目录
- 说明
- 功能
- 实现原理
- 使用方法
- 效果截图
说明
最近空余时间研究了一下Win2D,它能为我们在UWP中提供一种类似GDI那样的绘图方法。就像传统Winform、MFC中那样重写OnPaint相关的方法,然后调用DrawLine绘制一条直线。有了它的帮助,我们可以在UWP中创建复杂的UI,听起来是不是很爽呢?
本文源码地址:https://github.com/sherlockchou86/ImageEditor.UWP
功能
主要功能已经完成,主要包括:
- edit local and remote(net) images;
- select layout(1:1 3:4 4:3), select backcolor for canvas, rotate and crop the background image;
- tune brightness, degree of fuzzy and degree of sharpening;
- add stickers onto canvas(download templates from internet);
- apply a kind of filters(8 filters supported);
- add tags such as location, @friends, adn etc;
- draw on the canvas, you can select pen-size, pen-color(image) which you like;
- save the canvas as a
BitmapImageobject, which you can directly use.
Note:
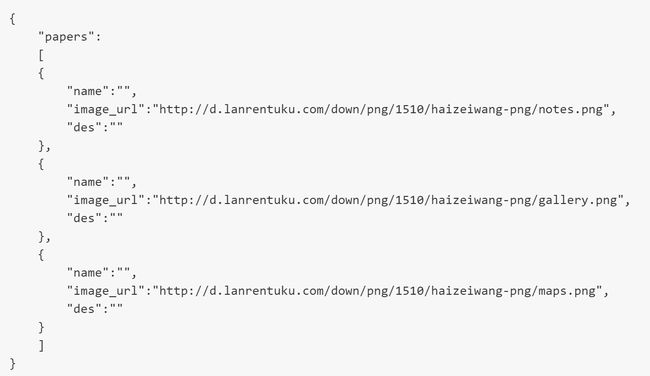
- 贴纸是根据自定义的json文件,自动从网上下载的。也就是说,贴纸不是固定不变的,你可以随时修改json文件,随时更新贴纸模板。详细json格式参见下面;
- 源码中我并没有创建单独的Library,你如果需要封装成独立的库,只需要创建一个Library Project,然后将'Controls', 'DrawingObjects', 'Images', 'Resources' and 'Tools' 目录拷贝到新建的Project中去即可,注意必要时需要修改NS。
下面是下载贴纸的json文件范例:
实现原理
其实原理相当简单,熟悉gdi绘图的人很容易理解:
- 绘制直线
graphics.DrawLine((float)Left, (float)(Top + (Height / 3)), (float)(Left + Width), (float)(Top + Height / 3), Colors.Orange, 0.3f, style);
- 填充圆形
graphics.FillCircle((float)Left, (float)Top, radius, DrawColor);
- 关于滤镜效果
Win2D中有现成的滤镜类,只需要传入Image,设置相关属性,那么返回来的便是滤镜效果。每种效果都是一个ICanvasImage,直接将其Draw在UI上或者一个CanvasBitmap上即可。
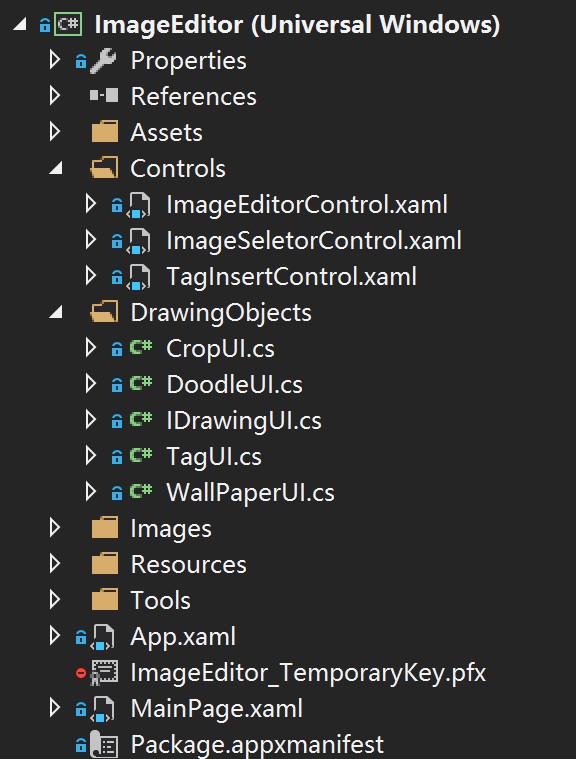
- 关于代码结构
可以看到,代码中创建了许多的DrawingObject类型,熟悉gdi的童鞋们相比已经知道什么情况了。
使用方法
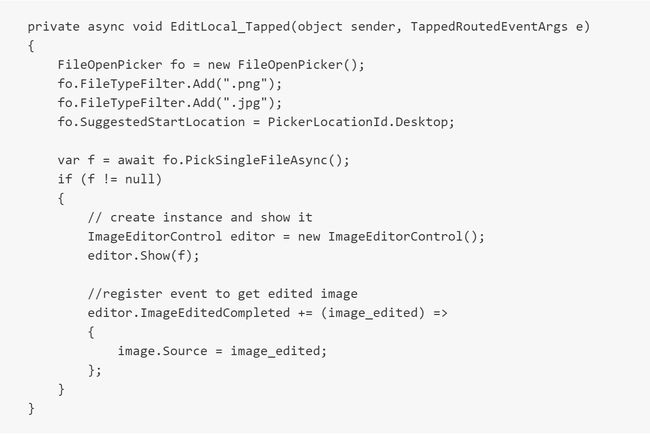
关于控件的使用方法,就更简单了。参见下面代码:
分三步:
- 创建一个ImageEditor的对象;
- 调用它的Show方法,给它传递StorageFile或者Uri参数;
- 注册它的ImageEditedCompleted事件,接收编辑完成的Image。
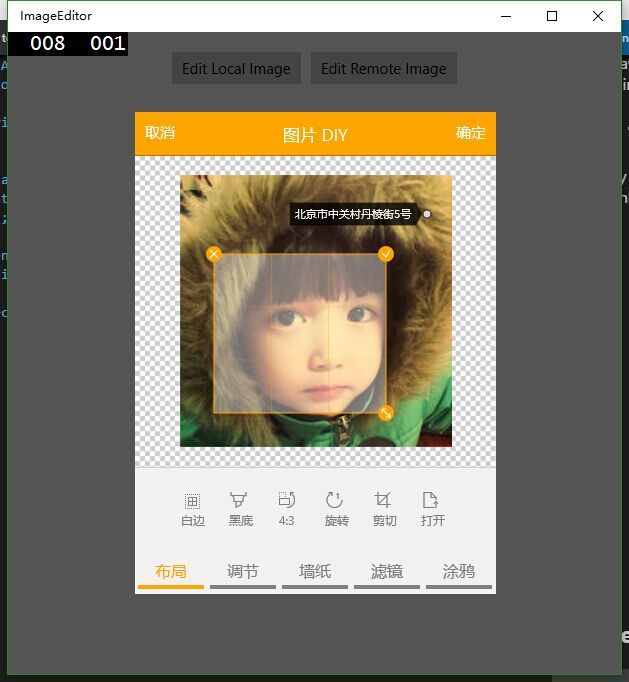
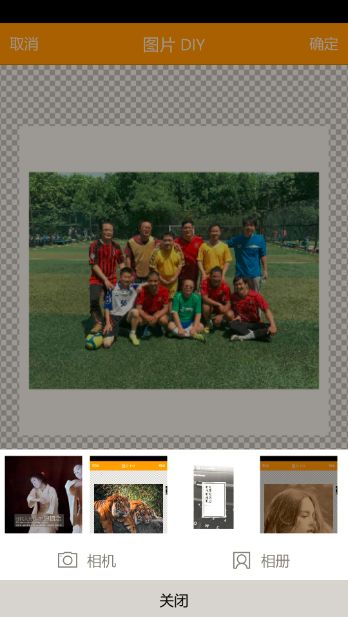
几张截图
几张截图,大部分是PC上的,手机上也适用。界面太糙,UI可以自己去设计,底图旋转,剪切功能没有完善,如果需要用得着的童鞋自己实现一下即可,不费力。