一、前期准备
创建新的文件夹:
mkdir react-webpack-demo
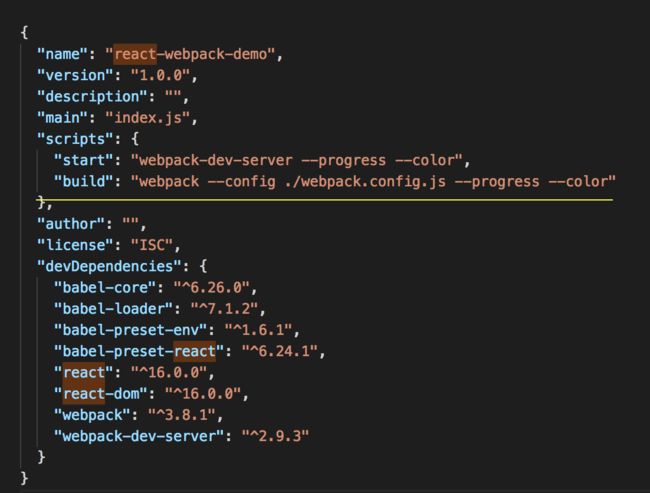
切换到react-webpack-demo文件夹下面,生成packge.json配置文件
cd react-webpack-demo npm init
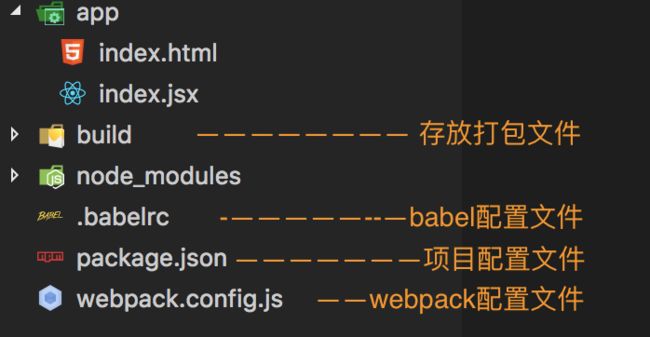
在该目录下创建文件夹目录大致如下:
其中,build用于存放webpack打包的文件,.babelrc是babel的配置文件,webpack.config.js是webpack的配置文件,之后都需要,这里先创建。
二、下载插件
安装webpack:
npm i --save-dev webpack webpack-dev-server
这里的webpack-dev-server是用来开启本地服务器的,后文会介绍具体配置方法。
安装react,
npm i --save-dev react react-dom
安装babel-loader:因为现在项目基本都用到了es2015,所以我们需要下载将es6转换成浏览器可以识别的js:
npm install --save-dev babel-loader babel-core babel-preset-env
按照我们之前的步骤,默认都是安装最新的插件。
但是如果你项目有特殊要求,webpack版本不一样,也需要下载对应的babel-loader版本,规则如下:
webpack 1.x | babel-loader <= 6.x
webpack 2.x | babel-loader >= 7.x (recommended) (^6.2.10 will also work, but with deprecation warnings)
webpack 3.x | babel-loader >= 7.1
同样需要转换react(jsx)的插件:
npm install --save-dev babel-preset-react
三、配置文件
webpack.config.js
var path=require('path'); //node 自带的path
module.exports={
entry:path.resolve(__dirname,'app/index.jsx'), //获取到当前文件夹下面的index.jsx为入口文件
output:{
path:path.resolve(__dirname,'build'), //webpack打包输入路径
filename:'bundle.js', //输入包的名字
},
modules { //对webpack loader文件的规则约束
rules: [{
test: /\.js|jsx$/,
use:{
loader:'babel-loader'
}
}]
}
}
这里说明一下,这里modules的文件配置,是为了让webpack利用babel-loader识别js和jsx文件,当然如果要识别css,png文件等只要在rules里面继续配置,具体的可以查看官方文档。
package.json,在script中定义快捷指令:
"start":"webpack-dev-server --progress --color", "build":"webpack --config ./webpack.config.js --progress --color"
.babelrc
{
"presets":[
"env","react"
]
}
四、打包
这个时候我们就可以打包了
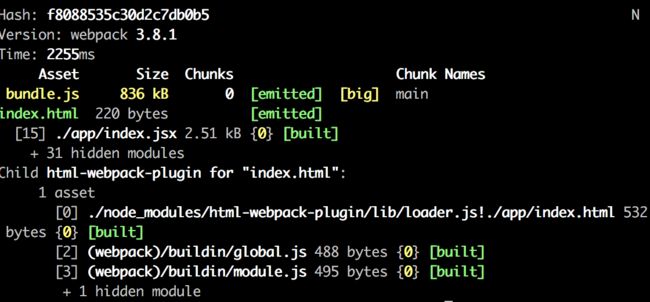
npm run build
当出现这样的就说明你打包成功了,也可以在bundle文件夹下面看到bundle.js文件
五、本地服务器运行网页
为了做一个有点意思的网页,我们在之前创建的index.jsx文件中写入:
import React from 'react';
import {render} from 'react-dom';
export default class App extends React.Component{
render(){
return(
Great, u successed!
)
}
}
render(
index.html
react-webpack-demo
这里我们就需要用上webpack-dev-server开启服务器,这里需要引入html-webpack-loader:
npm i --save-dev html-webpack-loader
同时介绍一个打开浏览器的插件open-browser-webapck-plugin
npm i --save-dev open-browser-webpack-plugin
webpack.config.js现配置如下:
var HtmlWebpackPlugin = require('html-webpack-plugin');
var OpenBrowserWebpackPlugin = require('open-browser-webpack-plugin');
module.exports={
......
plugins:[
new HtmlWebpackPlugin({
template:__dirname+'/app/index.html',
}),
new OpenBrowserWebpackPlugin({
url:'http://localhost:8080',
})
]
}
现在,输入
npm start
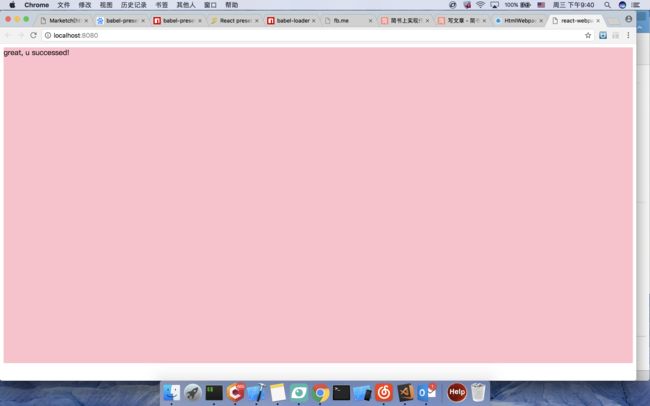
就可以看到如下效果了:
最后,别问我为啥用大粉因为好看!
--------------------------------------------------------------------------------------------------
--------------------------------------------分割线---------------------------------------------
听说百度的人都加班到10点,那我起码也得10点01吧.............
--------------------------------------------分割线---------------------------------------------
--------------------------------------------------------------------------------------------------