本文章来自自强学堂:http://www.ziqiangxuetang.com/django/django-tutorial.html
Django中网址是写在urls.py文件中,用正则表达式对应views.py中的一个函数(或者generic类),来个小栗子。
第一步:新建项目(project),项目名字:mysite
django-admin startproject mysite
运行成功后,我们看下目录结构:
.
├── manage.py
└── mysite
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
1 directory, 5 files
我们会发现执行命令后,新建了一个 mysite 目录,其中还有一个 mysite 目录,这个子目录 mysite 中是一些项目的设置 settings.py 文件,总的urls配置文件 urls.py 以及部署服务器时用到的 wsgi.py 文件, init.py 是python包的目录结构必须的,与调用有关。
我们在外层的mysite目录下创建应用(app)
第二步:新建一个应用(app),名称learn
python manage.py startapp learn
我们可以看到mysite中多个一个 learn 文件夹,其中有以下文件。
# tree learn
learn
├── admin.py
├── apps.py
├── __init__.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
└── views.py
1 directory, 7 files
把我们新定义的app加到settings.py中的INSTALL_APPS中
修改 mysite/mysite/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'learn',
]
注意:新建的 app 如果不加到 INSTALL_APPS 中的话, django 就不能自动找到app中的模板文件(app-name/templates/下的文件)和静态文件(app-name/static/中的文件)
第三步:定义视图函数(访问页面时的内容)
我们在learn这个目录中,把views.py打开,修改其中的源代码,改成下面的
#coding:utf-8
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
def index(request):
return HttpResponse(u'你好,Django')
声明编码为utf-8, 因为我们在代码中用到了中文,如果不声明就报错.
引入HttpResponse,它是用来向网页返回内容的,就像Python中的 print 一样,只不过 HttpResponse 是把内容显示到网页上。
我们定义了一个index()函数,第一个参数必须是 request,与网页发来的请求有关,request 变量里面包含get或post的内容,用户浏览器,系统等信息在里面
第四步:定义视图函数相关的URL(网址) (即规定 访问什么网址对应什么内容)
我们打开 mysite/mysite/urls.py 这个文件, 修改其中的代码:
from django.conf.urls import url
from django.contrib import admin
from learn import views as learn_views
urlpatterns = [
url(r'^$',learn_views.index),
url(r'^admin/', admin.site.urls),
]
在终端上运行 python manage.py runserver 我们会看到类似下面的信息:
Performing system checks...
System check identified no issues (0 silenced).
You have 13 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
March 02, 2017 - 20:08:48
Django version 1.10.5, using settings 'mysite.settings'
Starting development server at http://0.0.0.0:8000/
Quit the server with CTRL-BREAK.
结果:
Django 视图与网址进阶
栗子一:在网页上做加减法
1,采用 /add/?a=4&b=5
django-admin startproject addtest
cd addtest
python manage.py startapp addapp
上面的步骤创建了项目并且添加了app,我们看下目录结构:
# tree addtest/
addtest/
├── addapp
│ ├── admin.py
│ ├── apps.py
│ ├── __init__.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── addtest
│ ├── __init__.py
│ ├── __pycache__
│ │ ├── __init__.cpython-35.pyc
│ │ └── settings.cpython-35.pyc
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── manage.py
4 directories, 14 files
首先修改settings.py文件,将我们的app加入INSTALLED_APPS。
接着修改addapp/views.py文件:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def add(request):
a = request.GET['a']
b = request.GET['b']
c = int(a)+int(b)
return HttpResponse(str(c))
最后修改addtest/urls.py
from addapp import views as views_add
urlpatterns = [
url(r'^add/$',views_add.add,name='add'),
url(r'^admin/', admin.site.urls),
]
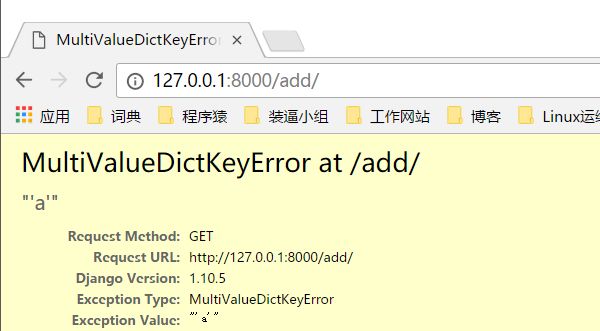
运行程序,并在浏览器中输入:http://127.0.0.1:8000/add/ 就可以看到
之所以这样,是因为我们并没有传值进去,当我们在链接后面加上?a=4&b=5,即访问 http://127.0.0.1:8000/add/?a=4&b=5
当我们改变a和b的值的时候,结果会随之改变。
栗子二:采用/add/3/4/ 这样的网址的方式
首先,我们修改addapp/views.py,添加一个新的函数add2():
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def add(request):
a = request.GET['a']
b = request.GET['b']
c = int(a)+int(b)
return HttpResponse(str(c))
def add2(request,a,b):
c = int(a)+int(b)
return HttpResponse(str(c))
然后修改addtest/urls.py
from addapp import views as views_add
urlpatterns = [
url(r'^add/$',views_add.add,name='add'),
url(r'^add/(\d+)/(\d+)/$',views_add.add2,name='add2'), #修改了之一行
url(r'^admin/', admin.site.urls),
]
我们可以看到网址中多了 (\d+), 正则表达式中 \d 代表一个数字,+ 代表一个或多个前面的字符,写在一起 \d+ 就是一个或多个数字,用括号括起来的意思是保存为一个子组,每一个子组将作为一个参数,被views.py中的对应视图函数接收。
运行之后,访问 http://127.0.0.1:8000/add/3/4/ 结果为:
Django URL name详解
在上面的urls.py中 url(r'^add/(\d+)/(\d+)/$',views_add.add2,name='add2'),这里的name是用来做什么的呢?
简单的讲,name可以用在templates,models,views ......中得到对应的网址,相当于给网址起了个名字,只要名字不变,网址变了也能通过名字获取到。
什么鬼,还是不明白,看看栗子吧,首先新建一个首页的视图和url
1,修改addapp/views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return render(request,'home.html') #render是渲染模板
还有之前我们已经做过的,把addapp加到settings.py 中。这样,使用render的时候,Django 会自动找到 INSTALLED_APPS 中列出的各个 app 下的 templates 中的文件。
2,新建templates文件
我们在addapp中新建一个templates文件夹,在templates中新建一个home.html
在home.html中写入以下内容:
Django
计算4+5
接着修改urls.py:
from addapp import views as views_add
urlpatterns = [
url(r'^$',views_add.index,name='home'),
url(r'^add/$',views_add.add,name='add'),
url(r'^add/(\d+)/(\d+)/$',views_add.add2,name='add2'),
url(r'^admin/', admin.site.urls),
]
最后我们运行程序,在浏览器中访问 http://127.0.0.1:8000/ 可以看到:
我们计算加法的时候用的是 /add/4/5/ ,后来需求发生变化,比如改成 /4_add_5/,但在网页中,代码中很多地方都写死的 /add/4/5/,比如模板中可能是这么写的 :
计算 4+5
如果这样写“死网址”,会使得在改了网址(正则)后,模板(template),视图(views.py,用以用于跳转),模型(models.py,可以用用于获取对象对应的地址)用了此网址的,都得进行相应的更改。
下面我们讨论,如何修改这种问题:
首先我们先说一下如何用 Python 代码获取对应的网址(可以用在 views.py,models.py等各种需要转换得到网址的地方):
from django.urls import reverse
>>> reverse('add2', args=(4,5))
u'/add/4/5/'
>>> reverse('add2', args=(444,555))
u'/add/444/555/'
reverse接收url中的name作为第一个参数,我们在代码中可以通过reverse()来获取对应的网址(这个网址可以用来跳转,也可以用来计算相关页面的地址,只要对应的url的name不变,就不用改变代码中的网址。
在网页模板中可以方便的使用:
不带参数的:
{% url 'name' %}
带参数的:参数可以是变量名
{% url 'name' 参数 %}
例如:
link
上面代码渲染成的最终页面是:
link
这样就可以通过 {% url 'add2' 4 5 %} 获取到对应的网址 /add/4/5/
当 urls.py 进行更改,前提是不改 name(这个参数设定好后不要轻易改),获取的网址也会动态地跟着变,比如改成:
url(r'^new_add/(\d+)/(\d+)/$',views_add.add2,name='add2'),
注意看重点 add 变成了 new_add,但是后面的 name='add2' 没改,这时 {% url 'add2' 4 5 %} 就会渲染对应的网址成 /new_add/4/5/
用在 views.py 或 models.py 等地方的 reverse函数,同样会根据 name 对应的url获取到新的网址。
想要改网址的时候,修改 urls.py 中的正则表达式部分(url 参数第一部分),name 不变的前提下,其它地方都不需要修改。
如果用户收藏夹中收藏的URL是旧的,如何让以前的 /add/3/4/自动跳转到现在新的网址呢?
具体思路是,在 views.py 写一个跳转的函数:
from django.http import HttpResponseRedirect #注意这行是新增的
from django.shortcuts import render
from django.http import HttpResponse
from django.urls import reverse #注意这行是新增的
# Create your views here.
def old_add2_redirect(request,a,b):
return HttpResponseRedirect(
reverse('add2',args=(a,b))
)
在urls.py中:
urlpatterns = [
url(r'^$',views_add.index,name='home'),
url(r'^add/(\d+)/(\d+)/$',views_add.old_add2_redirect),
url(r'^new_add/(\d+)/(\d+)/$',views_add.add2,name='add2'),
url(r'^admin/', admin.site.urls),
]
这样就能解决:假如用户收藏夹中有 /add/4/5/ ,访问时就会自动跳转到新的 /new_add/4/5/ 了