data: { 24 q: query, 25 appid: appid, 26 salt: salt, 27 from: from, 28 to: to, 29 sign: sign 30 }, 31 success: function (data) { 32 console.log(data); 33 } 34 }); 35 36 script> 37 body>
根据上面的 demo 我们可以发现需要 appid 和 key 两个必须字段,然后将根据 demo 将我们需要翻译的内容根据 ajax 传参就可以了。根据上面的 demo,我们做出一下方法:
1 doctype html> 2 <head> 3 <meta charset="utf-8"/> 4 head> 5 <body> 6 <div class="main"> 7 <p>苹果p> 8 div> 9 <script src="./jquery-1.11.3.min.js">script> 10 <script src="./md5.js">script> 11 <script type="text/javascript"> 12 13 function GetBaidu(query, obj) { 14 var q = query; 15 var appid = "2015063000000001"; // 请自行获取 16 var key = "12345678"; // 请自行获取 17 var salt = (new Date).getTime(); 18 var str1 = appid + q + salt + key; 19 var sign = MD5(str1); 20 $.ajax({ 21 url: 'http://api.fanyi.baidu.com/api/trans/vip/translate', 22 type: 'post', 23 dataType: 'jsonp', 24 data: { 25 q: q, 26 from: 'auto', 27 to: 'en', 28 appid: appid, 29 salt: salt, 30 sign: sign 31 }, 32 success: function (msg) { 33 console.log(msg) 34 var html = ""; 35 for (var i = 0; i < msg.trans_result.length; i++) { 36 console.log(msg.trans_result[i].dst); 37 html += msg.trans_result[i].dst 38 } 39 obj.html(html) 40 } 41 }); 42 } 43 44 var text = $('.main p').html(function (i, text) { 45 GetBaidu(text, $(this)); 46 }); 47 48 script> 49 body>
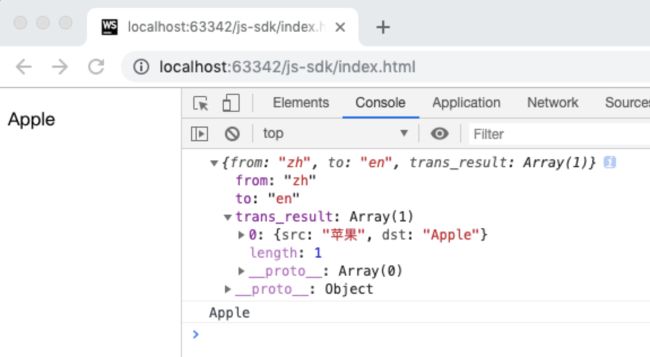
运行结果如下:
我们发现确实给我们翻译出了 苹果,翻译结果还是很准确的,但是当我们再多加几个名称,如香蕉,橘子,如下:
1 <div class="main"> 2 <p>苹果p> 3 <p>香蕉p> 4 <p>橘子p> 5 div>
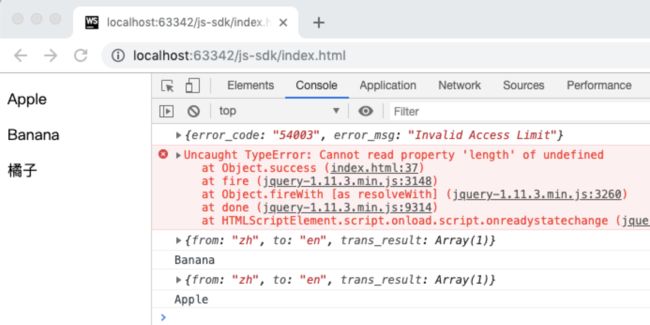
我们再调用上面的 GetBaidu( ) 的方法,运行结果如下:
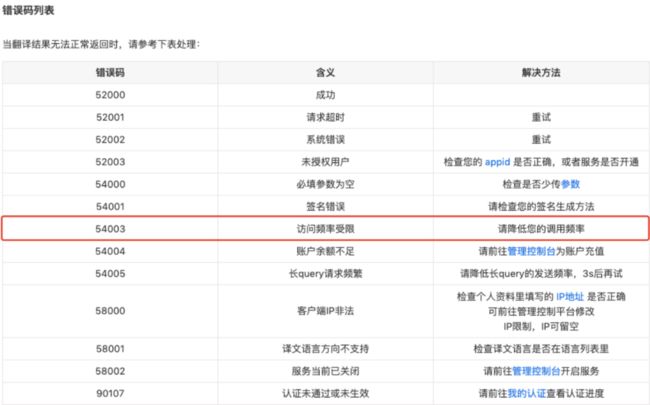
我们发现返回一个 54003 的错误码,通过百度翻译的技术开发文档我们知道该错误码为:
这就比较尴尬了,不能频率过高,那我们该如何是好呢?
在我们下载的 demo 中有这样一句话:
// 多个query可以用\n连接 如 query='apple\norange\nbanana\npear'
那我们可以将我们想翻译的内容拼成上述形式,值请求一次 ajax 请求就可以了,如下:
1 doctype html> 2 <head> 3 <meta charset="utf-8"/> 4 head> 5 <body> 6 <div class="main"> 7 <button class="btn">点击切换button> 8 <p transfer-toggle="transfer">苹果p> 9 <p transfer-toggle="transfer">香蕉p> 10 <p transfer-toggle="transfer">橘子p> 11 div> 12 <script src="./jquery-1.11.3.min.js">script> 13 <script src="./md5.js">script> 14 <script type="text/javascript"> 15 16 function getArr() { 17 var arrHtml = []; 18 var arrThis = []; 19 var text = $("[transfer-toggle='transfer']").text(function (i, text) { 20 // console.log(i + text.replace("\n", "").replace(/\s+/g, ' ')); 21 arrHtml.push(text.replace("\n", " ")); // 将我们想要翻译的内容存进数组里,并且将回车 \n 匹配成空格,避免翻译时 \n 与我们定义的冲突 22 arrThis.push($(this)) 23 }); 24 return [arrHtml, arrThis] 25 } 26 27 28 function GetBaidu(from, to, query, obj) { 29 console.log(query) 30 var q = query.join("\n"); // 将内容数组用 \n 拼接 31 var appid = "2015063000000001"; // 请自行获取 32 var key = "12345678"; // 请自行获取 33 var salt = (new Date).getTime(); 34 var str1 = appid + q + salt + key; 35 var sign = MD5(str1); 36 $.ajax({ 37 url: 'http://api.fanyi.baidu.com/api/trans/vip/translate', 38 type: 'post', 39 dataType: 'jsonp', 40 data: { 41 q: q, 42 from: from, 43 to: to, 44 appid: appid, 45 salt: salt, 46 sign: sign 47 }, 48 success: function (msg) { 49 var html = ""; 50 for (var i = 0; i < msg.trans_result.length; i++) { 51 console.log(msg.trans_result[i].dst); 52 html = msg.trans_result[i].dst; 53 obj[i].html(html) 54 } 55 } 56 }); 57 } 58 59 60 var num = 0; 61 $(".btn").on("click", function () { 62 if (num === 0) { 63 num = 1; 64 GetBaidu("zh", "en", getArr()[0], getArr()[1]); 65 } else { 66 num = 0; 67 GetBaidu("en", "zh", getArr()[0], getArr()[1]); 68 } 69 }) 70 71 72 script> 73 body>
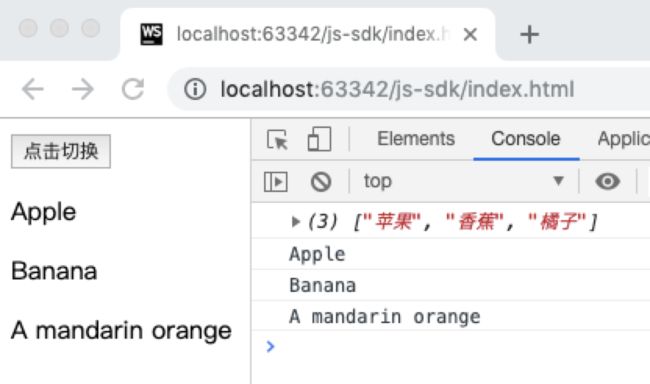
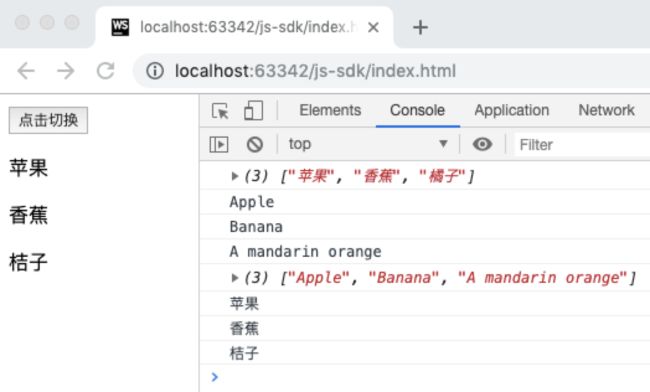
最终结果如下:
第一次点击
第二次点击
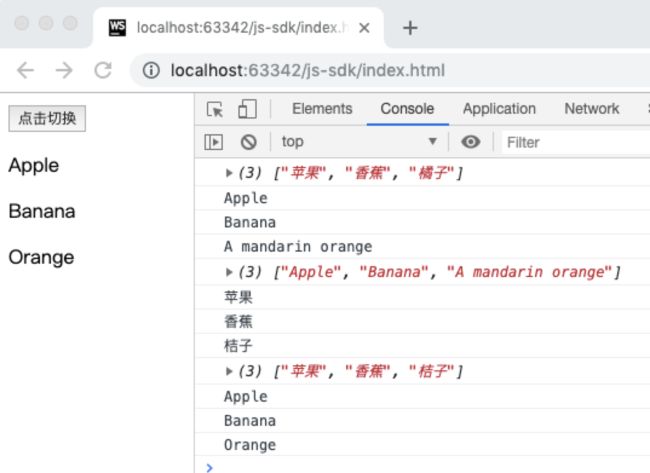
第三次点击
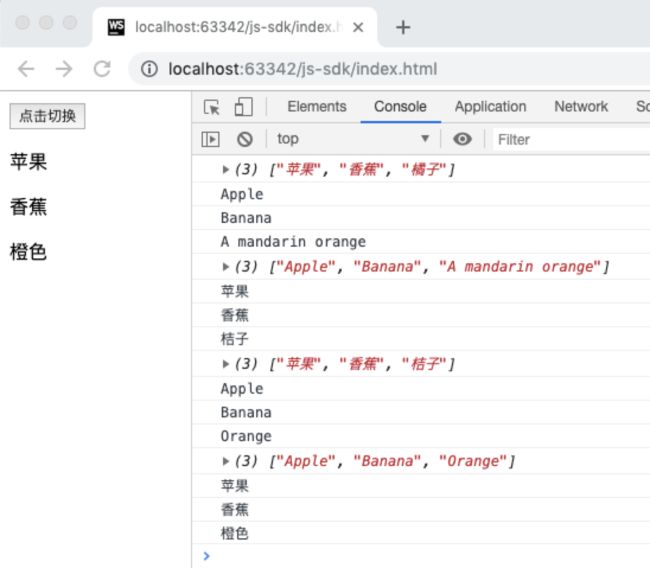
第四次点击
我们发现经过几次点击最后的 橘子 已经被翻译成了橙色,翻译的不是很友好,但整体来说还是挺好的。
需要注意的是我们点击按钮的频率不能太快了,否则灰分 50043 的错误码,因为我们的请求频率过快了。