问题1: apply、call 、bind有什么作用,什么区别
apply和call都是为了改变某个函数运行时的上下文而存在的(就是为了改变函数内部this的指向);
如果使用apply或call方法,那么this指向他们的第一个参数,apply的第二个参数是一个参数数组,call的第二个及其以后的参数都是数组里面的元素,就是说要全部列举出来。
var xw = {
name : "小王",
gender : "男",
age : 24,
say : function() {
alert(this.name + " , " + this.gender + " ,今年" + this.age);
}
}
var xh = {
name : "小红",
gender : "女",
age : 18
}
xw.say();
本身没什么好说的,显示的肯定是小王 , 男 , 今年24。
那么如何用xw的say方法来显示xh的数据呢。
对于call可以这样:
1.xw.say.call(xh);
对于apply可以这样:
1.xw.say.apply(xh);
而对于bind来说需要这样:
1.xw.say.bind(xh)();
补充一个:寄生组合式继承
http://js.jirengu.com/koxokidehe/1/edit?js,console
http://www.cnblogs.com/niulina/p/5712263.html
问题2: 以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi() //输出John: hi! ,此处this指向john。
问题3: 下面代码输出什么,为什么
func()
function func() {
alert(this)
}//this指向window
问题4:下面代码输出什么
document.addEventListener('click', function(e){
console.log(this); //document,绑定事件中的this指向事件源
setTimeout(function(){
console.log(this); //window
//setTimeout中的this指向全局对象window
}, 200);
}, false);
问题5:下面代码输出什么,why
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john)//call方法将func方法的this指定为john
问题6: 以下代码有什么问题,如何修改
var module= {
//var _this=this;
bind: function(){
$btn.on('click', function(){
console.log(this) //this指什么 btn
this.showMsg(); //此处this是btn,但是btn没有showMsg()方法,所以此处改为_this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
原型链相关问题
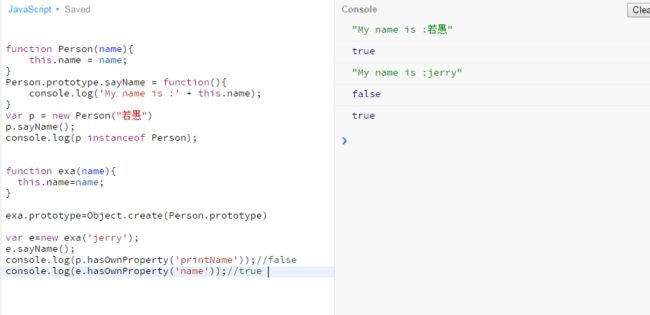
问题7:有如下代码,解释Person、 prototype、proto、p、constructor之间的关联。
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
p.sayName();
Person的prototype上有一个sayName方法,p继承了Person的一切方法和属性,所以p.proto指向Person.prototype,Person.prototype.constructor指向Person。
问题8: 上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
toString 这个方法在p的原型链上,是object的方法。
问题9:对String做扩展,实现如下方式获取字符串中频率最高的字符
var str = 'ahbbccdeddddfg';
String.prototype.getMostOften=function(){
var obj={};
for(var i=0;imaxValue){
maxValue=obj[m];
value=m;
}
}
return value;
};
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
问题10: instanceOf有什么作用?内部逻辑是如何实现的?
内部逻辑:相当于判定一个对象的原型和另一个对象的原型是否一致。
function isInstanceOf(obj, fn){
var oldProto = obj.__proto__;
do{
if(oldProto === fn.prototype){
return true;
}else{
oldProto = oldProto.__proto__;
console.log(oldProto);
}
}while(oldProto)
return false;
}
问题11:继承有什么作用?
继承可以使一个对象直接使用另一个对象的方法和属性,又不影响父对象的属性方法。
问题12: 下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
区别在于方法一是将printName作为构造函数的方法,实例在进行调用的时候是调用的自身的方法,二是将printName作为构造函数原型的方法,所有实例共享这个方法
问题13: Object.create 有什么作用?兼容性如何?
问题14: hasOwnProperty有什么作用? 如何使用?
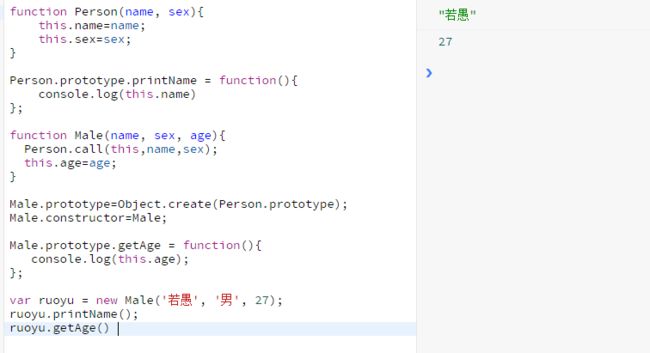
问题15:如下代码中call的作用是什么?
继承了Person的name和sex属性,在Male对象里可以使用。
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //这里的 call 有什么作用
this.age = age;
}
var m = new Male('jerry');
console.log(m.name) //jerry