本文是个人学习记录,学习建议看教程 https://learnopengl-cn.github.io/
非常感谢原作者JoeyDeVries和各位翻译提供的优质教程
准备工作(需要的库):
GLFW
GLFW是一个专门针对OpenGL的C语言库,它提供了一些渲染物体所需的最低限度的接口,允许用户创建OpenGL上下文,定义窗口参数以及处理用户输入
官网获取Source package,我们只需要里面的include文件夹和我们自己编译生成的库
为什么要在自己机器上编译?因为从源代码编译库可以保证生成的库是兼容你的操作系统和CPU的,而预编译的二进制文件可能会出现兼容问题(甚至有时候没提供支持你系统的文件)
但是提供源代码所产生的一个问题在于不是每个人都用相同的IDE开发程序,因而源码提供的工程/解决方案文件可能和一些IDE不兼容。人们只能从.c/.cpp和.h/.hpp文件来自己建立工程/解决方案,这是一项枯燥的工作,但因此也诞生了一个叫做CMake的工具
CMake
CMake是一个工程文件生成工具 http://www.cmake.org/cmake/resources/software.html
我们可以使用预定义好的CMake脚本,根据自己的选择(像是Visual Studio, Code::Blocks, Eclipse)生成不同IDE的工程文件。这个工具就能让我们从GLFW源码里创建一个Visual Studio 2017工程文件,之后就能顺利编译
CMake需要一个源代码目录和一个存放编译结果的目标文件目录,源代码目录我们选择下载的GLFW的源代码的根目录,然后我们新建一个 build 文件夹作为目标目录
在设置完目录之后,点击Configure(设置)按钮,让CMake读取设置和源代码。我们接下来需要选择工程的生成器,这里我选择 Visual Studio 2017 (根据自己的IDE版本设定)CMake会显示可选的编译选项用来配置最终生成的库
这里我们使用默认设置,并再次点击Configure(设置)按钮保存设置。保存之后,点击Generate(生成)按钮,生成的工程文件会在你的build文件夹中
编译
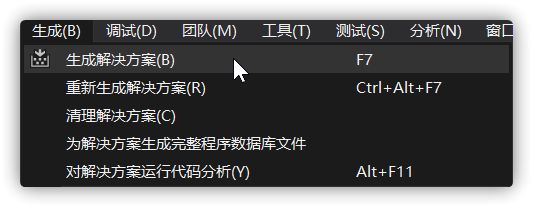
在build文件夹里可以找到GLFW.sln文件,用Visual Studio 2017打开,因为CMake已经配置好了项目,所以我们直接点击Build Solution(生成解决方案)按钮,然后编译的库glfw3.lib(注意我们用的是第3版)就会出现在src/Debug文件夹内
库生成完毕之后,我们需要让IDE知道库和头文件的位置,教程提到有两种方法:
- 找到IDE或者编译器的/lib和/include文件夹,添加GLFW的include文件夹里的文件到IDE的/include文件夹里去。用类似的方法,将glfw3.lib添加到/lib文件夹里去。虽然这样能工作,但这不是推荐的方式,因为这样会让你很难去管理库和include文件,而且重新安装IDE或编译器可能会导致这些文件丢失
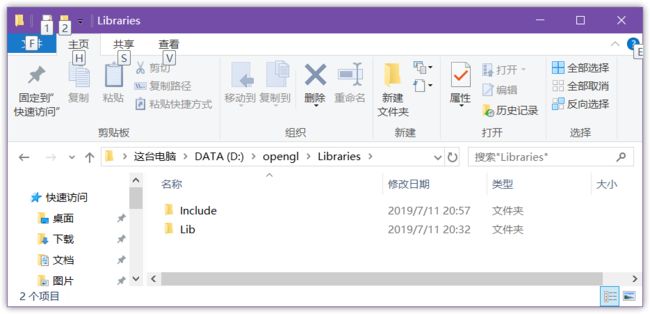
- 推荐的方式是建立一个新的目录包含所有的第三方库文件和头文件,并且在你的IDE或编译器中指定这些文件夹。我个人会使用一个单独的文件夹,里面包含Libs和Include文件夹,在这里存放OpenGL工程用到的所有第三方库和头文件。这样我的所有第三方库都在同一个位置(并且可以共享至多台电脑)然而这要求你每次新建一个工程时都需要告诉IDE/编译器在哪能找到这些目录
这里我选择第二个方式,建立一个文件夹放好了头文件和lib文件,就可以开始第一个工程了
建立第一个工程并链接
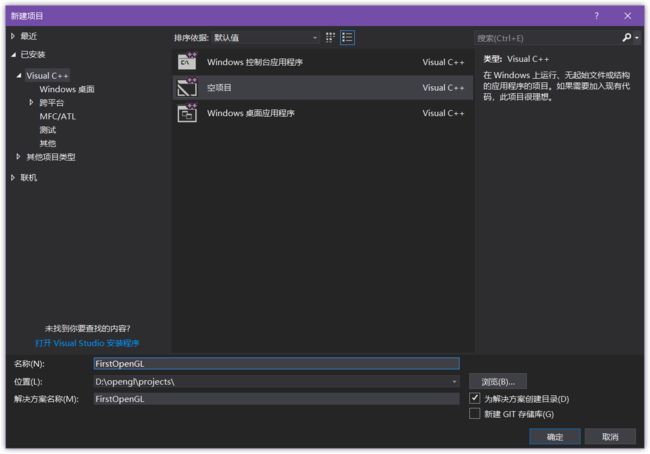
首先,打开Visual Studio,创建一个新的项目,如果VS提供了多个选项,选择Visual C++,然后选择Empty Project(空项目)
为了使我们的程序使用GLFW,我们需要把GLFW库链接(Link)进工程。这可以通过在链接器的设置里指定我们要使用glfw3.lib来完成,但是由于我们将第三方库放在另外的目录Libraries中,我们的工程还不知道在哪寻找这个文件,于是我们首先需要将我们放第三方库的目录添加进设置
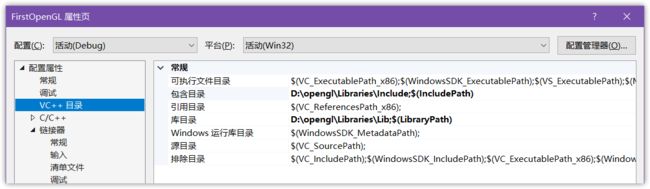
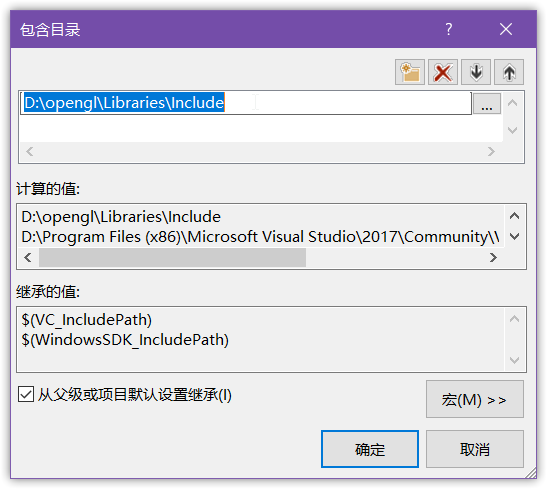
要添加这些目录(需要VS搜索库和include文件的地方),我们首先进入Project Properties(工程属性,在解决方案窗口里右键项目),然后选择VC++ Directories(VC++ 目录)选项卡(如下图)
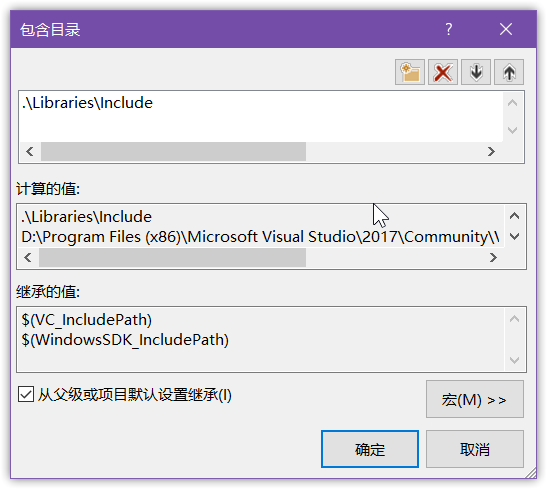
我们需要把存放头文件的Include文件夹添加到包含目录,把存放库glfw3.lib的Lib文件夹添加到库目录
这里可以添加任意多个目录,IDE会从这些目录里寻找头文件。所以只要你将GLFW的Include文件夹加进路径中,你就可以使用
最后得到
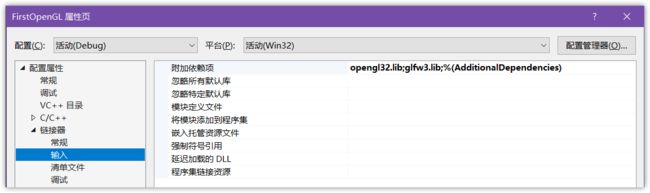
现在VS可以找到所需的所有文件了,最后需要在Linker(链接器)选项卡里的Input(输入)选项卡里添加glfw3.lib和opengl32.lib(我是Windows平台,opengl32.lib已经包含在Microsoft SDK里了,它在Visual Studio安装的时候就默认安装了,我们只需将opengl32.lib直接添加进连接器设置里就行了)
要链接一个库我们必须告诉链接器它的文件名。库名字是glfw3.lib,我们把它加到Additional Dependencies(附加依赖项)字段中(直接输入就glfw3.lib可以),这样GLFW在编译的时候就会被链接进来了
GLAD
我们还有一件事要做,因为OpenGL只是一个标准/规范,具体的实现是由驱动开发商针对特定显卡实现的,由于OpenGL驱动版本众多,它大多数函数的位置都无法在编译时确定下来,需要在运行时查询,所以任务就落在了开发者身上,开发者需要在运行时获取函数地址并将其保存在一个函数指针中供以后使用。幸运的是,有些库能简化此过程,其中GLAD是目前最新,也是最流行的库
GLAD是一个开源的库,它能解决我们上面提到的那个繁琐的问题,GLAD使用了一个在线服务,在这里我们能够告诉GLAD需要定义的OpenGL版本,并且根据这个版本加载所有相关的OpenGL函数
打开GLAD的在线服务,将语言(Language)设置为C/C++,在API选项中,选择3.3以上的OpenGL(gl)版本(教程中使用3.3版本),之后将模式(Profile)设置为Core,并且保证生成加载器(Generate a loader)的选项是选中的。现在可以先(暂时)忽略拓展(Extensions)中的内容,都选择完之后,点击生成(Generate)按钮来生成库文件
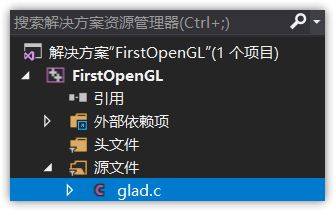
GLAD现在应该提供给你了一个zip压缩文件,包含两个头文件目录,和一个glad.c文件。将两个头文件目录(glad和KHR)复制到你的Include文件夹中(或者增加一个额外的项目指向这些目录),并添加glad.c文件到你的工程里
经过前面的这些步骤之后,你就应该可以将以下的指令加到你的文件顶部了:
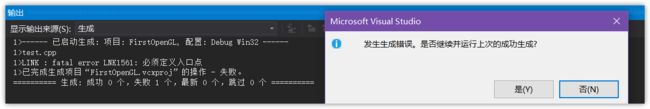
#include 点击编译按钮应该会出现:
这只是因为我们没有main函数入口,建立一个test.cpp文件加入
int main()
{
return 0;
}没有报错,那么我们的工作完成了
设置相对路径
由于我要根据情况使用两台设备开发,如果我使用git或者其他云服务在另一台PC打开这个项目,之前添加的第三方库文件和头文件就会丢失,使用相对路径就能暂时解决这个问题
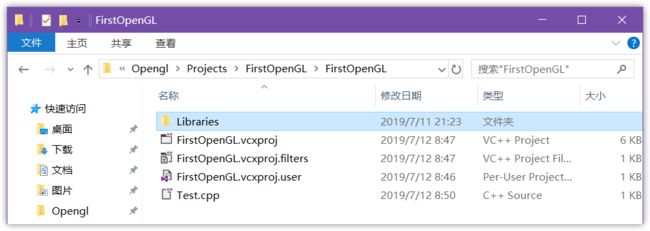
先把之前建立的Libraries拉到根目录
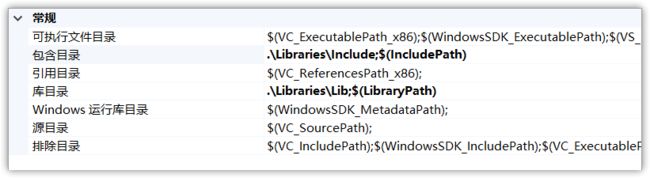
然后更改我们之前设置的路径,由于Libraries已在根目录下,路径就可以这样写:
两个路径更改完后就是:
确认之后,项目一切正常,wow~!awesome~!