- MySQL 性能优化方向
小赖同学啊
大数据mysql性能优化数据库
MySQL性能优化是一个系统性的工作,涉及数据库设计、查询优化、索引优化、硬件配置等多个方面。以下是MySQL性能优化的主要方向和具体优化方案:一、数据库设计优化1.合理设计表结构规范化设计:避免数据冗余,确保数据一致性。适度反规范化:在查询频繁的场景下,适当冗余数据以减少连表查询。选择合适的数据类型:使用最小的数据类型存储数据,例如用TINYINT代替INT,用VARCHAR代替TEXT。2.分
- uniapp 微信小程序 手机号快速验证组件 解密 encryptedData 获取手机号
睡不着的可乐
uni-app微信小程序
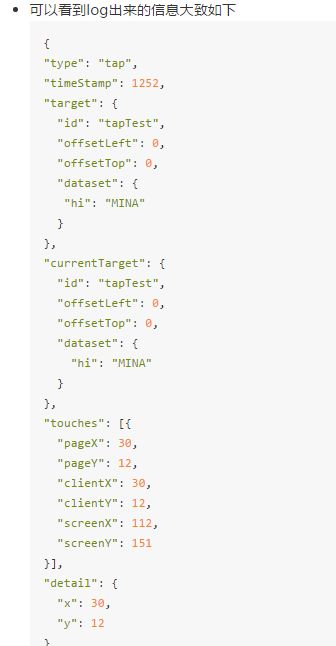
uniapp微信小程序手机号快速验证组件解密encryptedData获取手机号手机号快速验证组件该能力旨在帮助开发者向用户发起手机号申请,并且必须经过用户同意后,开发者才可获得由平台验证后的手机号,进而为用户提供相应服务。以下是旧版本组件使用指南,注意使用旧版本组件时,需先调用wx.login接口。建议开发者使用新版本组件,以增强小程序安全性。详情新版组件使用指南。因为需要用户主动触发才能发起手
- 软件测试基础知识必备之浅谈单元测试
程序员阿沐
软件测试软件测试单元测试
什么是单元测试?单元测试是指,对软件中的最小可测试单元在与程序其他部分相隔离的情况下进行检查和验证的工作,这里的最小可测试单元通常是指函数或者类。单元测试都是以自动化的方式执行,所以在大量回归测试的场景下更能带来高收益。单元测试代码里提供函数的使用示例,因为单元测试的具体表现形式就是对函数以各种不同输入参数组合进行调用。如何做好单元测试?1)代码的基本特征与产生错误的原因无论是开发语言还是脚本语言
- 《Oracle常见错误解析》
AAEllisonPang
Oracleoracle数据库
引言在Oracle数据库的日常管理和开发中,错误是不可避免的。无论是数据库管理员(DBA)还是开发人员,都可能在操作过程中遇到各种问题。Oracle数据库的复杂性使得错误的种类繁多,但幸运的是,大多数常见错误都有相对固定的解决方法。本文将为您详细解析20个Oracle常见错误,并提供针对性的解决方案,帮助您快速定位问题并高效解决,确保系统的稳定运行。背景Oracle数据库作为全球最广泛使用的关系型
- Java高并发容器的内核解析:从无锁算法到分段锁的架构演进
猿享天开
开发语言java
《Java高并发容器的内核解析:从无锁算法到分段锁的架构演进》本文将以JUC包核心容器为切入点,深入剖析ConcurrentHashMap在Java8中的64位Hash分段技术,解密LinkedBlockingQueue双锁队列设计的吞吐量秘密,并给出各容器在亿级流量场景下的性能压测对比与选型决策矩阵。一、BlockingQueue体系:生产者-消费者模式的工业级实现1.阻塞队列的四大行为矩阵行为
- TensorFlow和Pytorch在功能上的区别以及优势
Honeysea_70
#算法tensorflowpytorch人工智能
功能上的区别1.计算图TensorFlow:使用静态计算图(StaticGraph)。在运行模型之前,需要先构建完整的计算图,然后通过会话(Session)运行图。优点是性能优化更高效,适合大规模分布式训练和生产环境部署。缺点是调试相对复杂,因为计算图的构建和运行是分离的。PyTorch:使用动态计算图(DynamicGraph)。计算图是动态构建和执行的,每次迭代都会重新构建图。优点是调试方便,
- Js 获取url的参数值
程序猿老罗
前端前端javascript
Js获取url的参数值,支持获取中文的值。//获取url中的参数值functiongetUrlParam(name){name=name.replace(/[\[\]]/g,"\\$&");varregex=newRegExp("[?&]"+name+"(=([^&#]*)|&|#|$)");varresults=regex.exec(window.location.href);if(!resul
- 【ROS实战】02-ROS架构介绍
卓有成效的程序员
ROSROS机器人人工智能
1.简介你是否曾有过这样的疑问:我按照文档安装了ROS,依照要求写了一些示例节点(node)、消息(msg)和话题(topic),但觉得过程既麻烦又繁琐。也许你开始怀疑:为什么需要ROS?它到底帮我解决了什么问题?本文将通过一个简单的例子,介绍ROS的架构,阐明它解决了哪些问题,以及它如何帮助我们简化开发流程。2.移动案例假设我们要编写一个能够控制机器人移动的程序。随着程序的增多,我们需要进行模块
- Laravel Breeze日语化插件:Breezejp——您的日本市场快速接入解决方案
孔振冶Harry
LaravelBreeze日语化插件:Breezejp——您的日本市场快速接入解决方案breezejpLaravelBreeze(+LaravelUIとJetstream)を一瞬で日本語化し、言語切替機能も提供するパッケージです/Laravelの各種バリデーションメッセージも日本語化するのでBreeze無しでも便利✨项目地址:https://gitcode.com/gh_mirrors/br/br
- C++ 各种map对比
越甲八千
【道阻且长C++】c++哈希算法开发语言
文章目录特点比较1.`std::map`2.`std::unordered_map`3.`std::multimap`4.`std::unordered_multimap`5.`hash_map`(SGISTL扩展)C++示例代码代码解释特点比较1.std::map底层实现:基于红黑树(一种自平衡的二叉搜索树)。元素顺序:元素按照键(key)的升序排列。键的唯一性:每个键只能出现一次,插入重复键的
- 无人机4G双链路技术分析!
云卓SKYDROID
无人机云卓科技科普遥控器高科技链路
一、技术要点1.双链路架构设计同时接入两个独立的4G网络(如不同运营商或频段),采用冗余或聚合模式。冗余模式下链路互为备份,聚合模式下带宽叠加。支持动态切换逻辑,根据信号质量、延迟等参数选择最优链路。2.多模通信模块与协议支持集成双SIM卡或eSIM,兼容多运营商网络,支持多频段(如LTE-FDD/TDD)。需适配通信协议(如TCP/IP优化、QoS保障),确保数据完整性。3.数据分流与聚合数据分
- AI进化论:从图灵测试到智能革命的临界点
A达峰绮
人工智能数据处理经验分享AIGCAI人工智能
智能觉醒的起源密码(1943-2010)在曼彻斯特维多利亚大学的实验室里,1948年"Baby"计算机完成人类首个存储程序运行实验时,艾伦·图灵正在构思《计算机器与智能》。这篇划时代论文提出的"模仿游戏"测试,为人工智能奠定了哲学基础。1956年达特茅斯会议上,麦卡锡正式提出"人工智能"概念,当时学界乐观预测"二十年内机器将完成人类所有工作"。神经网络的发展轨迹充满戏剧性:1958年罗森布拉特发明
- AI时代个人财富增长实战指南:从零基础到精通变现的完整路径
A达峰绮
人工智能
(本文基于人工智能技术发展规律,结合互联网经济底层逻辑,为普通从业者构建系统性AI应用框架)一、建立AI认知基础:技术理解与工具掌握技术分类认知人工智能工具分为四大功能模块:自然语言处理(文本生成、对话交互)、计算机视觉(图像视频处理)、数据分析(预测建模)、自动化控制(流程优化)。建议新手首先掌握语言类工具的基础操作,逐步扩展到其他领域。工具操作逻辑通用AI工具通常包含三大核心功能模块:输入界面
- 业务概念模型,你必须知道的建模分析工具
SystemEngineeringLab
统一建模语言需求分析
引言回想经历过不同的团队、不同的产品线、大量的产品需求迭代建设,在系统建设(多数是业务系统)中往往偏重于方案域求解,比如,而弱化或忽视对问题域的分析建模。这篇短文章浅谈一下“业务概念模型”,希望对大家有所帮助。什么是业务概念模型对于概念模型我们并不陌生,其本质是模型,是对某个域信息的建模,例如常见的E-R图是对数据模型的建模。多数情况下,作为技术我们更多的接触的是技术域的分析与建模。业务概念模型(
- Sass:深度解析与实战应用
QQ828929QQ
sass前端css
在前端开发的浪潮中,CSS预处理器因其强大的功能和灵活性而备受推崇。其中,Sass(SyntacticallyAwesomeStylesheets)无疑是这些预处理器中的佼佼者。本文将深入解析Sass的核心概念、语法特性以及实战应用,并通过代码样例展示其强大的功能。Sass是什么?Sass(SyntacticallyAwesomeStylesheets)是一种CSS预处理器,它允许我们使用变量、嵌
- Java常用集合与映射的线程安全问题深度解析
QQ828929QQ
java安全开发语言
Java常用集合与映射的线程安全问题深度解析一、线程安全基础认知在并发编程环境下,当多个线程同时操作同一集合对象时,若未采取同步措施,可能导致以下典型问题:数据竞争:多个线程同时修改数据导致结果不可预测状态不一致:部分线程看到集合的中间状态内存可见性:线程本地缓存与主内存数据不同步死循环风险:特定操作引发无限循环(如JDK7的HashMap扩容)二、典型非线程安全集合问题分析1.ArrayList
- Python - 爬虫;爬虫-网页抓取数据-工具curl
MinggeQingchun
Python爬虫curlpython
一、爬虫关于爬虫的合法性通用爬虫限制:Robots协议【约定协议robots.txt】robots协议:协议指明通用爬虫可以爬取网页的权限robots协议是一种约定,一般是大型公司的程序或者搜索引擎等遵守几乎每一个网站都有一个名为robots.txt的文档,当然也有部分网站没有设定robots.txt。对于没有设定robots.txt的网站可以通过网络爬虫获取没有口令加密的数据,也就是该网站所有页
- 浅谈一家全球电商在Kubernetes环境上的CI/CD落地与实践
Docker_
云原生技术生态近几年狂飙猛进,现已成为互联网公司的主流服务端技术栈。公司要快速响应市场变化和需求变更,就离不开自动化流水线进行编译、打包和部署,如何基于Kubernetes落地CI/CD就是DevOps团队需要解决的首要问题之一,同时也是衡量公司DevOps能力成熟度的重要指标之一。本文主要分享iHerb在Kubernetes技术栈中CI/CD落地的情况和实施过程中的一些经验总结。背景本人目前就职
- javaweb学习Day10
乐一粒学编程
学习java开发语言
来源:尚硅谷2022版javaweb今日内容:1.日期和字符串之间的格式化//String->java.util.DateStringdateStr1="2021-12-3012:59:59";SimpleDateFormatsdf=newSimpleDateFormat("yyyy-MM-ddHH:mm:ss");try{Datedate1=sdf.parse(dateStr1);}catch(
- 【北上广深杭大厂AI算法面试题】计算机视觉篇...如何解决多尺度问题?
努力毕业的小土博^_^
AI算法题库人工智能算法计算机视觉深度学习神经网络
【北上广深杭大厂AI算法面试题】计算机视觉篇…如何解决多尺度问题?【北上广深杭大厂AI算法面试题】计算机视觉篇…如何解决多尺度问题?文章目录【北上广深杭大厂AI算法面试题】计算机视觉篇...如何解决多尺度问题?前言数据级别的多尺度模型架构上的多尺度表示FPN代码示例(PyTorch)说明其他多尺度处理方法总结欢迎铁子们点赞、关注、收藏!祝大家逢考必过!逢投必中!上岸上岸上岸!upupup大多数高校
- 【大模型书籍PDF】从零开始大模型开发与微调:基于PyTorch与ChatGLM (推荐)_从零开始大模型开发与微调 pdf
喝不喝奶茶丫
pytorch人工智能语言模型大模型转行大模型AI大模型微调
今天又来给大家推荐一本大模型方面的书籍。本书使用PyTorch2.0作为学习大模型的基本框架,以ChatGLM为例详细讲解大模型的基本理论、算法、程序实现、应用实战以及微调技术,为读者揭示大模型开发技术。本书配套示例源代码、PPT课件。(书籍分享)
- 从零开始学习黑客技术,看这一篇就够了
网络安全-旭师兄
学习web安全python密码学网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包黑客,对于很多人来说,是一个神秘的代名词,加之影视作品夸张的艺术表现,使得黑客这个本来只专注于技术的群体,散发出亦正亦邪的神秘色彩。黑客源自英文hacker一词,最初曾指热心于计算机技术、水平高超的电脑高手,尤其是程序设计人员,逐渐区分为白帽、灰帽、黑帽等。其中,白帽黑客被称为道德黑客。他们不会非法入侵用户网络,而是通过一系列测试检查
- Python爬虫:数据抓取工具及类库详解
2401_84692751
程序员python爬虫开发语言
wget也是一个利用URL语法在命令行环境下进行文件传输的工具,其基本用法为wget[URL地址][参数],如:wgethttps://www.baidu.com其常用参数如下:下面例子演示如何使用wget镜像一个网站到本地并启动:使用wget--mirror命令将整个网站的镜像下载到本地wget--mirror-p--convert-linkshttp://www.httpbin.org切换到下
- 笔记-LeetCode 787: K 站中转内最便宜的航班
我只是什么都不会而已
算法
题目描述有n个城市通过一些航班连接。给你一个数组flights,其中flights[i]=[fromi,toi,pricei],表示该航班都从城市fromi开始,以价格pricei抵达toi。现在给定所有的城市和航班,以及出发城市src和目的地dst,你的任务是找到出一条最多经过k站中转的路线,使得从src到dst的价格最便宜,并返回该价格。如果不存在这样的路线,则输出-1。代码模板(BFS+最短
- 《交互式线性代数》
wblong_cs
矩阵论线性代数矩阵
《交互式线性代数》*InteractiveLinearAlgebra*由DanMargalit和JosephRabinoff编写,是一本聚焦线性代数的教材。本书旨在教授线性代数的核心概念、方法及其应用,通过代数与几何相结合的方式,帮助读者深入理解线性代数的本质,培养解决实际问题的能力。核心内容线性方程组求解代数方法:介绍线性方程组的基本概念,如解的定义、解集等。通过消元法和行变换,将方程组转化为增
- 大语言模型学习路线:从入门到实战
大模型官方资料
语言模型学习人工智能产品经理自然语言处理搜索引擎
大语言模型学习路线:从入门到实战在人工智能领域,大语言模型(LargeLanguageModels,LLMs)正迅速成为一个热点话题。本学习路线旨在为有基本Python编程和深度学习基础的学习者提供一个清晰、系统的大模型学习指南,帮助你在这一领域快速成长。本学习路线更新至2024年02月,后期部分内容或工具可能需要更新。适应人群已掌握Python基础具备基本的深度学习知识学习步骤本路线将通过四个核
- CSS的滑动门技术
xiao____ming
html5css3
在制作导航栏等网页元素时,常常需要为其设置特殊形状的背景,为了使各种特殊形状的背景能够自适应元素中文本的多少,即实现自由拉伸滑动,就出现了CSS滑动门技术。微信的导航栏:滑动门简单使用:Documenta{display:inline-block;height:33px;line-height:33px;background:url(to.png)no-repeat;margin:100px;pa
- Java 中 final 与 effectively final
yaoxin521123
【原来如此】java开发语言
Java中final与effectivelyfinal一、为什么我们需要final和effectivelyfinal?为什么这些关键字重要?在Java中,一些变量需要在初始化后不再变化,以确保程序的安全性和可读性。为什么你需要关心final和effectivelyfinal?防止变量进一步修改导致的不可控度问题。提高代码可读性和维护性。对于区别final和effectivelyfinal来说,懂得
- Java面试黄金宝典5
ylfhpy
Java面试黄金宝典java面试开发语言职场和发展算法
1.ConcurrentHashMap和HashTable有哪些区别原理HashTable:它继承自Dictionary类,是Java早期提供的线程安全哈希表。其线程安全的实现方式是对每个方法都使用synchronized关键字进行同步。例如,在调用put、get等方法时,整个HashTable会被锁定,其他线程必须等待当前线程释放锁后才能访问该方法。javaimportjava.util.Has
- 个人陈述华中科技大学管理学院财务金融系 alexhus
力学AI有限元
保研
t今天怀着无比激动的心情来向各位老师陈述我本科三年来的个人学习科研情况,并且十分感谢各位老师能够在百忙之中抽出时间阅读这份陈述。我来自安徽省淮北市,2009年9月通过高考进入华中科技大学学习,现为管理学院财务金融系财务管理0901班的学生。下面我将从学术背景、科研经历、学术兴趣、研究生阶段学习计划等方面来做具体的陈述。学术背景通过在华中科技大学管理学院财务金融系近三年的学习与积累,我在公司财务管理
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出