原文链接: http://yangbingdong.com/2017/build-blog-hexo-base/
前言
搭建此博客的动机以及好处在此就不多谈了,之前已经表达过,详情请看Start My Blog Trip — Power By Hexo
记录一下搭建的基本过程以及遇到的一些问题,仅供参考
= =废话不多说,进入主题
Hexo博客搭建的基础大致流程为:
安装Node.js →安装Git → 安装Hexo → 安装主题 → 本地测试运行 → 注册给github与coding并创建pages仓库 → 部署这是博主的系统环境与版本:
OS: Ubuntu16.04
Node.js: 6.2.0
Npm: 3.8.9
Hexo: 3.2.2
主题NexT: 5.1.0
Git: 2.7.4对于使用windows的童鞋,可参考文章末尾处的参考链接,步骤大同小异
以下提到的站点配置文件指的是博客文件根目录下的
_config.yml,主题配置文件是主题文件夹下的_config.yml,童鞋们不要混淆了
安装Node.js
Node.js的安装有很多种方式,Hexo的官方文档 建议是用nvm 安装,但好多人都说不行,所以找了另外两种方式安装
windows的童鞋可参考安装Node.js
方法一:二进制包直接解压配置
在node.js的官网 下载二进制包来安装的,下载过后,解压,设置软链接,要不然每次都执行命令都要加上路径,好麻烦
sudo ln -s /home/ybd/Data/soft/application/node-v6.2.0-linux-x64/bin/node /usr/local/bin/node
sudo ln -s /home/ybd/Data/soft/application/node-v6.2.0-linux-x64/bin/npm /usr/local/bin/npm
注意!源文件要写绝对路径,否则会报错:链接层数过多。也可以直接将node可执行文件拷贝到 /usr/local/bin 目录下。
接下来就可以查看是否成功配置了
node -v
npm -v
方法二:换源下载
安装 6.x 版本:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
sudo apt-get install -y nodejs
安装 8.x 版本:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
sudo apt-get install -y nodejs
npm 更换淘宝镜像:
npm config set registry https://registry.npm.taobao.org/
方法三:源文件编译安装
在安装前,首先需要配置安g++编译器
sudo apt-get install build-essential
去官网 下载源代码,选择最后一项,Source Code
解压到某一目录,然后进入此目录,依次执行以下3条命令
./configure
make
sudo make install
执行以下命令,检测是否已经装好node.js
node -v
npm安装,一条命令即可解决
curl http://npmjs.org/install.sh | sudo sh
博主安装Node.js遇到的问题就是多次安装了不同版本的Node.js,有的是安装在用户变量上,有的是系统变量,所以每次用的时候都要切换到root用户,就算赋权 sudo chmod 777 file 都没有用,所以折腾了很久才把Node.js完全卸载,再重新安装
安装Git
Ubuntu系统下安装Git非常简单,只需一条命令:
sudo apt-get install git
windows下就直接到Git官网 下载安装即可
然后终端执行 git --version 查看是否安装成功
安装Hexo
什么是 Hexo?Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
- 所有以上必备的应用程序安装完成后,无论是在哪个操作系统,之后的操作都一样
安装Hexo的非常简单,只要一条命令,前提是安装好Node.js与Git
npm install -g hexo-cli
- 如果npm安装hexo失败,则很有可能是权限问题,或者npm与node的版本不兼容(很少出现)
如果顺利安装完成,理论上Hexo已经安装完成,但在Ubuntu系统中,比较坑的地方就是 hexo 命令居然放在了Node.js安装目录的 bin 文件夹下,不能快捷地在终端把命令敲出来,所以还是老规矩,软链接走起
sudo ln -s /home/ybd/data/application/node-v7.4.0-linux-x64/bin/hexo /usr/local/bin/hexo
到此,Hexo的安装已基本完成,可以先试一下Hello World。
解决Hexo命令fs.SyncWriteStream问题
nodejs版本更新到8.0之后,运行hexo相关命令总会出现这么一行鬼东西:
(node:538) [DEP0061] DeprecationWarning: fs.SyncWriteStream is deprecated.
虽然不怎么影响大局,当对于强迫症来说是一个噩梦!
nodejs从8.0开始已经弃用了fs.SyncWriteStream方法,但是某些插件里面还是用到这个方法。查看Hexo项目也有这个一条issue,在hexo项目中其中有一个hexo-fs的插件调用了这个方法,所以需要更新hexo-fs插件,更新方法如下:
npm install hexo-fs --save
当然还有一些插件:
npm install [email protected] --save
npm install [email protected] --save
npm install [email protected] --save
But,问题木有得到解决啊!
hexo命令有个-debug参数,运行命令的时候加上这个参数,可以定位问题:
ybd@15ffab36a16c:~/blog$ hexo clean --debug
03:01:16.464 DEBUG Hexo version: 3.3.9
03:01:16.467 DEBUG Working directory: ~/blog/
03:01:16.539 DEBUG Config loaded: ~/blog/_config.yml
03:01:16.613 DEBUG Plugin loaded: hexo-admin-qiniu
(node:538) [DEP0061] DeprecationWarning: fs.SyncWriteStream is deprecated.
03:01:16.655 DEBUG Plugin loaded: hexo-algolia
03:01:16.657 DEBUG Plugin loaded: hexo-baidu-url-submit
03:01:16.668 DEBUG Plugin loaded: hexo-deployer-git
03:01:16.672 DEBUG Plugin loaded: hexo-fs
03:01:16.674 DEBUG Plugin loaded: hexo-generator-archive
03:01:16.677 DEBUG Plugin loaded: hexo-generator-baidu-sitemap
03:01:16.678 DEBUG Plugin loaded: hexo-generator-category
03:01:16.680 DEBUG Plugin loaded: hexo-generator-feed
03:01:16.681 DEBUG Plugin loaded: hexo-generator-index
03:01:16.682 DEBUG Plugin loaded: hexo-generator-tag
03:01:16.826 DEBUG Plugin loaded: hexo-inject
03:01:16.828 DEBUG Plugin loaded: hexo-renderer-ejs
03:01:16.829 DEBUG Plugin loaded: hexo-generator-sitemap
03:01:16.834 DEBUG Plugin loaded: hexo-renderer-marked
03:01:16.836 DEBUG Plugin loaded: hexo-renderer-stylus
03:01:16.881 DEBUG Plugin loaded: hexo-server
03:01:16.912 DEBUG Plugin loaded: hexo-wordcount
03:01:16.943 DEBUG Plugin loaded: hexo-reference
03:01:16.946 DEBUG Script loaded: themes/next/scripts/merge-configs.js
03:01:16.947 DEBUG Script loaded: themes/next/scripts/tags/button.js
03:01:16.947 DEBUG Script loaded: themes/next/scripts/tags/center-quote.js
03:01:16.947 DEBUG Script loaded: themes/next/scripts/tags/full-image.js
03:01:16.947 DEBUG Script loaded: themes/next/scripts/tags/note.js
03:01:16.948 DEBUG Script loaded: themes/next/scripts/tags/group-pictures.js
03:01:16.949 DEBUG [hexo-inject] firing inject_ready
03:01:16.951 INFO Deleted database.
03:01:16.956 DEBUG Database saved
发现问题在hexo-admin-qiniu这个插件=.=
貌似也没怎么用这个插件,那么就删掉吧:
nmp uninstall hexo-admin-qiniu --save
那个报错终于消失啦~~~
本地启动Hello World与Hexo简单使用
初始化
随便建一个文件夹,名字随便取,博主取其名为blog,cd 到文件夹里,先安装必要的文件,执行以下命令:
hexo init # hexo会在目标文件夹建立网站所需要的所有文件
npm install # 安装依赖包
本地启动
有了必要的各种配置文件之后就可以在本地预览效果了
hexo g # 等同于hexo generate,生成静态文件
hexo s # 等同于hexo server,在本地服务器运行
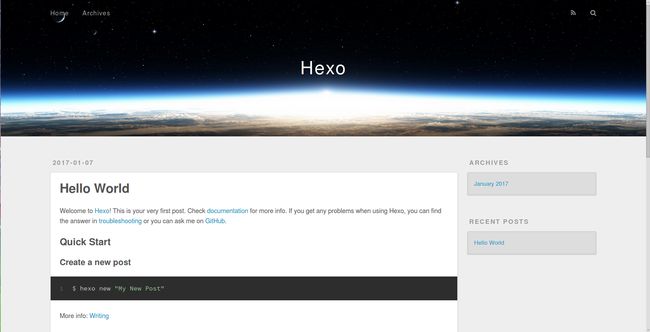
之后打开浏览器并输入IP地址
http://localhost:4000/ 查看,效果如下
新建文章与页面
hexo new "title" # 生成新文章:\source\_posts\title.md
hexo new page "title" # 生成新的页面,后面可在主题配置文件中配置页面
- 生成文章或页面的模板放在博客文件夹根目录下的
scaffolds/文件夹里面,文章对应的是post.md,页面对应的是page.md,草稿的是draft.md
编辑文章
打开新建的文章\source\_posts\postName.md,其中postName是hexo new "title"中的title
title: Start My Blog Trip — Power By Hexo # 文章页面上的显示名称,可以任意修改,不会出现在URL中
date: 2017-01-10 23:49:28 # 文章生成时间,一般不改
categories: diary # 文章分类目录,多个分类使用[a,b,c]这种格式
tags: [Hexo,diary] # 文章标签
---
#这里开始使用markdown格式输入你的正文。
#more标签以下的内容要点击“阅读全文”才能看见
插入图片
插入图片有三种方式
方式一
在博客根目录的 source 文件夹下新建一个 img 文件夹专门存放图片,在博文中引用的图片路径为 /img/图片名.后缀

方式二
对于那些想要更有规律地提供图片和其他资源以及想要将他们的资源分布在各个文章上的人来说,Hexo也提供了更组织化的方式来管理资源,将站点配置文件中的 post_asset_folder 选项设为 true 来打开文章资源文件夹
post_asset_folder: true
然后再博文中通过相对路径引用
{% asset_img 图片文件名 %}
方式三
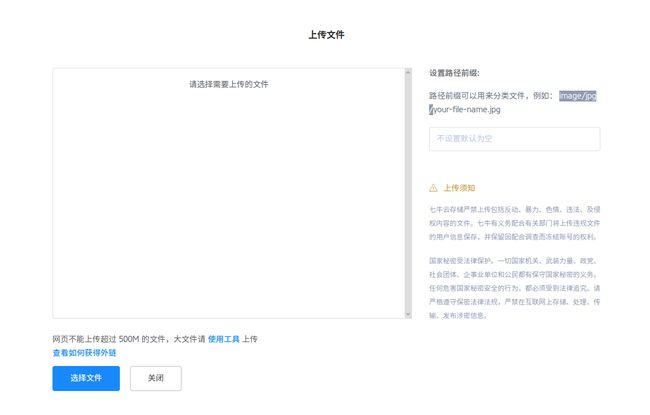
使用七牛云储存,因为Github跟Coding项目容量有限,而且Github的主机在国外,访问速度较慢,把图片放在国内的图床上是个更好的选择,免费用户实名审核之后,新建空间,专门用来放置博客上引用的资源,进入空间后点击「内容管理」,再点击「上传」
上传完成之后点击关闭回到管理页面,选中刚上传的图片,最右边的操作点击复制链接即可
然后在博文中通过地址引用

简单的命令
总结一下简单的使用命令
hexo init [folder] # 初始化一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站
hexo new [layout] # 新建一篇文章。如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来
hexo version # 查看版本
hexo clean # 清除缓存文件 (db.json) 和已生成的静态文件 (public)
hexo g # 等于hexo generate # 生成静态文件
hexo s # 等于hexo server # 本地预览
hexo d # 等于hexo deploy # 部署,可与hexo g合并为 hexo d -g
</code></pre>
<h1>安装主题(以NexT为例)</h1>
<p>更多主题请看<strong><em>知乎专栏</em></strong><br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 613px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/e4174951dbf441f599881d6c7e9f2e41.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/e4174951dbf441f599881d6c7e9f2e41.jpg" width="650" height="351" alt="基于Hexo+github+coding搭建个人博客——基础篇(从菜鸟到放弃)_第6张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<h2>复制主题</h2>
<p>Hexo 安装主题的方式非常简单,只需要将主题文件拷贝至站点目录的 <code>themes</code> 目录下, 然后修改下配置文件即可<br> 在这我们使用git克隆最新版</p>
<pre><code>cd your-hexo-site
git clone https://github.com/iissnan/hexo-theme-next themes/next
</code></pre>
<h2>启用主题</h2>
<p>打开<strong>站点配置文件</strong>, 找到 theme 字段,并将其值更改为 next</p>
<pre><code>theme: next
</code></pre>
<p>然后 <code>hexo s</code> 即可预览主题效果</p>
<h2>更换主题外观</h2>
<p>NexT有三个外观,博主用的是 <code>Muse</code>,直接更改<strong>主题配置文件</strong>的 <code>scheme</code> 参数即可,如果显示的是繁体中文,那么<strong>站点配置文件</strong>中的 <code>language: zh-CN</code></p>
<pre><code>scheme: Muse
#scheme: Mist
#scheme: Pisces
</code></pre>
<p>在次执行 <code>hexo clean</code> 和 <code>heox s</code> 可预览效果<br> <em><em>大部分的设定都能在</em>NexT的官方文档</em> 里面找到,如侧栏、头像、打赏、评论等等,在此就不多讲了,照着文档走就行了,接下只是个性定制的问题**</p>
<h1>注册Github和Coding并分别创建Pages</h1>
<p>在本地运行没有问题的话,那么可以部署到外网去,在此之前,先得有服务器让你的项目可以托管,那么Github Page与Coding Page就是个很好的东西,它们可以让我们访问<strong>静态文件</strong>,而Hexo生成的恰恰是静态文件<br> 具体请查看 <em>Coding Page</em> 、 <em>Github Page</em></p>
<p>那为什么要注册两个网站呢?因为Github是国外的服务器,访问速度比较慢,而Coding是国内的,速度相对来说比较快,在后面<strong>DNS解析</strong>的时候可以把国内的解析到Coding,国外的解析到Github,完美</p>
<h2>GitHub</h2>
<h3>注册Github帐号</h3>
<p>进入<em>Github</em> 首页进行注册,用户名、邮箱和密码之后都需要用到,自己记好,不知道怎么注册的童鞋去问问度娘</p>
<h3>创建Repository(Github Pages)</h3>
<p>Repository相当于一个仓库,用来放置你的代码文件。首先,登陆进入<em>Github</em>,选择首页中的 <code>New repository</code> 按钮<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 483px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/1134711065794b43be1be1ddd47d389a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/1134711065794b43be1be1ddd47d389a.jpg" width="650" height="231" alt="基于Hexo+github+coding搭建个人博客——基础篇(从菜鸟到放弃)_第7张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br> 创建时,只需要填写Repository name即可,可以顺便创建README文件,就是红色那个钩,当然这个名字的格式必须为
<strong>{user_name}.github.io</strong>,其中
<strong>{user_name}</strong><font color=red>必须</font>与你的用户名一样,这是github pages的
<strong>特殊命名规范</strong>,如下图请忽视红色警告,那是因为博主已经有了一个pages项目
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 512px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/9339e300cd3647fdbd5d4c800c27a781.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/9339e300cd3647fdbd5d4c800c27a781.jpg" width="650" height="476" alt="基于Hexo+github+coding搭建个人博客——基础篇(从菜鸟到放弃)_第8张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<h2>Coding</h2>
<h3>注册Coding帐号</h3>
<p>国内的网站,绝大部分都是中文的,注册什么的就不说了,进入<em>Coding</em> 滚键盘就是了= =</p>
<h3>创建项目(Coding Pages)</h3>
<p>Coding Pages请看 <em>Coding Pages</em><br> 注册之后进入主页,点击项目,点击<strong>+</strong>,项目名为你的用户名<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 500px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/b0d097607b9549399e22f701374484df.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/b0d097607b9549399e22f701374484df.jpg" width="650" height="465" alt="基于Hexo+github+coding搭建个人博客——基础篇(从菜鸟到放弃)_第9张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br> 查看Pages 服务是否开启:点击项目 -> 代码 -> Pages 服务,若没有开启则点开启
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 595px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/28d174fe0a7141daa4264ef11a7f1da4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/28d174fe0a7141daa4264ef11a7f1da4.jpg" width="650" height="394" alt="基于Hexo+github+coding搭建个人博客——基础篇(从菜鸟到放弃)_第10张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<h1>配置SSH与Git</h1>
<p>那么我们有了两个免费的服务器之后,就要绑定个人电脑与它们联系,那就是<strong>SSH</strong>与<strong>Git</strong><br> 绑定之后我们每次部署项目就不用输入帐号和密码</p>
<h2>生成SSH Key</h2>
<pre><code>ssh-keygen -t rsa -C your_email@youremail.com
</code></pre>
<p>后面的 <code>your_email@youremail.com</code> 改为你的邮箱,之后会要求确认路径和输入密码,我们这使用默认的一路回车就行。成功的话会在~/下生成 <code>.ssh</code> 文件夹,进去,打开 <code>id_rsa.pub</code>,复制里面的key,粗暴点就是 Ctrl+a 然后 Ctrl+c</p>
<h2>添加SSH Key</h2>
<p>首先是Github,登录Github,右上角 头像 -> <code>Settings</code> —> <code>SSH nd GPG keys</code> —> <code>New SSH key</code> 。把公钥粘贴到key中,填好title并点击 <code>Add SSH key</code><br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 415px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/390fc43809194ba789d9c3f7da830b87.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/390fc43809194ba789d9c3f7da830b87.jpg" width="650" height="209" alt="基于Hexo+github+coding搭建个人博客——基础篇(从菜鸟到放弃)_第11张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<p>至于Coding,登录进入主页,点击 <code>账户</code> —> <code>SSH公钥</code> —> 输入key再点击 <code>添加</code><br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 556px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/eb6580ce891542379dc602da276db660.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/eb6580ce891542379dc602da276db660.jpg" width="650" height="210" alt="基于Hexo+github+coding搭建个人博客——基础篇(从菜鸟到放弃)_第12张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<h2>验证成功与否</h2>
<p>验证github</p>
<pre><code>ssh -T git@github.com
</code></pre>
<p>如果是第一次的会提示是否continue,输入<strong><font color=red>yes</font></strong>就会看到:You’ve successfully authenticated, but GitHub does not provide shell access 。这就表示已成功连上github!之前博主就是因为没有输入<strong>yes</strong>,导致几次失败,粗心地一路回车= =<br> 验证coding</p>
<pre><code>ssh -T git@git.coding.net
</code></pre>
<p>同上,按<strong>yes</strong><br> 接下来我们要做的就是把本地仓库传到github上去,在此之前还需要设置username和email,因为github每次commit都会记录他们</p>
<pre><code>git config --global user.name your name
git config --global user.email your_email@youremail.com
</code></pre>
<p>关于git可参考:<br> <em>史上最全github使用方法:github入门到精通</em><br> <em>Git学习笔记</em></p>
<h1>部署到Github与Coding</h1>
<p>在此之前,先安装<strong>Git部署插件</strong></p>
<pre><code>npm install hexo-deployer-git --save
</code></pre>
<p>打<strong>开站点配置文件</strong>,拉到底部,修改部署配置:</p>
<pre><code># Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo:
github: git@github.com:masteranthoneyd/masteranthoneyd.github.io.git,master
coding: git@git.coding.net:ookamiantd/ookamiantd.git,master
</code></pre>
<p>注意冒号后面是网站对应的用户名,接着就是<strong>/</strong>,然后再是你的项目名加上 <code>.git,master</code><br> 保存后终端执行</p>
<pre><code>hexo clean
hexo g
hexo d
</code></pre>
<p>稍等片刻,可能会由于环境、网络等原因,部署的时间会有偏差,有的人快有的慢<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 438px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/f3de93ef31004c73bd94ede6d8604210.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/f3de93ef31004c73bd94ede6d8604210.jpg" width="650" height="338" alt="基于Hexo+github+coding搭建个人博客——基础篇(从菜鸟到放弃)_第13张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br> 部署完成后可在浏览器输入
<code>yourName.github.io</code> 或者
<code>yourName.coding.me</code> 都可以浏览到一个属于自己的博客了 ~
<p></p>
<h1>总结</h1>
<p>最后用拙劣的语言总结一下博主搭建Hexo博客的体会,六个字:简洁但,不简单。<br> 再六个字,正如NexT官方说的:精于心,简于形<br> = =貌似这个博客也不怎么简洁,有点花俏,装X嫌疑<br> 但无论怎样,折腾这个博客让我受益匪浅,正如之前听到的一句名言,忘了谁说的:不努力试一把,又怎么会知道绝望...好像很有道理,绝望中寻找光芒,绝处逢生...嘿嘿嘿</p>
<h1>参考</h1>
<blockquote>
<p><strong><em>使用Hexo搭建个人博客(基于hexo3.0) </em></strong><br> <strong><em>Github Pages个人博客,从Octopress转向Hexo</em></strong><br> <strong><em>Hexo 3.1.1 静态博客搭建指南</em></strong><br> <strong><em>Hexo官方文档</em></strong><br> <strong><em>NexT官方文档</em></strong></p>
</blockquote>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1185726503984406528"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(基于Hexo+github+coding搭建个人博客——基础篇(从菜鸟到放弃))</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835513803861749760.htm"
title="机器学习与深度学习间关系与区别" target="_blank">机器学习与深度学习间关系与区别</a>
<span class="text-muted">ℒℴѵℯ心·动ꦿ໊ོ꫞</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入</div>
</li>
<li><a href="/article/1835513699826233344.htm"
title="android系统selinux中添加新属性property" target="_blank">android系统selinux中添加新属性property</a>
<span class="text-muted">辉色投像</span>
<div>1.定位/android/system/sepolicy/private/property_contexts声明属性开头:persist.charge声明属性类型:u:object_r:system_prop:s0图12.定位到android/system/sepolicy/public/domain.te删除neverallow{domain-init}default_prop:property</div>
</li>
<li><a href="/article/1835513701143244800.htm"
title="铭刻于星(四十二)" target="_blank">铭刻于星(四十二)</a>
<span class="text-muted">随风至</span>
<div>69夜晚,绍敏同学做完功课后,看了眼房外,没听到动静才敢从书包的夹层里拿出那个心形纸团。折痕压得很深,都有些旧了,想来是已经写好很久了。绍敏同学慢慢地、轻轻地捏开折叠处,待到全部拆开后,又反复抚平纸张,然后仔细地一字字默看。只是开头的三个字是第一次看到,让她心漏跳了几拍。“亲爱的绍敏:从四年级的时候,我就喜欢你了,但是我一直不敢说,怕影响你学习。六年级的时候听说有人跟你表白,你接受了,我很难过,但</div>
</li>
<li><a href="/article/1835513570171908096.htm"
title="底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说" target="_blank">底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说</a>
<span class="text-muted">造命者说</span>
<div>底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说我叫吴起,生于公元前440年的战国初期,正是群雄并起、天下纷争不断的时候。后人说我是军事家、政治家、改革家,是兵家代表人物。评价我一生历仕鲁、魏、楚三国,通晓兵家、法家、儒家三家思想,在内政军事上都有极高的成就。周安王二十一年(公元前381年),因变法得罪守旧贵族,被人乱箭射死。我出生在卫国一个“家累万金”的富有家庭,从年轻时候起就不甘平凡</div>
</li>
<li><a href="/article/1835513567663714304.htm"
title="想家" target="_blank">想家</a>
<span class="text-muted">爆米花机</span>
<div>也许不同于大家对家乡的思念,我对家乡甚至是疯狂的不舍。还未踏出车站就感觉到幸福,我享受这里的夕阳、这里的浓烈柴火味、这里每一口家常菜。我是宅女,我贪恋家的安逸。刚刚踏出大学校门,初出茅庐,无法适应每年只能国庆和春节回家。我焦虑、失眠、无端发脾气,是无法适应工作的节奏,是无法接受我将一步步离开家乡的事实。我不想承认自己胸无大志,选择再次踏上征程。图片发自App</div>
</li>
<li><a href="/article/1835513551624695808.htm"
title="【iOS】MVC设计模式" target="_blank">【iOS】MVC设计模式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a>
<div>MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod</div>
</li>
<li><a href="/article/1835512920797179904.htm"
title="element实现动态路由+面包屑" target="_blank">element实现动态路由+面包屑</a>
<span class="text-muted">软件技术NINI</span>
<a class="tag" taget="_blank" href="/search/vue%E6%A1%88%E4%BE%8B/1.htm">vue案例</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi</div>
</li>
<li><a href="/article/1835511163450912768.htm"
title="2021年12月19日,春蕾教育集团团建活动感受——黄晓丹" target="_blank">2021年12月19日,春蕾教育集团团建活动感受——黄晓丹</a>
<span class="text-muted">黄错错加油</span>
<div>感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们</div>
</li>
<li><a href="/article/1835510656011431936.htm"
title="爬山后遗症" target="_blank">爬山后遗症</a>
<span class="text-muted">璃绛</span>
<div>爬山,攀登,一步一步走向制高点,是一种挑战。成功抵达是一种无法言语的快乐,在山顶吹吹风,看看风景,这是从未有过的体验。然而,爬山一时爽,下山腿打颤,颠簸的路,一路向下走,腿部力量不够,走起来抖到不行,停不下来了!第二天必定腿疼,浑身酸痛,坐立难安!</div>
</li>
<li><a href="/article/1835509898507546624.htm"
title="《策划经理回忆录之二》" target="_blank">《策划经理回忆录之二》</a>
<span class="text-muted">路基雅虎</span>
<div>话说三年变六年,飘了,飘了……眨眼,2013年5月,老吴回到了他的家乡——油城从新开启他的工作幻想症生涯。很庆幸,这是一家很有追求,同时敢于尝试的,且实力不容低调的新星房企——金源置业(前身泰源置业)更值得庆幸的是第一个盘就是油城十路的标杆之一:金源盛世。2013年5月,到2015年11月,两年的陪伴,迎来了一场大爆发。2000个筹,5万/筹,直接回笼1个亿!!!这……让我开始认真审视这座看似五线</div>
</li>
<li><a href="/article/1835509897106649088.htm"
title="Long类型前后端数据不一致" target="_blank">Long类型前后端数据不一致</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问</div>
</li>
<li><a href="/article/1835509643619692544.htm"
title="如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update" target="_blank">如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update</a>
<span class="text-muted">iBaoxing</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>如何在Fork的GitHub项目中保留自己的修改并同步上游更新?在GitHub上Fork了一个项目后,你可能会对项目进行一些修改,同时原作者也在不断更新。如果想要在保留自己修改的基础上,同步原作者的最新更新,很多人会不知所措。本文将详细讲解如何在不丢失自己改动的情况下,将上游仓库的更新合并到自己的仓库中。问题描述假设你在GitHub上Fork了一个项目,并基于该项目做了一些修改,随后你发现原作者对</div>
</li>
<li><a href="/article/1835509138126368768.htm"
title="30天风格练习-DAY2" target="_blank">30天风格练习-DAY2</a>
<span class="text-muted">黄希夷</span>
<div>Day2(重义)在一个周日/一周的最后一天,我来到位于市中心/市区繁华地带的一家购物中心/商场,中心内人很多/熙熙攘攘。我注意到/看见一个独行/孤身一人的年轻女孩/,留着一头引人注目/长过腰际的头发,上身穿一件暗红色/比正红色更深的衣服/穿在身体上的东西。走下扶梯的时候,她摔倒了/跌向地面,在她正要站起来/让身体离开地面的时候,过长/超过一般人长度的头发被支撑身体/躯干的手掌压/按在下面,她赶紧用</div>
</li>
<li><a href="/article/1835508130268672000.htm"
title="消息中间件有哪些常见类型" target="_blank">消息中间件有哪些常见类型</a>
<span class="text-muted">xmh-sxh-1314</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>消息中间件根据其设计理念和用途,可以大致分为以下几种常见类型:点对点消息队列(Point-to-PointMessagingQueues):在这种模型中,消息被发送到特定的队列中,消费者从队列中取出并处理消息。队列中的消息只能被一个消费者消费,消费后即被删除。常见的实现包括IBM的MQSeries、RabbitMQ的部分使用场景等。适用于任务分发、负载均衡等场景。发布/订阅消息模型(Pub/Sub</div>
</li>
<li><a href="/article/1835507995350495232.htm"
title="三大师传" target="_blank">三大师传</a>
<span class="text-muted">beca酱</span>
<div>巴尔扎克的作品被誉为“法国社会的一面镜子”。文学大师维克多·雨果对巴尔扎克的评价是:“在最伟大的人物中间,巴尔扎克是名列前茅者;在最优秀的人物中间,巴尔扎克是佼佼者之一。”一个原本寂寂无名的小人物,从地中海的某个海岛上,只身一人来到巴黎,没有朋友,也没有名望。作为一个一文不名的外乡人,凭着赤手空拳赢得了巴黎,征服了整个法兰西,并且赢得了世界。这个人就是十九世纪法国伟大的军事家、政治家,法兰西第一帝</div>
</li>
<li><a href="/article/1835507866878963712.htm"
title="开心" target="_blank">开心</a>
<span class="text-muted">蒋泳频</span>
<div>从无比抗拒来上课到接受,感动,收获~看着波哥成长,晶晶幸福笑容满面。感觉自己做的事情很有意义,很开心!还有3个感召目标就是还有三个有缘人,哈哈。明天感召去明日计划:8:30-11:00小公益11:00-21点上班,感召图片发自App图片发自App图片发自App</div>
</li>
<li><a href="/article/1835506996258893824.htm"
title="回溯 Leetcode 332 重新安排行程" target="_blank">回溯 Leetcode 332 重新安排行程</a>
<span class="text-muted">mmaerd</span>
<a class="tag" taget="_blank" href="/search/Leetcode%E5%88%B7%E9%A2%98%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">Leetcode刷题学习记录</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a>
<div>重新安排行程Leetcode332学习记录自代码随想录给你一份航线列表tickets,其中tickets[i]=[fromi,toi]表示飞机出发和降落的机场地点。请你对该行程进行重新规划排序。所有这些机票都属于一个从JFK(肯尼迪国际机场)出发的先生,所以该行程必须从JFK开始。如果存在多种有效的行程,请你按字典排序返回最小的行程组合。例如,行程[“JFK”,“LGA”]与[“JFK”,“LGB</div>
</li>
<li><a href="/article/1835506616682770432.htm"
title="每日一题——第八十四题" target="_blank">每日一题——第八十四题</a>
<span class="text-muted">互联网打工人no1</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1%E6%AF%8F%E6%97%A5%E4%B8%80%E7%BB%83/1.htm">C语言程序设计每日一练</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>题目:编写函数1、输入10个职工的姓名和职工号2、按照职工由大到小顺序排列,姓名顺序也随之调整3、要求输入一个职工号,用折半查找法找出该职工的姓名#define_CRT_SECURE_NO_WARNINGS#include#include#defineMAX_EMPLOYEES10typedefstruct{intid;charname[50];}Empolyee;voidinputEmploye</div>
</li>
<li><a href="/article/1835506489377255424.htm"
title="每日一题——第八十二题" target="_blank">每日一题——第八十二题</a>
<span class="text-muted">互联网打工人no1</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1%E6%AF%8F%E6%97%A5%E4%B8%80%E7%BB%83/1.htm">C语言程序设计每日一练</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>题目:将一个控制台输入的字符串中的所有元音字母复制到另一字符串中#include#include#include#include#defineMAX_INPUT1024boolisVowel(charp);intmain(){charinput[MAX_INPUT];charoutput[MAX_INPUT];printf("请输入一串字符串:\n");fgets(input,sizeof(inp</div>
</li>
<li><a href="/article/1835505957011025920.htm"
title="《庄子.达生9》" target="_blank">《庄子.达生9》</a>
<span class="text-muted">钱江潮369</span>
<div>【原文】孔子观于吕梁,县水三十仞,流沫四十里,鼋鼍鱼鳖之所不能游也。见一丈夫游之,以为有苦而欲死也,使弟子并流而拯之。数百步而出,被发行歌而游于塘下。孔子从而问焉,曰:“吾以子为鬼,察子则人也。请问,‘蹈水有道乎’”曰:“亡,吾无道。吾始乎故,长乎性,成乎命。与齐俱入,与汩偕出,从水之道而不为私焉。此吾所以蹈之也。”孔子曰:“何谓始乎故,长乎性,成乎命?”曰:“吾生于陵而安于陵,故也;长于水而安于</div>
</li>
<li><a href="/article/1835505228137459712.htm"
title="腾讯云技术深度探索:构建高效云原生微服务架构" target="_blank">腾讯云技术深度探索:构建高效云原生微服务架构</a>
<span class="text-muted">我的运维人生</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E8%85%BE%E8%AE%AF%E4%BA%91/1.htm">腾讯云</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4%E5%BC%80%E5%8F%91/1.htm">运维开发</a><a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E5%85%B1%E4%BA%AB/1.htm">技术共享</a>
<div>腾讯云技术深度探索:构建高效云原生微服务架构在当今快速发展的技术环境中,云原生技术已成为企业数字化转型的关键驱动力。腾讯云作为行业领先的云服务提供商,不断推出创新的产品和技术,助力企业构建高效、可扩展的云原生微服务架构。本文将深入探讨腾讯云在微服务领域的最新进展,并通过一个实际案例展示如何在腾讯云平台上构建云原生应用。腾讯云微服务架构概览腾讯云微服务架构基于云原生理念,旨在帮助企业快速实现应用的容</div>
</li>
<li><a href="/article/1835505226933694464.htm"
title="Pyecharts数据可视化大屏:打造沉浸式数据分析体验" target="_blank">Pyecharts数据可视化大屏:打造沉浸式数据分析体验</a>
<span class="text-muted">我的运维人生</span>
<a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4%E5%BC%80%E5%8F%91/1.htm">运维开发</a><a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E5%85%B1%E4%BA%AB/1.htm">技术共享</a>
<div>Pyecharts数据可视化大屏:打造沉浸式数据分析体验在当今这个数据驱动的时代,如何将海量数据以直观、生动的方式展现出来,成为了数据分析师和企业决策者关注的焦点。Pyecharts,作为一款基于Python的开源数据可视化库,凭借其丰富的图表类型、灵活的配置选项以及高度的定制化能力,成为了构建数据可视化大屏的理想选择。本文将深入探讨如何利用Pyecharts打造数据可视化大屏,并通过实际代码案例</div>
</li>
<li><a href="/article/1835504723210366976.htm"
title="第四天旅游线路预览——从换乘中心到喀纳斯湖" target="_blank">第四天旅游线路预览——从换乘中心到喀纳斯湖</a>
<span class="text-muted">陟彼高冈yu</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E4%BA%8EGoogle/1.htm">基于Google</a><a class="tag" taget="_blank" href="/search/earth/1.htm">earth</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/%E7%9A%84%E6%97%85%E6%B8%B8%E8%A7%84%E5%88%92%E5%92%8C%E9%A2%84%E8%A7%88/1.htm">的旅游规划和预览</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a>
<div>第四天:从贾登峪到喀纳斯风景区入口,晚上住宿贾登峪;换乘中心有4路车,喀纳斯①号车,去喀纳斯湖,路程时长约5分钟;将上面的的行程安排进行动态展示,具体步骤见”Googleearthstudio进行动态轨迹显示制作过程“、“Googleearthstudio入门教程”和“Googleearthstudio进阶教程“相关内容,得到行程如下所示:Day4-2-480p</div>
</li>
<li><a href="/article/1835504217729626112.htm"
title="Python教程:一文了解使用Python处理XPath" target="_blank">Python教程:一文了解使用Python处理XPath</a>
<span class="text-muted">旦莫</span>
<a class="tag" taget="_blank" href="/search/Python%E8%BF%9B%E9%98%B6/1.htm">Python进阶</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录1.环境准备1.1安装lxml1.2验证安装2.XPath基础2.1什么是XPath?2.2XPath语法2.3示例XML文档3.使用lxml解析XML3.1解析XML文档3.2查看解析结果4.XPath查询4.1基本路径查询4.2使用属性查询4.3查询多个节点5.XPath的高级用法5.1使用逻辑运算符5.2使用函数6.实战案例6.1从网页抓取数据6.1.1安装Requests库6.1.2代</div>
</li>
<li><a href="/article/1835504218178416640.htm"
title="Google earth studio 简介" target="_blank">Google earth studio 简介</a>
<span class="text-muted">陟彼高冈yu</span>
<a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a>
<div>GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G</div>
</li>
<li><a href="/article/1835503713335209984.htm"
title="从鸡肉高汤到记忆的魔法再到有效提示的艺术" target="_blank">从鸡肉高汤到记忆的魔法再到有效提示的艺术</a>
<span class="text-muted">步子哥</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>还记得小时候那些天马行空的白日梦吗?也许只要按下键盘上的某个神奇组合,电脑就会发出滴滴的声响,一个隐藏的世界突然在你眼前展开,让你获得超凡的能力,摆脱平凡的生活。这听起来像是玩过太多电子游戏的幻想,但实际上,间隔重复系统给人的感觉惊人地相似。在最佳状态下,这些系统就像魔法一样神奇。本文将以一个看似平凡的鸡肉高汤食谱为例,深入浅出地探讨如何编写有效的间隔重复提示,让你像掌握烹饪技巧一样轻松地掌握记忆</div>
</li>
<li><a href="/article/1835503168734195712.htm"
title="谁家酒器最绝唱,藏在酒厂人未知?景阳冈酒厂先秦藏品大揭秘" target="_blank">谁家酒器最绝唱,藏在酒厂人未知?景阳冈酒厂先秦藏品大揭秘</a>
<span class="text-muted">李虓酒评论</span>
<div>文/王赛时中国的酒器酒具历史久远,举世闻名。从北京的故宫博物院、中国国家博物馆,到世界各国的大型博物馆,都以能够收藏中国古代酒具而夸耀。但很少有人知道,在山东阳谷景阳冈酒厂,默默地收藏了两千件中国酒器。这些酒器,就封藏在景阳冈的酒道馆里。其中有一些青铜酒器,一睡就是三、四千年,堪称无声国宝,堪作无字史书!今天,我将引领诸位首先窥视一下景阳冈酒道馆的9件先秦藏品,你自己来说震撼不震撼。提示:这只是景</div>
</li>
<li><a href="/article/1835502578511736832.htm"
title="下载github patch到本地" target="_blank">下载github patch到本地</a>
<span class="text-muted">小米人er</span>
<a class="tag" taget="_blank" href="/search/%E6%88%91%E7%9A%84%E5%8D%9A%E5%AE%A2/1.htm">我的博客</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/patch/1.htm">patch</a>
<div>以下是几种从GitHub上下载以.patch结尾的补丁文件的方法:通过浏览器直接下载打开包含该.patch文件的GitHub仓库。在仓库的文件列表中找到对应的.patch文件。点击该文件,浏览器会显示文件的内容,在页面的右上角通常会有一个“Raw”按钮,点击它可以获取原始文件内容。然后在浏览器中使用快捷键(如Ctrl+S或者Command+S)将原始文件保存到本地,选择保存的文件名并确保后缀为.p</div>
</li>
<li><a href="/article/1835502451877310464.htm"
title="基于社交网络算法优化的二维最大熵图像分割" target="_blank">基于社交网络算法优化的二维最大熵图像分割</a>
<span class="text-muted">智能算法研学社(Jack旭)</span>
<a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E4%BC%98%E5%8C%96%E7%AE%97%E6%B3%95%E5%BA%94%E7%94%A8/1.htm">智能优化算法应用</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%88%86%E5%89%B2/1.htm">图像分割</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码文章目录智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码1.前言2.二维最大熵阈值分割原理3.基于社交网络优化的多阈值分割4.算法结果:5.参考文献:6.Matlab代码摘要:本文介绍基于最大熵的图像分割,并且应用社交网络算法进行阈值寻优。1.前言阅读此文章前,请阅读《图像分割:直方图区域划分及信息统计介绍》htt</div>
</li>
<li><a href="/article/1835501774031646720.htm"
title="18-115 一切思考不能有效转化为行动,都TM是扯淡!" target="_blank">18-115 一切思考不能有效转化为行动,都TM是扯淡!</a>
<span class="text-muted">成长时间线</span>
<div>7月25号写了一篇关于为什么会断更如此严重的反思,然而,之后日更仅仅维持了一周,又出现了这次更严重的现象。从8月2号到昨天8月6号,5天!又是5天没有更文!虽然这次断更时间和上次一样,那为什么说这次更严重?因为上次之后就分析了问题的原因,以及应该如何解决,按理说应该会好转,然而,没过几天严重断更的现象再次出现,想想,经过反思,问题依然没有解决与改变,这让我有些担忧。到底是哪里出了问题,难道我就真的</div>
</li>
<li><a href="/article/59.htm"
title="html" target="_blank">html</a>
<span class="text-muted">周华华</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&</div>
</li>
<li><a href="/article/186.htm"
title="【Struts2 四】Struts2拦截器" target="_blank">【Struts2 四】Struts2拦截器</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/struts2%E6%8B%A6%E6%88%AA%E5%99%A8/1.htm">struts2拦截器</a>
<div>Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:</div>
</li>
<li><a href="/article/313.htm"
title="make:cc 命令未找到解决方法" target="_blank">make:cc 命令未找到解决方法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%91%BD%E4%BB%A4%E6%9C%AA%E7%9F%A5/1.htm">命令未知</a><a class="tag" taget="_blank" href="/search/make+cc/1.htm">make cc</a>
<div>安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安</div>
</li>
<li><a href="/article/440.htm"
title="Oracle之Job应用" target="_blank">Oracle之Job应用</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/oracle+job/1.htm">oracle job</a>
<div>
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行</div>
</li>
<li><a href="/article/567.htm"
title="多线程机制" target="_blank">多线程机制</a>
<span class="text-muted">朱辉辉33</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a>
<div>转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的</div>
</li>
<li><a href="/article/694.htm"
title="web报表工具FineReport使用中遇到的常见报错及解决办法(一)" target="_blank">web报表工具FineReport使用中遇到的常见报错及解决办法(一)</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/web%E6%8A%A5%E8%A1%A8/1.htm">web报表</a><a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/java%E6%8A%A5%E8%A1%A8/1.htm">java报表</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E5%B7%A5%E5%85%B7/1.htm">报表工具</a>
<div>FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上</div>
</li>
<li><a href="/article/821.htm"
title="mysql rpm安装后没有my.cnf" target="_blank">mysql rpm安装后没有my.cnf</a>
<span class="text-muted">林鹤霄</span>
<a class="tag" taget="_blank" href="/search/%E6%B2%A1%E6%9C%89my.cnf/1.htm">没有my.cnf</a>
<div>Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r</div>
</li>
<li><a href="/article/948.htm"
title="Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题" target="_blank">Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题</a>
<span class="text-muted">aigo</span>
<a class="tag" taget="_blank" href="/search/root/1.htm">root</a>
<div>原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal</div>
</li>
<li><a href="/article/1075.htm"
title="javascript 中var提升的典型实例" target="_blank">javascript 中var提升的典型实例</a>
<span class="text-muted">alxw4616</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m</div>
</li>
<li><a href="/article/1202.htm"
title="定时器和获取时间的使用" target="_blank">定时器和获取时间的使用</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E7%9A%84%E8%BD%AC%E6%8D%A2/1.htm">时间的转换</a><a class="tag" taget="_blank" href="/search/%E5%AE%9A%E6%97%B6%E5%99%A8/1.htm">定时器</a>
<div>定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定</div>
</li>
<li><a href="/article/1329.htm"
title="JDK1.5 Queue" target="_blank">JDK1.5 Queue</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/Queue/1.htm">Queue</a>
<div>JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方</div>
</li>
<li><a href="/article/1456.htm"
title="http认证原理和https" target="_blank">http认证原理和https</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a>
<div>一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后</div>
</li>
<li><a href="/article/1583.htm"
title="【Java范型五】范型继承" target="_blank">【Java范型五】范型继承</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T</div>
</li>
<li><a href="/article/1710.htm"
title="【Nginx六】nginx.conf常用指令(Directive)" target="_blank">【Nginx六】nginx.conf常用指令(Directive)</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Directive/1.htm">Directive</a>
<div>1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process </div>
</li>
<li><a href="/article/1837.htm"
title="lua 遍历Header头部" target="_blank">lua 遍历Header头部</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/lua+header+%E9%81%8D%E5%8E%86%E3%80%80/1.htm">lua header 遍历 </a>
<div>
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he</div>
</li>
<li><a href="/article/1964.htm"
title="java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。" target="_blank">java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3</div>
</li>
<li><a href="/article/2091.htm"
title="redis" target="_blank">redis</a>
<span class="text-muted">开窍的石头</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a>
<div>在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require</div>
</li>
<li><a href="/article/2218.htm"
title="[JAVA图像与图形]现有的GPU架构支持JAVA语言吗?" target="_blank">[JAVA图像与图形]现有的GPU架构支持JAVA语言吗?</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/java%E8%AF%AD%E8%A8%80/1.htm">java语言</a>
<div>
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
</div>
</li>
<li><a href="/article/2345.htm"
title="安装ubuntu14.04登录后花屏了怎么办" target="_blank">安装ubuntu14.04登录后花屏了怎么办</a>
<span class="text-muted">cuiyadll</span>
<a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a>
<div>这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap</div>
</li>
<li><a href="/article/2472.htm"
title="SSL 与 数字证书 的基本概念和工作原理" target="_blank">SSL 与 数字证书 的基本概念和工作原理</a>
<span class="text-muted">darrenzhu</span>
<a class="tag" taget="_blank" href="/search/%E5%8A%A0%E5%AF%86/1.htm">加密</a><a class="tag" taget="_blank" href="/search/ssl/1.htm">ssl</a><a class="tag" taget="_blank" href="/search/%E8%AF%81%E4%B9%A6/1.htm">证书</a><a class="tag" taget="_blank" href="/search/%E5%AF%86%E9%92%A5/1.htm">密钥</a><a class="tag" taget="_blank" href="/search/%E7%AD%BE%E5%90%8D/1.htm">签名</a>
<div>SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher</div>
</li>
<li><a href="/article/2599.htm"
title="Ubuntu设置ip的步骤" target="_blank">Ubuntu设置ip的步骤</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a>
<div>在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D</div>
</li>
<li><a href="/article/2726.htm"
title="php包管理工具推荐" target="_blank">php包管理工具推荐</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/Composer/1.htm">Composer</a>
<div>http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像 </div>
</li>
<li><a href="/article/2853.htm"
title="Gson使用四(TypeAdapter)" target="_blank">Gson使用四(TypeAdapter)</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/gson/1.htm">gson</a><a class="tag" taget="_blank" href="/search/Gson%E8%87%AA%E5%AE%9A%E4%B9%89%E8%BD%AC%E6%8D%A2%E5%99%A8/1.htm">Gson自定义转换器</a><a class="tag" taget="_blank" href="/search/gsonTypeAdapter/1.htm">gsonTypeAdapter</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都</div>
</li>
<li><a href="/article/2980.htm"
title="JQM控件之Navbar和Tabs" target="_blank">JQM控件之Navbar和Tabs</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu</div>
</li>
<li><a href="/article/3107.htm"
title="利用归并排序算法对大文件进行排序" target="_blank">利用归并排序算法对大文件进行排序</a>
<span class="text-muted">iwindyforest</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F/1.htm">归并排序</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%96%87%E4%BB%B6/1.htm">大文件</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E6%B2%BB%E6%B3%95/1.htm">分治法</a><a class="tag" taget="_blank" href="/search/Merge+sort/1.htm">Merge sort</a>
<div>
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入</div>
</li>
<li><a href="/article/3234.htm"
title="iOS UIWebView URL拦截" target="_blank">iOS UIWebView URL拦截</a>
<span class="text-muted">啸笑天</span>
<a class="tag" taget="_blank" href="/search/UIWebView/1.htm">UIWebView</a>
<div>本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有</div>
</li>
<li><a href="/article/3361.htm"
title="索引的碎片整理SQL语句" target="_blank">索引的碎片整理SQL语句</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片</div>
</li>
<li><a href="/article/3488.htm"
title="Angularjs同步操作http请求with $promise" target="_blank">Angularjs同步操作http请求with $promise</a>
<span class="text-muted">qiaolevip</span>
<a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a>
<div>// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
</div>
</li>
<li><a href="/article/3615.htm"
title="hibernate联合查询问题" target="_blank">hibernate联合查询问题</a>
<span class="text-muted">sxj19881213</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/HQL/1.htm">HQL</a><a class="tag" taget="_blank" href="/search/%E8%81%94%E5%90%88%E6%9F%A5%E8%AF%A2/1.htm">联合查询</a>
<div>最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产</div>
</li>
<li><a href="/article/3742.htm"
title="struts2.xml" target="_blank">struts2.xml</a>
<span class="text-muted">wuai</span>
<a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a>
<div><?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>