- 基于等级保护梳理服务器安全合规基线 - 副本
程序员鬼鬼
服务器安全php网络安全web安全开发语言计算机网络
背景作为运维,当对新上架的服务器装完操作系统后,第一步就是对操作系统进行初始化配置来保证配置合规,此时你可能就会有疑问:我们应该初始化哪些参数,有没有相关标准参考呢?要想真正了解进行初始化配置的目的,我们先来科普一下相关法律:网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!《中华人民共和国网络安全法》第二十一条规定,国家实行网络安全等级保护制度。网络运营者应当按照网络安全等级保护制度的
- ionic5+capacitor+angular
人生如游戏---
CordovaIonicangular
ionic更新到5之后。创建项目会默认使用capacitor容器。是ionic自己开发的一套类似cordova的东西。使用起来也比较简单。慢慢的会替代cordova,变成自己的东西吧。官方地址https://capacitor.ionicframework.com/docs/basics/running-your-app之前使用的是ioniccordova来操作现在使用npxcap来操作安装ion
- 混合开发(ionic+cordova+angular)
小黑阿泽
angular.jsgradle前端
相关网址:ionic、cordova、angular三者的关系:https://blog.csdn.net/xiaolinlife/article/details/73548938ionic官网:https://ionicframework.comionic中文网:http://www.ionic.wangcordova中文官网:http://cordova.axuer.com/#getstart
- NFS实验
小何学计算机
云原生NFS
1.实验要求设置NFS共享,需要至少两台Linux/Unix机器。下面使用两台服务器来演示NFS安装、配置及使用。|角色|IP|主机名|系统||服务器|192.168.72.113|nfs-server|RHEL9||客户端|192.168.72.114|nfs-client|RHEL9|2.实现步骤(1)修改主机名hostnamectlhostnamenfs-severhostnamectlho
- fastapi+angular外卖系统
勘察加熊人
typescriptfastapiangular.js前端
说明:fastapi+angular外卖系统1.美食分类(粥,粉,面,炸鸡,炒菜,西餐,奶茶等等)2.商家列表(kfc,兰州拉面,湘菜馆,早餐店,重庆小面,潮汕砂锅粥,蜜雪冰城等等)商家item:商家店名,评分,月销量,人均价格,起送价格,配送费价格,店铺位置,商家标签,商家分类3.商家详情页商家店名,评分,月销量菜品分类(比如炒饭,拉面,盖饭,单人套餐,双人套餐,米线,酒水饮料)菜品列表菜品it
- CSS3:深度解析与实战应用
扣得A艾
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- 遨游科普:三防平板是哪三防?有哪些应用场景?
AORO_BEIDOU
电脑智能手机安全5G信息与通信
在工业智能化与数字化转型的浪潮中,电子设备的耐用性和环境适应性成为关键需求。普通消费级平板电脑虽然功能强大,但在极端环境下往往“水土不服”。而三防平板凭借其独特的防护性能,正逐步成为“危、急、特”场景的核心工具。AOROP300Ultra三防平板那么,“三防”究竟是哪“三防”?“三防”是电子设备领域对防尘、防水、防摔三大防护能力的统称,但这并非简单的功能叠加,而是通过材料、结构、工艺三重创新实现的
- 【python】Python中常见的KeyError报错分析
景天科技苑
python开发语言python报错KeyError
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操
- fastapi+angular实现菜鸟驿站系统
勘察加熊人
typescriptfastapiangular.js前端
说明:我计划用fastapi+angular实现菜鸟驿站系统userid和stationid暂时先写死全部写成1也就是用户1驿站1这样就可以简化流程1.新增包裹入库增加一个添加入库的按钮然后填写信息然后入库2.新增包裹取件按钮post请求,弹窗填写取件码,取件成功需要刷新包裹状态3.获取超时列表比如有些包裹严重超时我需要查看超时包裹的信息和位置4.还需要取件记录表用弹窗每次用户取件都必须有一条取件
- Python 常用函数全解析,轻松提升编码效率
yang789022
python开发语言windows
Python常用函数全解析,轻松提升编码效率Python常用函数全解析,轻松提升编码效率1.基础内置函数1.1`print()`与`input()`1.2`len()`、`type()`与`isinstance()`2.数学与数值处理函数2.1`abs()`、`round()`与`pow()`2.2`divmod()`与`max()/min()`3.序列与迭代相关函数3.1`range()`与`e
- C++内存管理秘籍:深入解析与实战代码示例
萱萱199504
c++java开发语言
C++内存管理秘籍:深入解析与实战代码示例一、内存管理的基本概念二、内存泄漏与野指针三、智能指针:现代C++的内存管理利器四、实战代码示例示例1:传统动态内存管理示例2:使用`std::unique_ptr`示例3:使用`std::shared_ptr`五、总结在C++编程的世界里,内存管理是一项既基础又核心的技能。它直接关系到程序的性能、稳定性和可维护性。不同于一些高级语言自动管理内存的特性,C
- 全自动文章生成发布构建
PyAIGCMaster
我的学习笔记python
单机版、定时生成文章和分平台发布,以下是优化后的解决方案及代码示例:---###**推荐方案:APScheduler+内置调度逻辑**选择**APScheduler**是最佳方案,原因:1.**轻量级**:纯Python实现,无需额外服务(如Redis/CeleryWorker)。2.**精准调度**:支持Cron式定时任务(如每天3点生成、8点发布)。3.**单机友好**:直接嵌入代码中,适合打
- Ubuntu系统中NVIDIA-SMI 报错:NVIDIA-SMI has failed because it couldn‘t communicate with the NVIDIA driver.
QuietNightThought
Linuxlinuxpython
文章目录一、介绍二、解决办法一:安装必要的内核头文件三、解决办法二:使用DKMS重新安装内核的NVIDIA驱动程序(我用这个方法解决了问题)四:解决办法三:安装NVIDIA驱动程序一、介绍当服务器未安装NVIDIA驱动程序,或驱动程序版本与显卡不匹配时,或者安装了某些系统软件或系统更新了内核时,服务器重启后可能无法连接到NVIDIA驱动程序。错误消息如下:$nvidia-smiNVIDIA-SMI
- CSS3:深度解析与实战应用
my1121716951
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
love729234ming
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- 手机租赁平台开发技术方案解析
红点聊租赁
其他
内容概要想造个手机租赁平台?这事儿可比租共享充电宝复杂多了——毕竟用户可能抱着价值万元的折叠屏手机连夜跑路(别笑,真有案例)。不过别慌,咱们的"技术武器库"里藏着三件法宝:区块链账本、AI风控雷达和支付宝生态对接器。先说区块链架构,它就像个永远撕不坏的记账本。每次租赁订单生成时,系统会自动在链上刻下"电子纹身",把设备序列号、租赁协议、用户身份信息打包成加密积木块。就算有人想偷偷给手机刷机,区块链
- 全面解析手机租赁平台开发的关键要素与实施策略
红点聊租赁
其他
内容概要在手机租赁平台开发的过程中,市场调研是至关重要的一步。只有深入了解用户需求和行业趋势,才能确保平台的成功。首先要考虑潜在用户,他们究竟对手机租赁有什么期望?是希望租金更便宜,还是更看重手机的款式和新旧程度?通过问卷、访谈等方式收集相关数据,可以帮助确定目标市场的特征。接下来,我们需要关注行业趋势。近年来,随着环保意识的增强和消费习惯的改变,越来越多的人开始倾向于租赁而非购买。这一趋势不仅改
- 手机租赁系统开发核心技术解析
红点租赁系统开发
其他
内容概要如果把手机租赁系统比作一台精密运转的智能管家,那它的骨架可不是用代码随便搭的乐高积木。这玩意儿得同时搞定三件事:让用户像刷短视频一样流畅下单,让风控系统比小区门禁还难糊弄,还得让物流信息比外卖小哥的定位更透明。想象一下,当你在APP里滑动挑选最新款折叠屏手机时,后台其实正在上演三重加密的信用评分大战——你的芝麻信用分、电商平台消费记录甚至社交账号活跃度,都被塞进算法熔炉里炼成租赁权限的通行
- Ubuntu20.04 RTX4060 AI环境搭建
stxinu
人工智能人工智能
下面记录在Ubuntu20.04环境下,使用ASUSATS-RTX4060-O8G-V2显卡,搭建NvidiaTensorRT开发环境。1.安装步骤0)准备工作使用如下命令创建我们的工作目录:mkdir~/nvidia再使用如下命令进入到上面的目录(接下来的步骤,如无特殊说明,均在该目录下进行):cd~/nvidia1)安装CUDA下载并安装NVIDIACUDAToolkit:wgethttps:
- 手机租赁系统开发全面解析与实现指南
红点租赁系统开发
其他
内容概要手机租赁系统的设计理念是为了满足用户对便捷、灵活的手机使用需求。想象一下,谁还愿意花大价钱买一部手机呢?尤其是当新款手机频繁推出时,租赁似乎成了更受欢迎的选择。这个系统旨在让用户可以随时随地选择租用不同型号的手机,极大提升了用户体验。接下来,我们将深入探讨这个系统的技术架构。它通常包含前端界面、后端处理和数据库管理三个核心部分。前端负责与用户交互,后端则处理数据逻辑,而数据库则是存储所有租
- SassScript:Sass中的编程特性详解
算法探险家
sass前端css
Sass(SyntacticallyAwesomeStylesheets)是一种强大的CSS预处理器,它允许开发者使用类似于编程语言的语法来编写CSS,然后通过编译生成标准的CSS代码。SassScript是Sass中的编程特性集合,它包含了变量、嵌套规则、混合、函数以及控制指令等,极大地提高了CSS的开发效率和可维护性。1.变量SassScript中的变量允许开发者在样式表中存储和重复使用值。变
- Spring Boot实战:MySQL与Redis数据一致性深度解析与代码实战
算法探险家
springbootmysqlredis
SpringBoot实战:MySQL与Redis数据一致性深度解析与代码实战一、数据一致性问题概述二、常见解决方案三、选择合适的解决方案四、总结在SpringBoot开发中,MySQL作为关系型数据库,提供了强大的数据存储和查询能力;而Redis作为内存数据库,以其高速读写性能成为缓存层的首选。然而,当这两者共同服务于一个系统时,如何确保它们之间的数据一致性,成为了一个不可忽视的问题。本文将深入探
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
QQ828929QQ
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
软件工匠师
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- MySQL常用函数详解及SQL代码示例
星河浪人
mysqlsqlandroid
MySQL常用函数详解及SQL代码示例引言当前日期和时间函数字符串函数数学函数聚合函数结论引言MySQL作为一种广泛使用的关系型数据库管理系统,提供了丰富的内置函数来简化数据查询、处理和转换。掌握这些函数可以大大提高数据库操作的效率和准确性。本文将详细介绍MySQL中一些常用的函数,并配以SQL代码示例,帮助读者更好地理解和应用这些函数。当前日期和时间函数在当前时间(中国北京时间2025年03月1
- 深入理解Java集合框架:构建高效、灵活的数据管理方案
漏洞猎人001
java开发语言
深入理解Java集合框架:构建高效、灵活的数据管理方案引言Java集合框架(JavaCollectionsFramework,JCF)是Java语言提供的一套用于表示和操作集合的统一架构。它包含了一系列的接口和类,用于存储和操作对象集合,如列表(List)、集合(Set)、映射(Map)和队列(Queue)等。集合框架的设计初衷是为了提供一套灵活、可重用且类型安全的集合数据结构,帮助开发者以统一和
- OmniParser V2 安装与使用教程
Leaton Lee
OmniParserV2人工智能deepseek
1.环境准备操作系统:支持Windows/macOS/Linux。Python版本:确保已安装Python3.7或更高版本。包管理工具:使用pip(Python自带)。安装环境:condacreate-n"omni"python==3.12condaactivateomnipipinstall-rrequirements.txt确保您已将V2权重下载到weights文件夹中(确保标题权重文件夹名为
- Linux基础指令详解:掌握Linux系统的必备技能
智能编织者
linux服务器运维
Linux基础指令详解:掌握Linux系统的必备技能一、Linux基础指令概述二、基础指令详解1.**ls**2.**cd**3.**pwd**4.**mkdir**5.**rmdir**6.**rm**7.**cp**8.**mv**9.**cat**10.**more**和**less**11.**chmod**12.**chown**13.**df**14.**du**15.**ps**16
- 微软开源神器OmniParser V2.0 介绍
魔王阿卡纳兹
开源项目观察大模型知识札记microsoftOmniParser开源项目
微软开源的OmniParserV2.0是一款基于纯视觉技术的GUI智能体解析工具,旨在将用户界面(UI)截图转换为结构化数据,从而实现对计算机屏幕上的可交互元素的高效识别和操控。这一工具通过结合先进的视觉解析技术和大型语言模型(LLM),显著提升了AI智能体在复杂环境下的识别能力和操作效率。核心功能与特点高精度识别:OmniParserV2.0在检测小尺寸可交互UI元素时的准确率显著提升,达到了3
- 设计模式六大原则(3):依赖倒置原则
岸似达春绿
设计模式设计模式设计模式stringclass编程setterinterface
定义:高层模块不应该依赖低层模块,二者都应该依赖其抽象;抽象不应该依赖细节;细节应该依赖抽象。问题由来:类A直接依赖类B,假如要将类A改为依赖类C,则必须通过修改类A的代码来达成。这种场景下,类A一般是高层模块,负责复杂的业务逻辑;类B和类C是低层模块,负责基本的原子操作;假如修改类A,会给程序带来不必要的风险。解决方案:将类A修改为依赖接口I,类B和类C各自实现接口I,类A通过接口I间接与类B或
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
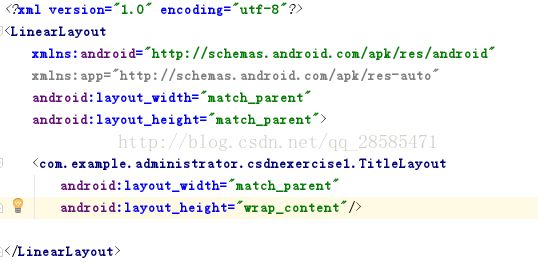
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号