Angular的6.0.0版本发布了!这个主要版本很少关注底层框架,更多关注工具链,以及怎样使它更容易快速适应Angular的未来变化。
作为本版本的一部分, 我们正在同步框架包(@angular/core,@angular/common,@angular/compile等r)、Angular CLI和Angular Material + CDK的主要版本。今天全部发布为6.0.0。我们进行了此更改以澄清交叉兼容性。这些项目的次要版本和补丁版将根据项目的需要发布。
查看我们更新日志中的完整的更改列表:framework,material + cdk,cli。
ng更新
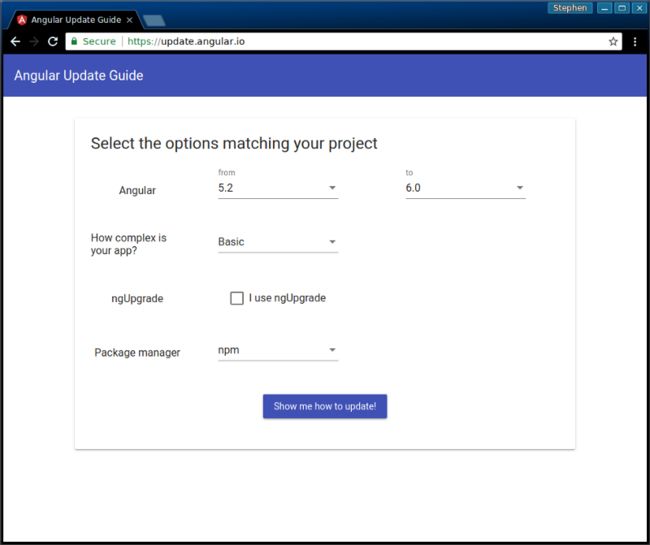
ng update 是一个CLI新命令,可分析您的package.json,并使用Angular知识向您的应用程序推荐更新。要看它的实际操作,请查看我们的更新指南。
ng update不仅可以帮您采用正确的依赖版本,并保持您的依赖关系同步,第三方也可以使用原理图提供更新脚本。如果您的某个依赖项提供了一个ng update原理图,那么他们可以在需要进行重大更改时自动更新代码!
ng update将不会取代你的软件包管理器,而是基于npm或yarn来管理依赖关系。除了更新依赖关系和对等关系外,ng update还会将所需的变换应用于您的项目。
例如,ng update @angular/core该命令将更新所有的Angular框架包以及RxJS和TypeScript,并将运行这些包中的任何可行的原理图以保持最新状态。作为这个命令的一部分,我们将自动安装rxjs-compat到您的应用程序中,让RxJS v6的使用更加流畅。
我们希望在接下来的几个月里看到更多的库和包会添加ng update原理图,并且已经听到企业组件库团队将使用ng update以自动化方式推动重要更改以节省开发人员的时间。
了解有关ng update命令如何工作的更多信息。要开始创建您自己的ng update原理图,请查看rxjs的package.json及其关的collection.json。
ng add
另一个CLI新命令ng add 使您的项目更容易添加新功能。ng add将使用你的软件包管理器下载新的依赖关系并调用一个安装脚本(作为原理图实现),它可以使用配置更新项目。更改、添加其他依赖项 (例如 polyfills) 或脚手架包特定的初始化代码。
现在可以在ng new新建的应用程序中尝试一下以下功能:
ng add @angular/pwa:通过添加应用程序清单和service worker将您的应用程序变成PWA
ng add @ng-bootstrap/schematics:将ng-bootstrap添加到您的应用程序
ng add @angular/material:安装设置Angular Material和主题并注册新的入门组件到ng generate
ng add @clr/angular@next: 从VMWare安装并设置清晰度
ng add @angular/elements:document-register-element.js为Angular Elements添加所需的填充代码和依赖关系(请参见下文)
由于ng add建立在原理图和npm注册之上,我们希望库和社区能够帮助我们建立一个丰富的ng add支持包生态系统。
以Angular Material的ng-add原理图为例,以帮助您开始构建自己的ng-add原理图。
Angular Elements
Angular Elements的第一个版本专注于允许您在现有的Angular应用程序中引导Angular组件,方法是将它们注册为自定义元素。我们在angular.io中广泛使用它作为我们的内容管理系统的一部分,以允许通过嵌入式HTML动态引导功能。这取代了在静态html内容中手动引导Angular组件的需求。
查看将组件注册为自定义元素的示例或了解有关Angular Elements的更多信息。
强烈推荐我们的一位社区成员制作的Angular Elements快速入门视频。
Angular Material+ CDK组件
最大的亮点是新增了用于显示分层数据的树型组件。遵循数据表组件的模式,CDK包含核心树指令,而Angular Material则提供与顶层的Material Design样式相同的体验。我们最近谈到了这个组件,所以请查看更多信息(视频,幻灯片)。这些新的树型组件都有样式(Materail mat-tree)和无样式(CDK cdk-tree)两种版本。
除了树型组件,我们也有新的badge和bottom-sheet组件。badge组件有助于显示少量有用的信息,例如未读项目计数。bottom-sheet组件是从视口底部出现的一种特殊类型的以移动为中心的对话框,通常用于显示动作后的选项列表。
@angular/cdk/overlay软件包是CDK当今最强大的基础架构之一。随着v6的发布,该软件包现在包含新的定位策略,可帮助在所有情况下智能地保持屏幕上的弹出窗口。
Angular Material入门组件
一旦运行ng add @angular/material添加Material到现入门应用程序,同时也将生成3个新的入门组件。
Material Sidenav
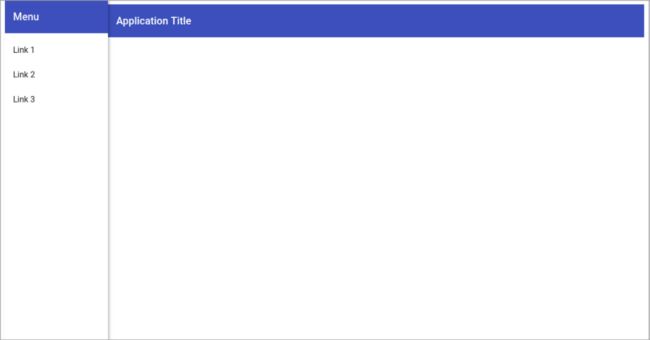
您现在可以生成包含具有应用程序名称和侧边导航的工具栏的入门组件。该组件基于断点进行响应。
运行:
ng generate @angular/material:material-nav --name=my-nav
这将创建如下入门组件:
Material Dashboard
现在您可以生成包含动态网格卡片列表的入门组件Dashboard。
运行:
ng generate @angular/material:material-dashboard --name=my-dashboard
Material Data Table
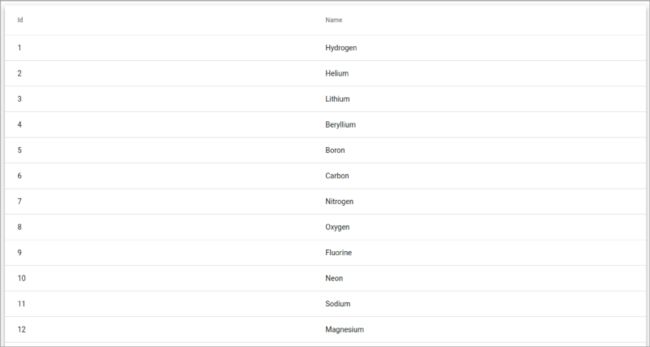
您可以生成一个初始数据表组件,该组件已预先配置了一个datasource用于排序和分页的组件。
运行:
ng generate @angular/material:material-table --name=my-table
这将创建如下入门组件:
详细了解可用的Angular Material原理图。
CLI工作区
CLI v6现在支持包含多个项目的工作区,如多个应用程序或库。CLI项目现在将使用angular.json取代angular-cli.json来构建和配置项目。
每个CLI工作区都有项目,每个项目都有目标,每个目标都可以有配置。
{
"projects": {
"my-project-name": {
"projectType": "application",
"architect": {
"build": {
"configurations": {
"production": {},
"demo": {},
"staging": {},
}
},
"serve": {},
"extract-i18n": {},
"test": {},
}
},
"my-project-name-e2e": {}
},
}
了解有关新配置文件的更多信息。
库支持
ng generate library
该命令将在CLI工作区内创建一个库项目,并对其进行配置以进行测试和构建。
了解有关使用Angular CLI创建库的更多信息。
Tree Shakable Providers
为了使您的应用程序更小,我们已经将引用服务的模块转换为引用模块的服务。现在我们只需将服务绑定到注入模块的代码库中。
之前
NgModule({
...
providers: [MyService]
})
exportclassAppModule {}
import{ Injectable } from '@angular/core';
@Injectable()
exportclassMyService {
constructor() { }
}
之后
import{ Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
exportclassMyService {
constructor() { }
}
阅读更多关于依赖注入的内容
动画性能改进
我们已经更新了动画的实现,不再需要网页动画填充代码。这意味着您可以从应用程序中删除此polyfill,并节省大约47KB的生产包大小,同时增加Safari中的动画性能。
RxJS v6
Angular已更新为使用RxJS的v6版本。RxJS是几个星期前发布v6的独立项目。RxJS v6带来了几个主要的变化,还有一个向下兼容的软件包>rxjs-compat,可以让你的应用程序保持运行。
RxJS已重构使其更tree-shakable,确保只有您使用的 RxJS片断包含在您的生产包中。
如果您使用ng update,您的应用程序应该继续工作,但您可以了解有关5.5到6.0迁移的更多信息。
长期支持(LTS)
我们正在将长期支持扩展到所有主要版本。
之前我们宣布只有v4和v6有LTS版本,但为了使从一个主要到下一个更新更容易,并给更大项目规划更多更新的时间,我们决定将从v4开始延长对所有主要版本的长期支持。
每个主要版本将支持18个月,大约6个月的积极开发,接下来是12个月的关键错误修正和安全补丁。
详细了解Angular版本和发布。
如何更新到6.0.0
update.angular.io获取更新您的应用程序的信息和指导。
更新通常遵循3个步骤,并将使用ng update新命令。
1. 更新@angular/cli
2. 更新您的Angular框架包
3. 更新其他依赖项
让开发人员轻松掌握最新版本对我们来说非常重要,所以让我们知道您在评论中对此版本的看法!
为什么使用Ivy呢?
我们在ng-conf提到了一个名为Ivy的倡议:我们的下一代渲染引擎。Ivy目前正在积极开发中,不属于6.0版本的一部分。我们将在未来几个月内尽快宣布Ivy的选择性预览版。请留意此博客中的最新信息。
原文:Version 6 of Angular Now Available