这段时间一直在做汽车的仪表和中控设计,总的来说,大体量的车机项目包括竞标提案,竞品用研,交互主框架搭建,流程设计,视觉风格确认,交互详细设计,视觉详细设计,沟通确认完成几大步骤
竞标提案:
关于提案,我们通常会从以下角度进行拆分说明:
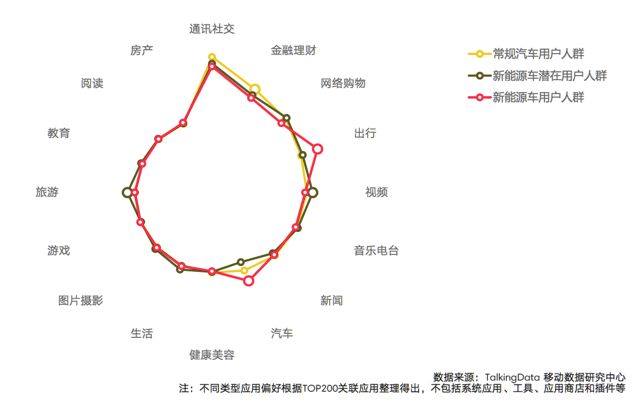
1.目标用户与潜在用户
两者用户的关注点有明显区别,目标用户通常来说对产品的需求度较高,看重主要功能的优化与改良,而潜在用户通常使用该类型产品的频次相对较低,但有明显的使用频次增高的迹象且日常对该类型产品的关注度较高,是长期内值得转化的用户类型。
由于我们经常需要对应不同行业的用户群体,所以通常会先让客户输入他们认为的用户群,如果没有,我们再从相应的行业网站搜索聚焦(例:艾媒网)
得到数据资料后,将用户按照年龄,地域,购车偏好,兴趣等相关维度进行细化整理出典型的用户画像
2.竞品分析
在车联网行业,竞品分析也通常叫做对标,也就是对目前主流车型进行产品分析并产出调研报告
我通常的做法是让我们的客户先行提供三种车型:一是他们认为在业内做的最好的,二是他们的竞争对手的(与自己整体水平差不多的),三是他们觉得较为创新的。
让客户先行提供有几点原因:
(1)客户通常在汽车领域经验比较久,对车型硬件了解的比较透彻,前期多输出有助于帮助我们了解针对该款车型硬件对软件的支持程度以及后续可能需要对接的服务类型
(2)退一步讲,如果客户没有定位清,我们也好针对客户自身状况以及整体行业标准提供较为初步的建议,让客户明白我们在目前行业内的认知,从而使让双方在初步产品群体定位上有统一的认知
我们产出竞品分析主要从主框架,功能业务,核心流程体验,创新体验四个方面来进行梳理
评价标准主要从可用性,合理性,舒适性,美观性四个方面来考虑,其实目前主流的评价标准很多都是尼尔森交互原则变种出来,具体细则要根据具体项目具体分析。
前期的需求调研阶段,注意要多引导客户去输出他们自己的观点及资料,一方面是了解客户的设计预期值,另一方面让双方在前期达成一些想法的共识,避免后期大改动。
交互主框架搭建:
考虑主框架,一般要从使用场景,信息层级两方面入手
先说场景
目前车机HMI设计中涉及的用车大场景有:通勤,城市出行,长途旅行,如果添加用户行程目的,场景又可以细分:通勤(上下班,接送孩子,加油...),城市出行(聚会,购物,家人短途旅行...),长途旅行(回家探亲,自驾游,运输...)
场景切换必然带来用户关注信息的变化,通勤时段车主除了想获知车辆基本信息外,关注点通常在于通勤后发生的信息,例如一位公司职员开车上班可能关注的是到公司后车位够不够,是不是需要提前检查下到公司后需要发的邮件,提前预先了解下早会的会议内容等等,这一系列的信息提示及状态切换都需要基于用户本身的行为习惯来预测,手机的各个应用已经采集了大量的用户数据,关键在于能够把相关的用户数据提取出来,并采取适当的模型去分析,才能准确的拿捏推送用户所需消息的时间点,否则只会引起车主的反感,但鉴于采集用户数据的敏感性和复杂度,我们目前采取的方案从时间,地理位置,及车主操作三步来初步规划用户的行为地图,让用户初步感受到车机系统的智能化。
举个例子,有不少车主喜欢与车队朋友自驾游,且驾驶的时候车主习惯于车队朋友互相用对讲机的方式沟通车况和位置,而目前用户多还是通过手机来实现对讲的功能,试想如果车主可以按方向盘的语音键就可以实现与车主朋友实现对讲是不是比手机方便一些。
从国外一些概念车视频和展会上也可以看出未来的用车场景也会不断延伸,而针对不同场景主动给予用户个性化消息推送也是基于场景的主要交互方式之一。
再说信息层级
说层级之前,我想先举一个有趣的例子:在我们与客户和车主沟通时,我们发现他们会经常用手机与车机上使用体验做对比,无论从完成任务的步骤数还是页面跳转的数量,人们可以忍受相同的任务在手机花10步来完成,也不愿花5步在车机上完成。造成这种认知的差异,很大部分原因在于车内无法同时切换多个App,试想我们一直处在一个多任务场景中,比如说与朋友聚餐,我们可能一开始会打开大众点评或美团等大众服务类App,订好馆子后,我们又会打开地图App查找路线,在这过程中,我可能要处理下微信消息又可能查下附近的电影院完成后续的娱乐体验,总之用户在手机上多个任务之间切换的相对流畅,但如果你把这套流程放在车机上试试就会发现:由于目前第三方App的兼容等等问题,用户根本无法完成相比手机那样的无缝衔接。所以,相比手机,多任务操作流程是车机操作的重要短板。
为尽量克服这一短板,我们安排在车机上的任务层级也要相对较浅,且任务偏向于实时调节;把车机任务的范围锁定在基于地理位置的架构下,从而培养用户基于位置来搜索获取信息的车内的交互习惯。
还有根据以往汇报经验,单纯的功能罗列似的报告不足以打动客户,提案形式以典型用户身份把各个场景串成故事的方式,客户反馈体验较好,这样可以明显让客户感知到流程体验中提高点。
关于仪表主框架的设计思路
由于仪表不能触屏,用户一般是用方向盘来操作,这里要注意结合硬件的具体布局形式,与客户确认好是否可以自定义方控(方向盘控制)布局,然后依据硬件布局,来制定一套较为顺畅的操作仪表主框架,下面列出我之前做的一套主框架布局:
这里其实还需要列出具体要显示的信息,显示依据要根据之前场景及功能,列出信息优先级,如下:
有时间最好能简单描绘下后续的想法(无论对视觉或动效设计都有帮助),列出也是为了方便与客户方及早了解我们整体的设计思路
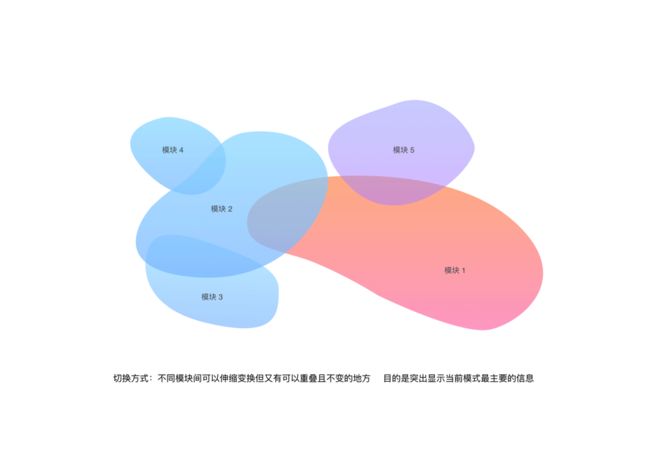
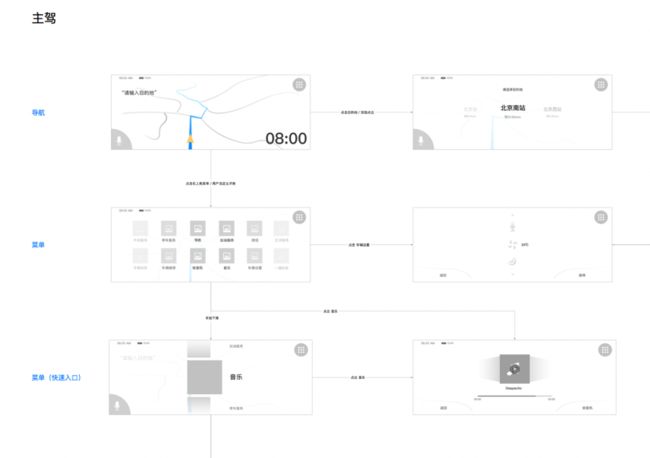
关于中控主框架的设计思路
我这里大体列一下框架思路,但不仅限于以下这些:
每种布局形式其实都有相对应适合的一套交互形式与视觉表现,但这不是重点,还是要多方面考虑,举个例子:
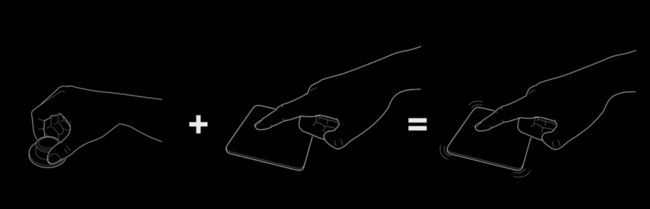
奔驰的新车型目前多采用旋钮+摇杆交互形式,所以如果界面框架采用这一套,就有很大的想象空间,但反之如果放在没有旋钮的车辆上,这种框架就不能很好的利用旋钮摇杆交互的优势
交互详细流程
原型测试
这里只说下不同于PC或App原型测试的注意点:
1.可交互原型的制作
这里要根据硬件终端系统选择合适的原型软件,记得我们当初用TrackPad模拟车内旋钮及摇杆,效果就不太理想,且用户对在远端屏上寻找光标大多有困扰
2.测试硬件环境的搭建
整体要根据整车内饰及环境搭建,可以用Pad模拟中控及仪表中控的操作,但要记得尽量保持与车体距离相等的位置且不可以移动
视觉设计
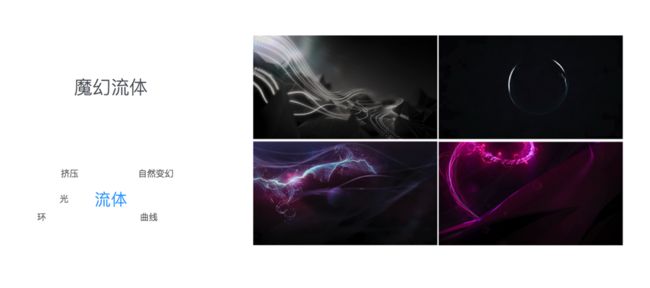
视觉风格
关于视觉风格提案我们通常也会采取让客户先行给出他们认为不错的对标车型仪表中控设计效果图,大概了解客户偏好,结合客户公司本身的品牌属性,做一些关键词提炼,从而得出一套说服力强且美观的设计
材质与颜色
通常我们设计车机HMI的环境不是我们的使用环境(这点确实和设计手机App有所差别),所以在设计的过程中我们往往要考虑如何保证我们在电脑设备上演示的仪表画面和实际在车内看到的观感和使用体验一致。
比如说,Retina屏能很好的表现色彩,但同样容易对我们造成了一种色彩对比及还原能力的假象,目前来看现在流行的高级灰及低饱和色在实际车内屏幕的表现大多数都不太理想。
再者,白色背景通常与其他颜色相映衬会看起来相当不错,但在车内它的可读性却很差。除此之外,其他因素如强光,高速行驶,及复杂车况都会降低原本仪表信息的可读程度,所以降低无关信息干扰,且提高信息之间的对比都尤为重要。
内饰的协调
车机视觉要注重与周围环境的协调性,早期车体内饰都是偏功能性的面板,都自成一块,拼凑无序的感觉尤为强烈,现在由于用户对车内驾驶体验的重视,车体内饰与HMI屏幕的整体性也逐渐提高。