原因主要还是React打包生成的.js文件过大,导致访问的速度很慢,所以要想办法压缩.js文件的大小。
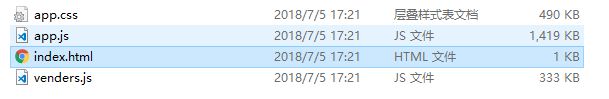
这是项目部署时,各个文件的大小。
app.js的文件达到了1400多kb,腾讯云的访问速度大概需要15~20s(首屏渲染时间超过1.5s都是不能忍的)。
抛开代码内部可优化的问题,主要是因为使用了antd-design的库(已经使用了antd-design的按需加载),这个东西挺大的。
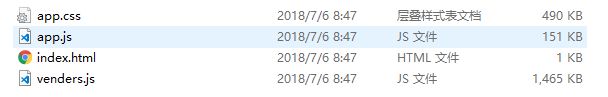
下图是我在使用按需加载之后,且把antd-design的打包至vender.js中后的结果。
app.js明显减小,但vender.js明显增大。
这个问题,暂时还没找打很好的解决方法,下面把自己打包的配置记录一下(查阅了很多资料,做个记录)。
1 优化思路
- 前台js代码压缩
- 后台优化
2 前台优化方法
1 压缩时去掉js所有注释,包括copyright信息。
在webpack.config.js文件的plugins数组里面添加及配置插件即可。
new webpack.optimize.UglifyJsPlugin({
output: {
comments: false, // remove all comments
},
compress: {
warnings: false
}
})
2 将React切换到产品环境,参考如下:
在plugins里面添加:
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify(process.env.NODE_ENV),
},
}),
这时候注意打包的时候要带上node的环境设置,例如:
NODE_ENV=production webpack --config webpack.production.config.js --progress
3 分离css
先安装webpack插件:
npm install extract-text-webpack-plugin --save
在webpack配置文件中使用插件:
var ExtractTextPlugin = require("extract-text-webpack-plugin");
...
loaders:[
{
test: /\.css$/,
loader: ExtractTextPlugin.extract("style-loader", "css-loader")
},
{
test: /\.less$/,
loader: ExtractTextPlugin.extract("style-loader", "css-loader!less-loader")
},
...
...
plugins: [
...
new ExtractTextPlugin("bundle.css")
]
4 分离出业务代码和第三方库
entry: {
bundle: path.join(__dirname, '../src/index'),
vendor: ['react', 'react-dom', 'jquery','react-router']
},
plugins: [
new webpack.optimize.CommonsChunkPlugin('vendor', 'vendor.js'),
]
附上完整的webpage配置文件:
var webpack = require("webpack");
var path = require('path');
var uglifyJsPlugin = webpack.optimize.UglifyJsPlugin;
var ExtractTextPlugin = require("extract-text-webpack-plugin");
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ROOT_PATH = path.resolve(__dirname); // 项目跟路径
var APP_PATH = path.resolve(ROOT_PATH, 'app'); // 项目开发目录src
var APP_FILE = path.resolve(APP_PATH, 'index.jsx'); // 项目入口的index.js
var DIST_PATH = path.resolve(ROOT_PATH, 'dist'); // 项目打包输出路径
module.exports = {
entry: {
app: APP_FILE,
venders: [
'react',
'react-dom',
'react-router',
'antd',//这里直接会把所有antd打包
]
},
output: {
path: DIST_PATH,
//表示资源的发布地址,当配置过该属性后,打包文件中所有通过相对路径引用的资源都会被配置的路径所替换
//publicPath: '/',
filename: '[name].js',
chunkFilename: 'js/[name].[chunkhash:5].min.js'
},
module: {
loaders: [
{
test: /\.css$/,
loader: ExtractTextPlugin.extract('style', ['css', 'autoprefixer'])
},
{
test: /\.less$/,
loader: ExtractTextPlugin.extract('style', ['css', 'autoprefixer', 'less'])
},
{
test: /\.jsx?$/,
exclude: /node_modules/,
loaders: ['react-hot', 'babel?presets[]=es2015,presets[]=react,presets[]=stage-0']
},
{
test: /\.(png|jpg)$/,
loader: 'url-loader?limit=8192&name=image/[hash:8].[name].[ext]'
}
]
},
resolve: {
extensions: ['', '.js', '.jsx', '.json', '.less']
},
plugins: [
// new webpack.ProvidePlugin({ $: "jquery" }), // 这是将jquery变成全局变量,不用在自己文件require('jquery')了
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify('production') //定义生产环境
}
}),
new webpack.optimize.CommonsChunkPlugin('venders', 'venders.js'), // 这是妮第三方库打包生成的文件
new uglifyJsPlugin({
output: {
comments: false, // remove all comments
},
compress: {
warnings: false
}
}),
// new webpack.optimize.DedupePlugin(), //删除类似的重复代码
// new webpack.optimize.UglifyJsPlugin(), //最小化一切
// new webpack.optimize.AggressiveMergingPlugin(),//合并块
// new webpack.optimize.OccurenceOrderPlugin(),
new ExtractTextPlugin("[name].css"),
new HtmlWebpackPlugin({
template: './app/index.tmpl.html', // html模板路径
htmlWebpackPlugin: {
files: {
css: ["app.css"],
js: ["bundle.js", "venders.js"]
}
},
minify: {
removeComments: true, // 移除HTML中的注释
collapseWhitespace: true, // 删除空白符与换行符
removeAttributeQuotes: true // 移除HTML中的属性引号
},
filename: 'index.html',
})
]
};
package.json打包命令。
"scripts": {
"start": "set NODE_ENV=dev && webpack-dev-server --progress --colors",
"build": "rimraf dist/* && set NODE_ENV=production && webpack --config ./webpack.production.config.js --progress --colors",
"mock": "node --harmony ./app/common/mock.js"
},
参考链接
https://www.cnblogs.com/wangyue99599/p/8136108.html
https://blog.csdn.net/xuelang532777032/article/details/65635188
https://blog.csdn.net/code_for_free/article/details/51583737
https://blog.csdn.net/wu_shuxuan/article/details/78902772
https://www.jianshu.com/p/a64735eb0e2b
https://github.com/fouber/blog/issues/6