最近在做基于高德地图的定位、导航及添加大头针的功能,特此记录下来。。。方便刚接触的同学参考。。。
一、申请 Key:获取用户Key
1.访问 http://lbs.amap.com/console/key/,使用高德开发者账号登陆
2.在“KEY管理”页面点击上方的“获取key”按钮,依次输入应用名,选择绑定的服务为“iOS平台SDK”,输入 Bundle Identifier(获取方法请参考:获取 Bundle Indentifier),如下图所示:
获取 Bundle ID:iOS bundle 获取方式
方法一:
通过代码获取,代码如下所示:NSString *bundleIdentifier = [[NSBundle mainBundle] bundleIdentifier];
方法二:
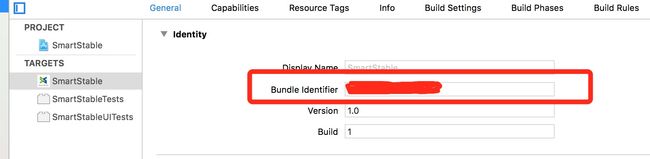
Xcode 切换到 General 标签,查看 Bundle Identifier,如下图所示:
二、在地图显示前进行项目的配置工作:
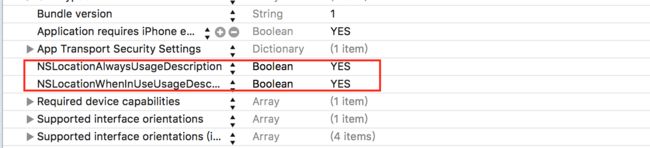
在plist配置字段
定位权限
NSLocationAlwaysUsageDescription:一直定位
NSLocationWhenInUseUsageDescription:需要时定位
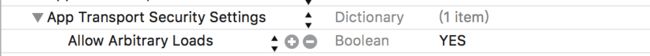
ATS设置:Https协议
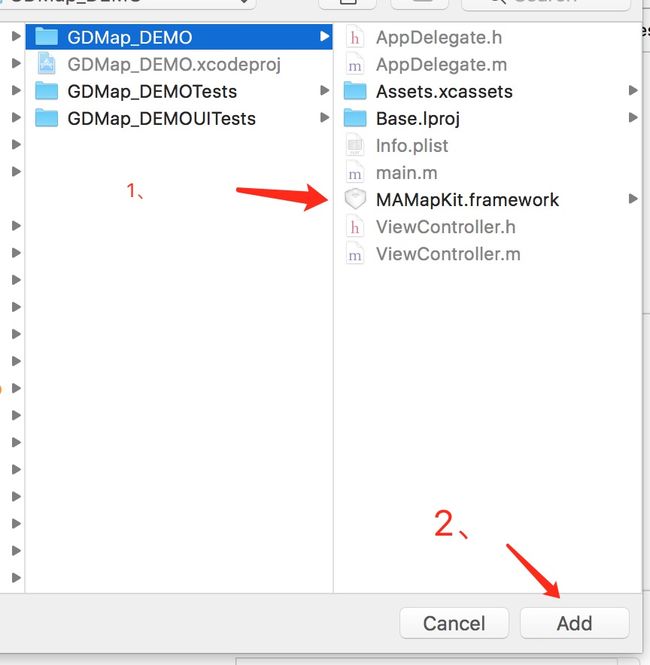
三、前往高德地图官网下载需要使用的SDK,解压得到如图framework:
地图显示是地图 SDK 的基础功能,是使用地图定位、导航等他功能的载体。
首先,在lbs.amap.com/api/ios-sdk/download/页面中根据您的需求下载库文件并解压,包括:
3D 矢量地图库,解压后得到 MAMapKit.framework 文件。3D 矢量地图效果优,可查看 3D 楼块,功能全,还支持离线地图,能帮您节省流量。目前暂不支持地图多实例。
2D 栅格地图库,解压后得到 MAMapKit.framework 文件。2D 栅格地图库体积小,能耗低。支持地图多实例。
搜索库,解压后得到 AMapSearchKit.framework 文件。搜索库功能包含:POI 查询、路径规划、地理编码和逆地理编码、公交查询以及输入提示语查询
注意:3D矢量地图和2D栅格地图只能选择一个使用,接口类似,但是地图显示样式不同。
1、新建工程:新建一个 GDMap_DEMO Application工程,如下图所示:、
2、配置工程:引入地图库
左侧目录中选中工程名,在 TARGETS->Build Phases-> Link Binary With Libaries 中点击 “+” 按钮,在弹出的窗口中点击 “Add Other” 按钮,选择解压后的 MAMapKit.framework 文件添加到工程中。
3、引入AMap.bundle资源文件,AMap.bundle 资源文件中存储了定位、默认大头针标注视图等图片,可利用这些资源图片进行开发,
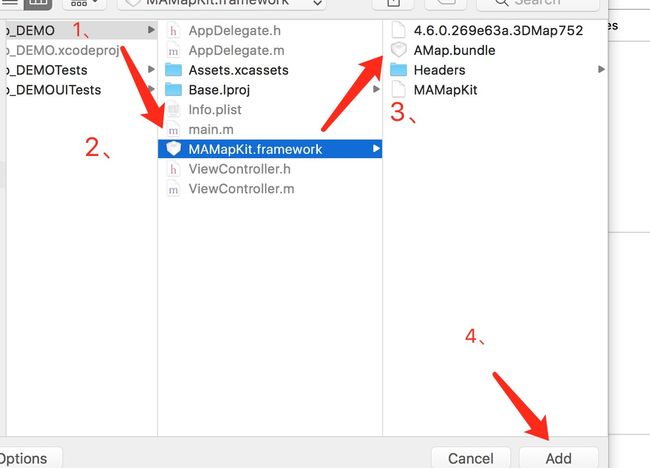
左侧目录中选中工程名,在右键菜单中选择 Add Files to “工程名”…,从MAMapKit.framework->Resources 文件中选择 AMap.bundle 文件,并勾选 “Copy items if needed” 复选框,单击 “Add” 按钮,将资源文件添加到工程中。
4、引入高德地图依赖系统库文件:
说明:
1.备注中,2D表示使用2D栅格地图需要的系统文件,3D表示使用3D矢量地图需要的系统文件、Search表示使用搜索库需要的系统文件,3D(V3.X.X)表示3D矢量地图V3.0.0以后版本需要新增的库。
2.SystemConfiguration.framework、CoreTelephonySecurity.framework、Security.framework 是为了统计app信息使用。
3.iOS9后,需要把libz.dylib、libstdc++6.09.dylib、libc++.dylib替换成libz.tbd、libstdc++6.09.tbd、libc++.tbd。
引入系统库的操作如下:
左侧目录中选中工程名,在TARGETS->Build Settings-> Link Binary With Libaries中点击“+”按钮,在弹出的窗口中查找并选择所需的库(见下表),单击“Add”按钮,将库文件添加到工程中。
四、地图显示
1、配置用户Key:在使用地图 SDK 时,需要对应用做 Key 机制验证,在地图初始化之前添加如下示例代码,配置之前在官网上申请的 Key:如果地图显示不出来,请检查key设置的是否正确
```
在 appDelegate.m的方法 :
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.、
中设置key:
[AMapServices sharedServices].apiKey = @“申请的key”;//最新的SDK使用AMapServices或
[MAMapServices sharedServices].apiKey = @"用户Key";//比较老的SDK使用
return YES;
}
```
2、
1)在想要显示地图的 ViewController.m 文件中,引入 MAMapKit.h 文件,继承 MAMapViewDelegate 协议,并定义 MAMapView 对象,示例代码如下所示:
```
#import#import@interface ViewController ()//地图
@property (nonatomic, strong) MAMapView *mapView;
@end
```
2)在 ViewController.m 文件相应的方法中进行地图初始化,初始化的步骤:
(1).构造 MAMapView 对象;(2).设置代理;(3).将 MAMapView 添加到 Subview 中
//地图初始化
```
self.mapView = [[MAMapView alloc] initWithFrame:CGRectMake(0, 64, KScreenWidth, KScreenHeight)];
_mapView.backgroundColor = [UIColor whiteColor];
self.mapView.delegate = self;
//设置定位精度
// _mapView.desiredAccuracy = kCLLocationAccuracyBest;
//设置定位距离
// _mapView.distanceFilter = 5.0f;
_mapView.zoomEnabled = YES;
//普通样式
_mapView.mapType = MAMapTypeStandard;
//地图跟着位置移动
[_mapView setUserTrackingMode:MAUserTrackingModeFollow animated:YES];
//设置成NO表示关闭指南针;YES表示显示指南针
_mapView.showsCompass= NO;
//设置指南针位置
_mapView.compassOrigin= CGPointMake(_mapView.compassOrigin.x, 22);
//设置成NO表示不显示比例尺;YES表示显示比例尺
_mapView.showsScale= NO;
//设置比例尺位置
_mapView.scaleOrigin= CGPointMake(_mapView.scaleOrigin.x, 22);
//缩放等级
[_mapView setZoomLevel:16 animated:YES];
//开启定位
_mapView.showsUserLocation = YES;
[self.view addSubview:self.mapView];
```
当位置更新时,会进定位回调,通过回调函数,能获取到定位点的经纬度坐标,示例代码如下:
```
- (void)mapView:(MAMapView *)mapView didUpdateUserLocation:(MAUserLocation *)userLocation updatingLocation:(BOOL)updatingLocation {
//userLocation 就是用户当前的位置信息,通过userLocation 可以获取当前的经纬度信息及详细的地理位置信息,方法如下:
//创建一个经纬度点:
MAPointAnnotation *point = [[MAPointAnnotation alloc] init];
//设置点的经纬度
point.coordinate = _currentUL.location.coordinate;
CLLocation *currentLocation = [[CLLocation alloc]initWithLatitude:_currentUL.location.coordinate.latitude longitude:_currentUL.location.coordinate.longitude];
// 初始化编码器
CLGeocoder *geoCoder = [[CLGeocoder alloc] init];
[geoCoder reverseGeocodeLocation:currentLocation completionHandler:^(NSArray *placemarks, NSError *error) {
//获取当前城市位置信息,其中CLPlacemark包括name、thoroughfare、subThoroughfare、locality、subLocality等详细信息
CLPlacemark *mark = [placemarks lastObject];
NSString *cityName = mark.locality;
// NSLog(@"城市 - %@", cityName);
self.currentCity = cityName;
}];
}
```
查看显示效果:
四、添加大头针:
代码:
//创建坐标
```
CLLocationCoordinate2D coor ;
coor.latitude = @“39.33232132323”;
coor.longitude = @“116.23423423423”;
MAPointAnnotation *pointAnnotation = [[MAPointAnnotation alloc] init];
pointAnnotation.coordinate = coor;
//设置地图的定位中心点坐标
self.mapView.centerCoordinate = coor;
//将点添加到地图上,即所谓的大头针
[self.mapView addAnnotation:pointAnnotation];
添加了大头针,会进入mapview的代理方法:在代理方法中可以设置大头针的显示图片,及点击大头针弹出的气泡视图
- (MAAnnotationView *)mapView:(MAMapView *)mapView viewForAnnotation:(id)annotation {
//大头针标注
if ([annotation isKindOfClass:[MAPointAnnotation class]]) {//判断是否是自己的定位气泡,如果是自己的定位气泡,不做任何设置,显示为蓝点,如果不是自己的定位气泡,比如大头针就会进入
static NSString *pointReuseIndentifier = @"pointReuseIndentifier";
MAAnnotationView*annotationView = (MAAnnotationView*)[mapView dequeueReusableAnnotationViewWithIdentifier:pointReuseIndentifier];
if (annotationView == nil) {
annotationView = [[MAAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:pointReuseIndentifier];
}
annotationView.frame = CGRectMake(0, 0, 100, 100);
annotationView.canShowCallout= YES; //设置气泡可以弹出,默认为NO
//annotationView.animatesDrop = YES; //设置标注动画显示,默认为NO
annotationView.draggable = YES; //设置标注可以拖动,默认为NO
// annotationView.pinColor = MAPinAnnotationColorPurple;
//设置大头针显示的图片
annotationView.image = [UIImage imageNamed:@"point"];
//点击大头针显示的左边的视图
UIImageView *imageV = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"backImage"]];
annotationView.leftCalloutAccessoryView = imageV;
//点击大头针显示的右边视图
UIButton *rightButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 80, 50)];
rightButton.backgroundColor = [UIColor grayColor];
[rightButton setTitle:@"导航" forState:UIControlStateNormal];
annotationView.rightCalloutAccessoryView = rightButton;
// annotationView.image = [UIImage imageNamed:@"redPin"];
return annotationView;
}
return nil;
}
```
查看效果图:
五、后续更新导航功能,请继续关注。。。