写在前面
WPF中常常有这样的情况:需要在UI上显示一些信息,比如显示一张图片的信息,信息结构是:
图片名:Xxx
图片尺寸:Xxx 而其中的 Xxx 通常通过数据绑定来获得, Xxx 前面的内容是需要在xaml中写死的,这个时候如何布局比较方便呢?
可以使用StringFormat来简单实这个需求.
StringFormat的使用
看下面的代码示例:
这段代码初步演示了如何使用StringFormat格式字符串.
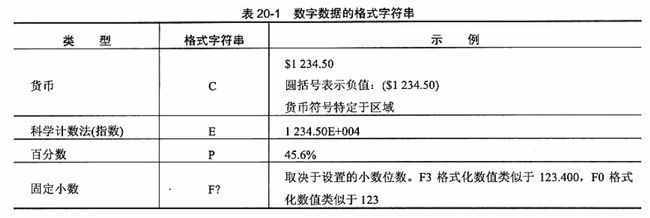
下面的图中展示了一些常用的字符串格式:


下面展示一下如何使用StringFormat解决开头提到的需求;
假如在TextBlock的Text绑定了后台的一字符串来展示信息,如果希望在该字符串的前后加上一些提示或者后缀什么的,可以像下面这样来写:
上面的代码中Xxxx就是我们可以随意添加的文字内容,前面就会被展示在绑定的内容的前面,后面的就在后面
下面通过一个Demo来说明一下
- 我使用VS2017建立一个项目:StringFormatDemo
- 项目目录如下图:

简单的User类的代码:
Usernamespace StringFormatDemo { public class User { public string FirstName { get; set; } public string LastName { get; set; } public int Age { get; set; } public string Sex { get; set; } } }AppVM类的代码
AppVMusing Microsoft.Practices.Prism.ViewModel; namespace StringFormatDemo { class AppVM:NotificationObject { public AppVM() { User = new User { FirstName = "La", LastName = "Laggage", Sex = "男", Age = 20 }; } private User _user; public User User { get => _user; set { if (value == _user) return; _user = value; RaisePropertyChanged(nameof(User)); } } } }前台xaml
前台xaml
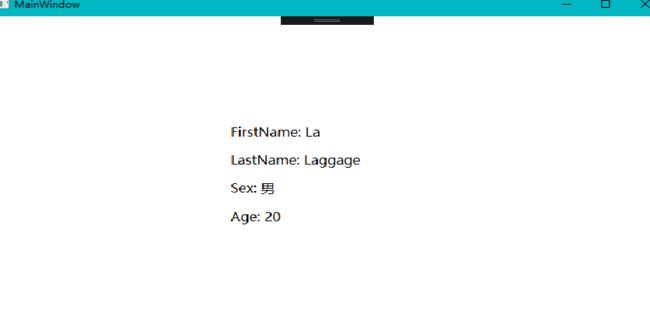
这个Demo非常非常非常的简单,MainWindow的xaml中实例化AppVM作为DataContext,然后在StackPannel中绑定了AppVM下的User属性,并显示User的FirstName,LastName ... 最终效果如下:

通过StringFormat成功在 FirstName LastName ... 前加上了一些说明;