ionic 滚动条
ion-scroll
ion-scroll 用于创建一个可滚动的容器。
用法
...
API
| 属性 | 类型 | 详情 |
|---|---|---|
| delegate-handle(可选) | 字符串 | 该句柄利用$ionicScrollDelegate 指定滚动视图。 |
| direction(可选) | 字符串 | 滚动的方向。 'x' 或 'y'。 默认 'y'。 |
| paging(可选) | 布尔值 | 分页是否滚动。 |
| on-refresh(可选) | 表达式 | 调用下拉刷新, 由ionRefresher 触发。 |
| on-scroll(可选) | 表达式 | 当用户滚动时触发。 |
| scrollbar-x(可选) | 布尔值 | 是否显示水平滚动条。默认为false。 |
| scrollbar-y(可选) | 布尔值 | 是否显示垂直滚动条。默认为true。 |
| zooming(可选) | 布尔值 | 是否支持双指缩放。 |
| min-zoom(可选) | 整数 | 允许的最小缩放量(默认为0.5) |
| max-zoom(可选) | 整数 | 允许的最大缩放量(默认为3) |
实例
【HTML 代码】
【CSS 代码】
body {
cursor: url('http://www.runoob.com/try/demo_source/finger.png'), auto;
}
【JavaScript 代码】
angular.module('ionicApp', ['ionic']);
尝试一下 »
ion-infinite-scroll
当用户到达页脚或页脚附近时,ionInfiniteScroll指令允许你调用一个函数 。
当用户滚动的距离超出底部的内容时,就会触发你指定的on-infinite。
用法
function MyController($scope, $http) {
$scope.items = [];
$scope.loadMore = function() {
$http.get('/more-items').success(function(items) {
useItems(items);
$scope.$broadcast('scroll.infiniteScrollComplete');
});
};
$scope.$on('stateChangeSuccess', function() {
$scope.loadMore();
});
}
当没有更多数据加载时,就可以用一个简单的方法阻止无限滚动,那就是angular的ng-if 指令:
API
| 属性 | 类型 | 详情 |
|---|---|---|
| on-infinite | 表达式 | 当滚动到底部时触发的事件。 |
| distance(可选) | 字符串 | 从底部滚动到触发on-infinite表达式的距离。默认: 1%。 |
| icon(可选) | 字符串 | 当加载时显示的图标。默认: 'ion-loading-d'。 |
$ionicScrollDelegate
授权控制滚动视图(通过ion-content 和 ion-scroll指令创建)。
该方法直接被$ionicScrollDelegate服务触发,来控制所有滚动视图。用 $getByHandle方法控制特定的滚动视图。
用法
function MainCtrl($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
}
方法
resize()
告诉滚动视图重新计算它的容器大小。
scrollTop([shouldAnimate])
| 参数 | 类型 | 详情 |
|---|---|---|
| shouldAnimate(可选) | 布尔值 | 是否应用滚动动画。 |
scrollBottom([shouldAnimate])
| 参数 | 类型 | 详情 |
|---|---|---|
| shouldAnimate(可选) | 布尔值 | 是否应用滚动动画。 |
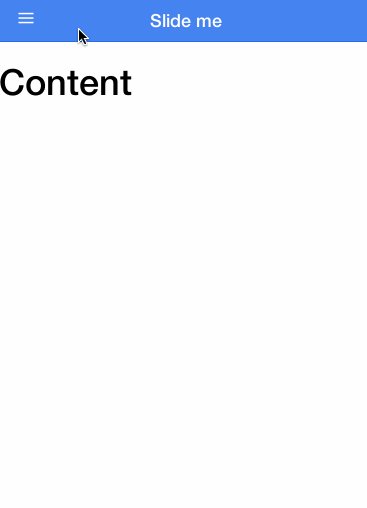
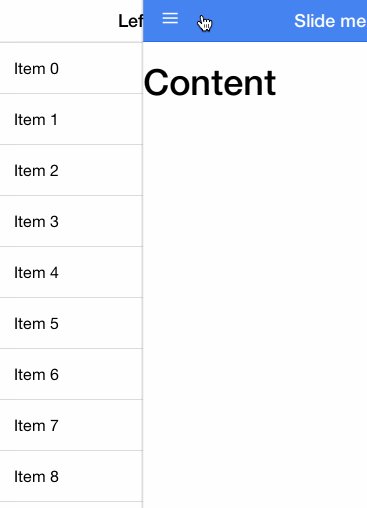
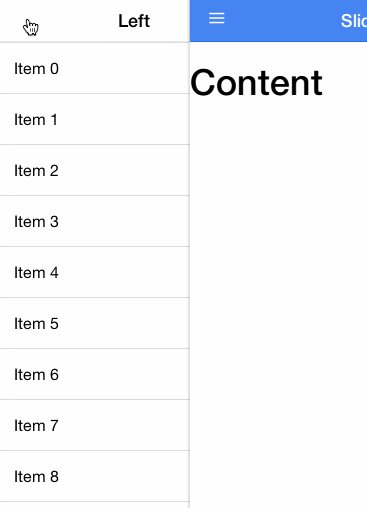
ionic 侧栏菜单
一个容器元素包含侧边菜单和主要内容。通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换。
效果图如下所示:
用法
要使用侧栏菜单,添加一个父元素
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
尝试一下 »
API
| 属性 | 类型 | 详情 |
|---|---|---|
| enable-menu-with-back-views(可选) | 布尔值 | 在返回按钮显示时,确认是否启用侧边栏菜单。 |
| delegate-handle | 字符串 | 该句柄用于标识带有$ionicScrollDelegate的滚动视图。 |
ion-side-menu-content
一个可见主体内容的容器,同级的一个或多个ionSideMenu 指令。
用法
API
| 属性 | 类型 | 详情 |
|---|---|---|
| drag-content(可选) | 布尔值 | 内容是否可被拖动。默认为true。 |
ion-side-menu
一个侧栏菜单的容器,同级的一个ion-side-menu-content 指令。
用法
API
| 属性 | 类型 | 详情 |
|---|---|---|
| side | 字符串 | 侧栏菜单当前在哪一边。可选的值有: 'left' 或 'right'。 |
| is-enabled(可选) | 布尔值 | 该侧栏菜单是否可用。 |
| width(可选) | 数值 | 侧栏菜单应该有多少像素的宽度。默认为275。 |
menu-toggle
在一个指定的侧栏中切换菜单。
用法
下面是一个在导航栏内链接的例子。点击此链接会自动打开指定的侧栏菜单。
...
menu-close
关闭当前打开的侧栏菜单。
用法
下面是一个在导航栏内链接的例子。点击此链接会自动打开指定的侧栏菜单。
首页
$ionicSideMenuDelegate
该方法直接触发$ionicSideMenuDelegate服务,来控制所有侧栏菜单。用$getByHandle方法控制特定情况下的ionSideMenus。
用法
内容!
左侧菜单!
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
方法
toggleLeft([isOpen])
切换左侧侧栏菜单(如果存在)。
| 属性 | 类型 | 详情 |
|---|---|---|
| isOpen(可选) | 布尔值 | 是否打开或关闭菜单。默认:切换菜单。 |
toggleRight([isOpen])
切换右侧侧栏菜单(如果存在)。
| 属性 | 类型 | 详情 |
|---|---|---|
| isOpen(可选) | 布尔值 | 是否打开或关闭菜单。默认:切换菜单。 |
getOpenRatio()
获取打开菜单内容超出菜单宽度的比例。比如,一个宽度为100px的菜单被宽度为50px以50%的比例打开,将会返回一个比例值为0.5。
**返回值: **浮点 0 表示没被打开,如果左侧菜单处于已打开或正在打开为0 到 1,如果右侧菜单处于已打开或正在打开为0 到-1。
isOpen()
**返回值: **布尔值,判断左侧或右侧菜单是否已经打开。
isOpenLeft()
**返回值: **布尔值左侧菜单是否已经打开。
isOpenRight()
**返回值: **布尔值右侧菜单是否已经打开。
canDragContent([canDrag])
| 属性 | 类型 | 详情 |
|---|---|---|
| canDrag(可选) | 布尔值 | 设置是否可以拖动内容打开侧栏菜单。 |
返回值: 布尔值,是否可以拖动内容打开侧栏菜单。
$getByHandle(handle)
| 属性 | 类型 | 详情 |
|---|---|---|
| handle | 字符串 |
例如:
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();
ionic 滑动框
ion-slide-box
滑动框是一个包含多页容器的组件,每页滑动或拖动切换:
效果图如下:
用法
BLUE
YELLOW
PINK
API
| 属性 | 类型 | 详情 |
|---|---|---|
| delegate-handle(可选) | 字符串 | 该句柄用$ionicSlideBoxDelegate 来标识这个滑动框。 |
| does-continue(可选) | 布尔值 | 滑动框是否开启循环滚动。 |
| slide-interval(可选) | 数字 | 等待多少毫秒开始滑动(如果继续则为true)。默认为4000。 |
| show-pager(可选) | 布尔值 | 滑动框的页面是否显示。 |
| pager-click(可选) | 表达式 | 当点击页面时,触发该表达式(如果shou-pager为true)。传递一个'索引'变量。 |
| on-slide-changed(可选) | 表达式 | 当滑动时,触发该表达式。传递一个'索引'变量。 |
| active-slide(可选) | 表达式 | 将模型绑定到当前滑动框。 |
实例
【HTML 代码】
BLUE
YELLOW
PINK
【CSS 代码】
.slider {
height: 100%;
}
.slider-slide {
color: #000;
background-color: #fff;
text-align: center;
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif; font-weight: 300;
}
.blue {
background-color: blue;
}
.yellow {
background-color: yellow;
}
.pink {
background-color: pink;
}
.box{
height:100%;
}
.box h1{
position:relative;
top:50%;
transform:translateY(-50%);
}
【JavaScript 代码】
angular.module('ionicApp', ['ionic'])
.controller('SlideController', function($scope) {
$scope.myActiveSlide = 1;
})
尝试一下 »