更多Android总结知识点
Android中的13种Drawable小结
Android的八种对话框的实现
Android 四种定时器的写法
Android之系统给我们提供的常见的Activity
本节前言
讲本节之前先讲一下Drawable xml的布局,为什么要先讲这个呢,因为我发现后面讲解Ui很多布局里面是要用到这个的,怕大家看不懂,所以我们今天就先讲一下Drawable的知识点
Android中给我们提供了多达13种的 Drawable,本节我们就来一个个撸一遍!
Drawable资源使用注意事项
(1)Drawable分为两种: 一种是我们普通的图片资源,在Android Studio中我们一般放到res/mipmap目录下, 和以前的Eclipse不一样哦!另外我们如果把工程切换成Android项目模式,我们直接 往mipmap目录下丢图片即可,AS会自动分hdpi,xhdpi...! 另一种是我们编写的XML形式的Drawable资源,我们一般把他们放到res/drawable目录 下,比如最常见的按钮点击背景切换的Selctor!
(2)在XML我们直接通过@mipmap或者@drawable设置Drawable即可 比如: android:background = "@mipmap/iv_icon_zhu" / "@drawable/btn_back_selctor" 而在Java代码中我们可以通过Resource的getDrawable(R.mipmap.xxx)可以获得drawable资源 如果是为某个控件设置背景,比如ImageView,我们可以直接调用控件.getDrawale()同样 可以获得drawable对象!
(3)Android中drawable中的资源名称有约束,必须是:[a-z0-9_.](即:只能是字母数字及和.), 而且不能以数字开头,否则编译会报错: Invalid file name: must contain only [a-z0-9.]! 小写啊!!!!小写!!!小写!——重要事情说三遍~
好的,要注意的地方大概就这些,下面我们来对Android中给我们提供的13种Drawable进行学习!
1.ColorDrawable
最简单的一种Drawable,当我们将ColorDrawable绘制到Canvas(画布)上的时候, 会使用一种固定的颜色来填充Paint,然后在画布上绘制出一片单色区域!
1).Java中定义ColorDrawable:
ColorDrawable drawable = new ColorDrawable(0xffff2200);
txtShow.setBackground(drawable);
2).在xml中定义ColorDrawable:
当然上面这些用法,其实用得不多,更多的时候我们是在res/values目录下创建一个color.xml 文件,然后把要用到的颜色值写到里面,需要的时候通过@color获得相应的值,比如:
3).建立一个color.xml文件
比如:
#fff5f5f5
#ffe0e0e0
#fffafafa
#ff757575
#ff424242
#ff303030
#ff212121
然后如果是在xml文件中话我们可以通过@color/xxx获得对应的color值 如果是在Java中:
int mycolor = getResources().getColor(R.color.mycolor);
btn.setBackgroundColor(mycolor);
ps:另外有一点要注意,如果我们在Java中直接定义颜色值的话,要加上0x,而且不能把透明度漏掉:
int mycolor = 0xff123456;
btn.setBackgroundColor(mycolor);
2.NiewPatchDrawable(这里介绍一下,理解一下就可以了)
顾名思义就是.9图片了,Android FrameWork在显示点九图时使用了高效的 图形优化算法,我们不需要特殊的处理,就可以实现图片拉伸的自适应~ 另外在使用AS的时候要注意以下几点:
点9图不能放在mipmap目录下,而需要放在drawable目录下!
3.ShapeDrawable
形状的Drawable咯,定义基本的几何图形,如(矩形,圆形,线条等),根元素是
① <shape>:
visible[ˈvɪzəbl]:设置是否可见
shape:形状,可选:rectangle['rektæŋg(ə)] (矩形,包括正方形),oval(椭圆,包括圆),line(线段),ring(环形)
innerRadiusRatio:当shape为ring才有效,表示环内半径所占半径的比率,如果设置了innerRadius, 他会被忽略
innerRadius:当shape为ring才有效,表示环的内半径的尺寸
thicknessRatio:当shape为ring才有效,表环厚度占半径的比率
thickness:当shape为ring才有效,表示环的厚度,即外半径与内半径的差
useLevel:当shape为ring才有效,表示是否允许根据level来显示环的一部分
②<size>:
width:图形形状宽度
height:图形形状高度
③<gradient>:后面GradientDrawable再讲~
④<solid>
color:背景填充色,设置solid后会覆盖gradient设置的所有效果!!!!!!
⑤<stroke>
width:边框的宽度
color:边框的颜色
dashWidth:边框虚线段的长度
dashGap:边框的虚线段的间距
⑥<conner>
~ radius:圆角半径,适用于上下左右四个角
~ topLeftRadius,topRightRadius,BottomLeftRadius,tBottomRightRadius: 依次是左上,右上,左下,右下的圆角值,按自己需要设置!
⑦<padding>
left,top,right,bottm:依次是左上右下方向上的边距!
使用示例:(后面的TextView会讲)
4.GradientDrawable
一个具有渐变区域的Drawable,可以实现线性渐变,发散渐变和平铺渐变效果 核心节点:<gradient/>,有如下可选属性:
startColor:渐变的起始颜色
centerColor:渐变的中间颜色
endColor:渐变的结束颜色
type:渐变类型,可选(linear,radial,sweep), 线性渐变(可设置渐变角度),发散渐变(中间向四周发散),平铺渐变
centerX:渐变中间亚瑟的x坐标,取值范围为:0~1
centerY:渐变中间颜色的Y坐标,取值范围为:0~1
angle:只有linear类型的渐变才有效,表示渐变角度,必须为45的倍数哦
gradientRadius:只有radial和sweep类型的渐变才有效,radial必须设置,表示渐变效果的半径
useLevel:判断是否根据level绘制渐变效果
代码示例:(三种渐变效果的演示):
运行效果图:
先在drawable下创建三个渐变xml文件:
(线性渐变)gradient_linear.xml:
(发散渐变)gradient_radial.xml:
(平铺渐变)gradient_sweep.xml:
5.BitmapDrawable
对Bitmap的一种封装,可以设置它包装的bitmap在BitmapDrawable区域中的绘制方式,有: 平铺填充,拉伸填或保持图片原始大小!以<bitmap>为根节点! 可选属性如下:
src:图片资源~
antialias['ænti'eiliəs]:是否支持抗锯齿
filter:是否支持位图过滤,支持的话可以是图批判显示时比较光滑
dither:是否对位图进行抖动处理
gravity:若位图比容器小,可以设置位图在容器中的相对位置tileMode:指定图片平铺填充容器的模式,设置这个的话,gravity属性会被忽略,有以下可选值: disabled(整个图案拉伸平铺),clamp(原图大小), repeat(平铺),mirror(镜像平铺)
对应的效果图:
①XML定义BitmapDrawable:
②实现相同效果的Java代码:
BitmapDrawable bitDrawable = new BitmapDrawable(bitmap);
bitDrawable.setDither(true);
bitDrawable.setTileModeXY(TileMode.MIRROR,TileMode.MIRROR);
6.InsetDrawable
表示把一个Drawable嵌入到另外一个Drawable的内部,并且在内部留一些间距, 类似与Drawable的padding属性,但padding表示的是Drawable的内容与Drawable本身的边距! 而InsetDrawable表示的是两个Drawable与容器之间的边距,当控件需要的背景比实际的边框 小的时候,比较适合使用InsetDrawable,比如使用这个可以解决我们自定义Dialog与屏幕之间 的一个间距问题,相信做过的朋友都知道,即使我们设置了layout_margin的话也是没用的,这个 时候就可以用到这个InsetDrawable了!只需为InsetDrawable设置一个insetXxx设置不同 方向的边距,然后为设置为Dialog的背景即可!
相关属性如下:
- 1.drawable:引用的Drawable,如果为空,必须有一个Drawable类型的子节点!
- 2.visible:设置Drawable是否额空间
- 3.insetLeft,insetRight,insetTop,insetBottm:设置左右上下的边距
①XML中使用:
在Java代码中使用:
InsetDrawable insetDrawable = new InsetDrawable(getResources() .getDrawable(R.drawable.test1), 10, 10, 10, 10);
使用效果图:
7.ClipDrawable
Clip [klɪp]可以译为剪的意思,我们可以把ClipDrawable理解为从位图上剪下一个部分; Android中的进度条就是使用ClipDrawable来实现的,他根据设置level的值来决定剪切 区域的大小,根节点是
相关属性如下:
- clipOrietntion:设置剪切的方向,可以设置水平和竖直2个方向
- gravity:从那个位置开始裁剪
- drawable:引用的drawable资源,为空的话需要有一个Drawable类型的子节点 ps:这个Drawable类型的子节点:就是在
加上这样的语句: 这样...
使用示例:
核心:通过代码修改ClipDrawable的level的值!Level的值是0~10000!
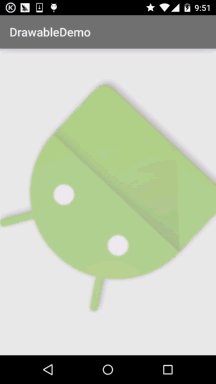
运行效果图:
代码实现:
①定义一个ClipDrawable的资源xml:
②在activity_main主布局文件中设置一个ImageView,将src设置为clipDrawable! 记住是src哦,如果你写成了blackground的话可是会报空指针的哦!!!!
③MainActivity.java通过setLevel设置截取区域大小:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private ClipDrawable cd;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
cd.setLevel(cd.getLevel() + 500);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
// 核心实现代码
cd = (ClipDrawable) img_show.getDrawable();
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
if (cd.getLevel() >= 10000) {
timer.cancel();
}
}
}, 0, 300);
}
}
8.RotateDrawable
用来对Drawable进行旋转,也是通过setLevel来控制旋转的,最大值也是:10000
相关属性如下:
fromDegrees:起始的角度,,对应最低的level值,默认为0
toDegrees:结束角度,对应最高的level值,默认360
pivotX:设置参照点的x坐标,取值为0~1,默认是50%,即0.5
pivotY:设置参照点的Y坐标,取值为0~1,默认是50%,即0.5 ps:如果出现旋转图片显示不完全的话可以修改上述两个值解决!
drawable:设置位图资源
visible:设置drawable是否可见!
角度图如下:
使用示例:
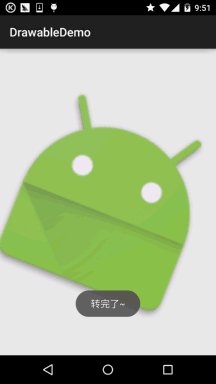
运行效果图:
代码实现:
在第三点的clipDrawable上做一点点修改即可!
①定义一个rotateDrawable资源文件:
②activity_main.xml中修改下src指向上述drawable即可,MainActivity只需要把ClipDrawable 改成rotateDrawable即可!
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private RotateDrawable cd;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
if (cd.getLevel() >= 10000)
Toast.makeText(MainActivity.this, "转完了~",
Toast.LENGTH_LONG).show();
cd.setLevel(cd.getLevel() + 400);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
// 核心实现代码
cd = (RotateDrawable) img_show.getDrawable();
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
if (cd.getLevel() >= 10000) {
timer.cancel();
}
}
}, 0, 100);
}
}
9.AnimationDrawable(此篇会在后面详细介绍)
AnimationDrawable是用来实现Android中帧动画的,就是把一系列的 Drawable,按照一定得顺序一帧帧地播放;Android中动画比较丰富,有传统补间动画,平移, 缩放等等效果,但是这里我们仅仅介绍这个AnimationDrawable实现帧动画,关于alpha,scale, translate,rotate等,后续在动画章节再进行详细的介绍~
我们这里使用
相关属性方法:
oneshot:设置是否循环播放,false为循环播放!!!
duration:帧间隔时间,通常我们会设置为300毫秒
我们获得AniamtionDrawable实例后,需要调用它的start()方法播放动画,另外要注意 在OnCreate()方法中调用的话,是没有任何效果的,因为View还没完成初始化,我们可以 用简单的handler来延迟播放动画!当然还有其他的方法
10.LayerDrawable
层图形对象,包含一个Drawable数组,然后按照数组对应的顺序来绘制他们,索引 值最大的Drawable会被绘制在最上层!虽然这些Drawable会有交叉或者重叠的区域,但 他们位于不同的层,所以并不会相互影响,以<layer-list>作为根节点!
相关属性如下:
drawable:引用的位图资源,如果为空需要有一个Drawable类型的子节点
left:层相对于容器的左边距
right:层相对于容器的右边距
top:层相对于容器的上边距
bottom:层相对于容器的下边距
id:层的id
使用示例:
运行效果图:
代码实现:
非常简单,结合前面学习的shapeDrawable和ClipDrawable:
layerList_one.xml
-
-
然后在布局文件中添加一个Seekbar,内容如下:
我们还可以弄个层叠图片的效果:
运行效果图:
实现代码:
层叠图片的layerlist_two.xml:
-
-
-
然后在activity_main.xml里加个ImageView,内容如下:
11.TransitionDrawable
LayerDrawable的一个子类,TransitionDrawable只管理两层的Drawable!两层!两层! 并且提供了透明度变化的动画,可以控制一层Drawable过度到另一层Drawable的动画效果。 根节点为<transition>,记住只有两个Item,多了也没用,属性和LayerDrawable差不多, 我们需要调用startTransition方法才能启动两层间的切换动画; 也可以调用reverseTransition()方法反过来播放:
使用示例:
运行效果图:
实现代码:
在res/drawable创建一个TransitionDrawable的xml文件
-
-
然后布局文件里加个ImageView,然后把src设置成上面的这个drawable 然后MainActivity.java内容如下:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
TransitionDrawable td = (TransitionDrawable) img_show.getDrawable();
td.startTransition(3000);
//你可以可以反过来播放,使用reverseTransition即可~
//td.reverseTransition(3000);
}
}
12.LevelListDrawable
用来管理一组Drawable的,我们可以为里面的drawable设置不同的level, 当他们绘制的时候,会根据level属性值获取对应的drawable绘制到画布上,根节点 为:<level-list>他并没有可以设置的属性,我们能做的只是设置每个<item> 的属性!
item可供设置的属性如下:
drawable:引用的位图资源,如果为空 需要有一个Drawable类型的子节点
minlevel:level对应的最小值
maxlevel:level对应的最大值
使用示例:
运行效果图:
代码实现:
通过shapeDrawable画圆,一式五份,改下宽高即可:
shape_cir1.xml:
接着到LevelListDrawable,这里我们设置五层:
level_cir.xml:
-
-
-
-
-
最后MainActivity写如下代码:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private LevelListDrawable ld;
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
if (ld.getLevel() > 10000) ld.setLevel(0);
img_show.setImageLevel(ld.getLevel() + 2000);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
ld = (LevelListDrawable) img_show.getDrawable();
img_show.setImageLevel(0);
new Timer().schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
}
}, 0, 100);
}
}
13.StateListDrawable
好了终于迎来了最后一个drawable:StateListDrawable,这个名字看上去模式,其实我们 以前就用到了,还记得为按钮设置不同状态的drawable的<selctor>吗?没错,用到的 就是这个StateListDrawable!
可供设置的属性如下:
drawable:引用的Drawable位图,我们可以把他放到最前面,就表示组件的正常状态~
state_focused:是否获得焦点
state_window_focused:是否获得窗口焦点
state_enabled:控件是否可用
state_checkable:控件可否被勾选,eg:checkbox
state_checked:控件是否被勾选
state_selected:控件是否被选择,针对有滚轮的情况
state_pressed:控件是否被按下
state_active:控件是否处于活动状态,eg:slidingTab
state_single:控件包含多个子控件时,确定是否只显示一个子控件
state_first:控件包含多个子控件时,确定第一个子控件是否处于显示状态
state_middle:控件包含多个子控件时,确定中间一个子控件是否处于显示状态
state_last:控件包含多个子控件时,确定最后一个子控件是否处于显示状态
使用示例:
那就来写个简单的圆角按钮吧!
运行效果图:
代码实现:
那就先通过shapeDrawable来画两个圆角矩形,只是颜色不一样而已:
shape_btn_normal.xml:
接着我们来写个selctor:selctor_btn.xml:
-
-
然后按钮设置android:background="@drawable/selctor_btn"就可以了~ 你可以根据自己需求改成矩形或者椭圆,圆形等!