前言:
教程来源于Udacity的免费教程-用Git进行版本控制,这里仅是个人的笔记,参考使用。
git tag:给特定提交(commit)添加额外的标签,额外的提示信息。
git branch:用于创建分支,以此来并行开发项目的不同功能 。
git checkout:在不同的tags和branches之间进行切换。
git merge:合并分支。将不同分支上的修改自动合并。
目前所处的位置
你可以在任一项目中执行这些步骤,我将在 new-git-project 项目中执行。
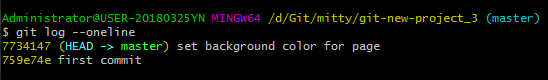
我们来看看该项目到目前为止的 git log 输出结果:
以上是已经提交的信息。
git tag 命令
注意所显示的结果(只需注意 SHA 和 commit 消息)
我们将使用 git tag 命令与仓库的标签进行交互:
$ git tag -a v1.0
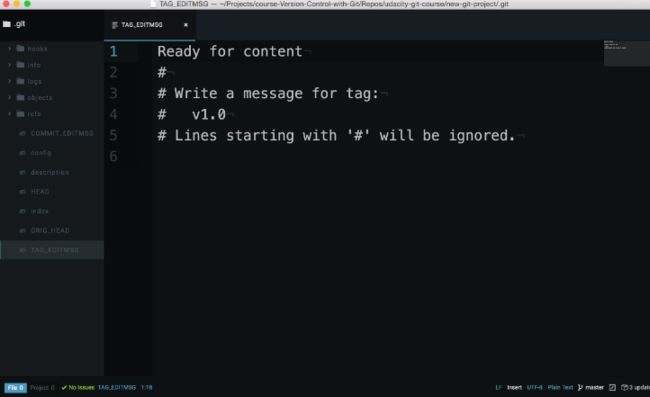
上述命令将打开代码编辑器,并等待你为标签输入信息。输入"Ready for content"怎么样?
注意:在上述命令 (git tag -a v1.0) 中,使用了 -a 选项。该选项告诉 git 创建一个带注释的标签。如果你没有提供该选项(即 git tag v1.0),那么它将创建一个轻量级标签。
建议使用带注释的标签,因为它们包含了大量的额外信息,例如:
标签创建者
标签创建日期
标签消息
因此,你应该始终使用带注释的标签。
默认是给最近一次commit添加标签。
验证标签
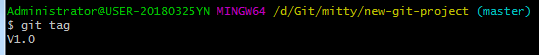
保存并退出编辑器后,命令行上什么也不会显示。那么如何知道已经向项目中添加了标签呢?只需输入 git tag,命令行会显示仓库中的所有标签。
我们已经验证了该标签位于仓库中,但是我们想知道它位于仓库的哪个位置。为此,我们需要调用一直在使用的 git log!
git log 的 --decorate 选项
正如你所了解的,git log 是一个非常强大的工具,可以让我们查看仓库的 commit。我们已经学习了几个选项,现在该学习一个新的选项了。--decorate 选项将显示默认视图隐藏起来的一些详情。
马上去试试运行 git log --decorate 吧!
Git 2.13 中 --decorate 选项的变化
在 2.13 版 git 中,log 命令已改为自动启用 --decorate 选项。这意味着,你不需要在命令中包含 --decorate 选项,因为它已经自动包含了!因此下面的命令输出结果完全一样:
git log --decorate git log
标签信息位于第一行的末尾
HEAD -> master?
你是否注意到,日志中除了显示标签信息之外,--decorate 还显示了 HEAD -> master?这是关于分支的信息!接下来我们将了解 git 中的分支。
删除标签
如果将标签消息中的某个字打错了,或标签名称打错了(输入 v0.1,而不是 v1.0),如何修正这个错误?最简单的方法是删除这个标签并重新创建。
可以通过输入 -d 选项 (表示 delete 删除!)加上标签名称来删除 git 标签:
$ git tag -d v1.0
向以前的 commit 添加标签
运行 git tag -a v1.0 将为最近的 commit 添加标签。但是如果你想向仓库中很久之前的 Commit 添加标签呢?
只需提供要添加标签的 commit 的 SHA 即可!
$ git tag -a v1.0 a87984
向以前的 commit 添加标签
运行 git tag -a v1.0 将为最近的 commit 添加标签。但是如果你想向仓库中很久之前的 Commit 添加标签呢?
只需提供要添加标签的 commit 的 SHA 即可!
$ git tag -a v1.0 a87984
(在弹出代码编辑器以便让你提供标签消息之后)此命令将向 SHA 为 a87084 的 commit 添加标签 v1.0。借助这一技巧,你可以为整个 git 仓库中的任何 commit 添加标签!很强大吧?并且只需在你已经知道的 git 标签命令中加上 commit 的 SHA 即可。
git tag 小结
总结下,git tag 命令用来标记特定的 commit 。当添加新的 commit 时,标签不会移动。
$ git tag -a beta
此命令将:
向最近的 commit 添加标签
如果提供了 SHA,则向具体的 commit 添加标签
分支
Git有个默认的分支叫master,我们提交commit一次,master就会移动到最近的commit上,像游标一样,而上面提到过的
tag则相当于一个里程碑,是永久不变的,默认分支是master,我们可以通过命令进行切换:
git checkout xxxxx
切换到不同的分支,并进行commit提交后,只会在当前的分支下能够显示,比如我在分支branch1下提交了A,那么我切换回
到master分支,我是看不到A的commit的。
我们可以在指定的commit上创建分支,并针对该分支做其它的功能开发。
git branch 命令
git branch 命令用来与 git 的分支进行交互:
$ git branch
它可以用来:
列出仓库中的所有分支名称
创建新的分支
删除分支
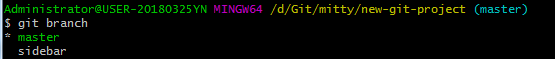
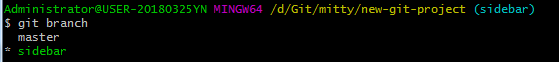
如果我们只输入 git branch,则 git 将列出仓库中的分支:
创建分支
要创建分支,只需使用 git branch 并提供要创建的分支对应的名称。因此,如果你想创建一个叫做"sidebar"的分支,只需运行以下命令:
$ git branch sidebar
git checkout 命令
注意,在进行 commit 时,该 commit 将添加到当前分支上。虽然我们创建了新的 sidebar 分支,但是没有向其添加新的 commit,因为我们尚未切换到该分支。如果我们现在进行 commit 的话,该 commit 将添加到 master 分支,而不是 sidebar 分支。我们已经在演示中看到这一情况,要在分支之间进行切换,我们需要使用 git 的 checkout 命令。
$ git checkout sidebar
请务必了解该命令的工作方式。运行该命令将:
从工作目录中删除 git 跟踪的所有文件和目录
(git 跟踪的文件存储在仓库中,因此什么也不会丢失)
转到仓库,并提取分支指向的 commit 所对应的所有文件和目录
因此此命令将删除 master 分支中的 commit 引用的所有文件。它会将这些文件替换为 sidebar 分支中的 commit 引用的文件。理解这一部分十分重要,所以请务必多读几遍工作方式。
在上述输出中,注意我们之前见到的特殊指示符"HEAD"具有一个指向 sidebar 分支的箭头。它指向 sidebar 是因为 sidebar 分支是当前分支,现在提交的任何 commit 将添加到 sidebar 分支
活跃分支
提示符将显示活跃分支。但这是我们对提示符进行的特殊自定义,如果你使用的是不同的计算机,判断活跃分支的最快速方式是查看 git branch 命令的输出结果。活跃分支名称旁边会显示一个星号。
删除分支
分支用来进行开发或对项目进行修正,不会影响到项目(因为更改是在分支上进行的)。在分支上做出更改后,你可以将该分支组合到 master 分支上(这种“分支组合过程”叫做“合并”(merge),稍后将详细讲解)
合并了分支的更改后,你可能不再需要该分支了。如果你想删除分支,可以使用 -d 选项。下面的命令包含 -d 选项,告诉 git 删掉给出的分支(这里是"sidebar"分支)。
$ git branch -d sidebar
注意,无法删除当前所在的分支。因此要删除 sidebar 分支,你需要切换到 master 分支,或者创建并切换到新的分支。
删除内容让人比较紧张。但是不用担心。如果某个分支上有任何其他分支上都没有包含的 commit(也就是这个 commit 是要被删除的分支独有的),git 不会删除该分支。如果你创建了 sidebar 分支,向其添加了 commit,然后尝试使用 git branch -d sidebar 删除该分支,git 不会让你删除该分支,因为你无法删除当前所在的分支。如果你切换到 master 分支并尝试删除 sidebar 分支,git 也不会让你删除,因为 sidebar 分支上的新 commit 会丢失!要强制删除,你需要使用大写的 D 选项 - git branch -D sidebar。
git branch 小结
总结下,git branch 命令用来管理 git 中的分支:
列出所有分支
$ git branch
创建新的"footer-fix"分支
$ git branch footer-fix
删除"footer-fix"分支
$ git branch -d footer-fix
此命令用来:
列出本地分支
创建新的分支
删除分支
高效分支
你已经学会了如何创建、列出和删除分支,我们来运用下所学的知识吧!
首先,确保我们保持相同的进度,并拥有相同的起始代码。我们将在 new-git-project 项目中进行操作。该项目具有以下文件:
index.html
css/app.css(空文件)
js/app.js(空文件)
CSS 和 JavaScript 文件是空的。确保 index 文件具有以下内容:
Blog Project
Expedition
(这里我建议是重新建立一个repo,然后跟着操作一步一步来,之前的repo我做了太多的操作,比较乱)
完成图中所必要的每一步操作。
策略
现在,所有代码都位于 master 分支(默认分支)上。我们通过以下操作利用分支进行工作:
向分支中添加内容
创建新的分支
在分支之间切换
让我们使用分支完成以下更改:
在 master 分支上 - 向页面添加默认颜色
创建一个 sidebar 分支 - 为页面创建侧栏
在 master 分支上 - 更改页面的标题
在 sidebar 分支上 - 向侧栏中添加更多内容
创建一个 footer 分支 - 向脚注中添加社交链接
更改 1 - 添加页面颜色
确保位于 master 分支上,并向 css/app.css 添加以下内容:
body {
background-color: #00cae4;
}
保存文件,然后将该文件添加到暂存区,并将其 commit 到仓库。
更改 2 - 添加侧栏
我们向页面上添加一个侧栏。但是假定我们不确定是否喜欢新的背景色。因此我们要将 sidebar 分支放在设置页面颜色的 commit 之前。你的 SHA 可能会不一样,但对我来说,在添加颜色的 commit 之前的 commit 具有 SHA 759e74e(已经改为我的分支SHA,即最新的一次commit,我们创建分支,然后在分去上添加侧栏的代码!!!)。因此向该 commit 添加分支的命令是:
$ git branch sidebar 759e74e
现在使用 git checkout 命令切换到新的 sidebar 分支。运行 git log --oneline --decorate 显示以下结果:
通过向 HTML 文件添加以下
我将