引言
Cocos Creator是触控科技推出的最新的开发者工具,实现了彻底的脚本化、组件化、以及数据驱动的特点,当然还有一个更加好用的UI系统,
UI系统的基本组成部分和工作流程,所有UI界面的生产都是由最基本的UI元素拼装而成,下面就是UI系统的UI组件的介绍。
通常使用的UI场景
- 主菜单
- 导航按钮
- 伸缩的活动按钮组
- 顶部的状体栏
- 计时器的进度条
- 场景切换
- 场景切换动画
- 按钮点击动画
- 复杂的文字排版
- 复杂的组件排版
- 动态生成列表(从服务器获取数据、然后在显示)
- 。。。。
UI的组件
Canvas(画布)
Canvas(画布)组件能够随时获取设备屏幕的实际分辨率并对场景中所有渲染元素进行适当的缩放,场景中的Canvas同时只能有一个,并且所有UI和可渲染元素都设置为Canvas的子节点。
属性选项
| 选项 | 说明 |
|---|---|
| Design Resolution | 设计分辨率(内容生产者在制作场景时使用的分辨率蓝本) |
| Fit Height | 设计分辨率(内容生产者在制作场景时使用的分辨率蓝本) |
| Fit Width | 适配宽度(设计分辨率的宽度自动撑满屏幕宽度) |
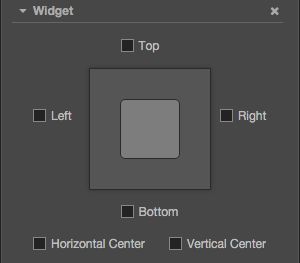
Widget 组件
Widget(对齐挂件)是一个很常用的UI布局组件。它能使当前节点自动对齐到父物体的任意位置,或者约束尺寸,让你的游戏可以方便地适配不同的分辨率。
对齐挂件的脚本接口请参考 Widget API。
属性选项
| 选项 | 说明 | 备注 |
|---|---|---|
| Top | 对齐上边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的上边界和父物体的上边界之间的距离。 |
| Bottom | 对齐下边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的下边界和父物体的下边界之间的距离。 |
| Left | 对齐左边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的左边界和父物体的左边界之间的距离。 |
| Right | 对齐又边界 | 选中后,将在旁边显示一个输入框,用于设定当前节点的右边界和父物体的右边界之间的距离。 |
| HorizontalCenter | 水平方向居中 | |
| VerticalCenter | 竖直方向居中 | |
| Target | 对齐目标 | 指定对齐参照的节点,当这里未指定目标时会使用直接父级节点作为对齐目标 |
| Align Mode | 指定 widget 的对齐方式,用于决定运行时 widget 应何时更新 | 设置为 ON_WINDOWS_RESIZE,仅在初始化和每当窗口大小改变时重新对齐。 设置为 ONCE 时,仅在组件初始化时进行一次对齐。 设置为 ALWAYS 时,每帧都会对当前 Widget 组件执行对齐逻辑。 |
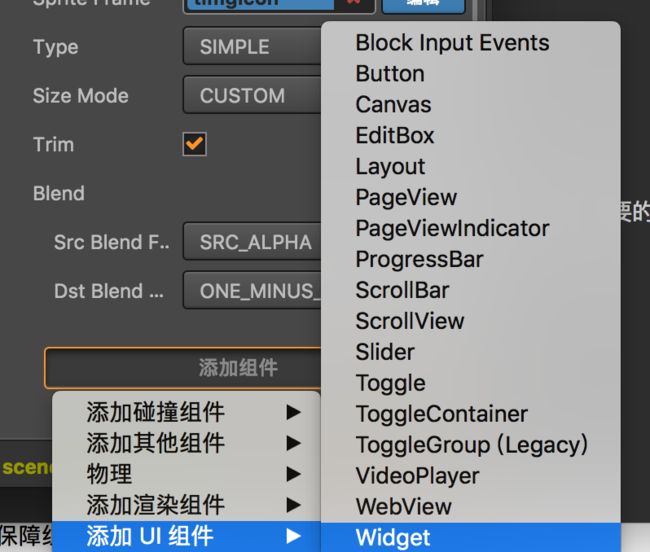
为了更好的理解 Widget 组件,在 Canvas 下新建一个 sprite ,在 sprite 节点上添加一个 Widget 组件
在 sprite 中就创建一个 Widget 的组件
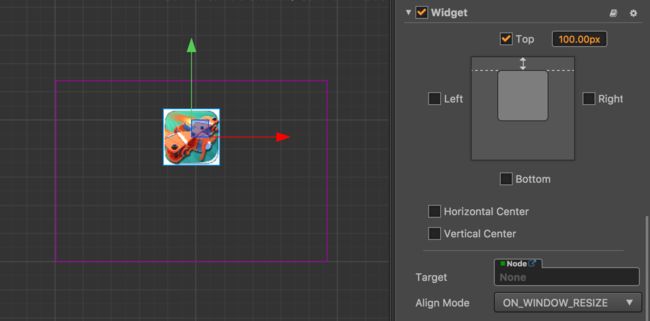
边界对齐
上对齐,上边距为100px
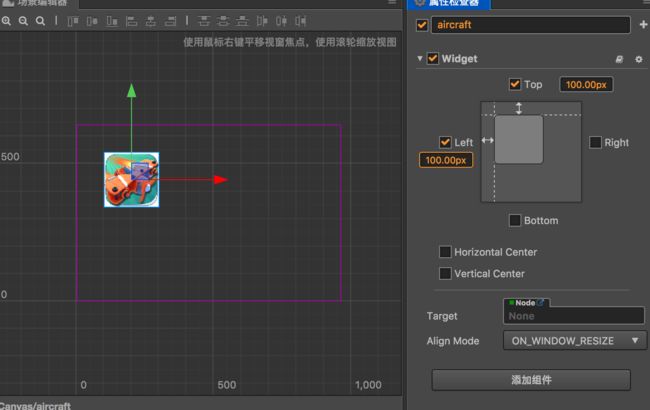
上对齐、左对齐,上边距为100px、左边距为100px
下对齐、右对齐,上边距为0px、左边距为0px
居中对齐
约束尺寸
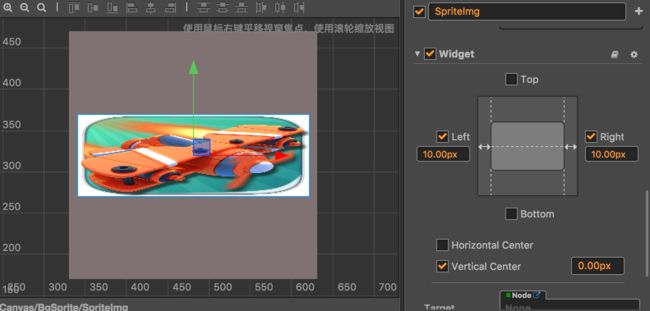
跟Xcode中的Xib一样,如果左右同时对齐,或者上下同时对齐,那么在相应方向上的尺寸就会被拉伸,下面创建两个 sprite 一个为白色背景spriteBg,另外一个是这个spriteImg,来验证说明的问题
设置垂直居中、左右边距固定死10px这样会拉伸图片
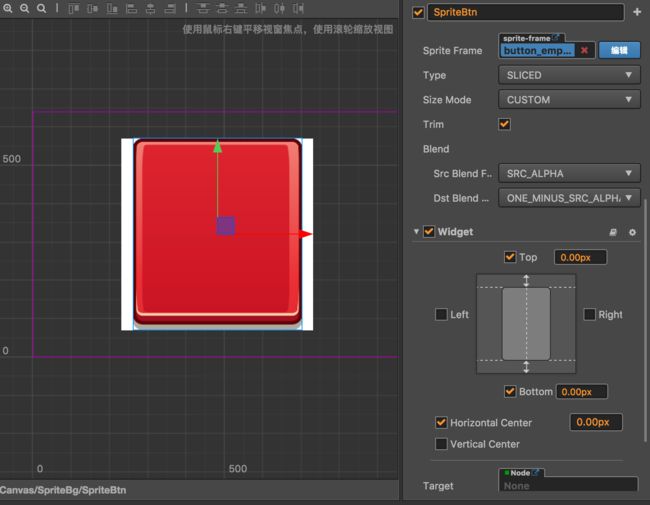
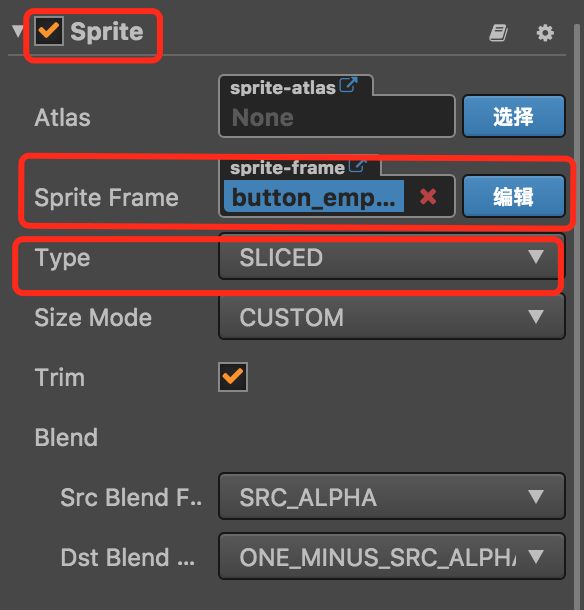
在 Spritte 中Type 属性可以设置成 Sliced 模式,在这个模式下,保证图片四个角不会拉伸,只有中间会拉伸,这样设计只需要做一套图就能够设配所有的按钮、适用于按钮、进度条类的控件
首先将图片添加到项目中,设置图片的border的边角,就是图片拉伸的时候:拉伸的地方、忽略拉伸的地方
设置Sprite 的Type Sliced 约束上下边距,
这样就达到了我们在一些特殊需求的地方只拉伸中间位置,而不拉伸边角
Button(按钮)组件
Button 组件可以相应用户的点击操作,当用户点击Button 时,Button 自身会有状态变化。另外,Button 还可以让用户在完成点击操作后相应一个自定义的行为。
点击 属性检查器 下面的添加组件按钮,然后从添加 UI 组件中选择Button,即可添加 Button 组件到节点上。
在Cocos Creator 中创建按钮的方式:
第一种方式创建Button
所有的空间都是基于节点Node这个概念,所以创建一个新的节点,自定义button
- 在空节点上面创建新的sprite
- 设置SpriteFrame的图片,我的设置是在ps中创建一个像素为2*2的白色的背景图
- 我尝试在node、sprite、button中设置默认的颜色,都是透明的颜色,所以只能在重新添加一个新的纯色图片 2*2
- 在向这个空节点添加Button
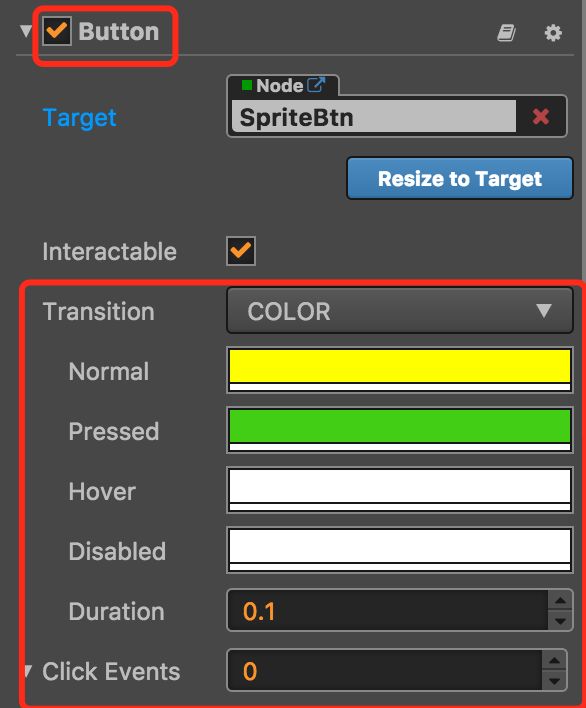
- 设置Button 的Transition = COLOR
- 想这个新的节点添加widget,对齐挂件
这种按钮的创建方式的好处、特点
- 自定义程度高、灵活
- 满足一些特殊需求(当我们在特殊需要,让这个按钮不显示,那么使用这种方式在你需要的区域覆盖一层node使用 等等...)
缺点
- 创建相对麻烦(自己自定义封装一个Button包,以后直接调用这个包,也就不是大的问题)
第二种方式创建Button
大部分按钮都是显式存在的,所以我们只要添加一个Sprite 在这个sprite基础上进行封装也是可以完成我们对于按钮的需求。
在层级管理器中我们要做的事情
- 添加一个Sprite ,并在这个sprite上面添加一个图
- 在Sprite 的属性检查器上添加 Button 属性块,设置Button的属性
- 添加widget 对齐挂件
好了一个新鲜出炉的Button出现。
第三种方式创建Button
这种方式也就是Cocos Creator 中添加的Button,他会在所有常见的Button的属性都会默认自动生成,哥们只要选择需要的内容添加删除
- 自带Sprite 属性块, 并且属性中有个默认图片,像素为2*2的白色背景图片
- 自动Label 控件
- 在Button、Label中添加widget,设置对齐方式
其实还有很多中组合方式来创建Button,不管是什么UI控件只要能够在属性检查器中添加成功Button 这个属性块都可能成为 Button
Button的属性
| 属性 | 功能说明 |
|---|---|
| Target | Node 类型,当 Button 发生 Transition 的时候,会相应地修改 Target 节点的 SpriteFrame,颜色或者 Scale |
| interactable | 布尔类型,设为 false 时,则 Button 组件进入禁用状态。 |
| enableAutoGrayEffect | 布尔类型,当设置为 true 的时候,如果 button 的 interactable 属性为 false,则 button 的 sprite Target 会使用内置 shader 变灰。 |
| Transition | 枚举类型,包括 NONE, COLOR,SPRITE 和 SCALE。每种类型对应不同的 Transition 设置。 |
| Click Event | 列表类型,默认为空,用户添加的每一个事件由节点引用,组件名称和一个响应函数组成 |
注意:当 Transition 为 SPRITE 且 disabledSprite 属性有关联一个 spriteFrame 的时候,此时不会使用内置 shader 来变灰
Button Transition
Button 的 Transition 用来指定当用户点击 Button 时的状态表现。目前主要有 NONE,COLOR,SPRITE 和 SCALE。
Color Transition
| 属性 | 功能说明 |
|---|---|
| Normal | Button 在 Normal 状态下的颜色。 |
| Pressed | Button 在 Pressed 状态下的颜色。 |
| Hover | Button 在 Hover 状态下的颜色。 |
| Disabled | Button 在 Disabled 状态下的颜色。 |
| Duration | Button 状态切换需要的时间间隔。 |
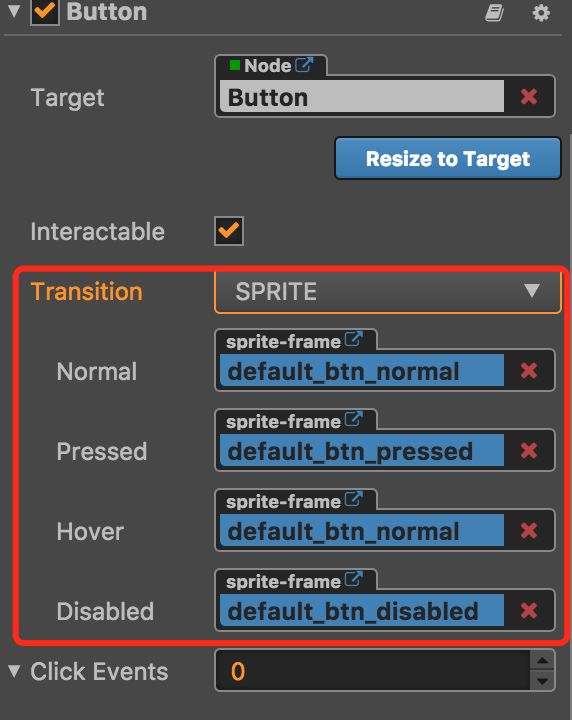
Sprite Transition
| 属性 | 功能说明 |
|---|---|
| Normal | Button 在 Normal 状态下的 SpriteFrame。 |
| Pressed | Button 在 Pressed 状态下的 SpriteFrame。 |
| Hover | Button 在 Hover 状态下的 SpriteFrame。 |
| Disabled | Button 在 Disabled 状态下的 SpriteFrame。 |
Scale Transition
| 属性 | 功能 |
|---|---|
| Duration | Button 状态切换需要的时间间隔。 |
| ZoomScale | 当用户点击按钮后,按钮会缩放到一个值,这个值等于 Button 原始 scale * zoomScale, zoomScale 可以为负数 |
Button 事件
| 属性 | 功能说明 |
|---|---|
| Target | 带有脚本组件的节点。 |
| Component | 脚本组件名称。 |
| Handler | 指定一个回调函数,当用户点击 Button 并释放时会触发此函数。 |
| CustomEventData | 用户指定任意的字符串作为事件回调的最后一个参数传入。 |
详细说明
Button 目前只支持 Click 事件,即当用户点击并释放 Button 时才会触发相应的回调函数。
添加脚本组件
Button的响应事件,在脚本中添加一个方法去响应这个点击事件
- 在 资源管理器 中添加一个脚本文件,这个脚本文件只是做一个回调的函数,让按钮的点击事件响应
脚本代码如下
cc.Class({
extends: cc.Component,
properties: {
},
callback: function (event, customEventData) {
//这里 event 是一个 Touch Event 对象,你可以通过 event.target 取到事件的发送节点
var node = event.target;
var button = node.getComponent(cc.Button);
alert(customEventData);
}
});
- 在你的Button 节点属性检查器中 点击 添加组件 或将这个脚本文件拖到选中的Button 属性检查器中
通过代码添加回调
方法一
cc.Class({
extends: cc.Component,
properties: {
},
onLoad () {
var clickEventHandler = new cc.Component.EventHandler();
clickEventHandler.target = this.node; //这个 node 节点是你的事件处理代码组件所属的节点
clickEventHandler.component = "BtnScript";//这个是代码文件名
clickEventHandler.handler = "callback";
clickEventHandler.customEventData = "foobar";
var button = this.node.getComponent(cc.Button);
button.clickEvents.push(clickEventHandler);
},
callback: function (event, customEventData) {
//这里 event 是一个 Touch Event 对象,你可以通过 event.target 取到事件的发送节点
var node = event.target;
var button = node.getComponent(cc.Button);
//这里的 customEventData 参数就等于你之前设置的 "foobar"
alert(customEventData);
}
});
方法二
方法二中有个缺点就是点击的事件获取不到,也就获取不到点击事件所在的坐标点
cc.Class({
extends: cc.Component,
properties: {
button: cc.Button
},
onLoad: function () {
this.button.node.on('click', this.callback, this);
},
callback: function (button) {
//do whatever you want with button
//另外,注意这种方式注册的事件,也无法传递 customEventData
}
});
扩展
cocos creator libpng warning: iCCP: known incorrect sRGB profile
需告诉设计师,需要严格的PNG格式的图片
原因:libpng加强了对png格式检测导致
解决方法:
在PS中 编辑->颜色设置 修改一下内容
保存并替换原有图片OK