为了将自己的博客搭建到GitHub,特地学习了一下hexo。hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页,相比jekyll生成静态网页的速度更快。
本人博客地址:blog.scorpiodeng.me/
亮点
Hexo 是一个简单地、轻量地、基于Node的一个静态博客框架。通过Hexo我们可以快速创建自己的博客,仅需要几条命令就可以完成。
发布时,Hexo可以部署在自己的Node服务器上面,也可以部署github上面。对于个人用户来说,部署在github上好处颇多,不仅可以省去服务器的成本,还可以减少各种系统运维的麻烦事(系统管理、备份、网络)。所以,基于github的个人站点,正在开始流行起来…
Hexo的官方网站:http://hexo.io/,也是基于Github构建的网站。
废话不多说,直接上干货!
Hexo安装
系统环境:
- win7 64bit
- node v0.10.5
- npm 1.2.19
Hexo安装,要用全局安装,加-g参数。
$ npm install -g hexo-cli
查看hexo的版本
本地部署Hexo
新建一个存放博客目录的文件夹,例如:blog
进入到blog文件夹 hexo init blog 然后 npm install,博客安装完毕
hexo s 启动博客
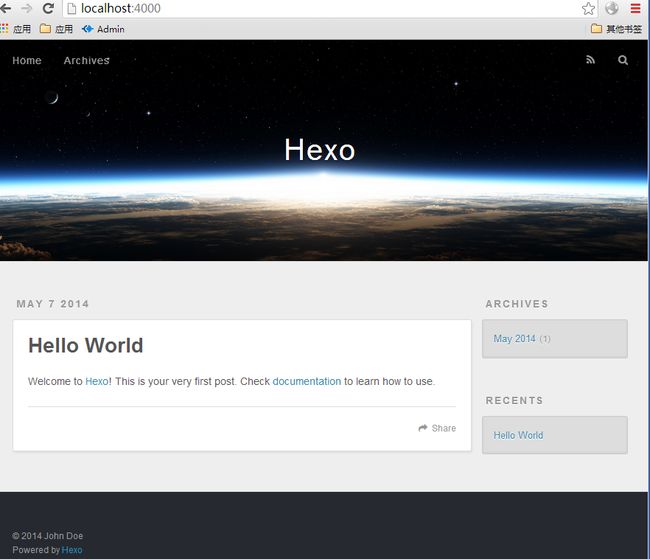
打开浏览器http://127.0.0.1:4000/即可访问
出现了默认的网页界面,是不是很容易呢!
主题
个人觉得 Next主题NexT 是目前最清爽,集成度最好的一个,NexT主题是我接触Hexo的第一款主题,一见钟情的一款Hexo主题。
虽然NexT主题简约却并不简单,功能特性多样;响应式设计,电脑手机访问体验好,超级nice!
如果结合你自己网站的实际增删改其中一些细节,那更加prefect了。
NexT相关教程:http://theme-next.iissnan.com/
Hexo的使用
创建新文章
我们开始新博客了,创建第一博客文章。Hexo建议通过命令行操作,当然你也可以直接在_posts目录下创建文件。
通过命令创建新文章
$ hexo new 【搭建Hexo博客】简明教程
INFO Created: D:\blog\source\_posts\【搭建Hexo博客】简明教程.md
在_posts目录下,就会生成文件:
关于markdown语法写文章可以自行到网上搜索,这里就不想详细介绍了。
发布项目到github
静态化处理
写完了文章,我们就可以发布了。要说明的一点是hexo的静态博客框架,那什么是静态博客呢?静态博客,是只包含html, javascript, css文件的网站,没有动态的脚本。虽然我们是用Node进行的开发,但博客的发布后就与Node无关了。在发布之前,我们要通过一条命令,把所有的文章都做静态化处理,就是生成对应的html, javascript, css,使得所有的文章都是由静态文件组成的。
静态化命令
在本地目录下,会生成一个public的目录,里面包括了所有静态化的文件。
发布到github
接下来,我们把这个博客发布到github。
在github中创建一个项目nodejs-hexo,项目地址:https://github.com/scorpiodeng/nodejs-hexo.git
如何将你的github仓库部署到github pages
http://http://blog.csdn.net/CherishLyf/article/details/48681545
设置域名
接下来,我们配置好域名,这个路径就会正确的。比如,我有一个域名是 scorpiodeng.me,为了中国DNS解析,我先把域名绑定在Dnspod管理,再做跳转。
域名有两种配置方式:
主域名绑定:直接绑定主域名XXX.me
子域名绑定:绑定子域名blog.XXX.me
主域名绑定
在dnspod控制台,设置主机记录@,类型A,到IP 192.30.252.153。
在github项目中,新建一个文件CNAME,文件中写出你要绑定的域名,通过浏览器,访问http://XXX.me,就打开了我们建好的博客站点。
子域名绑定
有时候,我们的主域名正在使用着,需要先新建一个博客绑定到子域名。
在dnspod控制台,我们要做3步设置。
设置主机记录github,类型A,到IP 199.27.76.133
设置主机记录XXX.github.io,类型CNAME,到github.XXX.me.
设置主机记录blog,类型CNAME,到 XXX.github.io
由于每次执行发布的时候,gh-pages分支所有的文件都会被覆盖,所以我们最好在source目录下创建这个CNAME文件,这样每次部署就不用动手创建了。