参考文档 :
1.官方文档:http://microsoft.github.io/code-push/docs/react-native.html#link-5
http://blog.csdn.net/qq_28029345/article/details/71443080
http://www.tuicool.com/articles/iyAv2qR
http://www.th7.cn/Program/Android/201701/1080265.shtml
http://blog.csdn.net/oiken/article/details/50279871
github网址:https://github.com/Microsoft/react-native-code-push/blob/master/docs/setup-android.md
前期准备 :
需要有github的账号(注册一个即可)
步骤:
1. Install the CodePush CLI
npm install -g code-push-cli
2. Create a CodePush account
code-push register
3. Register your app with the service
code-push app add MyApp //把MyApp改成你自己的应用名称
4.下载热更新组件
npm install --save react-native-code-push@latest
自动关联配置:
没有下载过rnpm需要先下载
npm i -g rnpm
1.React Native版本在v0.27以上
react-native link react-native-code-push
React Native版本在v0.27以下
rnpm link react-native-code-push
手动关联配置:
1.在项目里的 android/settings.gradle 中添加
include':app',':react-native-code-push'
project(':react-native-code-push').projectDir =newFile(rootProject.projectDir,'../node_modules/react-native-code-push/android/app')
2.android/app/build.gradle中添加依赖
...
apply from:"../../node_modules/react-native/react.gradle"
apply from:"../../node_modules/react-native-code-push/android/codepush.gradle"...
dependencies{
compileproject(':react-native-code-push')
}
3MainApplication.java添加代码 (参考官网)
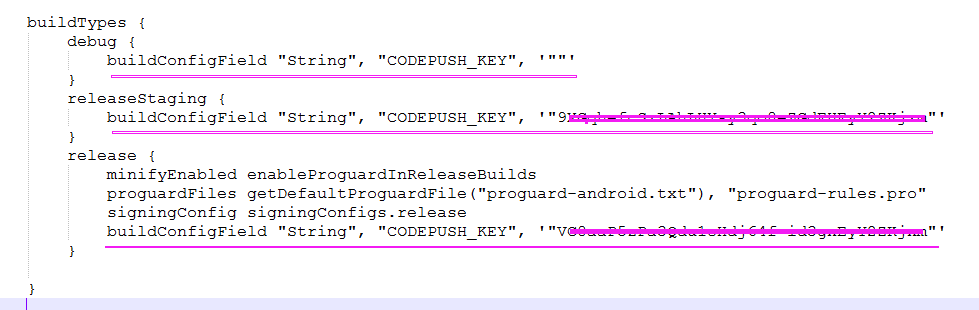
//代码里的BuildConfig.CODEPUSH_KEY 可以直接填写production的key值 或者在build.grable中配置
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected ListgetPackages() { return Arrays.asList(
new MainReactPackage(),
new CodePush(BuildConfig.CODEPUSH_KEY, MainApplication.this, BuildConfig.DEBUG)
);
}}
在android/app/build.grable中配置codepush key
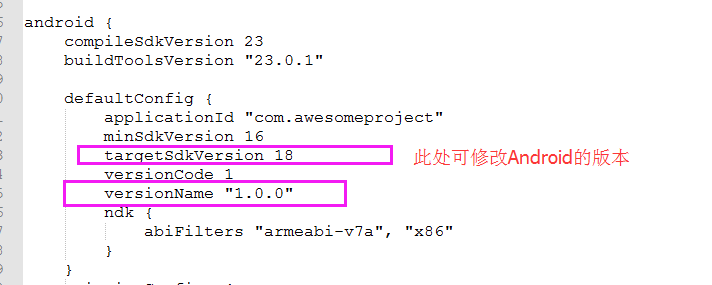
4.修改版本号 (默认是1.0,但是codepush需要三位数 改为1.0.0)
只需修改versionName即可
获取KEY值
code-push deployment ls YourAPP -k
部署APP相关命令
code-push deployment add 部署
code-push deployment rename 重命名
code-push deployment rm 删除部署
code-push deployment ls 列出应用的部署情况
code-push deployment ls -k 查看部署的key
code-push deployment history 查看历史版本(Production 或者 Staging)
配置完成
项目使用:
1.引入 一般在index.android.js里配置
import codePush from "react-native-code-push";
let codePushOptions = { checkFrequency: codePush.CheckFrequency.ON_APP_RESUME };
export default class AwesomeProject extends Component{
componentDidMount(){
codePush.sync({
updateDialog: true,
installMode: codePush.InstallMode.IMMEDIATE
});
}
...
}
AwesomeProject = codePush(codePushOptions)(AwesomeProject);
修改与更新:
1.在 工程目录里面新增 bundles文件:
mkdir bundles
2.打包js
react-native bundle --platform android --entry-file index.android.js --bundle-output./bundles/index.android.bundle --assets-dest ./bundles --dev true
--assets-dest ./bundles //此处可添加要修改的图片文件路径(没有更新可不写)
3.更新:(更新的版本号为你要测试的版本号 )
code-push release-react AwesomeProject android --t 1.0.0 --dev false --d Production --des "1.更新了" --m true