写在前面:从零开发一款自己的小程序UI组件库(一)
上节我们讲到初始化组件库模板、模板文件概述、模板上传npm以及npm包文件下载至本地并运用到项目。这节我们继续,内容主要有基础UI组件库的搭建(button组件的实例)以及如何在本地使用npm link调试npm包项目。
本节所用到的物料:mineui-weapp组件库v1.1、weapp-for-mineui程序v1.1
1.开发基础组件button
我们上节有提到,要开发组件库的话,需要在官方单组件模板的基础上,①修改tools目录下的config.js文件、②新建src下的button组件目录和button目录下的四个index文件以及③新建承载button组件的button页面
①tools目录下的config.js文件,修改entry: ['index'],为:entry: ['index', 'button/index']。
②在src目录下新建button目录和button目录下的四个index文件【index.wxss、index.json、index.js、index.wxml】,并填充基础内容
修改index.wxss文件:
@import "../common.wxss"; .mine-button--default { color: #333; background-color: #fff; border: 1px solid #eee } .mine-button--primary { color: #fff; background-color: #07c160; border: 1px solid #07c160 } .mine-button--info { color: #fff; background-color: #1989fa; border: 1px solid #1989fa } .mine-button--danger { color: #fff; background-color: #f44; border: 1px solid #f44 } .mine-button--warning { color: #fff; background-color: #ff976a; border: 1px solid #ff976a }
修改index.json文件:
{ "component": true, "usingComponents": {} }
修改index.js文件:
Component({ properties: { type: { type: String, value: 'primaty' } }, methods: { onClick() { this.$emit('click') } } })
修改index.wxml文件:
③新建承载button组件的button页面
修改在tools/demo目录下的app.json文件,pages数组下增加 "pages/button/index" 的,并在tools/demo/pages下添加button目录及其下的index文件,这里修改json、js、wxml文件
修改index.json文件:
{ "usingComponents": { "comp": "../../components/button" } }
修改index.js文件:
Page({})
修改index.wxml文件:
I'm a button
在根目录下运行:
npm run watch
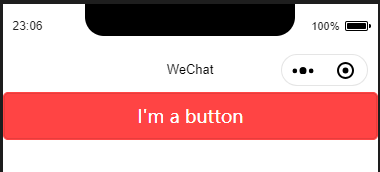
使用微信开发者工具导入预览miniprogram_dev目录,并将预览模式转到“pages/button/index”目录下,即可看到一个红色的button,内容为:I'm a button
这时,我们修改tools/demo/pages/button/index.wxml文件:
I'm a primary button
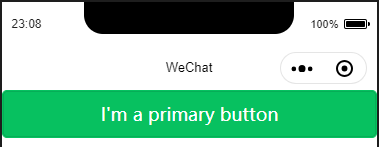
可以实时看到开发者工具预览按钮变成绿色的button,内容为:I'm a primary button
这里一个简单的button组件就编写完成了,那么如何丰富它的属性让它适应更多的场景呢?
2.丰富button组件
在上面的基础button组件中,我们只配置了button的type即按钮的背景颜色和文字颜色。但是通常我们使用到button时,还会自定义按钮背景颜色、按钮文字颜色及大小、按钮的大小、按钮的形状、按钮的loading状态以及按钮的open-type等等,这就需要我们修改src/button下的index文件了。
未完待续、、