一、前端路由和后端路由
1.1 路由
路由就是通过互联的网络把信息从源地址传输到目的地址的活动。在Web的路由中,最重要的就是有一个路由映射表。这个映射表能够完整的表现出映射关系,便于路由管理。
1.2 后端路由
有过服务端开发经验的Coder应该知道,在服务端开发中需要专门来写一个Router,其中包括了请求路径/index和请求方法比如get/post然后再写其对应的处理方法。
再后端渲染开发中,可以用这个图来简单描述。
从这里可以看出,后端路由的工作就是处理一个URL对应一个页面数据的关系。
1.3 前端路由
在学习Vue当中,应该听过最多的词就是SPA(单页面富应用)。SPA的概念相信不需要我多说,就是在页面不跳转的情况下访问页面的各个功能,并且还有历史记录信息。
随着SPA的功能越来越多,我们必然需要有一个路由映射关系来便于管理。这就是我们所说的前端路由
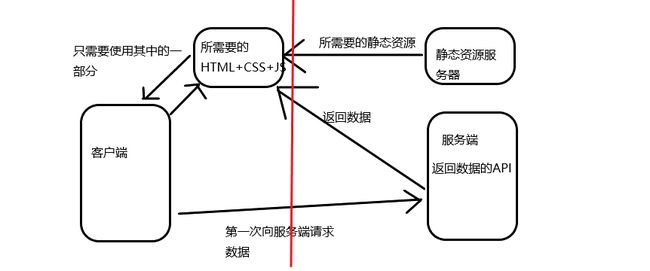
如图,客户端会把所有需要的数据都请求下来。但是并不是全部都显示,而是只显示一部分,所以前端路由需要提供一个URL和显示内容或者说组件的一个映射关系。
这是一个被模拟的一个完整的 URL,于是当 URL 改变时,页面不会重新加载。就是Hash或者H5的history来实现的。
二、 Vue-Router初使用
Vue也提供了一个前端路由管理包,就是vue-router。可以手动npm方式安装,但是为了方便,接下来的演示都在用vueCli构建后的项目中演示。
在使用vueCli构建项目时选择安装vue-router
2.1 配置路由
在项目根目录下新建router目录,并在router 建立index.js
-
导入
vue,vue-router包const Vue = require('vue') const VueRouter = require('vue-router') -
将
vue-router挂载到Vue上Vue.use(VueRouter) -
建立路由关系
const routes = [ { path:'', redirect:'/home' //若需要页面重定向 }, { path:'/home', component:require('组件'), //建立标准路由对应组件(查看2.3了解) childrens:[ //若是使用嵌套路由 { path:'new' //无需加“/”, component:require('组件') } ] }, .... ] -
导出路由对象
const router = new RouterVue({ routes:routes //ES6下可以直接用routes }) export default router
2.2 挂载路由
配置完路由,需要把路由挂载到Vue实例对象上才能生效,届时,整个Vue实例上的组件链上的组件都可以使用路由了。
-
main.js下import Vue from 'vue' import App from './App' import router from './router' //自动执行/router/index.js Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, //挂载路由 render: h => h(App) })
2.3 使用路由
通过以上两步,我们的前端路由已经准备就绪,映射关系也已经建立完成。接下来我们就是要来看看如何通过请求这个URL,来达到显示出对应的组件内容的目的。
在template中
- 通过
router-link标签来发送请求 - 通过
router-view来显示对应的组件内容
Vue-router
新闻
首页
关于
用户
档案
在最终的网页上,router-link标签会被默认处理为a标签,而router-view会被处理为在routes定义的对应路径的对应组间,如没有则为空。
三、路由上的一些细节
至此,我们已经可以完成一个最最基本的路由构建了。点击router-link 可以在router-view显示对应的component。但是在实际开发中,肯定不止那么点需求。
3.1 关于VueRouter构造函数
const router = new VueRouter({
routes,
mode: 'history', //路由模式从默认的Hash改为H5的history模式
linkActiveClass:'active' //设置全局router-link被点击后的class
})
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
3.2 关于router-link
在router-link上有一些属性,可以供我们使用
-
replace该属性是替换当前url,默认是Push。它可以不被赋任何值就能声明
-
tagrouter-link最终默认会被处理为a标签,而使用该属性,可以设置被处理为其他标签。如下,
router-link会被处理为button标签,且为replace模式首页 -
active-class当
router-link被点击后,将会获得一个特殊的类----router-link-active,当你不想使用类名时,就可以使用该属性,设置你的自定义类名。和在构造函数中设置linkActiveClass有所不同,一个是当前router-link,一个是全局的router-link -
to对于这个属性来说,它可以让你点击该router-link时跳转到指定的路径。实际上它就是执行了
to='/home' //对于这条语句来说就等于将会执行 this.$router.push('/home')//或者 this.$router.replace('/home')
3.3 关于传值
在URL中,请求方是可以动态的传入一些数据,而接受方也可以接受到该值。并且不会影响路径的识别。
3.3.1 params传值方式
-
在路由中设置你的值名称
path:'/home/:id' -
使用
首页 -
接收,在对应的/home组件中使用
this.$route.params.id -
URL形式
/home/123456
3.3.2 query传值方式
如果要传送一组键值对数据,可以使用query传值
-
使用
档案 -
接收
this.$route.query.name this.$route.query.age .... -
URL形式
/profile?name=mjk&age=18&sex=男
3.4 Keep-Alive
在不断切换router-view中的组件过程中,实际上就是不断地创建和销毁经历过的组件。但是我们也许要使某些组件在被切换后不被销毁,这就需要使用keep-alive了,他能够让组件被保存到缓存中去。下次再使用这个组件时,我们只需要到缓存中去拿就可以了,不用再重新创建了。
-
使用
-
只对指定组件使用keep-alive
-
include只对某些属性使用keep-alive
-
exclude不对某些属性使用keep-alive
-
-
配合
activated和deactivated钩子函数在能使用
keep-alive的组件中,这两个钩子函数在当被切换到该组件和该组件被切换时触发。
四、导航守卫
4.1 关于导航守卫
导航守卫是关于路由状态的钩子函数
参数一般由to,from,next构成。
-
to要跳转到的
route对象 -
from当前的
route对象,或者上一个route对象 -
next你必须在你的函数体中加入
next()以保证动作继续执行下去参数
next()默认
next(false)中断整个导航动作
next({path:''}) 重定向到其他路径
next(err)抛出错误
4.2 定义导航守卫
导航守卫的钩子函数,可以定义为全局和组件个体的和路由独享的
-
全局定义
在router目录下的
index.js中,我们定义过一个router对象router.beforeEach((to,from,next)=>{ .... next() })
-
组件个体定义
在
router-view可能被显示的组件中export default { name: 'home', data(){ return { path:'/home/news' } }, created(){ console.log('create'); }, activated(){ return this.$router.push(this.path) }, deactivated(){ return this.path = this.$route.path } beforeRouteLeave(to,from,next){ console.log(to,from) this.path = this.$route.path next() } }4.3 关于更多的钩子函数
-
路由独享守卫
在路由中定义,可以保证该导航下的嵌套路由都被守卫到
{ path:'/home', component: home, //路由独享守卫 beforeRouteLeave:(to,from,next)=>{ .... next() } }
4.3 更多信息
关于更多的导航守卫的钩子函数, 可以在官网中查询
五、路由懒加载
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
格式 :()=>import('xxxx')
我们只需要将之前定义的routes稍作修改即可
const routes = [
{
path:'',
redirect:'/home' //若需要页面重定向
},
{
path:'/home',
//路由懒加载
component:()=>import('xxx')
},
....
]