内容简述
关于CSS,确实太繁杂了,内容多。写好不易,基本上就这个调了。大家肯定听过CSS奇淫技巧吧,关于这个我还没有去深入了解,只是说普通的效果啥的,我基本没问题了。我之前学CSS的时候也是感觉很心累,体会到了设计不当,对CSS属性理解不深,继而造成的牵一发而动全身的恐怖事件!!,太可怕了!!
只要我稍微改动一下,搞不好整个页面都乱了,我之前在百度前端技术学院里做任务,让我体会到了这一点,不过那是之前,后来写的页面多了,看看别人总结的经验,慢慢的明白CSS应该如何写了,如果你研究过Bootstrap的源码,那么你的css肯定不差,后面我也会研究BT的源码,到时候再更新吧。
这篇文章讲的是CSS入门核心,你只要把这个学会了,自然CSS大体定格了,那么究竟讲啥子呢? 我分成如下几部分来讲解:
tips: : 以下例子,均以Google浏览器为准
外补白(margin)内补白(padding)继承特性(inherit)标准文档流(normal)浏览器默认样式(user agent stylesheet)布局(layout)定位(position)样式层叠(优先选择模式)
温故而知新,可以为师矣
外补白(margin)
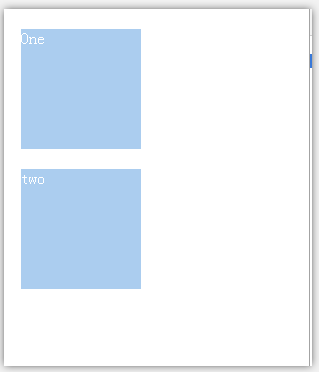
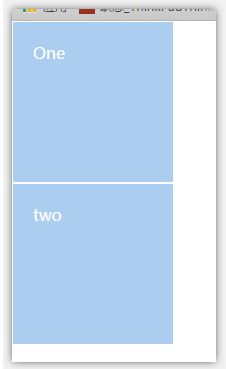
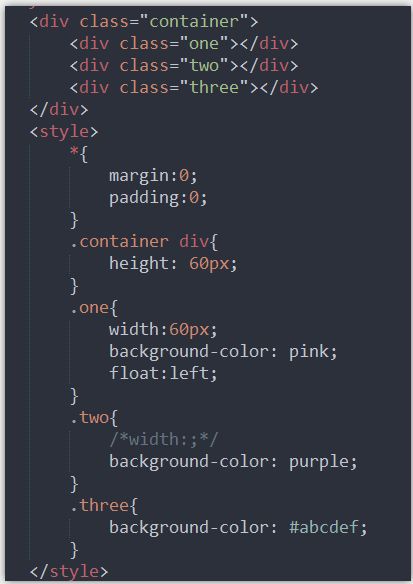
学习CSS,一定要会看盒子模型!! 看下面代码:(以下代码,浏览器默认样式均没有)
大家马上就知道,页面上该是啥样了吧,但是肯定也会有你理解错的地方啦,我们一起来看看
首先看整体效果:
嗯,和我想的一样,再来看one的盒子模型:
可以看到,盒子one的四周都有20px的间隔,这个就是margin,也就是说,在我周围20px范围内是不允许有任何东西的!!
其实盒子two的盒子模型也是一样的,所以我们很容易理解整体效果了。我们现在知道了
margin作用于兄弟元素,也就是说,同级别的,我的margin就是我的保护区,无论你是谁,你都不许靠近我的保护区,你只能在外面站
但是,下面这个你可能不知道了,可以看到,我们这个代码,对one和two来说,有共同一个父级,我们看到,原来,左边也有20px的距离呢!
看明白了吧,其实对于父元素而言,margin只会在水平方向起作用,竖直方向不起作用哦,所以,你是不是有经历。改了子元素的margin-top,握草,整个布局都乱了,就是这个道理,父元素的顶部是紧贴子元素的。还有一点,body的盒子模型和container是一样的
接着分析,看下面:
咦,怎么这里又顶部有了20px呢?不是说不起作用吗?,其实,这个是html的盒子模型,下面会讲到浏览器的默认样式,html默认是没有margin和padding的,也就是说,所有的内容,都是html的content区域
margin-top 的20px虽然没有对父级元素起作用,但是它让父级元素的父级元素body的 margin-top 为20px了,这个很重要.
margin的性质
有一个性质,那就是不叠加,取最大!还是上面那个例子,如果我设置container的margin-top为20px 是不会有任何变化的,为什么呢?因为container , body是父子关系,根据上面说的,他们两顶部一直贴边,你设置了container的margin-top为20px,本来就有20px的间距,你一样的值,他当然不会变,如果你设置成30,那么就会往下移动10px了,这是特性。
内补白(padding)
上面讲了外补白,这里讲内补白,其实内补白没有什么难的,但是呢,很多人,也会掉坑里,平时写CSS的时候不注意,容易掉坑,简单的东西都要写很久,就是因为没有理解其特殊性。
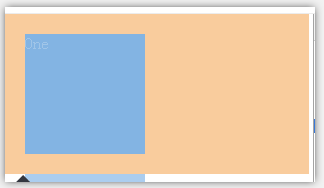
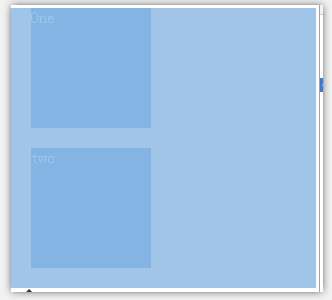
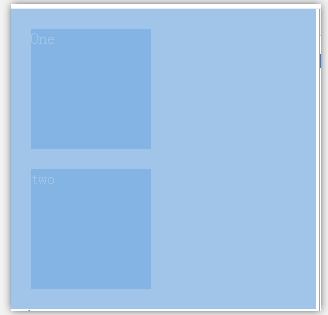
内补白和外补白都需要理解盒子模型,那么在外补白我们已经见过盒子模型了,也有padding,margin,content,border呀,看一下我改动的代码:
一下子贴了三张图,padding是什么呢?说白了就是父与子的关系,只存在父子关系,所有设置了padding的元素,那么里面的东西,都只能在盒子padding里面写入,这个属性,一般用于,内容区域与边框有一定的规律性间隔,用padding是最合适的了,注意哦,此时盒子one的总大小不是120 * 120了哟,而是140 * 140啦,这是个坑!! 总结一下:
padding 是针对父与子的,父元素设置了padding,子元素排布不在顶边,而是与父元素边框有距离了。
tips :这里要注意一点,就是你设置的width和高度是不包含padding的,所以一旦设置了width和height,你在设置padding的时候,一定要注意,有可能会打乱布局,我们应该加入box-sizing:border-box,这样的话,width就包含padding了,仔细观察盒模型
- 最后总结:标准盒模型,在盒子浏览器占据的总宽度是这样计算的:border+padding+content (你设置的width,height是content的宽度)
- 在标准文档流下,一个盒子占据浏览器的位置 :margin+border+padding+content ( 也就是说,这些区域不能有其他的元素占据 )
继承特性(inherit)
继承特性,这个就不好讲的很细,但是你想要好写好CSS,不仅仅你要理解继承 ,而且继承还要用的妙,这样在你写CSS的过程中,可以精简很多代码。我现在看以前写的CSS代码,很垃圾,完全就是堆叠代码,惨不忍睹。
继承性是指指被包在内部的标签将拥有外部标签的样式性,即子元素可以继承父元素的属性,例如下面的代码,div中包含2个p标签,1个span标签,当给div设置字体颜色为红色时,他的子标签会继承父元素的属性,因而会显示红色。 在CSS中以text-、font-、line- 开头的属性都是可以继承的。
CSS里面有许多属性是可以继承的,注意了,继承一定是继承父级元素的样式!!
在这里我就列出可以继承的属性,和不能继承的属性啦
不可继承的:display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、page-bread-before和unicode-bidi。
所有元素可继承:visibility和cursor。
内联元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、font-family、font-size、font-style、font-variant、font-weight、text-decoration、text-transform、direction。
终端块状元素可继承:text-indent和text-align。
列表元素可继承:list-style、list-style-type、list-style-position、list-style-image。
举例:
- a 标签的字体颜色不能被继承,例如将上面代码的div标签中代码改为如下的代码后,a标签的字体颜色是不会改变的,通过页面的F12可以查看得到,a标签是有一个默认的
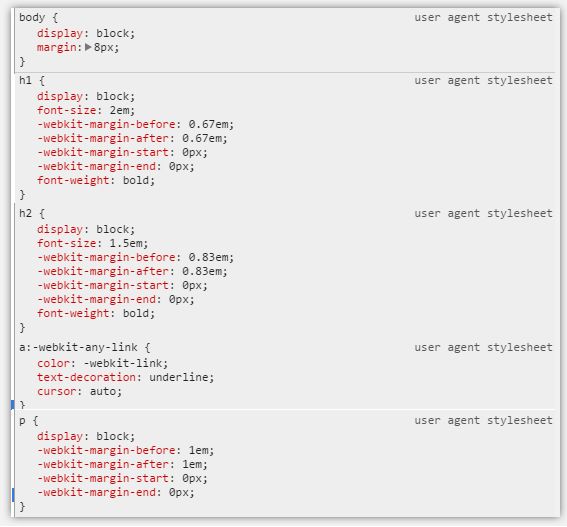
color: -webkit-link;字体颜色属性,所以给父元素设置颜色是不能改变a标签字体的颜色- h标签字体的大小也是不能被继承的,如下代码给父元素在设置一个字体属性20px,在div中添加一个h2标签,在浏览器中可以发现h2标签中的字体大小不会改变,因为h2标签中也有一个默认的默认的
font-size: 1.5em;字体大小属性,div 标签的高度如果不设置由内容来决定(没有内容高度为0),宽度默认由父元素继承过来,下面的代码就很好的演示了div的宽高,在每个div标签后面添加了一个br标签来强制换行,因为如果不使用br标签来强制换行的话,div就会紧紧挨着一起,看不不出来div的高度,第一个div因为没有内容,所以在浏览器上不显示出来,而第二div里面添加了一句话,但是高度是由里面的内容撑出来的,第三个div里面也是一句话,并且在内容当中使用了一个br标签来强制换行,这样就会发现该div的高度会比第二div的高度要高,如果继续向div标签里面添加内容,高度也会随之相应的变高。
a元素涉及到浏览器默认样式,下面会讲到默认样式
标准文档流(normal)
- 块级:占一行,不管有多大,
我就占一行,占了一行,谁都不能再占我这一行,设置宽高起作用,占一行之后,不够一行的位置,均是用margin替代,这一行不够一整行的位置,我就另起一行。 - 行级:有多大,占多大,有空位子我就占,对此种标签设置宽高不起作用,每个行级标签默认有间隔,无法取消
- 规则:不管怎么占据,已经被占据的位置,一定不能再被占
浏览器默认样式(user agent stylesheet)
每个标签都有默认的样式,比如a标签,默认蓝色,下划线,img标签默认有边框,p,ul li,dt,dd标签默认有margin或者padding什么的,H1~H6标签字体形状和大小,都会有其默认的样式
已下是HTML,和body的默认样式
html
width :浏览器宽度
height = 8px
padding 0,margin 0 border 0
body
height : 0
width:浏览器宽度
padding 0 margin 8px border 0
来看一段代码:
可以看到,默认样式原来是这样的呢!
还有很多标签的默认样式,这里就不一一举例,大家平时多看看,就记得住了。每个浏览器可能表现不一样。
布局(layout)
display: none | inline-block | inline | block |visibility: visible | hidden | collapsefloat: left | rightclear:left | right | bothoverflow: hidden scorll | auto
float: 脱离标准文档流 ,不按正常路线走, 我飘起来了,在空中呢,其他的元素当我不存在
设置浮动后,宽度不再默认父级元素的宽度(所有浮动的元素都是依次排,位置不够往下走)
浮动之后,父级元素坍塌,你可以理解,我在空中,我在顶层,我是最外面的图层,其他人占了我的位置,但是只显示我,因为我是最外的图层。
看这个布局,你就明白了
提出几个问题:
- div是快级元素,为什么会和盒子one站在一起呢?不是说块级元素一定要占一行吗?
- two盒子没有设置宽度,那么宽度就是100%了,也就是body的宽度,为什么没有溢出body容器呢?
当你真正理解,我问的问题就都不是问题了!理解布局,什么页面你都能搞定的!
clear:清除浮动,后面的元素对前面设置浮动的元素,不理睬,经常用在受浮动影响的元素(我们是不希望他受影响)
其实前面元素浮动了,对后面同级元素肯定会受影响的,同级元素当他不存在,肯定就从浮动的元素位置排布嘛,肯定有影响的,而且父元素高度坍塌,这个很影响布局,所以我们要考虑周全,深刻理解特性。
overflow : 超出隐藏 overflow-x/-y 在水平方向或者垂直方向隐藏
tips: overflow 属性,一般不用再比较高的祖先辈元素,其继承特性很危险!!!
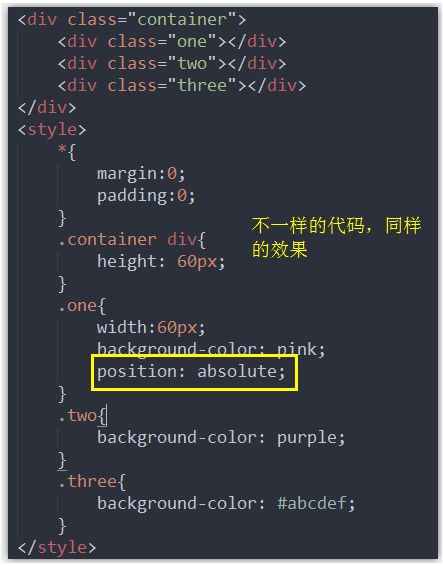
定位(position)
人人都说定位难,定位是干啥用的呢?定位的用处就是,你要精确地控制元素的位置,比较特殊的位置,普通文档流和布局都搞不定的时候,就要用到定位了
position: static(默认) | relative | absolute | fixed
元素
absolute: 绝对定位, 定位? 根据谁来定? (如果父级元素不存在定位元素 相对html定位)如果父级存在非static定位元素,则按照就近原则定位 , 一旦定位, 有了新的图层,(脱离文档流 ),图层顶层relative:相对定位,没有脱离文档流,占位置,相对自己原来的位置定位fixed:固定定位,相对于浏览器窗口定位,不随内容变化,一只固定在窗口位置z-index: (int)number 改变图层,用于定位元素(非static)top,right,bottom,left: px percentage 只用于定位元素(非static定位),移动
定位就这么多内容了,这些应该是比较容易理解,可能应用上就懵逼了,哈哈,初学的话,都是这样的
样式层叠(优先选择样式)
样式有几大引入方式
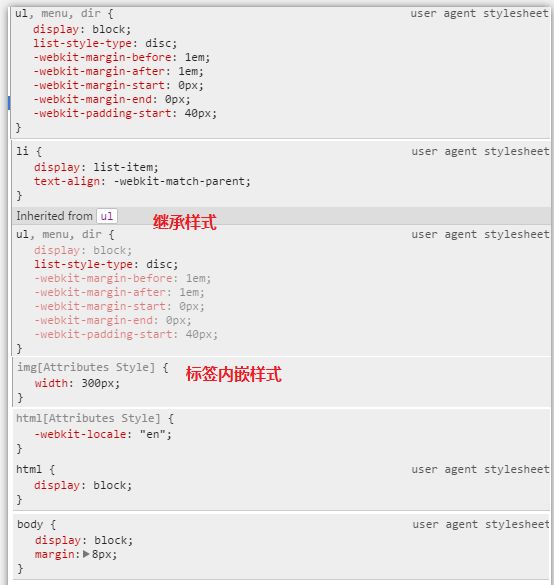
内嵌,内部样式表,外部样式表,默认样式,继承样式
- 内嵌:就是写在标签里面的
- 内部样式表:就是直接写在页面上的
- 外部样式表:是一link形式引入的
- 默认样式:就是浏览器给的也叫(user agent stylesheeet)
- 继承样式:继承父元素的样式
图解:
记住规则:
- 就近原则,内嵌>内部样式表>外部样式表
- 默认样式>继承样式(这两种样式都是最低级的那种)
其他属性
其他属性,遇到难理解的在着重讲一个,属性太多,有的很简单,没有记录的必要,不过我觉得针对移动端布局,这个还是很重要的。
CSS参考手册:推荐这个网站的不错:CSS参考手册_WEB前端开发参考手册系列