- 切片Slice,每日一记
飞羽殇情
gogo
切片Slice截取整个数组:s1:=arr[:]等同于arr[0:len(arr)],表示截取整个数组。从索引1开始的部分:s2:=arr[1:]等同于arr[1:len(arr)],表示从索引1开始直到数组末尾。到索引4结束的部分:s3:=arr[:4]等同于arr[0:4],表示从索引0开始到索引4结束(不包括4)。从索引1到4的部分:s4:=arr[1:4]表示从索引1开始到索引4结束(不包
- 2022-10-19星期三 晴/丢三落四的我
不甜的棉花糖
今天状态不好,总是丢三落四。出门竟忘记带锁匙,下到楼下才想起,又到回家拿钥匙,还好黄先生还没出门。送完娃回来门卫让扫场所码,结果总是扫不出来,后来发现竟然把摄像头弄反了,这是多么低级的错误。真是超级奇怪,当时感觉头脑像浆糊,难道是昨晚没睡好?我很好奇自己出了什么问题。最近突然发现"我们仨"的群里好久都没人发消息了,一直很安静。哪怕有人偶尔寒喧两句,最后却没下文了,心里感觉挺失落的。一改前两个月的状
- 先别忙着跳槽啦!!!| 用“冰山模型”给自己一份就诊书
b8241347c713
这是习文昭学习“个人发展战略”课程后的第一期复盘。阅读前给你一个问题:是否换一份工作就能让你更加有价值呢?本文将通过对冰山模型的分析带领正处于迷茫期的小伙伴一起诊断自己。什么是冰山模型——冰山模型是美国著名心理学家麦克利兰提出的。就是将人员个体素质的不同表现表式划分为表面的“冰山以上部分”和深藏的“冰山以下部分”。表层的东西是很容易能看到的,也很容易能够改变的,底层的东西不容易改变,但对我们的发展
- vscode自动生成文件头部注释和函数注释
飞羽殇情
vscode
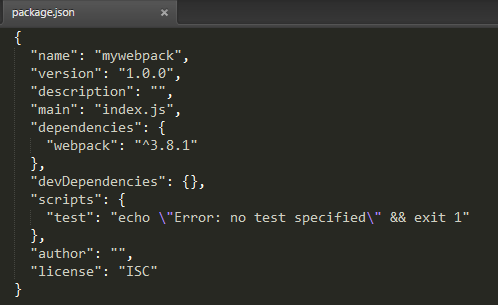
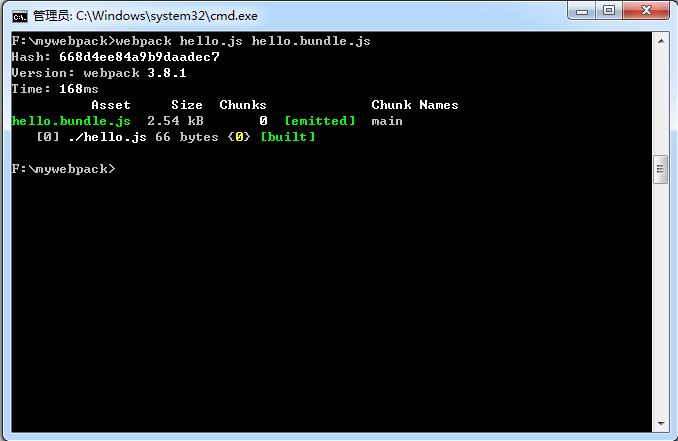
vscode笔记(一)-vscode自动生成文件头部注释和函数注释安装插件KoroFileHeader设置在vscode左下角点击设置按钮,选择“设置”,然后输入“fileheader”文件头部注释:Fileheader:customMade函数注释:Fileheader:cursorMode随便点击哪个"在setting.json"中编辑,输入以下设置后保存,然后重启vscode更新设置://文
- 快乐的LeetCode --- 83. 删除排序链表中的重复元素
北木.
多味的LeetCodeleetcode
题目描述:给定一个排序链表,删除所有重复的元素,使得每个元素只出现一次。示例1:输入:1->1->2输出:1->2示例2:输入:1->1->2->3->3输出:1->2->3解题思路1:类似题解:面试题18.删除链表的节点代码1:超出时间限制#Definitionforsingly-linkedlist.#classListNode(object):#def__init__(self,x):#se
- 传奇内部号在什么网站申请 传奇内部号手游平台排行榜
诸葛村夫123
要说现在游戏中,平民玩家能白嫖的福利确实不多,但是礼包兑换码是其一,内部号,内测号是其二,下面小编就来给大家汇总一下目前最好用的游戏平台有哪些?传奇内部号在什么网站申请传奇内部号手游平台排行榜排行榜第一:游人特权站官网-【目前拥有400多款游戏内部号的发放权】推荐指数:⭐⭐⭐⭐⭐游人特权站是大量游戏玩家的首选,其中最具代表性的就是内部号手游平台。它以多种多样的游戏玩法和丰富的游戏地图而受到众多玩家
- java multipartfile读取文件
Picky酱
java开发语言
使用JavaMultipartFile读取文件在Java中,我们经常需要处理文件上传和下载的操作。而Spring框架提供了MultipartFile接口来处理文件上传,通过这个接口我们可以方便地读取上传的文件内容。MultipartFile概述MultipartFile接口是Spring框架中用于处理文件上传的接口,它提供了一些方法来获取文件的信息和内容。通过MultipartFile接口,我们可
- Java封装大华SDK,实现门禁一体机的常用功能
香蕉i
java物联网
Java封装大华SDK,实现门禁人脸一体机的常用功能大华sdk的相关资料在网上很少,刚接触比较难上手,这里将本人近期的研究成果进行分享。从大华官网下载相应环境下的sdk:自定义开发的工具类,这里主要实现的功能有://1、远程开门//openDoor();//2、开门记录//findAccessRecords();//3、指定数量查询人员信息//findUserInfos();//4、通过ID查询人
- 你是自然界的精灵,不属于这人间烟火
宝藏男孩儿
不管梦还在不在,我一直都在我最怕,不知道自己是为什么活我更怕,一个人是为了另一个人活我的年纪只是时间的度量器记住的日子,那才是我的人生在度量个几年我恐怕就难嫁了,噗,我被你的“语不惊人死不休”逗笑了酝酿好的情绪被你任性的添加着佐料不管酸甜苦辣,高兴放哪个就放哪个我却拿你没有一点儿脾气忽然觉得你是我的女儿,便露出了慈父般的微笑“你又在憋什么坏水呢?”“叫爸爸”,这是我没有组织过的语言,竟不由自主的脱
- 【年末感悟】2018少儿英语培训行业的现状:一半是火,一半是冰
趣瓣
根据《2018年中小学生减负调查报告》显示,2018年家长对孩子的各方面能力培养有明显诉求,其中家长最关注“逻辑思维能力”(57.2%)、“与人沟通、合作的能力”(43.7%)与“解决实际问题的能力”(43.6%),而传统家长看重的应试技巧和能力培养占比只有13%,这说明家长对于孩子学习能力的关注变得更加科学与多元。从2017年开始,不断听到多家少儿英语培训行业获得融资,仅在2018年上半年,融资
- 除了死亡,一切只是擦伤
没有名字了换一个
“只是到了这个年龄,做该做的事情”今天和妈妈谈论了《人间世二》里面的第二集“生日”我不断的吐槽着这些母亲的不值得,觉得她们脑袋有坑,记录片里的那些母亲不顾自己的生命,不爱自己的生命,还有谁会爱?她们在赌,赌一个母子平安,赌这百分之五十的概率。如果赌赢了这就皆大欢喜,但如果输了呢?一命换一命真的值得吗?如果你死了,你那刚出生的孩子怎么办?你有为孩子今后考虑过吗?他们的将来你也参与不了。往轻的说孩子生
- 数据库,数据仓库,数据湖,湖仓一体到底是什么区别
大数据小尘
数据库数据仓库spark
昨天结束的一场面试,面试官问了下我对数据仓库和数据湖的理解,根据之前的理解我说了下数据湖是数据仓库某些时候的缓存,然后面试官反问说我确定这个用词对吗?没理解到位,所以去了解之后再整体输出下我自己的理解。先说下上面的答案,数据仓库和数据湖可以是互相独立存在的,不存在谁是谁的缓存一说,但是如果涉及到湖仓一体的时候,数仓是结构化的数据访问入口,而底层的数据湖是可以作为数仓的底层的存储支持。要了解各个概念
- MYSQL数据库的实验总结_MySQL数据库基础总结
weixin_39993623
MYSQL数据库的实验总结
来源:实验楼链接:https://www.shiyanlou.com/courses/9一、开发准备#打开MySQL服务sudoservicemysqlstart#使用root用户登录,密码为空mysql-uroot二、查看数据库SHOWDATABASES三、新建数据库首先,我们创建一个数据库,给它一个名字,比如mysql_shiyan,以后的几次实验也是对mysql_shiyan这个数据库进行操
- 大模型日报2024-06-07
赛博 AI
大模型日报人工智能AIGCGPT4oOpenAIGemini
大模型日报2024-06-07大模型资讯大规模单细胞转录组学基础模型研究摘要:大型预训练模型已成为基础模型,在自然语言处理及相关领域取得突破。本文介绍了在单细胞转录组学领域应用大规模基础模型的研究进展。MMLU-Pro:评估语言理解模型的新基准摘要:MMLU-Pro是一个增强型基准,旨在评估语言理解模型在更广泛和更具挑战性的任务中的表现。最近,大型语言模型在自然语言处理领域取得了显著进展,推动了这
- pythoncharm安装配置_pycharm的安装与配置
weixin_39887183
pythoncharm安装配置
1.pycharm的下载step1:打开下载网址:http://www.jetbrains.com/pycharm/step2:点击下载按钮。step3:专业版是收费的,社区版是免费的,并且社区版新手使用足够,我们这里下载社区版。2.pycharm的安装pycharm的安装依然是傻瓜化安装,基本一路next,这里只强调一点安装时切记勾选64-bit那么一个选项3.pycharm的入门基础配置ste
- Linux系统编程之事件驱动
weixin_34342905
c/c++ui
通常,我们写服务器处理模型的程序时,有以下几种模型:(1)每收到一个请求,创建一个新的进程,来处理该请求;(2)每收到一个请求,创建一个新的线程,来处理该请求;(3)每收到一个请求,放入一个事件列表,让主进程通过非阻塞I/O方式来处理请求分析:第(1)中方法,由于创建新的进程的开销比较大,所以,会导致服务器性能比较差,但实现比较简单。第(2)种方式,由于要涉及到线程的同步,有可能会面临死锁等问题。
- 我感觉就是这样
七_星_草
我听说乌尔都语里有一个词,如果你从右往左写,它的意思是爱慕;如果你从左往右写,它的意思则是厌恶。生活是什么样的它说了算,但你想要过成什么样,是你自己说了算。新生活正徐徐展开,以此皎洁的明月,共祝我们拥有长久的欢喜与美梦
- 2024年免费的微信红包封面序列号最新列表(库洛米,原神系列)
全网优惠分享君
随着科技的不断发展,微信红包已经成为我们日常生活中不可或缺的一部分。每到节日、生日等特殊时刻,发送微信红包已经成为了人们表达祝福和关怀的一种常见方式。而微信红包封面作为红包的外观展示,更是增添了不少趣味性和个性化。在2024年,有一系列备受欢迎的微信红包封面序列号,其中包括库洛米和原神系列,这些序列号将为大家带来全新的红包体验。关注微信公众号:小云线报圈领取封面序列号,几千款可选(含库洛米,原神系
- 教学日记第二十三课——再谈讲授法(二)
若愚_fc4b
2020年10月23日星期五这节课还停留在《运动的快慢》这一节,这节我采用讲授法,集中给学生讲解本节知能练习图像习题和计算习题。这节课乏善可陈,因为课堂主要以我的讲授为主,有点像满堂灌,但是内容和难度摆在那里,学生薄弱的数学学情摆在那里,不进行大量的集中讲授,很难提高效率。什么难度和内容的习题适合学生讨论、学生讨论能讲清到什么程度、讨论的效能在什么情况下是最佳、什么情况下又是谬误,这是需要深刻研究
- 跟我串国门 之我的大玩具
敏于延时
“串”国门必须有车。要想完成这两万两千八百公里的拍摄任务,硬件上就必须具备两样工具,一是像样的摄影器材,再就是一辆过硬的越野车。我的车是北京40plus,2018旗舰版,丛林绿。通过这次“跟我串国门”的试航,我实地考察了辽宁和吉林的沿疆公路,在这里给我大中华先点个赞。单说这施工标准之高,全是省级一级公路级别,道路平坦,养护优良。虽然地处偏僻,上下只一条车道,也绝无怠慢之处。所过之处,少有颠簸、坑洼
- 生命的意义从与他人连接开始
佳简诚锄
随着生活节奏的加快,我们每个人身上的“巨婴”现象越来越明显,即现在的很多脾气秉性都是从儿时延续下来的,只不过成人之后我们的自控意识强了,表现得不如小时候那么直接罢了。那么是不是小时候的性格延续就注定了我们今后的命运呢?我们还能否克服潜意识的影响而“破茧重生”呢?一起来看本期分享书籍《自卑与超越》,作者阿尔弗雷德-阿德勒。个体心理学认为人类的所有问题都可归于职业、交际和两性这三个问题。每个人对于这三
- #读书笔记##3月#《掌控习惯》
元气满满的中二少女三文文在此
从小到大我都觉得自己是一个意志力很差的人,做事情总是三天打渔两天晒网,还安慰自己起码还打了几天渔。健身房年卡快到期了才想起要去,晨跑了两次就不愿再早起。从小到大,我放弃的东西实在太多了,小到电子琴班,大到考更好的成绩、申请更好的院校。放弃的次数多了,还默默给自己贴上“擅长放弃”的标签。这些失败的经验又反过来影响我做事。总有一个声音在提示我,“放弃吧,像你过去做的那样。你就从来没有成功坚持过”。不禁
- 从零开始设计一款全新GPU
jack_201316888
GPUAI大模型渲染GPUGPGPU
(提纲::)设计一款全新的GPU(图形处理单元)是一项复杂且多方面的工程工作,涉及到硬件架构、软件编程模型、性能优化、功耗管理等多个领域。以下是从零到一设计一款全新GPU的基本步骤和关键考虑因素。1.定义需求和目标1.1应用场景首先,需要明确GPU的应用场景。这可以是图形渲染(如游戏、电影制作)、通用计算(如科学计算、人工智能训练)、嵌入式系统(如移动设备、汽车电子)等。1.2性能目标根据应用场景
- 这份《演说之法》读书PPT,是否超越了樊登?
三爷PPT
大家好,11月13日三爷PPT举办了第二期《演说之法》读书笔记PPT作品征集大赛,截止今天为止我们收到了6份PPT作品。这一期考核的标准是模仿樊登写读书PPT的四种能力:1.像心理专家一样有同理心2.像咨询顾问一样有强大的逻辑思维3.像电影导演一样设计引人入胜的逻辑主线4.像农民一样注重干货产出没有看过樊登是如何制作读书笔记PPT的,请点文章《年利润过亿的樊登读书,居然是从写PPT开始的》。6份作
- 一部手机就能操作的10种赚钱方式,手机挣钱靠谱的方法!
氧惠全网优惠
如今网络上通过手机兼职赚钱的项目层出不穷,很多小伙伴可能都经历过不少坑。今天我们就来分享一下如何利用兼职手机做任务赚钱,新手也可以拿来当避雷针。给大家分享几款可靠的赚钱软件!前两款是综合优惠劵导购平台,我们经常网购,有人分享优惠劵,以及薅羊毛群,好物分享群都是这种赚钱方式!第一款,氧惠app,氧惠邀请码111999,氧惠佣金真的高,团队有滑落,全新模式的返利平台,氧惠APP一款集成了淘宝、天猫、京
- 辞职后的第229天,无用且开心的事情
活的自由点
我看到一个问题,有一些人,就提问,因为小说或刷视频耽误自己的学习,怎么办?有些回答,就直接说,不要看小说或视频,只要你不去做这些事,这些事,就影响不了你。有一个人的回答,让我感觉挺有道理。有一段我挺喜欢的,大致的意思是:我们不能完全放弃对自己没用且让自己开心的东西。其实我对小说,就是一种戒断态度,只要看了小说,就感觉自己浪费了时间,不应该看小说。每次都告诉自己,下次不能看了,但是下次还是一样会看。
- 直返APP的创始人是谁?他们的创业背景和经历如何?
好项目高省
直返APP是直返科技有限公司的得意之作。直返科技有限公司是一家专注于电商领域的高科技企业,自成立以来,始终致力于打造创新的购物平台,为用户提供更加便捷、实惠的购物体验。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高
- 虽有嘉肴
小小_绿
虽有嘉肴两汉:戴圣虽有嘉肴,弗食,不知其旨也;虽有至道,弗学,不知其善也。是故学然后知不足,教然后知困。知不足,然后能自反也;知困,然后能自强也。故曰:教学相长也。《兑命》曰:“学学半。”其此之谓乎?古之教者,家有塾,党有庠,术有序,国有学。比年入学,中年考校。一年视离经辨志;三年视敬业乐群;五年视博习亲师;七年视论学取友,谓之小成。九年知类通达,强立而不反,谓之大成。夫然后足以化民易俗,近者说服
- 关于读书和选书
杨和书
晚饭前,和弟弟讨论读书的问题。他拿出了几本书,看着都是暂新的,有墨菲定律、鬼谷子等。我笑着问他是不是买了有段时间了。他说是的,翻开几页就不想看了。这是意料之中的。我们都知道读书好,也有过下定决心多读书的时刻,第一步都会先买书,买回来之后就基本没了下文。是没有耐心的问题吗?可能是。但我觉得与选书也有很大的关系。在这个人的注意力很容易就被分散的时代,我们是很难静下心那看那些功能性、鸡汤型的书。枯燥,乏
- 你想要的未来,眼睛是看不到的
耘谦霞柔
2019年3月23日的清晨,此刻,能量爆棚。从2018上半年开始,阴差阳错也好,机缘巧合也好,命中注定也好,四人学习奋战小分队终于都落定了,结果我们都很满意,一切努力终究没有白费。团体的集体鲤鱼跃龙门,真的是让人有一种比自己中了头彩还要开心愉悦的感觉,终于可以正大光明地找个由头聚一聚啦,有种想要一醉方休的冲动。我要真想买醉,你们都别拦我!曾几何时,大家一度有些低迷,对于结果的未知充满了担忧和恐惧,
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的