最近才学到javaScript,因为表单验证在日常中很容易用到,所以写了一个练习,方便以后使用。
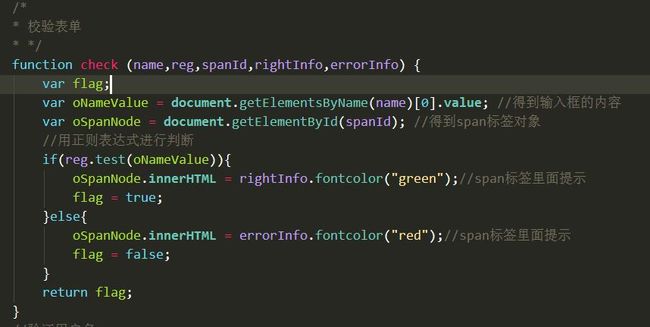
这里写了一个公共的方法,方法接收的参数分别为,input标签中的name属性,正则表达式,用于提示信息的span标签,自定义正确信息,自定义错误信息。该方法返回为一个布尔值。
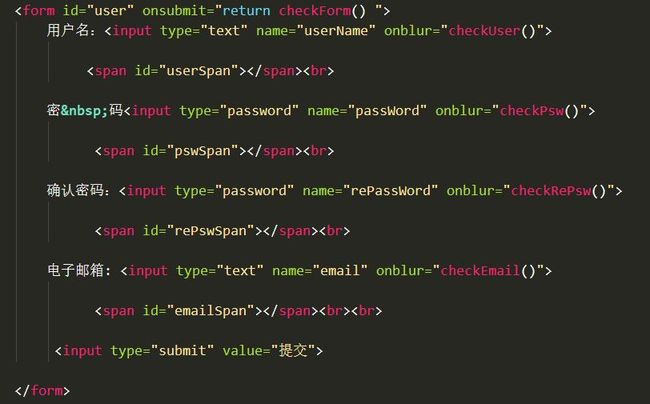
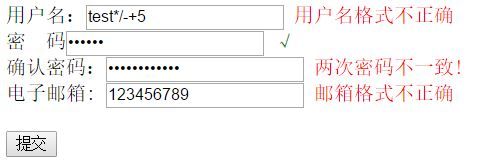
这是form表单的内容,form表单里面有个onsubmit的事件,onsubmit 事件会在表单中的确认按钮被点击时发生。需要注意的是,onsubmit=“return checkForm()”中的return是一定要加上的,不然checkForm的返回值哪怕是false,仍然提交。也就是说,onsubmit=“return false”为不执行提交,onsubmit=“return true”或onsubmit=“return ”都执行提交。
表单中每一个输入框都有一个失去焦点事件,当完成当前输入,进行下一项输入时,当前输入框失去焦点,会触发事件,对该项进行判断,并显示到输入框后面。
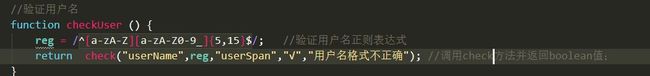
表单中的每项都有一个判断的方法,在方法内部调用公用的check方法,并接受其返回值并返回,这样不必给每一项写单独的check()方法,在加入新的input标签时,只需调用check()方法就行了。
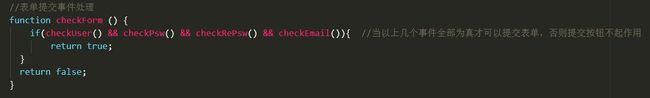
此方法将所有项判断的结果拿过来再判断,如果此方法为真,即所有项的输入都正确则可以进行表单提交给后台,否则无法提交。
当然,单纯的只在前端页面进行判断肯定是不够的,真正项目中还需要在控制层servlet中再次进行判断,防止被绕过前端页面。
一下为源码:
FormTest
/*
*校验表单
* */
functioncheck(name,reg,spanId,rightInfo,errorInfo) {
var flag;
varoNameValue=document.getElementsByName(name)[0].value;//得到输入框的内容
varoSpanNode=document.getElementById(spanId);//得到span标签对象
//用正则表达式进行判断
if(reg.test(oNameValue)){
oSpanNode.innerHTML=rightInfo.fontcolor("green");//span标签里面提示
flag=true;
}else{
oSpanNode.innerHTML=errorInfo.fontcolor("red");//span标签里面提示
flag=false;
}
returnflag;
}
//验证用户名
functioncheckUser() {
reg=/^[a-zA-Z][a-zA-Z0-9_]{5,15}$/;//验证用户名正则表达式
returncheck("userName",reg,"userSpan","√","用户名格式不正确");//调用check方法并返回boolean值;
}
//验证密码
functioncheckPsw() {
reg=/[a-zA-Z0-9_]{5,15}$/;//验证密码格式
returncheck("passWord",reg,"pswSpan","√","密码格式不正确");
}
//验证两次密码是否正确
functioncheckRePsw() {
varflag;//声明返回值
varPsw=document.getElementsByName("passWord")[0].value;//第一次输入的密码
varrePsw=document.getElementsByName("rePassWord")[0].value;//第二次输入的密码
varspan=document.getElementById("rePswSpan");//span标签
if(rePsw==Psw&&rePsw!=null&&rePsw!=""){
span.innerHTML="√".fontcolor("green");//两次密码相等返回真,
flag=true;
}else{
span.innerHTML="两次密码不一致!".fontcolor("red");//两次密码不相等返回假
flag=false;
}
returnflag;
}
//验证邮箱格式
functioncheckEmail() {
reg=/^\w+@\w+(\.\w+)+$/;
returncheck("email",reg,"emailSpan","√","邮箱格式不正确");
}
//表单提交事件处理
functioncheckForm() {
if(checkUser()&& checkPsw()&& checkRePsw()&& checkEmail()){//当以上几个事件全部为真才可以提交表单,否则提交按钮不起作用
return true;
}
return false;
}