什么是高阶组件?
high-order-function(高阶函数)相信大多数开发者来说都熟悉,即接受函数作为参数的函数,作为前端工程师的你一定接触过这样一个方法:map,其实map工具函数就是一个高阶函数
high-order-component(高阶组件)类似于高阶函数,即指接受React组件作为参数,输出一个新的组件的函数,在这个函数中,我们可以修饰组件的props与state,所以在一些特定情况下高阶组件可以让我们的代码看起来更优美,更具有复用性.目前来讲高阶组件的实现方式主要有两种:
属性代理(props proxy):高阶组件通过被包裹的React组件来操作props
反向继承(inheritance inversion):高阶组件继承于被包裹的React组件
使用示例及一些特性
其实我也只是整理了一部分,实在是高阶组件的特性比较多,这里我们直接上代码,这样可能看起来清晰一些,有兴趣的同学可以自己通过写一写demo,通过console.log去看看效果(console大法好...),废话不多说,我们先看一下前期需要准备的基本代码:
import React from 'react';
const Button = (props) => //无状态组件
class Label extends React.Component{//传统组件
render(){
return(
)
}
}
class App extends React.Component{//根组件
render(){
return(
)
}
}
module.exports = App
以上我们先定义了三个组件,一个无状态的Button组件,一个传统的组件,一个要作为输出的根组件,其中语法使用目前React官方推荐的ES6语法,这里着重说一下其中Button也被成为无状态组件,我理解的无状态组件就是指组件内部不存在state,废话不多说了,运行下来的效果是这样如下:
然后我们定义一个高阶组件,代码如下:
const HOC = (InnerComponent) => class extends React.Component{
render(){
return(
就这样一个简易的没有任何实际功能的高阶组件就定义好了,是不是很简单呢,那么这个高阶组件要怎么使用呢?其实使用方法也很简单,代码如下:
const HOC = (InnerComponent) => class extends React.Component{//首字母大写!!
render(){
return(
label
)
}
}
module.exports = App
这里注意下两点:1.函数顺序的问题,也就是js变量提升的问题2.也就是代码高阶组件中注释的那个首字母大写的问题,因为React渲染时元素分为两重,一种是DOM元素,一种组件元素,这两种元素在渲染时就是以首字母大小写区分的,我们运行以上代码的结果如下图:
我们发现渲染下来和我们想象中有一些不同,或者说渲染的结果不对,所以我们要在高阶组件render方法的时候加上这样一行代码如下:
const HOC = (InnerComponent) => class extends React.Component{
render(){
return(
我们在render()时候让props继承到return出来的组件中,运行结果如下:
在写react项目时我们会经常用到react组件的生命周期钩子函数,高阶组件其实也存在生命周期,接下来我们打印一下看看高阶组件生命周期执行和参数组件的生命周期执行的顺序,(这里我们先注释点Button组件,这样打印结果会更清晰一些),代码和结果如下:
const HOC = (InnerComponent) => class extends React.Component{
componentWillMount(){
console.log('HOC will mount')
}
componentDidMount(){
console.log('HOC did mount')
}
render(){
return(
label
)
}
}
这里我们可以总结出大致两点: 1.高阶组件的生命周期不会影响传入的组件2.并不是高阶组件的所有生命周期都会先执行,所以在使用高阶组件需要用到生命周期钩子时这里需要注意一下,这里我只示范了两个生命周期,其他的生命周期大家可以自行打印看一下,附一个关于react组件生命周期的文章:
https://nsne.github.io/2017/02/15/react-component-lifecycle/#more
英语好的同学可以直接到官网查看:
https://facebook.github.io/react/docs/react-component.html
接下来我们看一看高阶组件是如何修饰props于state的,我们在高阶组件中新增如下代码:
const HOC = (InnerComponent) => class extends React.Component{
constructor(){
super();
this.state = {
count:0
}
}
componentWillMount(){
console.log('HOC will mount')
}
componentDidMount(){
console.log('HOC did mount')
}
render(){
const newProps = this.state;
return(
label
)
}
}
module.exports = App
我们在高阶组件新定义了一个state状态,把这个state状态作为参数组件的newProps,我们在组件中把这个newProps渲染显示在页面中,最终运行结果如下:
证明我们可以通过高阶组件给参数组件新增props,我们也可以传方法到参数组件中,我们接下来实现一个简单的点击计数功能,代码如下:
const HOC = (InnerComponent) => class extends React.Component{
constructor(){
super();
this.state = {
count:0
}
}
componentWillMount(){
console.log('HOC will mount')
}
componentDidMount(){
console.log('HOC did mount')
}
update = () =>{
const {count} = this.state
this.setState({
count:count+1
})
}
render(){
const newProps = this.state;
return(
label
)
}
}
module.exports = App
我们可以运行然后点击button看看效果:
每点击一次button显示的数字应该是加一的,但是下面的LabelHoc组件也是由同一个高阶组件包装过的组件,但是相应的显示数字不会改变, 说明由同一个高阶组件生成的新的组件间其实是相互不会影响的
最后我们在使用高阶组件时还需要注意一点,就是在注入新的props的时候的命名空间问题,因为如果props元素的key值相同的话会替代原有的props,我们可以新增代码并验证如下:
const HOC = (InnerComponent) => class extends React.Component{
static defaultProps = {
n:'HOC'
}
constructor(){
super();
this.state = {
count:0
}
}
componentWillMount(){
console.log('HOC will mount')
}
componentDidMount(){
console.log('HOC did mount')
}
update = () =>{
const {count} = this.state
this.setState({
count:count+1
})
}
render(){
const newProps = this.state;
return(
label
)
}
}
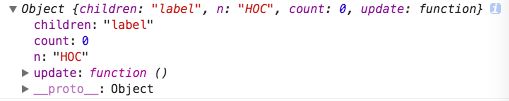
我们打印的Label组件的props如下:
其中n被覆盖为高阶组件传入的n
写在最后
到此为止应该初步的了解了React高阶组件的一些基础,笔者应该算是一个前端菜鸟,由于工作需要所以接触的react,以上这些也都是查阅资料加踩坑总结出来的一点东西,希望能对初入react的新手们提供一点点的帮助,笔者代码和文字功底有限,如果代码有问题的话请下方留言,我好及时纠正过来以免误导他人,顺便安利一本书<深入React技术栈>作者是陈屹,我始终认为评价书好不好的一个重要因素就是是否通俗易懂,文中有一些文字也都是这本书中讲的,后续有时间的话我还会分享下别的东西,最后笔者邮箱:
[email protected]
最后的最后不要脸一下,如果你觉得这篇文章对你有帮助的话还请动动手点个赞,因为我比较爱慕虚荣0.0