vue.js是什么
是一套构建用户界面的渐进式框架
vue应用组成
一个 Vue 应用由一个通过new Vue创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
vue数据的响应
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其data对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
实例生命周期
beforeCreat ----> 创建vue实例前
created ---> 创建vue实例完成后
beforeMount -----> DOM渲染前
mounted -----> DOM渲染后
beforeUpdate -----> 数据更新前
updated ------> 数据更新后
beforeDestroy -----> vue实例销毁前
destroyed ------> vue实例销毁后
模板语法
vue模板为什么可以被浏览器解析?
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
底层是如何实现的?
Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,在应用状态改变时,Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
计算属性和观察者
什么时候使用计算属性?
1.对于需要任何复杂逻辑显示的变量,就应该使用计算属性(computed);
2.当有一些数据需要随着其它数据变动而变动时,使用计算属性比watch监听更方便;
计算属性基本写法
实例:
var vm =newVue({
el:'#example',
data: {
message:'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage:function(){
// `this` 指向 vm 实例
returnthis.message.split('').reverse().join('')
}
}
})
计算属性与方法的区别
相同点:使用结果都是一样的;
不同点:计算属性只有在它的相关依赖发生改变时才会重新求值,否则会返回已缓存的值;
方法每当触发重新渲染时,调用方法将总会再次执行函数。
计算属性的 setter
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter;
注意:当写了setter后,运行computed中的方法时,setter 会被调用;
侦听器
当需要在数据变化时执行异步或开销较大的操作时,使用watch是最合适的;
watch中可以处理一些异步的操作,计算属性不可以;
Class 与 Style 绑定
*通过v-bind来绑定class和style;
class绑定的语法:
1.对象语法:v-bind:class="{ active: isActive, 'text-danger': hasError }"
2.数组语法:v-bind:class="[activeClass, errorClass]"
3.以上两个语法都可以使用在组件中,动态绑定的class名不会覆盖已存在的名;
style绑定的语法:
1.对象语法:v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"
2.数组语法:v-bind:style="[baseStyles, overridingStyles]"
style自动添加前缀
当v-bind:style使用需要添加浏览器引擎前缀的 CSS 属性时,如transform,Vue.js 会自动侦测并添加相应的前缀。
多重值
2.3.0起,新增了style可以写多个值,如下:
:style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }
在渲染页面时,只会显示数组中,浏览器支持的值,前两种都不支持的情况下,会显示flex。
条件渲染
v-if、v-else、v-else-if(2.1.0新增)
基本使用方法如下:
Yes
noYes
No
以上案例只可以判断有条件指令的元素身上;
条件渲染分组(template元素)
判断多个元素需要使用元素,将需要判断的元素包起来,方法如下:
h1
p
h2
span
用管理可重用的元素key
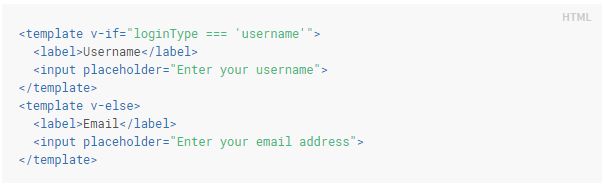
案例说明:如果你允许用户在不同的登录方式之间切换;
不写key属性如下:
以上这样的切换,input值中的值会相互影响;
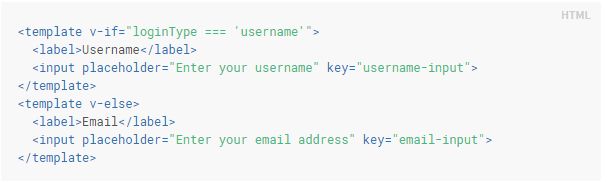
通过key属性处理上面问题:
给不同的key值,就可以做到相互不影响,从而切换时,input中的值会单独出来;
v-show条件渲染
v-show使用方法与v-if相同;
v-show与v-if的区别:
1.v-show的元素始终会被渲染在DOM中,v-show,只是简单的使用display属性,并且,v-show不支持v-else和元素;
2. v-if,只有在符合条件时,才会渲染元素,否则不渲染;
3.v-if,是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
如何选择使用v-if和v-show
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
列表渲染
v-for语法:v-for="items in list" 或者:v-for="items of list"
可以遍历数组,也可以遍历对象
对象遍历:
v-for的第二个参数:key ---- v-for="(value, key) in object"
key表示数据中的键名;
v-for中key参数说明
尽量在v-for中加入key,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。因为它是 Vue 识别节点的一个通用机制。
数组更新检测
变异方法:会改变原有数组;如下:
push()、pop()、shift()、unshift()、splice()、sort()、reverse()
非变异方法:不会改变原有数组,会返回一个新数组;如下:
filter()、concat()、slice()
对象更改检测注意事项
还是由于 JavaScript 的限制,Vue 不能检测对象属性的添加或删除:
可以使用:Vue.set(object, key, value) 方法来添加或删除;也可以使用vue全局的Vue.$set
参数说明:
1.object:要修改的对象;
2.key:要修改的key名;
3.value:要修改的value值;
说明:set方法不可以同时添加多个key,value;
同时添加多个key,value的方法,使用Object.assign();
//this.userProfile 是要添加的对象
this.userProfile =Object.assign({},this.userProfile, {
age:27,
favoriteColor:'Vue Green'
})
显示过滤/排序结果
当需要对数组进行过滤或排序,但不需要改变原有数组,这时需要使用计算属性(computed);
实例如下:
data: {
numbers: [1,2,3,4,5]
},
computed: {
evenNumbers:function(){
returnthis.numbers.filter(function(number){
returnnumber %2===0
})
}
}
说明:当数组是嵌套在v-for中,计算属性就不适合了,需要使用method方法。
一段取值范围的 v-for
v-for比v-if的优先级高,也就是,先循环后判断。
如下(v-for与v-if是在同一个元素上):
如果需要先判断后循环,这种情况可以把判断指令写到循环指令外或者是template元素上;
组件中的v-for
*vue 2.2.0以上在组件中使用v-for必须要加key;
案例:
v-for="(item, index) in items" v-bind:item="item" v-bind:index="index" v-bind:key="item.id" > for中的item,传入组件中,使用porps原因是为了for与组件之前的解藕,并能明确数据的来源,从而重复使用; 使用v-on指令监听事件事件处理
监听事件
v-on冒号后面跟着的是事件,如click,mouseout等;
事件处理方法
事件的处理方法,可以写到methods中,将方法名写入v-on="方法名",调用事件;
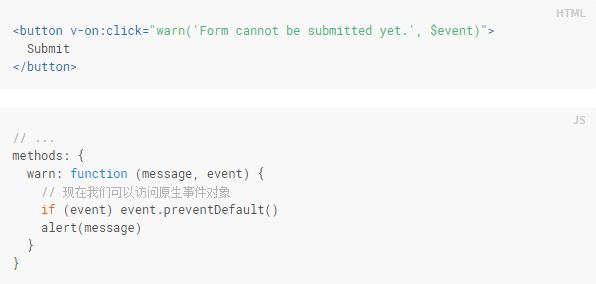
内联处理器中的方法
可以将事件写在内联中进行调用,并传参;
当遇到需要使用原生DOM事件,可以通过$event,传入到事件中;
Vue.js 中提供的修饰符
事件修饰符
.stop:阻止单击事件继续传播
.prevent:提交事件不再重载页面
.capture:添加事件监听器时使用事件捕获模式
.self:即事件不是从内部元素触发的
.once:点击事件将只会触发一次(2.1.4 新增)
按键修饰符
.enter、.tab、.delete(捕获“删除”和“退格”键)、.esc、.space、.up、.down、.left、.right
自动匹配按键修饰符
在上面的例子中,处理函数仅在$event.key === 'PageDown'时被调用。
系统修饰键
.ctrl、.alt、.shift、.meta
以上按下相应按键时才触发鼠标或键盘事件的监听器;
为什么在 HTML 中监听事件?
1.易读,一眼就可以看到对应的方法;
2.与 DOM 完全解耦,更易于测试;
3.当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除;不需要自己删除;
表单输入绑定
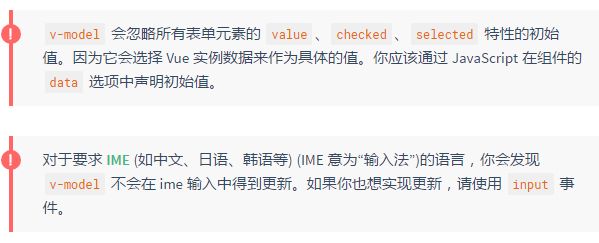
使用v-model指令绑定表单控件标签,可以实现监听效果,输入框的标签可以实现双向数据绑定;
摘抄API
表单修饰符
.lazy:转变input输入框同步数据的事件;
//这里表示,添加了lazy,change事件中才会同步数据;
.number:转变input输入框值的类型,改变为number类型(如果原值的转换结果为 NaN 则返回原值)
.trim:去掉input值的首尾空格;
组件
什么是组件
组件是vue的功能之一,可以看成是自定义元素。可以扩展HTML元素,封装可重用的代码。组件也可以使用is,扩展原生HTML元素;
注册组件
1.全局注册
使用Vue.component('组件标签名',{组件的配置代码})方法注册;
组件标签名,官网推荐使用烤串命名方法为最佳;
// 注册
Vue.component('my-component', {
template:'
})
// 创建根实例
newVue({
el:'#example'
})
2.局部注册
可以在vue实例下,components 中注册组件;
varChild = {
template:'
}
newVue({
// ...将只在父组件模板中可用
components: {
// 将只在父组件模板中可用
'my-component': Child
}
})
DOM 模板解析注意事项
组件标签,会受到 HTML 本身的一些限制,因为 Vue 只有在浏览器解析、规范化模板之后才能获取其内容;
例如:ul,select等,这些内部包含的元素有限制,组件标签会被视为无效;
解决方法
1.使用is来解决这个问题,如下:
运行后:
2.也可以使用字符串模版来处理,因为字符串模版没有限制