- 第20节课: jQuery基础—简化JavaScript编程的强大工具
学问小小谢
HTML学习javascriptjquery前端html学习交互搜索引擎
目录jQuery简介为什么使用jQuery?jQuery选择器基本选择器属性选择器伪类选择器事件处理事件绑定常见事件类型事件触发动画效果基本动画自定义动画实践:使用jQuery增强网页交互示例:创建一个带有动画效果的按钮示例:创建一个交互式的导航菜单结语在Web开发中,JavaScript是实现网页交互和动态效果的核心语言。然而,原生JavaScript的语法有时显得繁琐,为了提高开发效率,jQu
- jQuery(二)jQuery选择器
kong7906928
前端jquery前端javascript
JQuery选择器选择器:类似于CSS的选择器,可以帮助我们获取元素。例如:id选择器、类选择器、元素选择器、属性选择器等等。jQuery中选择器的语法:$();一、jQuery的选择器(一)基本选择器1.元素选择器语法:$("元素的名称")作用:根据元素名称获取元素对象们。letdivs=$("div");2.id选择器语法:$("#id的属性值")作用:根据ID属性值获取元素对象。letdiv
- jQuery选择器
VaporGas
前端jquery前端javascript学习
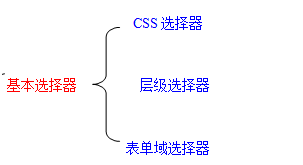
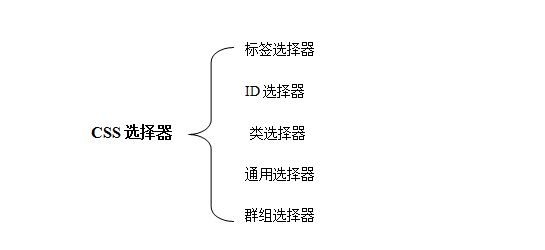
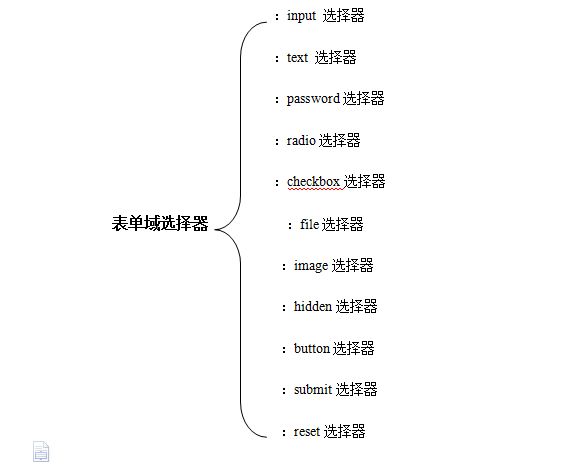
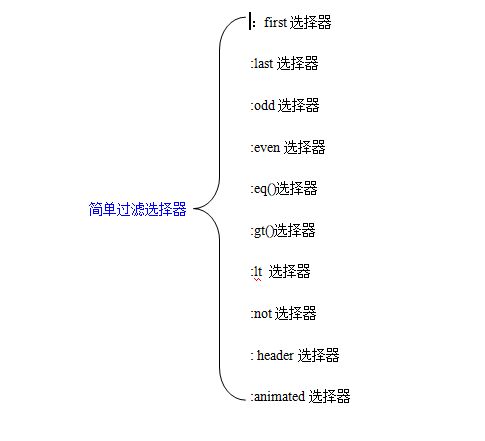
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
- 【前端基础篇】JavaScript之jQuery介绍
Trouvaille ~
前端基础前端javascriptjquery事件选择器csshtml
文章目录前言JQuery基本介绍和使用方法引入依赖jQuery语法jQuery选择器jQuery事件操作元素获取/设置元素内容获取/设置元素属性获取/返回css属性添加元素删除元素总结:常用的jQuery方法-详细解释与示例事件处理拓展-详细解释与示例其他拓展内容前言在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔JQuery基本介绍和使用方法W3C标准给我们提供了⼀系列
- jQuery 获取name等于sfzcqdht,checked等于checked的input标签的值
在下,杨江河
遇到的问题jquery前端javascript
如果你想使用jQuery来获取name属性等于sfzcqdht且checked属性等于checked的input标签的值,你可以使用以下代码:varvalue=$('input[name="sfzcqdht"]:checked').val();解释:$('input[name="sfzcqdht"]:checked'):这是一个jQuery选择器,它选择所有input标签,其name属性为sfzc
- JQuery下载和一些语法
轩昂7K
jQueryJavascriptjavascript前端jquery
最近学了六种jQuery选择器,我想把学过案例和知识结合起来,给大家分享下!那么既然学jQuery选择器,肯定要先了解下jQuery是什么吧!jQuery是一个快速、简洁的JavaScript框架,相当于用jQuery能更加高效的创建JS代码,这就是jQuery,选择器是它的一种语法,代码的使用上就不能再用JS语法了,要用jQuery创建的语法。那么用它,肯定要进行下载吧!下面附上链接和官网图片j
- webmagic高级:(四)
沙漏如心
本篇呢,本来打算写一下,pipeline里面的ResultItems对象,但是呢,简单看了一下,里面东西不是很多。所以呢,我这次说,这个selectable对象,也就是节点对象,就想jsoup里面element对象.不过呢,这个对象内容较多所以,我们就只看一下他的接口,而不去看他的很多个实现类了!selectable前面呢,我们说过webmagic呢,是一个集成了jquery选择器,css选择器,
- jQuery入门(2)
hsj_gg
jQuery选择器属性筛选选择器子元素筛选选择器表单元素选择器表单对象属性筛选选择器特殊选择器thisvar$this=$(this)将DOM对象转换为jQuery对象jQuery元素操作attr()获取和设置素属性值1.attr(传入属性名):获取属性的值2.attr(属性名,属性值):设置属性的值3.attr(属性名,函数值):设置属性的函数值4.attr(attributes):给指定元素设
- jQuery入门
hsj_gg
jQuery简介jQuery有1、容易上手2、强大的选择器3、解决浏览器之间的兼容性问题4、完善的事件机制5、出色的Ajax封装6、丰富的UI等优点jQuery选择器ID选择器$("#ID")选定指定ID名的区域类选择器$(".class")选定指定类名的区域元素选择器$("元素名")选择指定元素层次选择器$("*")获取文档中所有元素子选择器$("元素1>元素2")获取元素1下的元素2后代选择器
- JQuery学习一
星石传说
python篇jquery学习前端
JQuery学习一文章目录前言一、JQuery是什么?二、属性和内容2.1.jQuery选择器2.2.attr()方法2.3.text()方法2.4.val()方法2.5.小结2.6.添加内容三、操作CSS3.1.addClass()方法3.2.removeClass()方法3.3.toggleClass()方法3.4.CSS()方法3.5.jQuery尺寸方法总结前言一、JQuery是什么?jQ
- Jquery 获取元素的方法
zheshihuahua
jquery前端html
Jquery获取元素的方法分为两种:jQuery选择器、jQuery遍历函数。1、获取本身:1.1.jQuery选择器选择器实例说明#Id$('#myId')ID选择器:可以获取到ID为“myId”的元素,区分大小写1.2.多种jQuery选择器组合1.2.1.jQuery选择器选择器实例说明.class$('.myClass')类选择器:可以获取到class为‘myClass’的所有元素elem
- jQuery-Ajax-HTTP协议-版本管理
弹钢琴的崽崽
jQuery和Ajax1.元素选择器jQuery选择器允许您对HTML元素组或单个元素进行操作。jQuery选择器基于元素的id、类、类型、属性、属性值等"查找"(或选择)HTML元素。它基于已经存在的CSS选择器,除此之外,它还有一些自定义的选择器。$()2元素操作内容属性操作获得内容-text()、html()以及val();获取属性-attr('class');设置内容-text('文本')
- 五个常见的 jQuery 面试题
qq_42431718
jqueryokhttp前端
1.如何使用jQuery选择器选中所有class为“example”的元素?$(".example");2.如何使用jQuery遍历一个数组,并将每个元素添加到一个列表中?vararray=["Item1","Item2","Item3"];$.each(array,function(index,value){$("#list").append(""+value+"");});3.如何使用jQue
- jQuery选择器 —— W3school 详解 简单易懂(二)
爱吃果蔬的猫
jquery前端javascript
jQuery选择器jQuery元素选择器和属性选择器允许您通过标签名、属性名或内容对HTML元素进行选择。选择器允许您对HTML元素组或单个元素进行操作。在HTMLDOM术语中:选择器允许您对DOM元素组或单个DOM节点进行操作。jQuery元素选择器jQuery使用CSS选择器来选取HTML元素。$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#d
- HTML---Jquery选择器
北 染 星 辰
Web前端html前端
文章目录前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结本章目标会使用基本选择器获取元素会使用层次选择器获取元素会使用属性选择器获取元素会使用过滤选择器获取元素会使用基本过滤选择器获取元素会使用可见性过滤选择器获取元素一.Jquery选择器概述JQuery选择器是用于选择DOM元素的一种方式。它可以通过元素的标签名、类名、ID、属性等多种方式来定位元素。选择器提供了一种简单而强大
- Web前端-jQuery
北方的南&
笔记WebjQuery前端jqueryjavascript
文章目录jQuery1.1jQuery介绍1.1.1JavaScript库1.1.2jQuery的概念1.1.3jQuery的优点1.2jQuery的基本使用1.2.1jQuery的下载1.2.2jQuery快速入门1.2.3jQuery入口函数1.2.4jQuery中的顶级对象$1.2.5jQuery对象和DOM对象1.2.6.jQuery对象和DOM对象转换1.3jQuery选择器1.3.1.
- 白学的小知识[jQuery选择器中获取元素的十一种方式]
Chen-HaHa
jquery前端javascript
jQuery选择器:分为基础选择器和筛选选择器。基础:名称用法描述ID选择器$(“#id”)获取指定ID的元素全选选择器$("*")匹配所有元素类选择器$(“.class”)获取同一类名class的元素标签选择器$(“div”)获取同一类标签的所有元素并集选择器$(“div,p,li”)获取多个元素交集选择器$(“li.current”)交集元素用法:$("#box")//获取id名为box的元素
- Java零基础教学文档第五篇:jQuery
动力节点IT教育
Java零基础教学文档javajquery开发语言
今日新篇章【jQuery】【主要内容】jQuery简介jQuery安装jQuery语法jQuery选择器jQuery事件处理jQueryDOM操作jQuery元素遍历jQuery过滤jQuery其它方法【学习目标】1.jQuery简介1.1jQuery简介jQuery库可以通过一行简单的标记被添加到网页中。1.2需要具备的基础知识在开始学习jQuery之前,应该对以下知识有基本的了解:HTMLCS
- Python笔记:jQuery和js库 10.1——jQuery介绍、加载和jQuery选择器
Luguaaa
一、jquery介绍jQuery是目前使用最广泛的javascript函数库。据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库。微软公司甚至把jQuery作为他们的官方库。jQuery的版本分为1.x系列和2.x、3.x系列,1.x系列兼容低版本的浏览器,2.x、3.x系列放弃支持低版本浏览器,目前使用最多的是1.x系列的。本教程使用1.12.4版本。jquery是一个
- 如何使用Java采集汽车之家车辆配置参数信息
小小卡拉眯
爬虫小知识java汽车开发语言
目录一、引言二、采集工具选择三、采集流程设计1、确定采集目标2、确定采集URL3、发送HTTP请求4、解析HTML页面5、CSS选择器或jQuery选择器。6、异常处理和日志记录四、代码实现示例五、结果与分析六、结论随着互联网的普及和信息技术的不断发展,网络上积累了大量的车辆配置参数信息。本文将介绍如何使用Java采集汽车之家车辆配置参数信息,帮助用户快速获取所需车型的配置参数,为购车决策提供参考
- jQuery教程(一)
fran_cis_
jQuery选择器元素选择器#id选择器.class选择器jQuery事件click()是当按钮点击事件被触发时会调用一个函数dbclick()当双击元素时,会发生dbclick事件mouseenter()当鼠标指针穿过元素时,会发生mouseenter事件mouseleave()当鼠标指针离开元素时,会发生mouseleave事件mousedown()当鼠标指针移动到元素上方,并按下鼠标按键时,
- jQuery选择器&基本操作
m0_62168050
大数据
jQuery层次选择器层次选择器通过DOM元素之间的层次关系来获取元素//后代选择器:¥只要是元素中的选中选中元素,元素都会被选中,无论是子及还是孙级jQuery属性选择器属性选择器通过HTML元素的属性来选择元素根据属性名获取元素属性选择器可以根据是否包含某属性来选取元素a标签带有class属性$("#ida[class]").css("background","red");根据属性值获取元素属
- 前端day-08
右耳要加油
前端前端javascripthtml
目录每日测试昨日内容回顾js事件jQuery简介jQuery选择器今日内容概要今日内容详细jQuery练习题操作标签事件克隆事件自定义模态框左侧菜单返回顶部自定义登录校验input实时监控hover事件键盘按键事件今日作业每日测试"""今日考题:1.有一个列表[3,4,1,2,5,6,6,5,4,3,3]请写出一个函数,找出该列表中没有重复的数的总和2.简述数据库表设计中一对一、一对多、多对多的应
- 2018-10-11 jquery 第一天思维导图笔记
Ories
jQuery第一天jQuery使用,jQuery选择器jQuery整体框架设计回顾js课程jQuery解决问题1.window.onload事件有事件覆盖的问题,只能写一个2.代码容错性差3.浏览器兼容性差4.书写繁琐,代码量大5.代码很乱,各个页面导出都是6.动画效果,我们很难实现jQuery的基本使用开发中用-未压缩的版本,上线用压缩过的版本问题1.11.3or2.1.41.xxx版本2.xx
- jQuery 选择器
前白
本节我们来学习jQuery中的选择器,选择器是jQuery库中最重要的部分之一。jQuery选择器jQuery选择器允许我们选取和操作HTML元素,它用于根据HTML元素的名称、ID、类、类型、属性和属性值等来查找HTML元素。除了基于现有的CSS选择器,它还有一些自己自定义的选择器。要注意jQuery中的所有选择器都以美元符号和圆括号开头,例如$()。元素选择器jQuery元素选择器是根据元素名
- jQuery选择器笔记
五更月下琉璃
和css的class选择器、id选择器一样对HTML的元素组或单个元素进行操作。实例:$(document).ready(function(){$(''button").click(function(){$("p").hide();});});意思是点击这个按钮后所有的会被隐藏#id选择器,id是唯一的,需要选取唯一的元素的时候通过#id选择器来选取$(document).ready(functi
- jQuery详解
海上生日朋
jquery前端javascript
文章目录一、引言1.1jQuery概述1.2jQuery特点1.3为什么要用jQuery二、jQuery安装2.1直接引用jQuery2.2CDN引用2.2.1什么是CDN?2.2.2常见CDN三、jQuery语法【`重点`】3.1基本使用3.2jQuery选择器3.3jQuery事件及常用事件方法jQuery事件方法语法:四、jQuery效果4.1隐藏显示4.2淡入淡出4.3滑动4.4动画4.5
- jQuery&layui
起个名难死
jquerylayui前端
$(document).ready(function(){//开始写jQuery代码...});这是为了防止文档在完全加载(就绪)之前运行jQuery代码,即在DOM加载完成后才可以对DOM进行操作。jquery选择器选择器有三种$("p")元素选择器$("#test")id选择器$(".test")类选择器一些扩展$("*")选取所有元素$(this)选取当前的元素$("p.intro")选取c
- jQuery你不得不知的知识点(jQuery入门详细教程)
轻松玩编程
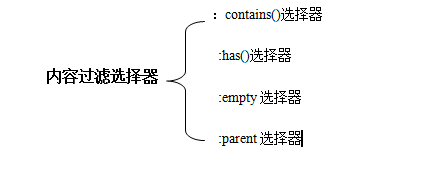
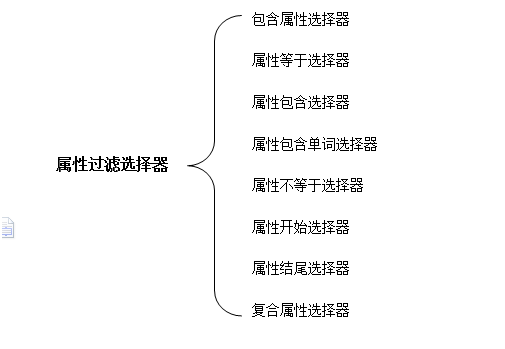
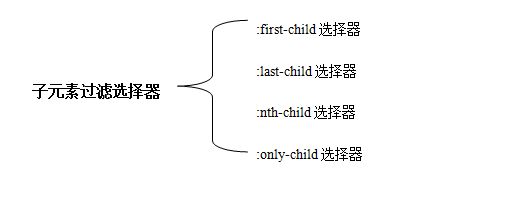
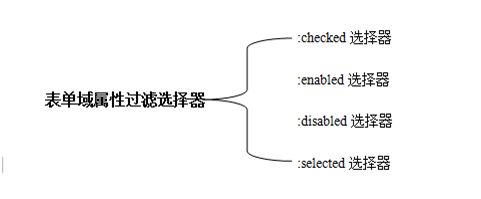
“正确的态度既然是一种品质,它就不能靠一时兴起的冲动,更不能急于求成。它应渗透在我们生活的每一点一滴当中,成为我们日常生活的一部分。”你好,我是梦阳辰!下面让我们一起走进jQuery的世界吧!文章目录01.jQuery概述02.jQuery的使用03.jquery选择器语法04.jQuery的过滤器05.jQuery对象功能函数01.jQuery概述jQuery是一个快速、简洁的JavaScrip
- JQuery选择器
梵高先生uu
//----------------------------JQuery选择器-------------------------------·JQuery完善的处理机制document.getElementById("test").style.color="red";//如果test不存在,则页面出现异常$("#test").css("color","red");//哪怕页面没有名称为test的元
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">