1. apply、call 、bind有什么作用,什么区别
bind()方法创建一个新的函数, 当被调用时,将其this关键字设置为提供的值,在调用新函数时,在任何提供之前提供一个给定的参数序列。
- bind() 最简单的用法是创建一个函数,使这个函数不论怎么调用都有同样的 this 值。
this.x = 9;
var module = {
x: 81,
getX: function() { return this.x; }
};
module.getX(); // 返回 81
var retrieveX = module.getX;
retrieveX(); // 返回 9, 在这种情况下,"this"指向全局作用域
// 创建一个新函数,将"this"绑定到module对象
// 新手可能会被全局的x变量和module里的属性x所迷惑
var boundGetX = retrieveX.bind(module);
boundGetX(); // 返回 81
- bind()的另一个最简单的用法是使一个函数拥有预设的初始参数。
function list() {
return Array.prototype.slice.call(arguments);
}
var list1 = list(1, 2, 3); // [1, 2, 3]
// 创建一个带有预设的初始参数的函数
var leadingThirtysevenList = list.bind(undefined, 37);
var list2 = leadingThirtysevenList(); // [37]
var list3 = leadingThirtysevenList(1, 2, 3); // [37, 1, 2, 3]
- 在默认情况下,使用 window.setTimeout() 时,this 关键字会指向 window (或全局)对象。当使用类的方法时,需要 this 引用类的实例,你可能需要把 this 绑定到回调函数以便继续使用实例。
function LateBloomer() {
this.petalCount = Math.ceil(Math.random() * 12) + 1;
}
// Declare bloom after a delay of 1 second
LateBloomer.prototype.bloom = function() {
window.setTimeout(this.declare.bind(this), 1000);
};
LateBloomer.prototype.declare = function() {
console.log('I am a beautiful flower with ' +
this.petalCount + ' petals!');
};
var flower = new LateBloomer();
flower.bloom(); // 一秒钟后, 调用'declare'方法
- 在你想要为一个需要特定的 this 值的函数创建一个捷径(shortcut)的时候,bind() 方法也很好用。
你可以用 Array.prototype.slice 来将一个类似于数组的对象(array-like object)转换成一个真正的数组,你可以创建这样一个捷径
var slice = Array.prototype.slice;
// ...
slice.apply(arguments);
用 bind() 可以使这个过程变得简单。
var unboundSlice = Array.prototype.slice;
var slice = Function.prototype.apply.bind(unboundSlice);
// ...
slice(arguments);
bind() 是返回对应函数,便于稍后调用 ;apply 、call 则是立即调用 。即当你希望改变上下文环境之后并非立即执行,而是回调执行的时候,使用 bind() 方法,而 apply/call 则会立即执行函数。
call() apply()方法调用一个函数, 其具有一个指定的this值和分别地提供的参数(参数的列表)。只有一个区别,就是call()方法接受的是若干个参数的列表,而apply()方法接受的是一个包含多个参数的数组。
var value = 1;
function fn2(a,b){
console.log(this.value + a + b);
}
var obj1 = {
value: 100
};
fn2.call(obj1,2,3);
//105
fn2.apply(obj1,[2,3]);
//105
fn2(2,3);
2. 以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi()// John : hi!
因为 john 对象调用了 sayHi 方法,因此 this绑定的是 john。
3. 下面代码输出什么,为什么
func()
function func() {
alert(this)
}
// window
在函数被直接调用时this绑定到全局对象。在浏览器中指向的就是 window。
4. 下面代码输出什么,为什么
document.addEventListener('click', function(e){
console.log(this);
setTimeout(function(){
console.log(this);
}, 200);
}, false);
//document
//window
在事件处理程序中this代表事件源DOM对象,第一个 this 绑定的就是 document。而 setTimeout 方法中的 this 指向的是全局对象,即 window。
5. 下面代码输出什么,为什么
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john)
//John
func使用 call 将函数内部的 this 指向为 john 对象,因此输出John。
6. 以下代码有什么问题,如何修改
var module= {
bind: function(){
$btn.on('click', function(){
console.log(this) //this指什么
this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
因为在事件处理程序中this代表事件源DOM对象,在 click 事件中的 this 指向的是 $btn 对象,该对象没有 showMsg() 方法,因此会出现错误。可以先将 this 保存起来,在 click 事件里调用。
var module= {
bind: function(){
var _this = this //_this = this,强制指向obj
$btn.on('click', function(){
console.log(this)
_this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
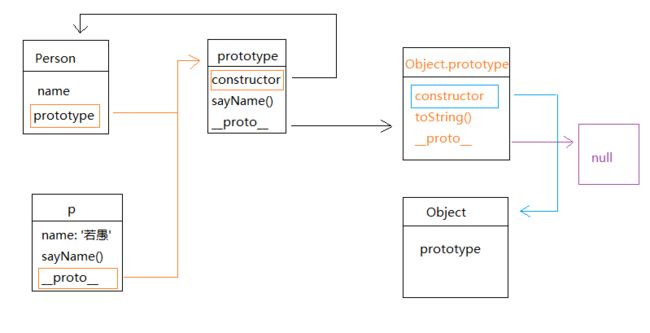
7.有如下代码,解释Person、prototype、 __proto__ 、p 、constructor之间的关联。
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
p.sayName();
p.__proto__ === Person.prototype
p.sayName === Person.prototype.sayName
p.constructor === Person
p.constructor.prototype === Person.prototype
8. 上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
p的toString方法是从原型链上的 Object的原型 继承来的
9. 对String做扩展,实现如下方式获取字符串中频率最高的字符
var str = 'ahbbccdeddddfg';
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
var str = 'ahbbccdeddddfg';
String.prototype.getMostOften = function () {
if(this.length == 0){
return '空字符串'
}
var hash = {};
var max = 0;
var maxChar
for (var i=0; i max){
max = hash[key]
maxChar = key;
}
}
return maxChar
}
var ch = str.getMostOften();
console.log(ch);
10. instanceOf有什么作用?内部逻辑是如何实现的?
instanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性。
内部逻辑:沿着原型链向上查找,查找对象的原型链上的 __ proto __ 属性是否是某个构造函数的prototype属性,若存在则返回true,若查找到顶端也没找到则返回false。
function _isInstanceOf(obj,func){
var proto = __proto__.proto
do{
if(obj.proto == func.prototype){return true;}
if(!proto){return false;}
}while(proto = __proto__.proto)
}
function Person(){};
var p =new Person();
_isInstanceOf(Person,p) //true
11. 继承有什么作用?
继承是指一个对象直接使用另一对象的属性和方法。继承可以减少重复的代码。可以把公用的方法、属性放在父类,子类通过继承就可以直接使用,子类的特殊的属性和方法可以另外添加,不会对父类造成影响。
12. 下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
方法1的printName方法是在函数Person实例对象里的,而方法2是在Person的prototype对象上的。
当再创建一个Person实例对象的时候,方法1又将会再创建一个printName方法,占用新的内存。
而方法2将一个公用的printName方法写在原型上,当对象要使用该方法只需到原型链里调用就可以了,达到节省内存的效果。
13. Object.create 有什么作用?兼容性如何?
Object.create() 方法会使用指定的原型对象及其属性去创建一个新的对象。
IE9+,Chrome5+,Firfox4.0+,Opera11.60+,Safari5+。
function Shape() {
this.name = 'Shape 1';
}
function Rectangle() {
Shape.call(this);
}
Rectangle.prototype = Object.create(Shape.prototype);
var rect = new Rectangle();
console.log(rect.name); //Shape 1
14. hasOwnProperty有什么作用? 如何使用?
hasOwnPerperty是Object.prototype的一个方法,可以判断一个对象是否包含自定义属性而不是原型链上的属性,hasOwnProperty是JavaScript中唯一一个处理属性但是不查找原型链的函数。
var object1 = new Object();
object1.property1 = 42;
console.log(object1.hasOwnProperty('property1'));
// expected output: true
console.log(object1.hasOwnProperty('toString'));
// expected output: false
console.log(object1.hasOwnProperty('hasOwnProperty'));
15. 如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //这里的 call 有什么作用
this.age = age;
}
这里的call把Male函数里的this传递给Person中的this,使Male也拥有自己的name和sex属性。
16. 补全代码,实现继承
function Person(name, sex){
// todo ...
}
Person.prototype.getName = function(){
// todo ...
};
function Male(name, sex, age){
//todo ...
}
//todo ...
Male.prototype.getAge = function(){
//todo ...
};
var ruoyu = new Male('若愚', '男', 27);
ruoyu.getName();
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.getName = function(){
console.log(this.name)
};
function Male(name, sex, age){
Person.call(this, name, sex);
this.age = age;
}
Male.prototype = Object.create(Person.prototype);
Male.prototype.constructor = Male;
Male.prototype.getAge = function(){
console.log(this.age);
};
var ruoyu = new Male('若愚', '男', 27);
ruoyu.getName();