圆形进度条
QQ20170726-151612.gif
1,画圆:CAShapeLayer与UIBezierPath配合使用
CAShapeLayer 是 CALayer 的子类,她比 CALayer 更灵活,可以画出各种图形,最简单就是和UIBezierPath配合使用。
例(画矩形):
@interface CycleView : UIView
@property(nonatomic,strong)CAShapeLayer * progressLayer;
@property(nonatomic,assign)float progress;
@end
#define PROGRESS_LINE_WIDTH 4 //弧线的宽度
#define RYUIColorWithRGB(r,g,b) [UIColor colorWithRed:r/255.0 green:g/255.0 blue:b/255.0 alpha:1]
#import "CycleView.h"
@implementation CycleView
//UIBezierPath
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, frame.size.width, frame.size.height)];
//CAShapeLayer
CAShapeLayer *shapLayer = [CAShapeLayer layer];
shapLayer.path = path.CGPath;
shapLayer.fillColor = [UIColor clearColor].CGColor;//图形填充色
UIColor *grayColor = [UIColor colorWithRed:155/255.0 green:155/255.0 blue:155/255.0 alpha:1];
shapLayer.strokeColor = grayColor.CGColor;//边线颜色
[self.layer addSublayer:shapLayer];
那么我们开始第一步:画出最底层的灰色圆
//UIBezierPath
CGPoint arcCenter = CGPointMake(frame.size.width/2, frame.size.width/2);
CGFloat radius = frame.size.width/2;
//圆形路径
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:arcCenter
radius:radius
startAngle:0
endAngle:M_PI*2
clockwise:YES];
//CAShapeLayer
CAShapeLayer *shapLayer = [CAShapeLayer layer];
shapLayer.path = path.CGPath;
shapLayer.fillColor = [UIColor clearColor].CGColor;//图形填充色
UIColor *grayColor = [UIColor colorWithRed:155/255.0 green:155/255.0 blue:155/255.0 alpha:1];
shapLayer.strokeColor = grayColor.CGColor;//边线颜色
[self.layer addSublayer:shapLayer];
第二步:添加颜色渐变层CAGradientLayer。
CAGradientLayer是CALayer的子类,用来做渐变色的,用法请参考:
http://www.cnblogs.com/YouXianMing/p/3793913.html?utm_source=tuicool&utm_medium=referral。这篇帖子中介绍的很详细,就不做介绍了。
//渐变图层 渐变:RYUIColorWithRGB(140, 94, 0) >> RYUIColorWithRGB(229, 168, 46) >> RYUIColorWithRGB(140, 94, 0)
CALayer * grain = [CALayer layer];
[self.layer addSublayer:grain];
//我们是两种渐变色,所以我么要用一个grain 对象将两个渐变图层放到一起。
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.frame = CGRectMake(-PROGRESS_LINE_WIDTH, -PROGRESS_LINE_WIDTH, frame.size.width/2+PROGRESS_LINE_WIDTH*2, frame.size.height+PROGRESS_LINE_WIDTH*2);
[gradientLayer setColors:[NSArray arrayWithObjects:
(id)[RYUIColorWithRGB(140, 94, 0) CGColor],
(id)[RYUIColorWithRGB(229, 168, 46) CGColor], nil]];// 颜色分配
[gradientLayer setLocations:@[@0.1,@0.9]];// 颜色分割线
[gradientLayer setStartPoint:CGPointMake(0.05, 1)];// 起始点
[gradientLayer setEndPoint:CGPointMake(0.9, 0)]; // 结束点
[grain addSublayer:gradientLayer];
CAGradientLayer * gradientLayer1 = [CAGradientLayer layer];
gradientLayer1.frame = CGRectMake(self.bounds.size.width/2-PROGRESS_LINE_WIDTH, -PROGRESS_LINE_WIDTH, frame.size.width/2+PROGRESS_LINE_WIDTH*2, frame.size.height+PROGRESS_LINE_WIDTH*2);
[gradientLayer1 setColors:[NSArray arrayWithObjects:
(id)[RYUIColorWithRGB(229, 168, 46) CGColor],
(id)[RYUIColorWithRGB(140, 94, 0) CGColor], nil]];// 颜色分配
[gradientLayer1 setLocations:@[@0.3,@1]];// 颜色分割线
[gradientLayer1 setStartPoint:CGPointMake(0.9, 0.05)];// 起始点
[gradientLayer1 setEndPoint:CGPointMake(1, 1)];// 结束点
[grain addSublayer:gradientLayer1];
第三步:设置遮罩层。
layer的遮罩层介绍:设置遮罩层:CALayer的mask属性,设置遮罩层后,layer.mask = maskLayer;maskLayer透明的地方layer不显示,maskLayer不透明的地方layer显示。例:下面是遮罩层介绍,代码和本文介绍的圆形进度条无关。
未设置遮罩层时:
UIView *bgView = [[UIView alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];
[self.view addSubview:bgView];
bgView.layer.borderColor = [UIColor blackColor].CGColor;
bgView.layer.borderWidth = 1;
//底层被遮罩的layer
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
[bgView.layer addSublayer:gradientLayer];
gradientLayer.frame = CGRectMake(0, 0, 100, 100);
gradientLayer.backgroundColor = [UIColor redColor].CGColor;
效果图显示如下:
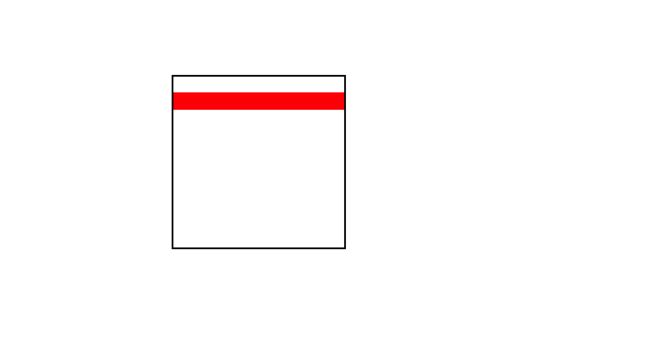
设置遮罩层后
//遮罩层
CALayer *maskLayer = [CALayer layer];
maskLayer.frame = CGRectMake(0, 10, 100, 10);
gradientLayer.mask = maskLayer;
效果图:(由于未设置遮罩层颜色,故底层红色layer不显示)
遮罩层设置颜色后:
遮罩层有颜色的地方显示下面的layer,透明的地方反而不显示
maskLayer.backgroundColor = [UIColor blackColor].CGColor;
下面进入正题,设置底层渐变layer,即:grain的遮盖层。
//进度layer 即:遮盖layer
_progressLayer = [CAShapeLayer layer];
[self.layer addSublayer:_progressLayer];
_progressLayer.path = _circlePath.CGPath;
_progressLayer.strokeColor = [UIColor blueColor].CGColor;
_progressLayer.fillColor = [[UIColor clearColor] CGColor];
_progressLayer.lineWidth = PROGRESS_LINE_WIDTH;
_progressLayer.strokeEnd = 0.f;
最后一步。设置遮罩layer:_progressLayer 的动画。
//设置_progressLayer的进度
-(void)setProgress:(float)progress
{
[self startAninationWithPro:progress];
}
//根据进度progress做动画
-(void)startAninationWithPro:(CGFloat)pro
{
//增加动画
CABasicAnimation *pathAnimation=[CABasicAnimation animationWithKeyPath:@"strokeEnd"];
pathAnimation.duration = 3;
pathAnimation.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear];
pathAnimation.fromValue=[NSNumber numberWithFloat:0.0f];
pathAnimation.toValue=[NSNumber numberWithFloat:pro];
pathAnimation.autoreverses=NO;
pathAnimation.fillMode = kCAFillModeForwards;
pathAnimation.removedOnCompletion = NO;
pathAnimation.repeatCount = 1;
[_progressLayer addAnimation:pathAnimation forKey:@"strokeEndAnimation"];
}
OVER。效果图如下:
QQ20170726-151612.gif
代码示例下载地址:
https://pan.baidu.com/s/1eSkuL0Y