1 Geolocation简介
HTML5 Geolocation(地理定位)用于定位用户的位置。
1.1 定位用户的位置
HTML5 Geolocation API 用于获得用户的地理位置。
鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
1.2 浏览器支持
Internet Explorer 9、Firefox、Chrome、Safari 以及 Opera 支持地理定位。
注释:对于拥有 GPS 的设备,比如 iPhone,地理定位更加精确。
2 接口API
2.1 获取地理位置方法getCurrentPosition()
请使用 getCurrentPosition() 方法来获得用户的位置。
下例是一个简单的地理定位实例,可返回用户位置的经度和纬度。
实例
亲自试一试
例子解释:
· 检测是否支持地理定位
· 如果支持,则运行 getCurrentPosition() 方法。如果不支持,则向用户显示一段消息。
· 如果getCurrentPosition()运行成功,则向参数showPosition中规定的函数返回一个coordinates对象
· showPosition() 函数获得并显示经度和纬度
上面的例子是一个非常基础的地理定位脚本,不含错误处理。
2.2 getCurrentPosition()处理错误和拒绝
getCurrentPosition() 方法的第二个参数用于处理错误。它规定当获取用户位置失败时运行的函数:
实例
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Locationinformation is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="Therequest to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="Anunknown error occurred."
break;
}
}
亲自试一试
错误代码:
· Permission denied - 用户不允许地理定位
· Position unavailable - 无法获取当前位置
· Timeout - 操作超时
2.3 在地图中显示结果
如需在地图中显示结果,您需要访问可使用经纬度的地图服务,比如谷歌地图或百度地图:
实例
function showPosition(position)
{
var latlon=position.coords.latitude+","+position.coords.longitude;
var img_url="http://maps.googleapis.com/maps/api/staticmap?center="+latlon+"&zoom=14&size=400x300&sensor=false";
document.getElementById("mapholder").innerHTML="
}
亲自试一试
在上例中,我们使用返回的经纬度数据在谷歌地图中显示位置(使用静态图像)。
谷歌地图脚本
上面的链接向您演示如何使用脚本来显示带有标记、缩放和拖曳选项的交互式地图。
2.4 给定位置的信息
本页演示的是如何在地图上显示用户的位置。不过,地理定位对于给定位置的信息同样很有用处。
案例:
· 更新本地信息
· 显示用户周围的兴趣点
· 交互式车载导航系统 (GPS)
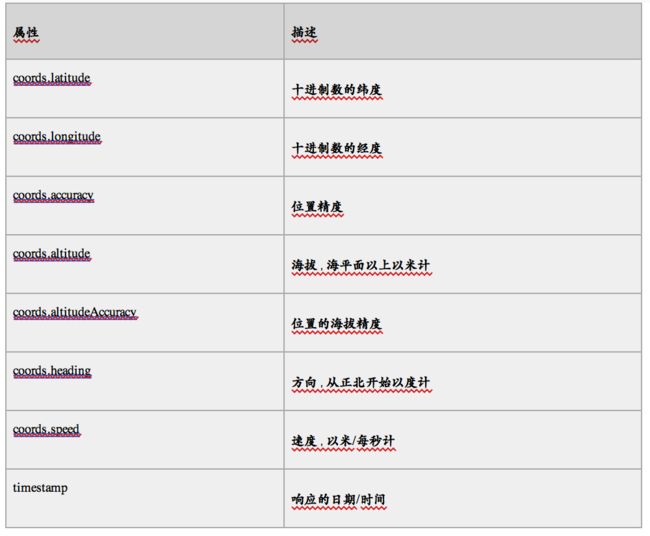
getCurrentPosition() 方法 - 返回数据
若成功,则 getCurrentPosition() 方法返回对象。始终会返回latitude、longitude 以及 accuracy 属性。如果可用,则会返回其他下面的属性。
2.5 watchPosition()方法
watchPosition() - 返回用户的当前位置,并继续返回用户移动时的更新位置(就像汽车上的 GPS)。
clearWatch() - 停止 watchPosition() 方法
下面的例子展示 watchPosition() 方法。您需要一台精确的 GPS 设备来测试该例(比如iPhone):
实例
亲自试一试
2.6 clearWatch()方法
3 基于百度地图API
3.1 使用步骤
3.1.1 引用百度地图API文件
引用百度地图API文件 使用移动浏览器版JSAPI需要引用如下文件:
申请ak请访问如下页面:http://lbsyun.baidu.com/apiconsole/key。
3.1.2 创建地图实例
var map = newBMap.Map("l-map");
位于BMap命名空间下的Map类表示地图,通过new操作符可以创建一个地图实例。其参数可以是元素id也可以是元素对象。
注意在调用此构造函数时应确保容器元素已经添加到地图上。
3.1.3 创建点坐标
var point = newBMap.Point(116.404, 39.915);
这里我们使用BMap命名空间下的Point类来创建一个坐标点。Point类描述了一个地理坐标点,其中116.404表示经度,39.915表示纬度。
地图初始化
map.centerAndZoom(point, 14);
在创建地图实例后,我们需要对其进行初始化,BMap.Map.centerAndZoom()方法要求设置中心点坐标和地图级别。 地图必须经过初始化才可以执行其他操作。
3.1.4 地图缩放与移动
地图被实例化并完成初始化以后,就可以对地图进行进行各种操作,如缩放、拖拽。
1.移动地图方法
map.enableDragging();
以上方法默认开启,即无论设置还是不设置该方法,均可用手指拖动地图实现地图的移动。 除以上方法外,以下两个方法也可以通过改变地图中心点实现地图的移动。
map.setCenter(new BMap.Point(116.409, 39.918));
map.panTo(new BMap.Point(116.409, 39.918));
2.缩放地图方法
map.addControl(new BMap. ZoomControl ());
您除了可以在地图上双指缩放地图外,还可以通过添加缩放控件、操作缩放控件实现地图的缩放。
3.1.5 地图的运行和调试
如上代码保存时,选择utf-8的编码方式且后缀名存为html,之后将html页面放置到apache等网络服务器上,通过手机浏览器访问相应地址即可显示如下地图:
如果要调试代码,可以在PC端模拟移动端浏览器进行。以下以chrome浏览器为例说明PC端设置方式:
1. chrome浏览器下F12快捷键弹出如下调试工具:
2. 点击如上图右下角红框内的设置图标,弹出设置面板:
第一个红框用于设置PC端模拟的手机型号,如iOS4或者Android;第二个红框选择后,可以用鼠标模拟手指拖拽地图。
3.1.6 百度示例代码
3.2 高级API
Class:极速版JS总类/极速版核心类
http://developer.baidu.com/map/reference/index.php?title=Class:%E6%9E%81%E9%80%9F%E7%89%88JS%E6%80%BB%E7%B1%BB/%E6%9E%81%E9%80%9F%E7%89%88%E6%A0%B8%E5%BF%83%E7%B1%BB
3.2.1 缩放、比例尺控件
3.2.1.1 添加、删除控件
地图上的控件包括:缩放控件、比例尺控件和自定义控件。您可以通过addControl、removeControl方法添加、删除地图控件。
1. 可以同时在地图上添加缩放控件和比例尺控件。
var map = newBMap.Map("l-map");
map.centerAndZoom(newBMap.Point(116.404, 39.915), 14);
var zoomControl=new BMap.ZoomControl();
map.addControl(zoomControl);//添加缩放控件
var scaleControl=new BMap.ScaleControl();
map.addControl(scaleControl);//添加比例尺控件
2. 删除控件方法如下:
map.removeControl(zoomControl);//删除缩放控件
map.removeControl(scaleControl); //删除比例尺控件
3.2.1.2 控制控件位置
初始化控件时,可提供一个可选参数,其中的anchor和offset属性共同控制控件在地图上的位置。
控件停靠位置:
anchor表示控件的停靠位置,即控件停靠在地图的哪个角。当地图尺寸发生变化时,控件会根据停靠位置的不同来调整自己的位置。
anchor允许的值为:
BMAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。
BMAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。
BMAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。
BMAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。
3.2.1.3 控件位置偏移
除了指定停靠位置外,还可以通过偏移量来指示控件距离地图边界有多少像素。如果两个控件的停靠位置相同,那么控件可能会重叠在一起,这时就可以通过偏移值使二者分开显示。本示例将比例尺放置在地图的左下角,由于API默认会有版权信息,因此需要添加一些偏移值以防止控件重叠。
var opts ={offset: new BMap.Size(70, 5)}
map.addControl(newBMap.ScaleControl(opts));
3.2.1.4 自定义控件
百度地图API允许您通过继承Control来创建自定义地图控件。要创建可用的自定义控件,您需要做以下工作:
定义一个自定义控件的构造函数。 设置自定义控件构造函数的prototype属性为Control的实例,以便继承控件基类。 实现initialize()方法并提供defaultAnchor和defaultOffset属性。
3.2.1.4.1 定义构造函数并继承Control
首先您需要定义自定义控件的构造函数,并在构造函数中提供defaultAnchor和defaultOffset两个属性,以便API正确定位控件位置,接着让其继承于Control。在下面的示例中我们定义一个名为ZoomControl的控件,每一次点击将地图放大两个级别。它具有文本标识,而不是平移缩放控件中使用的图形图标。
// 定义一个控件类,即function
function ZoomControl(){
// 设置默认停靠位置和偏移量
this.defaultAnchor = BMAP_ANCHOR_TOP_LEFT;
this.defaultOffset = new BMap.Size(10, 10);
}
// 通过JavaScript的prototype属性继承于BMap.Control
ZoomControl.prototype = new BMap.Control();
3.2.1.4.2 初始化自定义控件
当调用map.addControl()方法添加自定义控件时,API会调用该对象的initialize()方法用来初始化控件,您需要实现此方法并在其中创建控件所需的DOM元素,并添加DOM事件。所有自定义控件中的DOM元素最终都应该添加到地图容器(即地图所在的DOM元素)中去,地图容器可以通过map.getContainer()方法获得。最后initialize()方法需要返回控件容器的DOM元素。
// 自定义控件必须实现initialize方法,并且将控件的DOM元素返回
// 在本方法中创建个div元素作为控件的容器,并将其添加到地图容器中
ZoomControl.prototype.initialize = function(map)
{
//创建一个DOM元素
var div = document.createElement("div");
// 添加文字说明
div.appendChild(document.createTextNode("放大2级"));
// 设置样式
div.style.cursor = "pointer";
div.style.border = "1px solid gray";
div.style.backgroundColor = "white";
// 绑定事件,点击一次放大两级
div.onclick = function(e){
map.setZoom(map.getZoom() + 2);
}
// 添加DOM元素到地图中
map.getContainer().appendChild(div);
return div;
}
添加自定义控件
添加自定义控件与添加其他控件方法一致,调用map.addControl()方法即可。
// 创建控件实例
var myZoomCtrl = new ZoomControl();
// 添加到地图当中
map.addControl(myZoomCtrl);
3.2.2 地图覆盖物
3.2.2.1 地图覆盖物概述
所有叠加或覆盖到地图的内容,我们统称为地图覆盖物。如标注、折线、信息窗口等。覆盖物拥有自己的地理坐标,当您拖动或缩放地图时,它们会相应的移动。地图API提供了如下几种覆盖物:
Overlay:覆盖物的抽象基类,所有的覆盖物均继承此类的方法。
Marker:标注表示地图上的点,可自定义标注的图标。
Polyline:表示地图上的折线。
InfoWindow:信息窗口也是一种特殊的覆盖物,它可以展示更为丰富的文字和多媒体信息。注意:同一时刻只能有一个信息窗口在地图上打开。
可以使用map.addOverlay方法向地图添加覆盖物,使用map.removeOverlay 方法移除覆盖物,注意此方法不适用于InfoWindow。
3.2.2.2 标注
标注表示地图上的点。API提供了默认图标样式,您也可以通过Icon类来指定自定义图标。Marker的构造函数的参数为Point和MarkerOptions(可选)。注意:当您使用自定义图标时,标注的地理坐标点将位于标注所用图标的中心位置,您可通过Icon的offset属性修改标定位置。
下面的示例向地图中心点添加了一个标注,并使用默认的标注样式。
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
// 创建标注
var marker = new BMap.Marker(new BMap.Point(116.404, 39.915));
map.addOverlay(marker);
3.2.2.2.1 定义标注图标
通过Icon类可实现自定义标注的图标,下面示例通过参数MarkerOptions的icon属性进行设置,您也可以使用marker.setIcon()方法。
var map = new BMap.Map("container");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15); // 编写自定义函数,创建标注
function addMarker(point, index)
{
// 创建图标对象
var myIcon = new BMap.Icon("http://api.map.baidu.com/mapCard/img/location.gif", new BMap.Size(14, 23), {
// 指定定位位置。
// 当标注显示在地图上时,其所指向的地理位置距离图标左上
// 角各偏移7像素和25像素。您可以看到在本例中该位置即是
// 图标中央下端的尖角位置。
anchor: new BMap.Size(7, 25),
});
// 创建标注对象并添加到地图
var marker = new BMap.Marker(point, {icon: myIcon});
map.addOverlay(marker);
}
// 随机向地图添加10个标注
var bounds = map.getBounds();
var lngSpan = bounds.getNorthEast().lng - bounds.getSouthWest().lng;
var latSpan = bounds.getNorthEast().lat- bounds.getSouthWest().lat;
for (var i = 0; i < 10; i++)
{
var point = new BMap.Point(bounds.getSouthWest().lng + lngSpan * (Math.random() * 0.7 + 0.15), bounds.getSouthWest().lat + latSpan * (Math.random() * 0.7 + 0.15));
addMarker(point, i);
}
监听标注事件
事件方法与Map事件机制相同。可参考事件部分。
marker.addEventListener("click", function()
{
alert("您点击了标注");
});
3.2.2.3 信息窗口
信息窗口在地图上方的浮动显示HTML内容。信息窗口可直接在地图上的任意位置打开,也可以在标注对象上打开(此时信息窗口的坐标与标注的坐标一致)。您可以使用InfoWindow来创建一个信息窗实例,注意同一时刻地图上只能有一个信息窗口处于打开状态。
var opts = {
width : 100, // 信息窗口宽度
height: 50, // 信息窗口高度
title : "Hello" // 信息窗口标题
}
// 创建信息窗口对象
var infoWindow = new BMap.InfoWindow("World", opts);
// 打开信息窗口
map.openInfoWindow(infoWindow, marker.getPosition());
3.2.2.4 折线
Polyline表示地图上的折线覆盖物。它包含一组点,并将这些点连接起来形成折线。
添加折线
折线在地图上绘制为一系列直线段。可以自定义这些线段的颜色、粗细和透明度。颜色可以是十六进制数字形式(比如:#ff0000)或者是颜色关键字(比如:red)。 以下代码段会在两点之间创建6像素宽的蓝色折线:
var polyline = new BMap.Polyline([new BMap.Point(116.399, 39.910), new BMap.Point(116.405, 39.920)], {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5});
map.addOverlay(polyline);
3.2.2.5 自定义覆盖物
要创建自定义覆盖物,您需要做以下工作:
1、 定义一个自定义覆盖物的构造函数,通过构造函数参数可以传递一些自由的变量。
2、 设置自定义覆盖物对象的prototype属性为Overlay的实例,以便继承覆盖物基类。
3、 实现initialize方法,当调用map.addOverlay方法时,API会调用此方法。
4、 实现draw方法。
3.2.2.5.1 定义构造函数并继承Overlay
首先您需要定义自定义覆盖物的构造函数,在下面的示例中我们定义一个名为SquareOverlay的构造函数,它包含中心点和边长两个参数,用来在地图上创建一个方形覆盖物。
// 定义自定义覆盖物的构造函数
function SquareOverlay(center, length, color)
{
this._center = center;
this._length = length;
this._color = color;
}
// 继承API的BMap.Overlay
SquareOverlay.prototype = new BMap.Overlay();
3.2.2.5.2 初始化自定义覆盖物
当调用map.addOverlay方法添加自定义覆盖物时,API会调用该对象的initialize方法用来初始化覆盖物,在初始化过程中需要创建覆盖物所需要的DOM元素,并添加到地图相应的容器中。地图提供了若干容器供覆盖物展示,通过map.getPanes方法可以得到这些容器元素,它们包括:
• floatPane。
• markerMouseTarget
• floatShadow
• markerPane
• mapPane
这些对象代表了不同的覆盖物容器元素,它们之间存在着覆盖关系,最上一层为floatPane,用于显示信息窗口内容,下面依次为标注点击区域层、信息窗口阴影层、文本标注层、标注层和矢量图形层。 我们自定义的方形覆盖物可以添加到任意图层上,这里我们选择添加到markerPane上,作为其一个子结点。
// 实现初始化方法
SquareOverlay.prototype.initialize = function(map)
{
// 保存map对象实例
this._map = map;
// 创建div元素,作为自定义覆盖物的容器
var div = document.createElement("div");
div.style.position = "absolute";
// 可以根据参数设置元素外观
div.style.width = this._length + "px";
div.style.height = this._length + "px";
div.style.background = this._color;
// 将div添加到覆盖物容器中
map.getPanes().markerPane.appendChild(div);
// 保存div实例
this._div = div;
// 需要将div元素作为方法的返回值,当调用该覆盖物的show、
// hide方法,或者对覆盖物进行移除时,API都将操作此元素。
return div;
}
3.2.2.5.3 绘制覆盖物
到目前为止,我们仅仅把覆盖物添加到了地图上,但是并没有将它放置在正确的位置上。您需要在draw方法中设置覆盖物的位置,每当地图状态发生变化(比如:位置移动、级别变化)时,API都会调用覆盖物的draw方法,用于重新计算覆盖物的位置。通过map.pointToOverlayPixel方法可以将地理坐标转换到覆盖物的所需要的像素坐标。
// 实现绘制方法
SquareOverlay.prototype.draw = function()
{
// 根据地理坐标转换为像素坐标,并设置给容器
var position = this._map.pointToOverlayPixel(this._center);
this._div.style.left = position.x - this._length / 2 + "px";
this._div.style.top = position.y - this._length / 2 + "px";
}
3.2.2.5.4 移除覆盖物
当调用map.removeOverlay或者map.clearOverlays方法时,API会自动将initialize方法返回的DOM元素进行移除。
3.2.2.5.5 显示和隐藏覆盖物
自定义覆盖物会自动继承Overlay的show和hide方法,方法会修改由initialize方法返回的DOM元素的style.display属性。如果自定义覆盖物元素较为复杂,您也可以自己实现show和hide方法。
// 实现显示方法
SquareOverlay.prototype.show = function()
{
if (this._div)
{
this._div.style.display = "";
}
}
// 实现隐藏方法
SquareOverlay.prototype.hide = function()
{
if (this._div)
{
this._div.style.display = "none";
}
}
3.2.2.5.6 自定义其他方法
通过构造函数的prototype属性,您可以添加任何自定义的方法,比如下面这个方法每调用一次就能改变覆盖物的显示状态:
// 添加自定义方法
SquareOverlay.prototype.toggle = function()
{
if (this._div)
{
if (this._div.style.display == "")
{
this.hide();
}
else {
this.show();
}
}
}
3.2.2.5.7 添加覆盖物
您现在已经完成了一个完整的自定义覆盖物的编写,可以添加到地图上了。
// 添加自定义覆盖物
var mySquare = new SquareOverlay(map.getCenter(), 100, "red");
map.addOverlay(mySquare);
3.2.3 地图事件
3.2.3.1 地图事件概述
浏览器中的JavaScript是“事件驱动的”,这表示JavaScript通过生成事件来响应交互,并期望程序能够“监听”感兴趣的活动。例如,在浏览器中,用户的鼠标和键盘交互可以创建在DOM内传播的事件。对某些事件感兴趣的程序会为这些事件注册JavaScript事件监听器,并在接收这些事件时执行代码。
百度地图API拥有一个自己的事件模型,程序员可监听地图API对象的自定义事件,使用方法和DOM事件类似。但请注意,地图API事件是独立的,与标准DOM事件不同。
3.2.3.2 事件监听
百度地图API中的大部分对象都含有addEventListener方法,您可以通过该方法来监听对象事件。例如,BMap.Map包含click、dblclick等事件。在特定环境下这些事件会被触发,同时监听函数会得到相应的事件参数e,比如当用户点击地图时,e参数会包含点击点的地理位置point。
有关地图API对象的事件,请参考完整的API参考文档。
addEventListener方法有两个参数:监听的事件名称和事件触发时调用的函数。在下面示例中,每当用户点击地图时,会弹出一个警告框。
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.addEventListener("click", function(){
alert("您点击了地图。");
});
通过监听事件还可以捕获事件触发后的状态。下面示例显示用户拖动地图后地图中心的经纬度信息。
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.addEventListener("moveend", function(){
var center = map.getCenter();
alert("地图中心点变更为:" + center.lng + ", " + center.lat);
});
3.2.3.3 事件参数和this
在标准的DOM事件模型中(DOMLevel 2 Events),监听函数会得到一个事件对象e,在e中可以获取有关该事件的信息。同时在监听函数中this会指向触发该事件的DOM元素。 百度地图API的事件模型与此类似,在事件监听函数中传递事件对象e,每个e参数至少包含事件类型(type)和触发该事件的对象(target)。 API还保证函数内的this指向触发(同时也是绑定)事件的API对象。
例如,通过参数e得到点击的经纬度坐标。
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.addEventListener("click", function(e){
alert(e.point.lng + ", " + e.point.lat);
});
或者通过this得到地图缩放后的级别。
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.addEventListener("zoomend", function(){
alert("地图缩放至:" + this.getZoom() + "级");
});
3.2.3.4 移除监听事件
当您不再希望监听事件时,可以将事件监听进行移除。每个API对象提供了removeEventListener用来移除事件监听函数。
下面示例中,用户第一次点击地图会触发事件监听函数,在函数内部对事件监听进行了移除,因此后续的点击操作则不会触发监听函数。
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
function showInfo(e){
alert(e.point.lng + ", " + e.point.lat);
map.removeEventListener("click", showInfo);
}
map.addEventListener("click", showInfo);
3.2.4 地图图层
3.2.4.1 地图图层概念
地图可以包含一个或多个图层,每个图层在每个级别都是由若干张图块组成的,它们覆盖了地球的整个表面。例如您所看到包括街道、兴趣点、学校、公园等内容的地图展现就是一个图层,另外交通流量的展现也是通过图层来实现的。
目前百度地图提供的图层包括:
• TrafficLayer:交通流量图层。
3.2.4.2 添加和移除图层
通过map.addTileLayer方法可向地图添加图层,例如下面代码将显示北京市的交通流量。
var map = new BMap.Map("l-map"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
var traffic = new BMap.TrafficLayer(); // 创建交通流量图层实例
map.addTileLayer(traffic); // 将图层添加到地图上
若要从地图上移除图层,需要调用map.removeTileLayer方法。
map.removeTileLayer(traffic); // 将图层移除
3.2.4.3 自定义图层
3.2.4.3.1 地图坐标系
在使用自定义图层前,您需要了解百度地图的地图坐标系,百度地图坐标系涉及:
• 经纬度球面坐标系统
• 墨卡托平面坐标系统
• 图块编号系统
经纬度是一种利用三维空间的球面来定义地球上的空间的球面坐标系,它能够标示地球上任何一个位置。通过伦敦格林尼治天文台原址的经线为0度经线,从0度经线向东、向西各分180度。赤道为0度纬线,赤道以北的纬线称为北纬、以南的称为南纬。在百度地图中,东经和北纬用正数表示,西经和南纬用负数表示。例如北京的位置大约是北纬39.9度,东经116.4度,那么用数值标示就是经度116.6,纬度39.9。 在百度地图中,习惯经度在前,纬度在后,例如:
// 创建点坐标,经度在前,纬度在后
var point = new BMap.Point(116.404, 39.915);
由于百度地图是显示在平面上的,因此在地图内部系统中需要将球面坐标转换为平面坐标,这个转换过程称为投影。百度地图使用的是墨卡托投影。墨卡托平面坐标如下图所示,平面坐标与经纬度坐标系的原点是重合的。
百度地图在每一个级别将整个地图划分成若干个图块,通过编号系统将整个图块整合在一起以便显示完整的地图。当地图被拖动或者级别发生变化时,地图API将会根据平面坐标计算出当前视野内所需显示的图块的编号。百度地图图块编号规则如下图所示:
从平面坐标原点开始的右上方向的图块编号为0,0,以此类推。在最低的缩放级别(级别1)中,整个地球由 4 张图块组成。随着级别的增长,地图所使用的图块个数也随之增多。
3.2.4.3.2 定义取图规则
通过TileLayer类开发者可以实现自定义图层。其中,TileLayer实例的getTilesUrl方法需要实现,用来告诉API取图规则。getTilesUrl方法的参数包括tileCoord和zoom,其中tileCoord为图块的编号信息,zoom为图块的级别,每当地图需要显示特定级别的特定位置的图块时就会自动调用此方法,并提供这两个参数。使用者需要告知API特定编号和级别所对应的图块的地址,这样API就能正常显示自定义的图层了。
3.2.4.3.3 添加和移除自定义图层
以下代码在每个图块的所有缩放级别上显示一个简单的透明叠加层,使用浮动红色小水滴表示图块的轮廓。
var map = new BMap.Map("l-map"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别
var tilelayer = new BMap.TileLayer(); // 创建地图层实例
tilelayer.getTilesUrl=function(){
// 设置图块路径
return "layer.gif";
};
map.addTileLayer(tilelayer); // 将图层添加到地图上
3.2.5 地图服务
3.2.5.1 地图服务概述
地图服务是指那些提供数据信息的接口,比如本地搜索、路线规划等等。百度地图API提供的服务有:
• LocalSearch:本地搜索,提供某一特定地区的位置搜索服务,比如在北京市搜索“公园”。
• Geocoder:地址解析,提供将地址信息转换为坐标点信息的服务。
• routeSearch:线路规划、导航服务,调用该服务可跳转到百度地图webapp页面进行公交、驾车、步行、导航等操作。
搜索类的服务接口需要指定一个搜索范围,否则接口将不能工作。
3.2.5.2 本地搜索
BMap.LocalSearch提供本地搜索服务,在使用本地搜索时需要为其设置一个检索区域,检索区域可以是BMap.Map对象、BMap.Point对象或者是省市名称(比如:"北京市")的字符串。BMap.LocalSearch构造函数的第二个参数是可选的,您可以在其中指定结果的呈现。BMap.RenderOptions类提供了若干控制呈现的属性,其中map指定了结果所展现的地图实例,panel指定了结果列表的容器元素。
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map}
});
local.search("天安门");
另外,BMap.LocalSearch还提包含searchNearby和searchInBounds方法,为您提供周边搜索和范围搜索服务。
3.2.5.2.1 配置搜索
BMap.LocalSearch提供了若干配置方法,通过它们可以自定义搜索服务的行为以满足您的需求。 在下面的示例中,我们调整每页显示8个结果,并且根据结果点位置自动调整地图视野,不显示第一条结果的信息窗口:
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var local = new BMap.LocalSearch("北京市",{renderOptions: {map: map,autoViewport: true},pageCapacity: 8});
local.search("中关村");
3.2.5.2.2 结果面板
通过设置BMap.LocalSearchOptions.renderOptions.panel属性,可以为本地搜索对象提供一个结果列表容器,搜索结果会自动添加到容器元素中。请看下面示例:
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map,{renderOptions: {map: map,panel: "results"}};
local.search("中关村");
3.2.5.2.3 数据接口
除了搜索结果会自动添加到地图和列表外,您还可以通过数据接口获得详细的数据信息,结合地图API您可以自行向地图添加标注和信息窗口。BMap.LocalSearch和BMap.LocalSearchOptions类提供了若干设置回调函数的接口,通过它们可得到搜索结果的数据信息。例如,通过onSearchComplete回调函数参数可以获得BMap.LocalResult对象实例,它包含了每一次搜索结果的数据信息。 当回调函数被执行时,您可以使用BMap.LocalSearch.getStatus()方法来确认搜索是否成功或者得到错误的详细信息。
在下面这个示例中,通过onSearchComplete回调函数得到第一页每条结果的标题和地址信息,并输出到页面上:
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var options = {
onSearchComplete: function(results){
if (local.getStatus() == BMAP_STATUS_SUCCESS){ // 判断状态是否正确
var s = [];
for (var i = 0; i < results.getCurrentNumPois(); i ++)
{
s.push(results.getPoi(i).title + ", " + results.getPoi(i).address);
}
document.getElementById("log").innerHTML = s.join("
");
}
}
};
var local = new BMap.LocalSearch(map, options);
local.search("公园");
3.2.5.2.4 周边搜索
通过周边搜索服务,您可以在某个地点附近进行搜索,也可以在某一个特定结果点周围进行搜索。
下面示例展示如何在前门附近搜索小吃:
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map, { renderOptions:{map: map, autoViewport: true}});
local.searchNearby("小吃", "前门");
3.2.5.2.5 矩形范围搜索
矩形范围搜索将根据您提供的视野范围提供搜索结果。注意:当搜索范围过大时可能会出现无结果的情况。
下面示例展示在当前地图视野范围内搜索银行:
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var local = new BMap.LocalSearch(map,{ renderOptions:{map: map}});
local.searchInBounds("银行", map.getBounds());
3.2.5.3 线路规划、导航
BMap.RouteSearch类提供线路规划、导航服务。通过使用该类的routeCall方法,便可在手机浏览器端调起百度地图webapp(http://map.baidu.com/mobile/webapp/index/index ),利用百度地图webapp精准的定位、html5导航及线路规划功能实现“到这去”等功能。
下面示例展示了如何使用驾车导航服务:
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
var routeSearch=new BMap.RouteSearch();
var start = {latlng:new BMap.Point(116.404, 39.915),name:"故宫"};
var end = {latlng:new BMap.Point(116.380825,39.915455), name:"肯德基(汉光店)" };
var opts = {mode:BMAP_MODE_DRIVING, //公交、驾车、导航均修改该参数
region:"北京"
};
var ss = new BMap.RouteSearch();
routeSearch.routeCall(start,end,opts);
3.2.5.4 地理编码
地理编码能够将地址信息转换为地理坐标点信息。
3.2.5.4.1 根据地址描述获得坐标
百度地图API提供Geocoder类进行地址解析,您可以通过Geocoder.getPoint()方法来将一段地址描述转换为一个坐标。在下面的示例中,我们将获得地址“北京市海淀区上地10街10号”的地理坐标位置,并在这个位置上添加一个标注。注意在调用Geocoder.getPoint()方法时您需要提供地址解析所在的城市(本例为“北京市”)。
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
// 创建地址解析器实例
var myGeo = new BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint("北京市海淀区上地10街10号", function(point){
if (point) {
map.centerAndZoom(point, 16);
map.addOverlay(new BMap.Marker(point));
}
}, "北京市");
3.2.5.4.2 反向地理编码
反向地理编码的过程正好相反,它根据一个坐标点得到一个地址的描述。您可以通过Geocoder.getLocation()方法获得地址描述。当解析工作完成后,您提供的回调函数将会被触发。如果解析成功,则回调函数的参数为GeocoderResult对象,否则为null。
var map = new BMap.Map("l-map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
// 创建地理编码实例
var myGeo = new BMap.Geocoder();
// 根据坐标得到地址描述
myGeo.getLocation(new BMap.Point(116.364, 39.993), function(result) {
if (result){
alert(result.address);
}
});
3.2.6 API示例
http://developer.baidu.com/map/jsdemo-mobile.htm#a1_1
3.3 网上示例
4 参考连接
基于百度地图的HTML5地理位置定位实例
http://blog.sina.com.cn/s/blog_68693f980100yy47.html
HTML5 地理定位
http://www.w3school.com.cn/html5/html_5_geolocation.asp