内容摘要
本节将展示所有基础的技术细节,在从比较抽象的层面讲解了系统之后,我们必须深入到技术细节,从细节方面来说明抽象知识的含义,我会在技术细节中随时提及之前讲过的抽象描述和设计,希望大家结合之前讲过的架构和流程,来理解具体的技术细节。
创建工程
工程详解
按钮触发展示Hello World
输入内容展示Hello World
创建工程
本节开始讲解具体的过程和具体的代码,讲解内容适合Android初学者,希望你已经顺利安装好Android Studio。
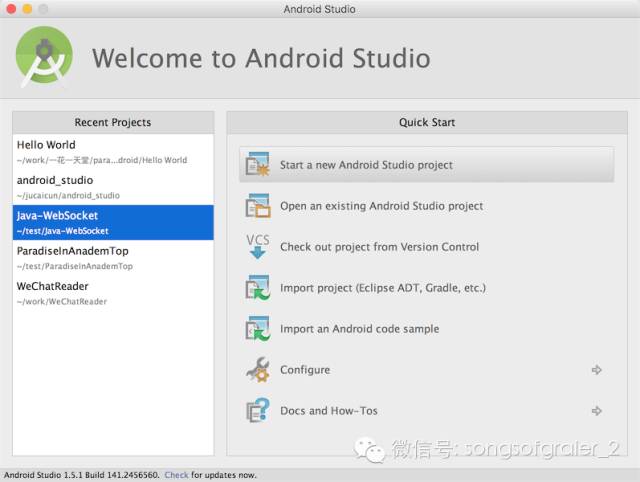
打开Android Studio ,选择“Start a new Android Studio project”.这是创建新工程的菜单。下面的选项依次为:
打开一个已经创建的工程
从版本控制器检出一个工程
从Eclipse活着Gradle引入并转化为Android Studio的工程
引入一个Android示例的工程(google为我们准备了很多Android的例子)
配置
文档及说明。
接下来是为工程命名,公司域名,工程路径。我这里使用的是mac 系统。目录可能和你的不一样。需要注意的是公司域名与应用程序的名字会组成我们应用程序的唯一包名,该包名必须是全世界唯一的,这样在你提交app到google play等应用超市的时候,不会因为包名冲突而无法提交APP。
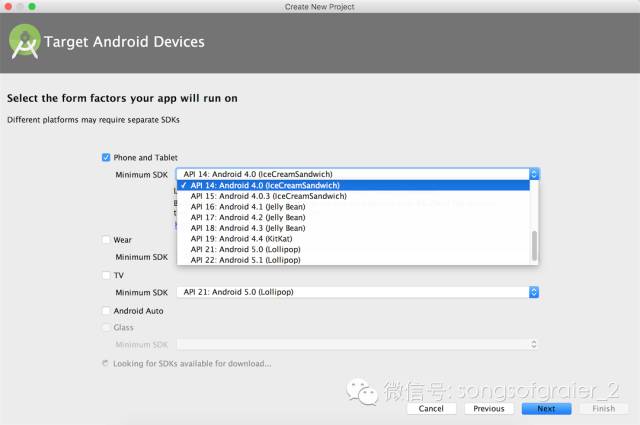
接下来选择APP可以支持的最旧的Android系统,目前只要支持4.0以上就能覆盖绝大多数Android手机了。
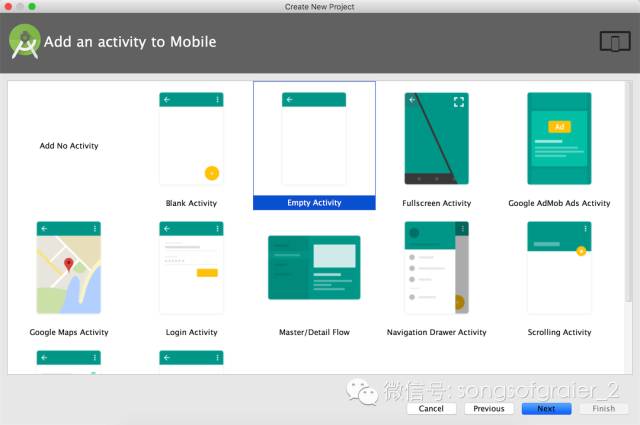
这是作为起始页的Activity可选的样式。在我们这个简单的例子里面,选择“Empty Activity”就可以了,我们只是为了解释最基本的Android开发要点。
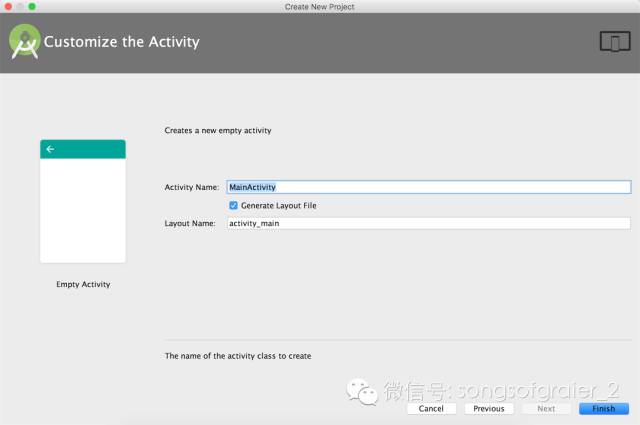
这一步是为了给起始页的Activity及其布局设定名称,使用默认值就好了。
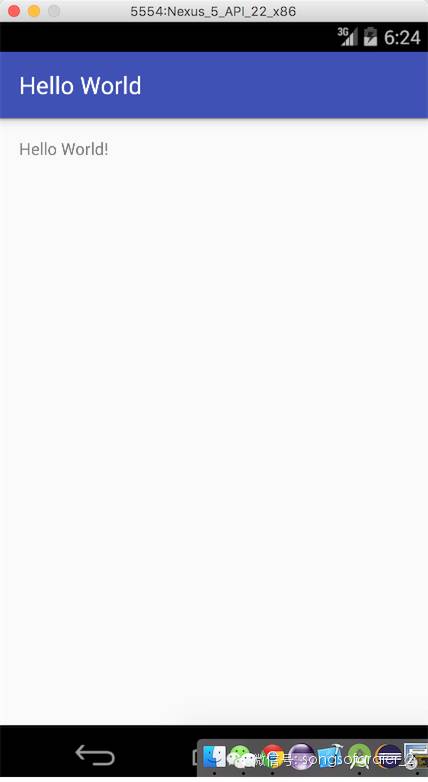
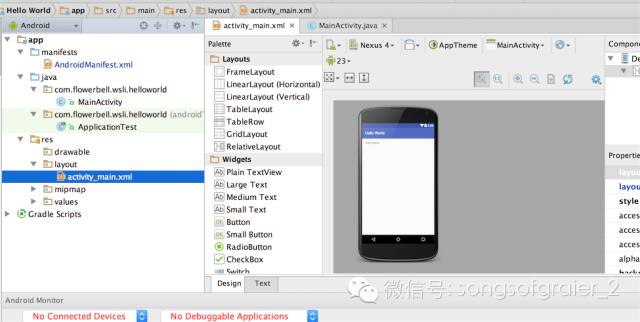
点击Finish之后,你就得到了一个最简单的工程,这个工程默认的执行效果就是在首页显示“Hello World”.
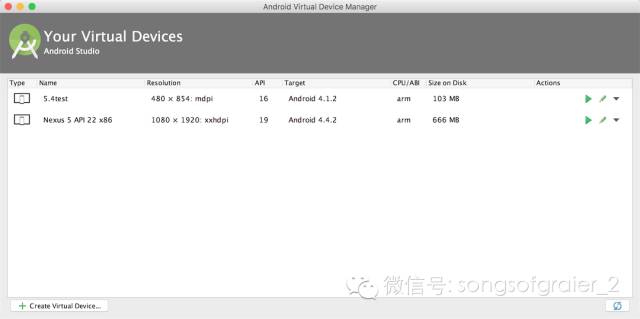
点击Android Studio左上角“app”旁边的三角符号,会弹出对话框,要求你选择合适的模拟器,图中“54test”是我之前创建的,如果你是新建的系统,那么需要点击该行最右边的按钮,来创建新的模拟器。
选择左下角的“Create Virtual Device..”。
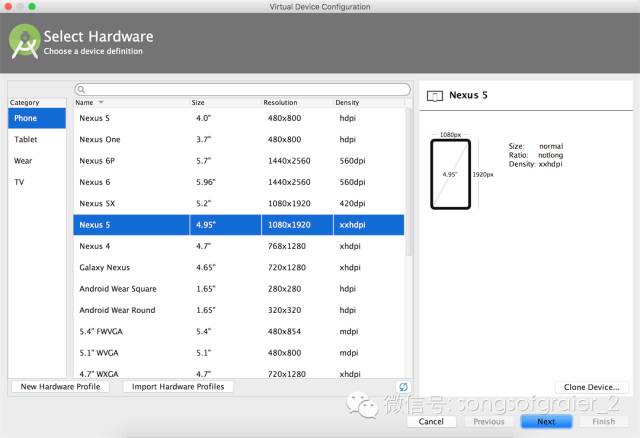
首先选中左边的“Phone”,然后选择合适的手机类型,然后点击Next,进入详细参数的设计界面。
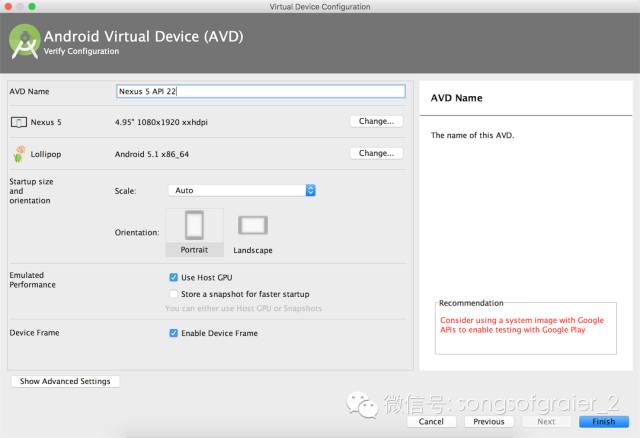
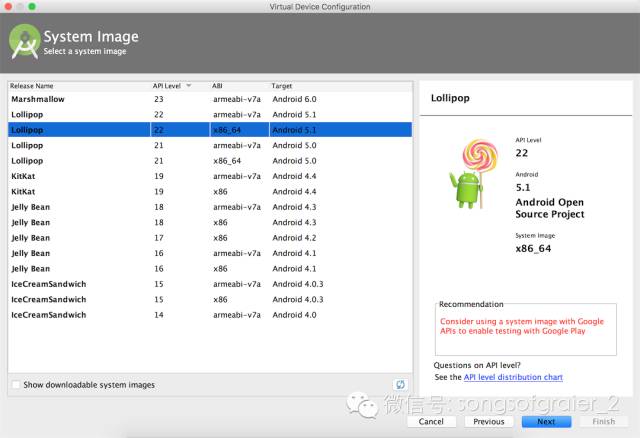
设置基本的参数,此时在界面的右下角有些红色的提示,那是提示表示需要选择支持x86系统的镜像文件,这些文件是为了提高你在pc机上使用模拟器调试APP的性能。
如果你要测试多个Android版本,你就需要多安装几个这样的镜像文件了。
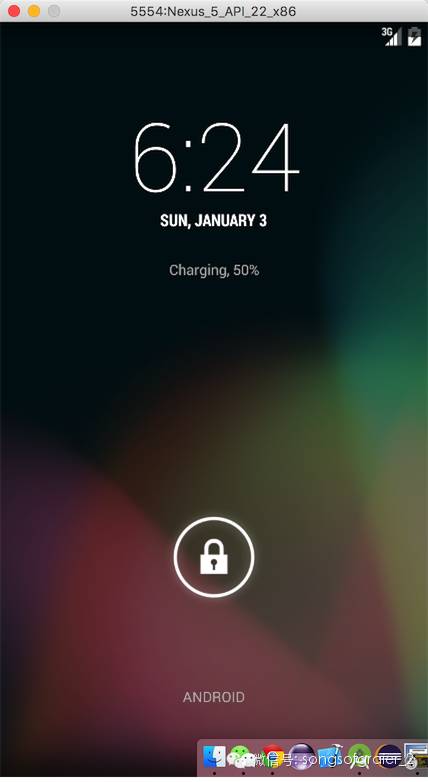
如果安装模拟器成功,重新点击左上角的运行按钮,你就会看到这两个界面,模拟器有个锁,滑动解锁之后,你就可以看到“Hello World”了。
其实我不太喜欢这么详尽的解释一个创建工程的过程,但是为了照顾初学者,防止他们因为无法有个好的开始而放弃继续学习的信心,我尽可能多的展示了创建工程时的界面。希望你能看到最后的“Hello World”,如果这个过程中遇到什么问题,只能自行搜索解决了。
工程详解
如果你已经成功运行了模拟器,并看到了最终的界面,那我们开始讲解代码的详细内容。
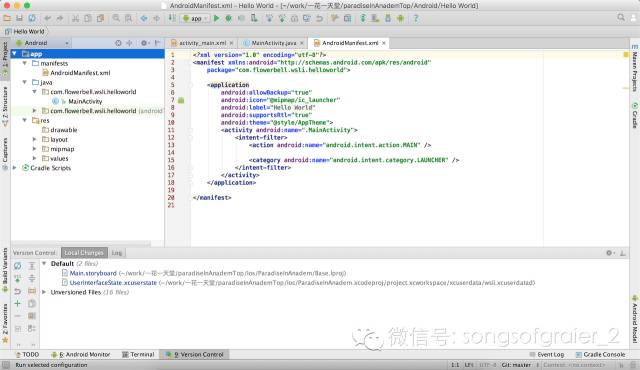
首先是AndroidManifest.xml文件
package="com.flowerbell.wsli.helloworld">
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
这是整个APP的说明文件,重要的部分我用红色标注,其它内容你可以自学。MainActivity的Main和Launcher属性说行表明我们用一个叫做MainActivity的界面作为APP的启动界面。而APP的包名叫做com.flowerbell.wsli.helloworld。还记得吗?这个包名是在提交APP市场时候,用来与其它APP区分开得唯一标示。
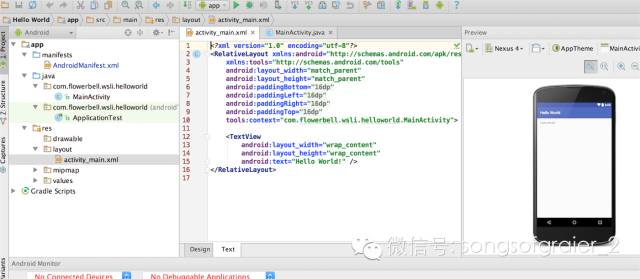
接下来是activity_main.xml文件,这是个布局文件。
选中Text,会展示出布局代码和布局效果。
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.flowerbell.wsli.helloworld.MainActivity">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
整个布局文件我们只需要关注红色部分就可以,其它部分你可以自学一下。红色布局表示我们有一个文本View,这个View的宽和高只要能包含文本的内容就可以,View的内容就是“Hello World”。你可以试着修改一下此处的内容,然后运行一下看看效果。
最后是MainActivity代码。熟悉JAVA的同学一定不会对这个代码感到陌生。
package com.flowerbell.wsli.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
这段代码只标注了一行,就是说明本Activity使用的布局文件叫做activity_main,前面的activity_main.xml文件会被系统编译成R.layout.activity_main,这是一个class文件。至于 onCreate函数的作用,我在前面的章节里面已经提到,如果有必要,大家可以再翻到前面温习一下,也可以查看官方文档仔细的研究一下。
好了,我认为不管你是否有丰富的编程经验,本部分内容都可以称的上简单了,希望同学们可以理解并尝试修改部分代码。
按钮触发展示Hello World
TextView目前来说只是静态的内容,我们尝试增加一个按钮来动态的修改这个View展示的内容。
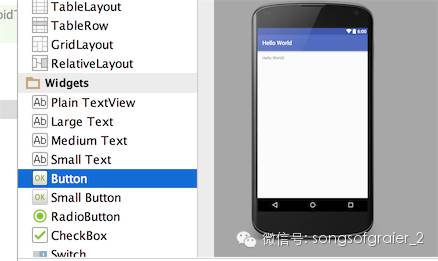
首先添加一个按钮。如下图,把Button拖入右边的手机界面,放在“Hello World下面”
然后修改布局文件如下:
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:id="@+id/HelloWorld"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello多次"
android:id="@+id/changeBtn"
android:layout_below="@+id/HelloWorld"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:onClick="ChangeView"/>
给文本修改一个有意义的id,然后给新增的Button修改按钮名称和id,同时让button在文本的的下方,当点击按钮时触发的方法名称为 ChangeView.
接着修改代码:
public class MainActivity extends AppCompatActivity {
// private Button changebtn;
private TextView helloworldTxt;
privatestaticint clicked_times = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// changebtn = (Button)findViewById(R.id.changeBtn);
helloworldTxt = (TextView)findViewById(R.id.HelloWorld);
}
public void ChangeView(View view){
helloworldTxt.setText("你好啊。" + (clicked_times++));
}
}
首先修改 onCreate()方法,通过Id来定位TextView对象,Android可以通过Id来寻找布局文件中的对象,因此当你的布局文件比较多的时候,最好采用比较长的id名称,以避免id冲突或者引起误解,本文的命名比较简单,因为我们的例子实在过于简单。
然后我们创建一个public的方法,这个方法的格式就是
public void xxx(View view);此处的xxx就是配置文件中的ChangeView,此方法中我们就只做了一个简单的动作,就是修改了文本的内容。
请注意观察蓝色字体的部分,以及clicked_times这个私有变量的static修饰符。你也可以为按钮changebtn在 onCreate()方法里制定onclick时的触发动作。而static类型的int变量clicked_times可以保证每次点击按钮时正确的统计点击次数。更详细的实现和解释,算作课后作业,大家自己试试吧。
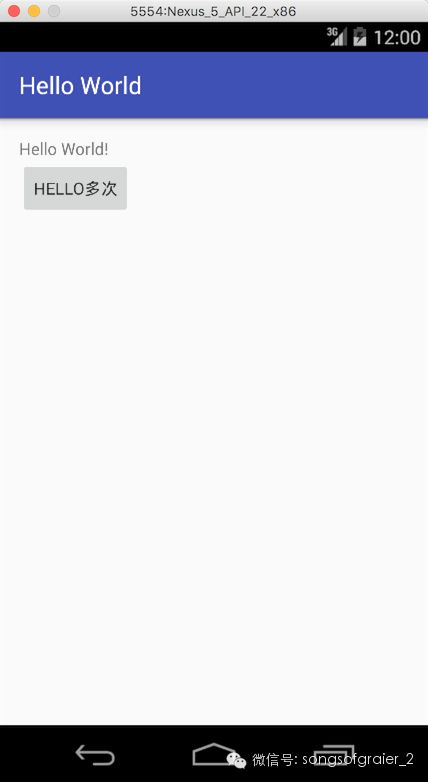
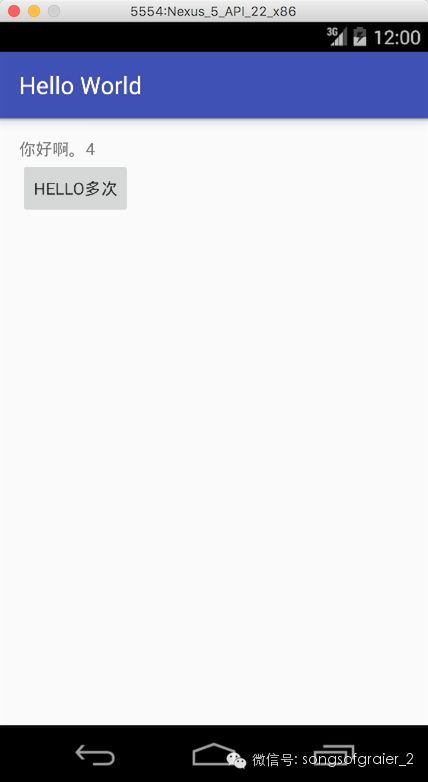
点击运行你修改后的代码,结果应该是这样的:
试着修改ChangeView方法的内容或者去掉clicked_times
变量的static修改符会有怎样的效果。
输入内容展示Hello World
我们再添加一个输入框,然后把Hello添加到你输入的内容前面。
首先要修改的还是布局文件,增加一个新的控件Pain Text
此时的布局文件内容是:
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:id="@+id/HelloWorld" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello多次"
android:id="@+id/changeBtn"
android:layout_below="@+id/HelloWorld"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:onClick="ChangeView"/>
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/inputFld"
android:layout_below="@+id/changeBtn"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="欢迎"
android:id="@+id/button"
android:layout_below="@+id/inputFld"
android:layout_toRightOf="@+id/HelloWorld"
android:layout_toEndOf="@+id/HelloWorld"
android:onClick="AppendField"/>
我们增加了一种新的控件类型EditText,并且增加了一个新的按钮,它触发的方法名称为AppendField。注意EditText的宽度属性,它与其它几个控件是不一样的,试着修改一下看看效果。
然后修改代码,增加一个新的变量和一个新的按钮方法:
public class MainActivity extends AppCompatActivity {
// private Button changebtn;
private TextView helloworldTxt;
private EditText inputFld;
private static int clicked_times = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// changebtn = (Button)findViewById(R.id.changeBtn);
helloworldTxt = (TextView)findViewById(R.id.HelloWorld);
inputFld = (EditText)findViewById(R.id.inputFld);
}
public void ChangeView(View view){
helloworldTxt.setText("你好啊。" + (clicked_times++));
}
public void AppendField(View view){
helloworldTxt.setText("Hello:" + inputFld.getText());
}
}
红色标注的部分我相信不需要重复解释,只是控件的类型不一样而已。
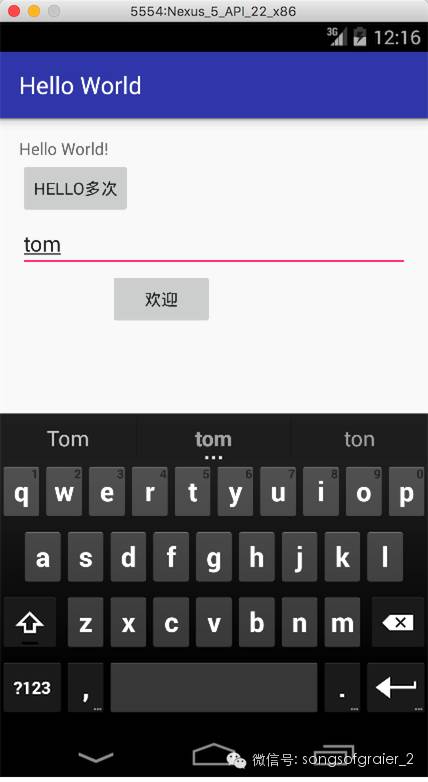
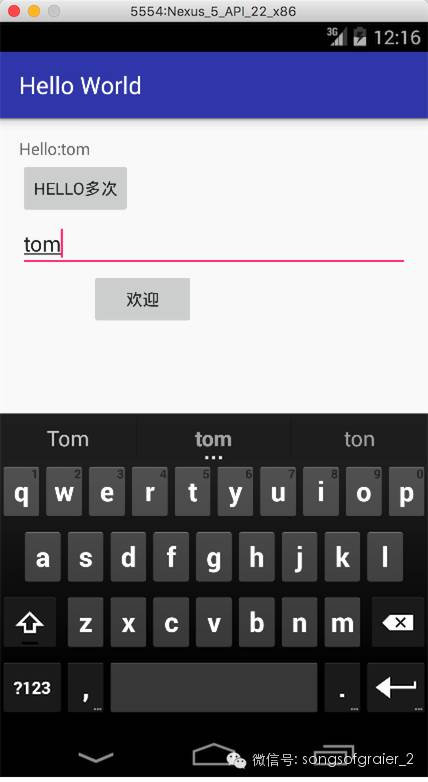
试着运行一下,此时你可以试着点击三角按钮旁边的那个圆形按钮,看看有什么区别。
如果你能得到上面的结果,那么本节的内容你已经全部掌握了。试着做一些修改,然后运行一下,如果得到你想要的结果,那么这会极大的增强你的自信心。
本小节主要讲解了一个简单的例子并且尝试展示部分控件的用法。本节中的布局文件还有很多细节需要你自己去试验和研究,在讲解下一节之前,最好尽可能多的学习一下相关知识。
关于Activity的代码,我在之前的原理讲解部分已经有了部分说明,在接下来的章节中,我还会重点说明一些容易出现误解或者容易犯错误的地方。但是接下来的章节,不会再详细的讲解代码和布局文件,希望在进行下节的讲解之前,你会有时间多了解一下本节设计到的技术细节。
代码已经上传到github(https://github.com/9992800/paradiseInAnadem)上,希望大家下载下来,对比学习,如果有错误之处,欢迎大家批评指正。
欢迎大家关注并转发公账户,谢谢。