- 基于SSM新疆旅游管理系统的设计与实现 | 全套源码+文章lw+毕业设计+课程设计+数据库+ppt
学徒笔记
python毕业设计课程设计旅游课程设计数据库javapython算法
基于SSM新疆旅游管理系统的设计与实现|全套源码+文章lw+毕业设计+课程设计+数据库+ppt项目概述本文介绍了一款基于SSM框架和MySQL数据库开发的新疆旅游管理系统。该系统旨在通过信息化手段提升新疆旅游管理的效率和服务质量,同时为游客提供便捷的旅游资讯和在线预订服务。系统功能覆盖景区景点、酒店、特产以及旅游线路的信息发布与管理,并支持游客在线预订门票、酒店和购买特产,同时提供旅游体验分享功能
- 手机必备:强制解压RAR和ZIP密码技巧!
jiemidashi
经验分享
你是不是遇到过文件密码忘记的烦恼?不管是PDF、Word、Excel、PPT、RAR还是ZIP文件,现在有一个网站可以帮你解决这个问题。它叫文件密码.top,使用非常简单,手机和电脑都能用哦。操作步骤也很简单。首先,打开你的浏览器,然后输入:文件密码.top,进入这个网站。接下来,点击“立即开始”按钮。然后上传你需要处理的文件。网站会快速并安全地帮你删除或找回文件密码,不用下载任何软件。这个网站的
- Arm64架构的Linux服务器安装jdk8
web_15534274656
面试学习路线阿里巴巴服务器架构linux
一、下载JDK8打开浏览器,访问oracle官网找到适用于自己服务器的arm64架构的JDK8安装包。二、安装JDK8将下载好的JDK压缩包上传到服务器上解压JDK压缩包:tar-zxvfjdk-8uXXX-linux-arm64.tar.gz选择安装目录,我将JDK安装到/usr/local/目录下:mvjdk1.8.0_XXX/usr/local/jdk8三、配置环境变量打开环境变量配置文件:
- 实战技巧:如何快速提高网站收录的权威性?
百度网站快速收录
百度网站快速收录百度快速收录网站快速收录百度收录网站收录
快速提高网站收录的权威性是一个系统性的工作,涉及内容质量、网站结构、外部链接、用户体验等多个方面。以下是一些实战技巧,可以帮助你快速提升网站收录的权威性:一、提升内容质量原创性:确保网站内容具备高质量与原创性,这是满足搜索引擎对独特且有价值内容偏好的关键。原创内容不仅能吸引用户的关注,还能让搜索引擎更加青睐,从而提高网站的排名和权威性。深度与广度:内容要有深度,能够为用户提供实际帮助和解决方案。同
- burp使用
kami_kami
udp
请求数据包的基本格式请求方式请求资源协议的版本Host:www.xxx.io(主机头)Cookie:标识用户的身份--(注意安全性的考虑)UAuser-agent:标识客户端浏览器的信息Referer:从哪里跳转过来的(前一个页面是什么)body:提交的数据包(post请求才包含该字段)请求方式的其他变形GET:(从服务器获取一个静态的资源)HEAD:(确认服务器上有没有要请求的资源),常应用于资
- DeepSeek本地部署 | 小白一站式步骤
AI学无止境
人工智能pythonwindows
一、借助Ollama部署(Ollama是一个开源的、易于使用的本地大语言模型运行工具,在本地部署大模型过程中发挥着关键作用)1.安装OllamaWindows系统:打开浏览器,访问Ollama官网(https://ollama.com)。点击“DownloadforWindows”下载对应的安装程序。下载完成后,双击安装程序,按照安装向导提示,一路点击“Next”直至安装完成。建议安装在C盘,以避
- 2025电商与跨境贸易实战全解析:DeepSeek赋能细分领域深度指南(附全流程案例)
emmm形成中
deepseek细分领域应用人工智能人工智能课程设计学习方法
2025电商与跨境贸易实战全解析:DeepSeek赋能细分领域深度指南(附全流程案例)目录DeepSeek在电商与跨境贸易中的核心价值选品与市场分析:AI驱动的精准决策Listing优化与多语言营销:提升转化率的秘密物流与供应链管理:AI赋能的效率革命客户服务与私域运营:全球化体验升级工具与资源推荐:从入门到精通一、DeepSeek在电商与跨境贸易中的核心价值1.1DeepSeek的核心功能智能选
- DOCTYPE的作用
捂風鋔笶_小欣同學
前端vue.jsjavascripthtml
在HTML中,声明(也称为文档类型声明)是一个必要的元素,它位于HTML文档的第一行,用来告知浏览器当前文档使用的HTML版本或规范。下面详细介绍它的作用:1.触发标准模式渲染现代浏览器有两种渲染模式:标准模式(也称为严格模式)和怪异模式(也称为混杂模式)。标准模式:浏览器按照HTML和CSS规范来解析和渲染页面,保证页面在不同浏览器中的显示效果尽可能一致。当文档中包含正确的声明时,浏览器会以标准
- 计算机网络笔记再战——理解几个经典的协议7——HTTP1
charlie114514191
计算机网络学习网络服务器http教程学习
目录前言所以,啥是HTTPHTTP也是有多个版本的URIURI的格式绝对的URI所以,HTTP...HTTP不保存状态HTTP的请求方法Cookie小论参考资料前言笔者继续推进这个部分的内容是出于对后续笔者打算使用Web作点协作的应用程序所需要的。这里笔者需要理解一下HTTP协议,方便自己排查分析问题。所以,啥是HTTP显然,一个具备一定计算机常识的人,都知道我们在浏览器输入URL(统一资源定位器
- HTTP和HTTPS协议的区别,什么是TCP协议?什么是UDP协议?TCP协议的三次握手、四次挥手是什么?
淡漠爱清凉
node.js
一、HTTP与HTTPS的区别基本概念HTTP(HyperTextTransferProtocol:超文本传输协议)是一种用于分布式、协作式和超媒体信息系统的应用层协议。简单来说就是一种发布和接收HTML页面的方法,被用于在Web浏览器和网站服务器之间传递信息。HTTP默认工作在TCP协议80端口,用户访问网站http://打头的都是标准HTTP服务。HTTP协议以明文方式发送内容,不提供任何方式
- 2025保险与金融领域实战全解析:DeepSeek赋能细分领域深度指南(附全流程案例)
emmm形成中
deepseek细分领域应用人工智能金融人工智能python数据挖掘数据分析
2025保险与金融领域实战全解析:DeepSeek赋能细分领域深度指南(附全流程案例)目录DeepSeek在保险与金融中的核心价值保险领域:从风险建模到产品创新金融领域:从投资分析到财富管理区块链与联邦学习的应用探索客户关系与私域运营:全球化体验升级工具与资源推荐:从入门到精通未来趋势与挑战一、DeepSeek在保险与金融中的核心价值1.1DeepSeek的核心功能智能风险建模:通过大数据分析,精
- Test the complete case
xing2516
PythonPython自动化python
Testthecompletecasepython写的一段由pytest测试框架/allure报告框架/parameters数据驱动组成的完整案例代码目录结构project/├──test_cases/│├──__init__.py│└──test_math_operations.py#测试用例├──test_data/│└──math_data.json#测试数据└──pytest.ini#py
- RAG+Agent人工智能平台:RAGflow实现GraphRAG知识库问答,打造极致多模态问答与AI编排流体验
汀、人工智能
AIAgentLLM工业级落地实践人工智能ragflowGraphRAG多智能体AIAgent智能编排
RAG+Agent人工智能平台:RAGflow实现GraphRAG知识库问答,打造极致多模态问答与AI编排流体验1.RAGflow简介最近更新:2024-09-13增加知识库问答搜索模式。2024-09-09在Agent中加入医疗问诊模板。2024-08-22支持用RAG技术实现从自然语言到SQL语句的转换。2024-08-02支持GraphRAG启发于graphrag和思维导图。2024-07-
- GraphRAG的实践
fc&&fl
大模型实战应用flaskpython后端
好久没有体验新技术了,今天来玩一下GraphRAG顾名思义,一种检索增强的方法,利用图谱来实现RAG1.配置环境conda create-nGraphRAGpython=3.11condaactivateGraphRAGpipinstallgraphrag2.构建GraphRAGmkdir-p./ragtest/input#这本书详细介绍了如何通过提示工程技巧来引导像ChatGPT这样的语言模型生
- UE_C++ —— Logging in Unreal
挨代码
UE#CPPc++UE
目录一,UE_LOGLogVerbosityConsoleCommandsLoggingFundamentalDataTypesDefineYourOwnLogCategory二,UE_LOGFMTOn-screendebugmessages日志是一种非常实用的调试工具,可以详细说明代码当前的执行逻辑;可以检查函数之间传递的数据值,并报告潜在的问题;引擎中的日志提供了多种方法,来有序记录运行时特定
- 【如何优化 JavaScript 代码的性能?】
程序员远仔
前端面试高频问题宝典javascript开发语言ecmascript前端edge浏览器前端框架
如何优化JavaScript代码的性能?前言JavaScript是Web开发的核心语言,优化JavaScript代码的性能对于提升用户体验和应用的响应速度至关重要。本文将重点从理论角度探讨优化JavaScript代码性能的多种策略和最佳实践,减少代码示例,增加理论分析。关键词JavaScript、性能优化、事件循环、内存管理、DOM操作、异步编程、代码分割、懒加载、缓存、前端开发、前端面试、前端基
- DeepSeek平替网站全盘点:40+替代方案助你畅享AI新体验
HACKNOE
人工智能ai
导语:DeepSeek作为国产顶尖大模型,近期因访问量激增频繁卡顿。本文整理全网40余个官方及第三方平替网站,覆盖搜索、编程、医疗、设计等场景,助你无缝衔接AI高效体验!一、官方推荐平替入口秘塔AI搜索地址:https://metaso.cn优势:集成DeepSeekR1满血版,支持联网搜索+长思考模式,中文优化,文献处理利器。厂商:秘塔科技纳米AI搜索地址:https://www.n.cn优势:
- 深度剖析 DeepSeek V3 技术报告:架构创新与卓越性能表现
m0_74823947
面试学习路线阿里巴巴架构人工智能
随着人工智能(AI)技术的不断发展,各种大规模语言模型(LLM)层出不穷,DeepSeekV3作为其中的一员,凭借其出色的性能表现和创新的架构设计,吸引了广泛关注。本文将通过对官方发布的DeepSeekV3技术报告的深入解析,从多个维度剖析DeepSeekV3如何通过先进的技术手段,在保持性能卓越的同时优化计算和内存开销。一、性能卓越,超越同行DeepSeekV3在多个权威基准测试中展现了强大的性
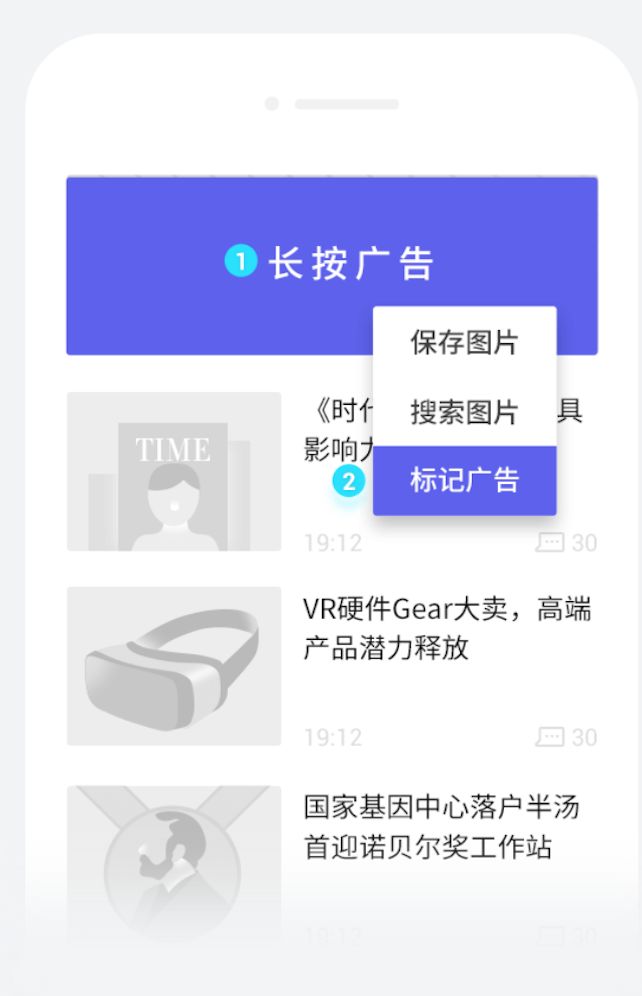
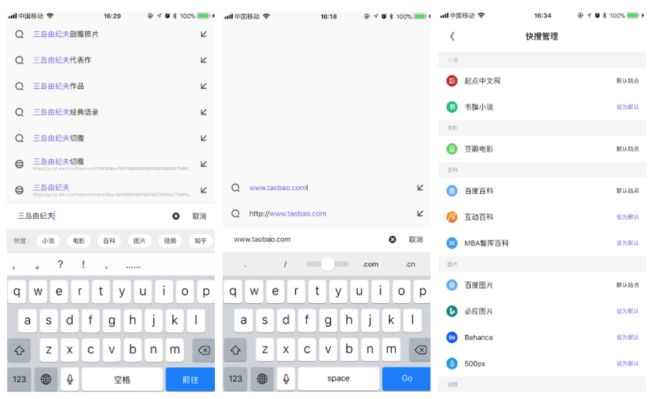
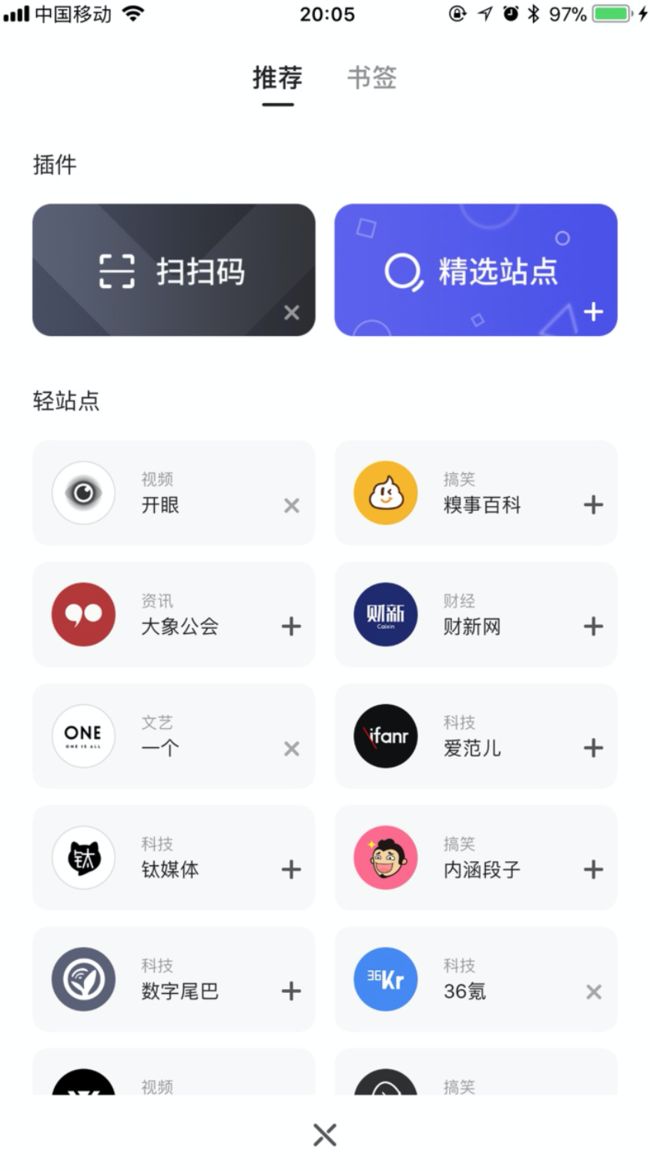
- 【产品小白】产品商业化广告设计
百事不可口y
产品经理的一步一步产品经理产品运营用户运营内容运营学习
广告商业化是互联网产品的核心变现方式,但很多用户因广告体验差而卸载应用。优秀的广告设计需在商业价值与用户体验间找到动态平衡,同时实现精准投放与高效转化。一、广告设计的底层逻辑:三方博弈模型成功的广告体系需满足三方需求:用户侧:广告内容相关性强、干扰低、有价值获得感广告主侧:精准触达目标人群、转化成本可控平台侧:提升填充率与eCPM(千次展示收益),同时保障用户留存典型案例对比:失败案例:某资讯Ap
- 安装vue浏览器插件
翻滚吧键盘
vuevue.js前端javascript
谷歌浏览器插件下载地址https://chromewebstore.google.com/detail/nhdogjmejiglipccpnnnanhbledajbpd?utm_source=item-share-cp需要关闭重新打开一下无法使用魔法就使用极简插件https://chrome.zzzmh.cn/
- WPS携手DeepSeek:开启智能办公新时代
CodeJourney.
架构数据库算法人工智能
在数字化办公的浪潮中,效率与智能成为了人们追求的核心目标。近年来,人工智能技术的飞速发展为办公领域带来了前所未有的变革契机。DeepSeek作为一款备受瞩目的人工智能工具,以其强大的功能吸引了众多用户,然而在使用过程中,“服务器繁忙,请稍后再试”的提示却频繁出现,给用户体验带来极大的困扰。就在用户为此烦恼不已时,WPS官方宣布接入DeepSeekR1,这一举措犹如一场及时雨,为用户带来了全新的智能
- KubeBlocks v0.9.3发布啦!支持增量备份、Redis分片集群继续优化...还有更多Addon功能优化等你体验!
KubeBlocksv0.9.3正式发布啦!本次发布包含了一些新功能、关键的错误修复以及各种改进,继续优化数据库管理体验。更多新功能等您探索!以下是详细的更新内容。升级指南指路:https://cn.kubeblocks.io/docs/preview/user-docs/upgrade-kubeb...KubeBlocks新特性MemberJoinAction:生命周期操作支持memberjoi
- CSS 真的会阻塞文档解析吗?从浏览器渲染原理深入探究一下
在网页开发领域,一个常见的疑问是CSS是否会阻塞文档解析。理解这一问题对于优化网页性能、提升用户体验至关重要。要深入解答这个问题,需要从浏览器渲染网页的原理说起。浏览器渲染网页的基本流程浏览器在接收到HTML文档后,会依次进行以下几个主要步骤:解析HTML:浏览器从网络或本地获取HTML文件,然后开始解析,将HTML代码转换为DOM(DocumentObjectModel,文档对象模型)树。DOM
- 基于标准协议的视频联网平台在公安与电力行业的应用调研报告
智联视频超融合平台
音视频服务器数据库实时音视频网络协议视频
文章目录一、引言1.1研究背景与目的1.2研究方法与数据来源1.3行业发展现状概述二、相关标准协议解析2.1国标28181协议2.2ONVIF协议2.3RTSP协议2.4协议对比分析三、视频联网平台在公安行业的应用3.1应用场景3.2具体案例分析3.2.1某地级市“雪亮工程”视频联网共享平台3.2.2陕西渭南AI视联网赋能“平安渭南”3.2.3高新兴视频智能化赋能公安实战应用3.3应用效果与价值四
- Qwen2.5-Coder Technical Report
UnknownBody
LLMDailyLLMforcodeTechnicalReport语言模型人工智能自然语言处理
本文是LLM系列文章,针对《Qwen2.5-CoderTechnicalReport》的翻译。Qwen2.5-Coder技术报告摘要1引言2模型架构3预训练3.1预训练数据3.1.1数据组成3.1.2数据混合3.2训练策略3.2.1文件级预训练3.2.2仓库级预训练4后训练4.1指令数据的配方4.2训练策略5去污6在基础模型上的评估6.1代码生成6.2代码补全6.3代码推理6.4数学推理6.5通用
- [Android]浏览器下载的apk文件无法识别无法安装问题
风浅月明
Androidandroid
在Android电话机上,用浏览器下载apk进行版本更新,出现下载文件没被识别为apk,导致无法安装问题。原来的下载链接:https://mojsetup.obs.cn-southwest-2.myhuaweicloud.com/callphone-release-1.0.4.apk修改后的下载链接:https://mobile.mjsaas.com/callphone-release-1.0.4
- android应用下载后无法识别apk文件
胡帅君
开发环境&工具androidAndroidANDROID无法安装无法识别
先说说我遇到的情况.最近在做个项目,用手机自带的浏览器下载apk文件时,提示文件类别无法识别,文件可以下载,但是从浏览器下载后却不能安装,系统始终不能识别apk文件,在ucweb上可以下载并安装,用apk安装器也可以安装,就是手机自带浏览器无法安装;为了方便所有用户下载并正常安装软件只有找到具体原因了。apk文件肯定没问题,那问题就可能出在服务器的设置上,go了下,基本找到了解决问题的思路,这里做
- Android 12.0 mtk浏览器Browser下载应用宝app显示bin文件的解决办法
安卓兼职framework应用工程师
android12.0Rom定制化系统讲解android12.0Rom定制化高级进阶android应用宝mtk浏览器下载应用宝应用宝显示bin文件
1.前言在系统12.0的ROM定制化开发中,在开发mtk平台的时候,在系统默认浏览器Browser中发现在下载应用宝app的时候,结果显示的确实bin文件,所以就需要从Browser的下载流程中出发分析相关源码来实现具体的功能2.mtk默认浏览器Browser下载应用宝app显示bin文件的解决办法的核心类/vendor/mediatek/proprietary/packages/apps/Bro
- android手机自带浏览器无法识别apk文件
afslc17394
在项目中遇到安卓自带浏览器下载成功,但无法打开已下载的APK文件自动安装的问题,特别是三星系列的手机普遍存在这种问题,google后发现也有朋友遇到类似的问题:http://bbs.csdn.net/topics/390262400引:写了一些android的应用放在网站上让人下载,在某些机型上,三星的android的4.0以上多款机型最普遍,用安卓自带浏览器下载程序,会提示"无法打开文件",导致
- 【深度解析】Java接入DeepSeek大模型:从零实现流式对话+多轮会话管理(完整项目实战) —— SpringBoot整合、API安全封装、性能优化全攻略
barcke
javaspringboot
一、DeepSeek接入全景图:不只是API调用核心优势对比特性DeepSeek其他主流模型免费Token额度500万/月通常10-100万响应延迟平均800ms1-3s流式响应兼容性原生支持需定制适配中文理解能力行业Top中等偏上适用场景推荐智能客服(实时反馈)代码辅助生成(流式输出)知识问答系统(多轮对话)分析报告(长文本生成)二、环境搭建:手把手配置开发环境1.创建SpringBoot项目(
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb