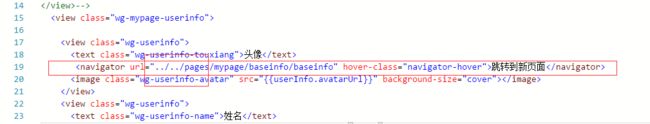
1、
这里是需要填写正确的路径的
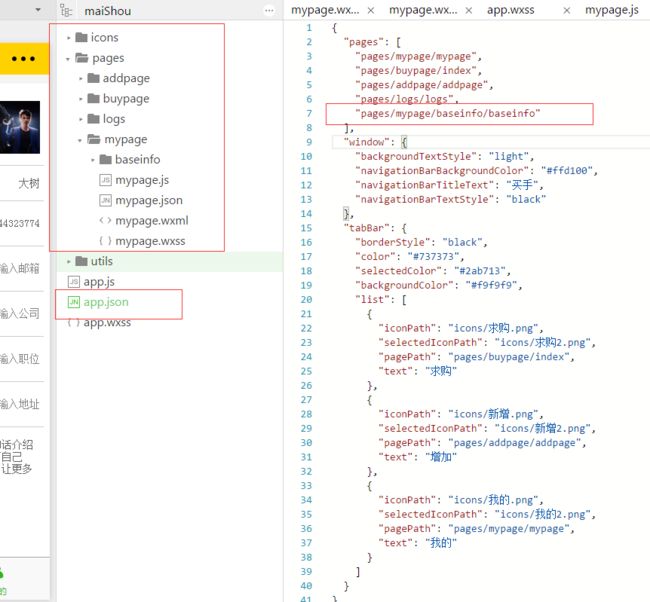
2、在最外边的json注册路径信息
3、小程序文本换行:word-break:break-all
4、selectable="true" bindtap="copyText" 在text标签长按事件
5、多出的,省略号,
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
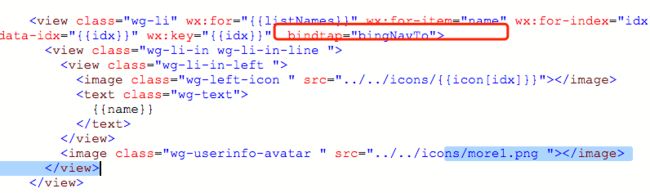
6、
其中 data-idx="{{idx}}" 为了绑定数据到e里边 去的
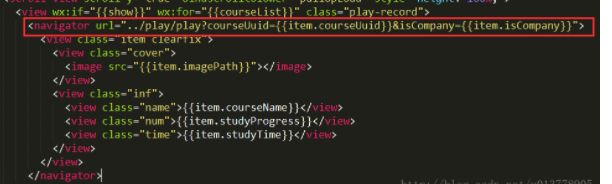
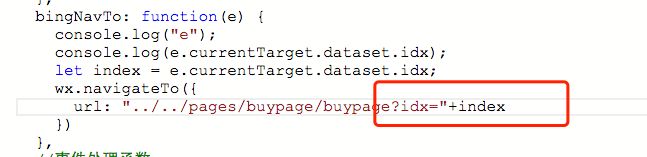
7.导航
方法一:
方法二:(得多多注意)
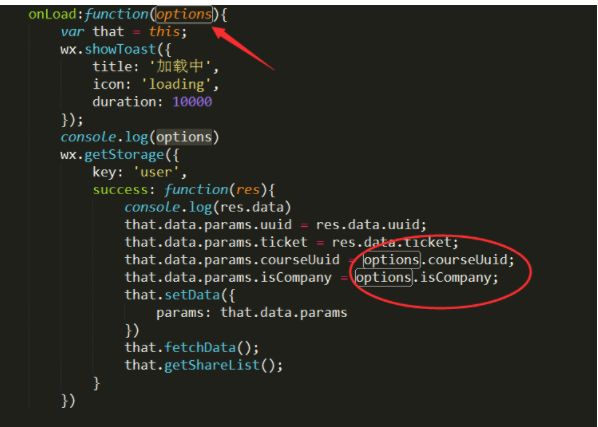
7、异步刷新及渲染
setData({
index: option.idx
})
8、setData()之谈,坑
Page({
data: {
title: "基本资料",
cells: [
{ "title": "经销商", "isData": false },
{ "title": "车牌号码", "isData": false },
{ "title": "厂牌", "isData": false },
{ "title": "型号/排量", "isData": false },
{ "title": "车架号码", "isData": false },
{ "title": "发动机号码", "isData": false },
{ "title": "产地", "isData": false },
{ "title": "当前公里数", "isData": false },
{ "title": "制造日期", "isData": true, "date": "2017-06-21" },
{ "title": "初次登记日期", "isData": true, "date": "2017-06-22" }
],
cellIndex: 1
},
onLoad: function (option) {
let that = this;
that.setData({
cellIndex: option.idx
});
},
//直接封装
//json数据的设置
/*
setJsonData: function(idxValue,index,arrjson){
let that = this;
let cells = arrjson;
let param = {};
let date1 = "cells[" + index + "].date";
param[date1] = idxValue;
that.setData(param);
},
//选择时间
bindDateChange: function (e) {
var that = this;
let index = e.target.dataset.idx;
let idxValue = e.detail.value;
that.setJsonData(idxValue, index, that.data.cells)
},
*/
//选择时间 要动态改变 数组里边的值 注意
bindDateChange: function (e) {
var that = this;
let index = e.target.dataset.idx;
let idxValue = e.detail.value;
let param = {};
let date1 = "cells["+index+"].date"; //这个是问题点
param[date1] = idxValue;
that.setData(param); //请注意
},
})
友情链接:
http://blog.csdn.net/hicoldcat/article/details/53967334
9、获取data-
10、时间 日期 地点 选择器
--标签--
国家:{{objectArray[index]}}
时间 : {{times}}
日期: {{dates}}
--样式--
.section{
background:#CABBC7;
margin:20rpx;
padding:20rpx
}
--js代码---
Page({
data: {
dates: '2016-11-08',
times: '12:00',
objectArray: ['中国', '英国', '美国'],
index: 0,
},
// 点击时间组件确定事件
bindTimeChange: function (e) {
console.log("谁哦按")
this.setData({
times: e.detail.value
})
},
// 点击日期组件确定事件
bindDateChange: function (e) {
console.log(e.detail.value)
this.setData({
dates: e.detail.value
})
},
// 点击城市组件确定事件
bindPickerChange: function (e) {
console.log(e.detail.value)
this.setData({
index: e.detail.value
})
}
友情链接:http://blog.csdn.net/hedong_77/article/details/54694935
[微信小程序 this.setData 修改json里面的值](http://www.cnblogs.com/panlaixing/p/6557940.html)
page({
data:{
s1:{a:"",b:"b"}
},
changeData:function(e){
var cData=this.data.s1;
cData.a="1";//先修改json值
this.setData({ //再**set值**
s1:cData
})
}
})