vue当前端最好的框架之一
首先我们根据官网的文档
vue官方文档
安装脚手架工具vue-cli
#特别注意
Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。 Vue.js 支持所有兼容 ECMAScript 5 的浏览器。
更新日志
每个版本的更新日志见 GitHub。
npm
在用 Vue.js 构建大型应用时推荐使用 NPM 安装, NPM 能很好地和诸如 Webpack 或 Browserify 模块打包器配合使用。 Vue.js 也提供配套工具来开发单文件组件。
# 最新稳定版
$ npm install vue
命令行工具CLI
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
特别注意!!!!!!
CLI 工具假定用户对 Node.js 和相关构建工具有一定程度的了解。如果你是新手,我们强烈建议先在不用构建工具的情况下通读指南,熟悉 Vue 本身之后再研究 CLI。
根据流程下来一遍之后
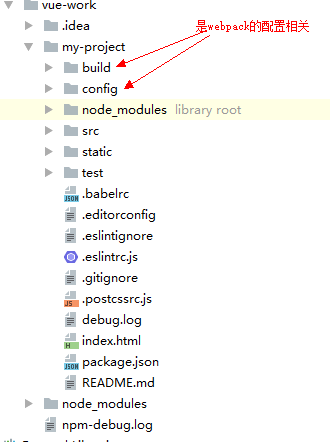
就会出现相关文件夹
.babelrc
是babe的配置,我们的代码是es6,通过babe的presets编译成es5
presets是预设
项目文件介绍
build和config是webpack的配置相关
node_modules是我们通过npm安装的依赖代码库
src目录是我们存放项目的源码,我们开发所有代码都会放在src目录中
static文件夹是存放第三方文件资源的
//.editorconfig 编辑器的配置
charset = utf-8 //编码
indent_style = space //缩进的风格
indent_size = 2 //缩进的大小是两个
end_of_line = lf //换行符的风格
insert_final_newline = true //创建一个文件,会自动插入新行
trim_trailing_whitespace = true //会自动移除行尾的多余空格
.eslintignore:忽略做语法检查
在了解了项目文件之后,来了解下当前代码是如何运行的
index.html是入口文件
index
我们知道他的js和css是会动动态插入这个页面的
还看一下dom结构,
在body下面只有一个APP标签
他实际上是一个vue的组件
我们页面的入口JS 实际上是这个main.js
这里有一个标红的的红线,编译器的问题,调成es6的语法就可以别识别了
import Vue from 'vue'
import Vue from './App'
new vue ({
el: 'body'
components:{App}
})
我们可以要看到这个入口文件他依赖了两个
vue,js库
还有一个是App.vue 可以简便 会直接写成App
然后通过new Vue实例化一个vue
el:'body'是一个挂载点,挂载到一个body上
components:{App}注册了一个当前的App的插件上 这个语法是一个es6的简写,对应着es5 App:App 可以通过es6 的写法简化我们的书写 我们知道这个app是对应这个app.vue
然后来看一下app.vue
分为