网站开发90%会用到小图标, 多小图标调用显示是前端开发常见的问题;目前小图标显示常见有两种方式(其他方式欢迎补充):1.图标字体 显示;如 小米官网左侧菜单栏:
2.CSS Sprite(CSS 精灵), 也称作 雪碧图;如华为官网右侧提示栏:
图标字体是个比较大的技术讨论点, 关于它可以出好几篇博文,可惜本文主角不是它, 今天主要探讨下 CSS Sprite -- 雪碧图 的各种实现。
CSS 雪碧图简介
开始说雪碧图各种实现前, 简单说下什么是雪碧图?雪碧图的原理是什么?
什么是雪碧图?
雪碧图也叫CSS精灵, 是一CSS图像合成技术;
上面解释说它是一项技术,但我们开发人员往往将小图标 合并在一起之后的图片称作雪碧图;术语定义其实不用纠结, 我们知道它主要用在小图标显示上就行了。
CSS 雪碧图应用原理:
只有一张大的合并图, 每个小图标节点如何显示单独的小图标呢?
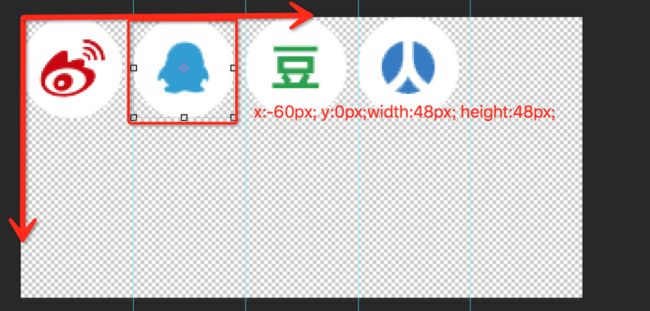
其实就是 截取 大图一部分显示,而这部分就是一个小图标,如下图:
如显示上面 QQ 小图标, 则在合并图中X轴向右60像素, Y轴0像素, 截取宽高均为48像素;则 这个小图标就出来了:
关键样式:
background-image: url("sprite.png");
background-position: -60px 0px;
width:48px;
height:48px;
接下来, 就开始进入实践环节, 如果我们要实现如下效果, 该怎么做呢?
按正常开发流程, 我们的设计部同事会给我们这样的一个设计稿(实际设计稿会有更多无关图层):
然后就是前端作为切图仔表现的时候了, 简单说下切图步骤(高级切图仔请跳过):
1.裁剪工具(快捷键C), 选中 切片工具:
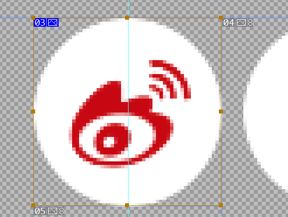
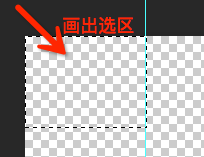
2.选中要导出的图标(建议快键键z用缩放工具放大然后选切图区):
3.导出为web格式图片快捷键:Alt+Shift+Ctrl+S(mac: Alt+Shift+Commond+S)
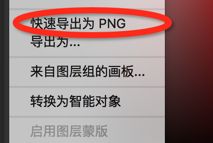
需要说下的, 新版本 photoshop 从2015 CC开始就不用这么麻烦去切图了, 直接选中小图标图层右键“快速导出为PNG”, 即可得到对应小图标的png文件;
Photoshop软件版本不够新怎么办? 你可以看看 21款强大高效的Photoshop扩展插件
第10个Breezy 即为切图插件;快速导出 或 切图 成功后, 就有了以下四个小图标了:
小图标素材整理好后, 接下里就是针对上述页面效果的各种实现以及对比了。
传统网页调用小图标(原始方式)
首先说下雪碧图技术没推广开来 或 新手小白开发以上效果时, 是这样实现的:demo地址:
小图标调用Demo(原始版)
代码地址:
小图标调用源码(原始版)
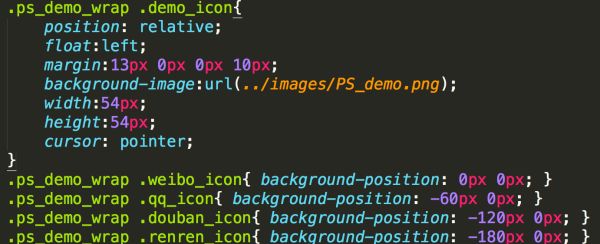
分别为四个小图标定义不同的四张小图标, 关键样式代码:
.ps_demo_wrap .demo_icon{
position: relative;
float:left;
margin:13px 0px 0px 10px;
cursor: pointer;
width:54px;
height:54px;
}
.ps_demo_wrap .weibo_icon{ background-image:url("../scss/images/icon_weibo.png"); }
.ps_demo_wrap .qq_icon{ background-image:url("../scss/images/icon_qq.png"); }
.ps_demo_wrap .douban_icon{ background-image:url("../scss/images/icon_douban.png"); }
.ps_demo_wrap .renren_icon{ background-image:url("../scss/images/icon_renren.png"); }
不使用雪碧图, 单纯调用小图片有以下优缺点:
优点:调用简单、维护方便; 缺点:请求文件过多、引发性能问题;
为什么不建议使用该方式显示小图标?
每个小图标都单独调用一图片, 即意味着每个小图标的显示都产生一个HTTP请求;学习过HTTP相关知识应该知道,一般情况下每次创建一 HTTP请求,请求到的内容 往往是次要的(除非文件特别大), 性能开销主要在请求、以及响应阶段;使用以上方式实现如 斗鱼直播间雪碧图或以下知乎的雪碧图, 造成的性能消耗肯定不小!
综上所述, 网站开发中遇到小图标显示, 优先考虑雪碧图实现; 那么问题来了, 小图标合并成一张图片,如果需求有改动导致雪碧图修改(新增或修改小图标), 更糟糕的是多个开发人员的功能模块都得调用该雪碧图(意味着多人会修改到雪碧图), 该如何开发、维护雪碧图呢?
雪碧图实现1: CSS Gaga
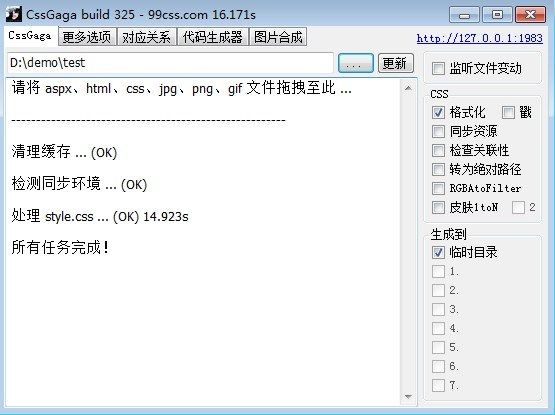
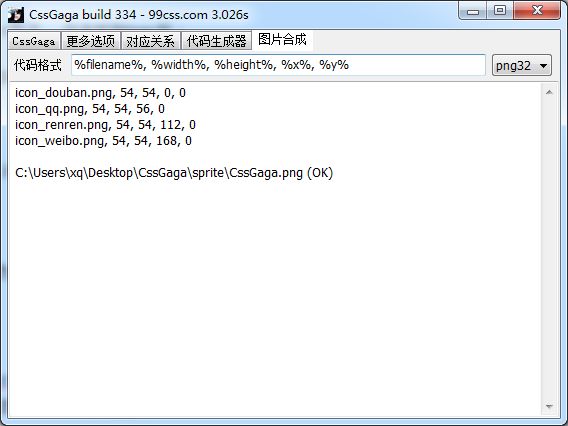
慕课网雪碧图教程推荐软件, CssGaga 帮助索引PS: 该软件只有windows版本, 并未找到mac版;CssGaga如何实现雪碧图呢?
1. 下载安装该软件;
2.选中“ 图片合成”菜单后, 将小图标拖入软件首页即可生成对应的雪碧图以及CSS Sprite代码;
3.根据上述生成的雪碧图以及对应图标位置,编写CSS;
.ps_demo_wrap .weibo_icon,
.ps_demo_wrap .qq_icon,
.ps_demo_wrap .douban_icon,
.ps_demo_wrap .renren_icon{
width:54px;
height:54px;
background:url("../images/CssGaga.png");
}
.ps_demo_wrap .weibo_icon{ background-position: -168px 0px; }
.ps_demo_wrap .qq_icon{ background-position: -56px 0px; }
.ps_demo_wrap .douban_icon{ background-position: 0px 0px; }
.ps_demo_wrap .renren_icon{ background-position: -112px 0px; }
demo地址:
雪碧图实现1Demo
代码地址:
雪碧图实现1源码
实现方案1问题比较多:
1.只支持windows操作系统, 对于很多mac开发的人而言不友好;
2.多人维护雪碧图时,沟通成本较高(得确认新的雪碧图中旧小图标位置是否有变化);
接下来分析的实现方案2普及率比较高, 应该是目前大部分前端组的实现方式;
雪碧图实现2:photoShop
虽然我们不是设计人员,但作为传统web开发人员photoShop几乎是必学技能; 当然随着前端技术的不断发展, 前端开发人员使用photoShop的几率会越来越少;
回归正题, 雪碧图的实现方案2就是使用photoShop来生成雪碧图, 并且雪碧图以PSD文件格式保留, 后续修改图标(或新增图标)只需要找到并修改该PSD即可, 再也不用保存原来的小图标了~
实现步骤:
1.下载(mac 版、windows版)PS软件;
2.新建PSD文件根据设计稿确定初始大小:300*150;
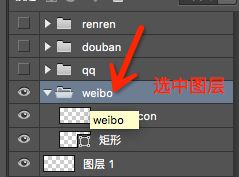
3.复制设计稿图层;
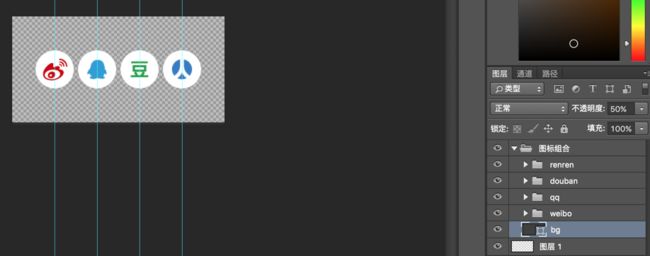
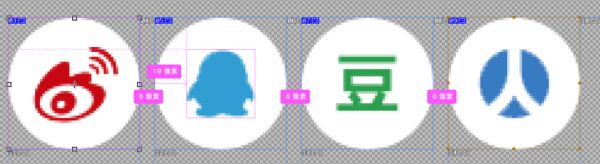
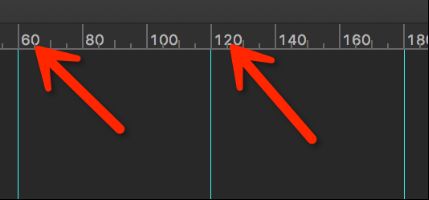
4.雪碧图PSD新建参考线;
5.根据参考线确定小图标位置;
6.使用裁剪工具裁剪后,PSD导出为png, 快捷键: Alt+Shift+Ctrl+S(mac: Alt+Shift+Commond+S);
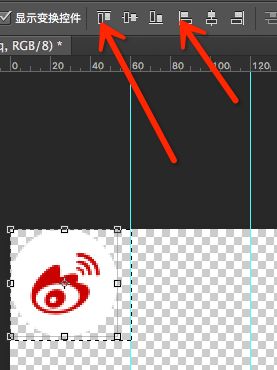
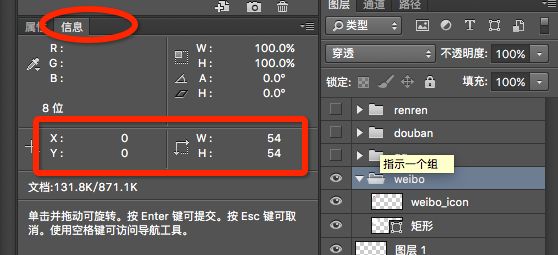
7.获取小图标大小、位置;
选中图层, Ctrl+T (mac: Commond + T), 在信息面板查看图层信息;
8.根据雪碧图 编写对应CSS;
以上步骤虽然多 熟悉后其实很快, 但 其对新手而言的确不友好;
demo地址:
雪碧图实现2Demo
代码地址:
雪碧图实现2源码
实现方案2问题:
1.操作PSD步骤有点多, 需要开发人员熟悉PS操作;
2.PSD文件比较大, 也不太适合保存在项目中, 一般放SVN共享维护;(SVN服务器宕机、PSD文件冲突等也需要不少时间成本)
好了,接下来分析的是实现方式3, 使用自动化部署工具gulp生成雪碧图,也是本文推荐的雪碧图实现方式!
雪碧图实现3:gulp
如果读者从未听说gulp或者对gulp了解的比较少, 建议网上搜索并阅读gulp相关资料后继续观看以下内容!
gulp环境搭建无非就是 安装 nodejs 然后通过npm(建议使用 cnpm)安装gulp模块;
具体可参考: 前端构建工具gulp的使用;
使用gulp自动生成雪碧图有两种实现方式 gulp生成 css 代码
实现步骤:
1.安装 gulp 开发雪碧图的依赖模块,具体要哪些模块可参考本demo的配置文件;
PS: 为什么不直接参考本demo的package.json文件?因为本demo所在工程引用的其他nodejs模块较多容易造成干扰。
2.编写配置文件, 以下是关键配置代码:
/*
* 雪碧图合并task( 输出到 css文件 )
* 参数1:执行目录;
* 参数2:生成的sass和图片的文件名;
* example:gulp sprite-css --scss --index_css_gulp
*/
gulp.task('sprite-css', function(){
var DEST_NAME = args[1];
return gulp.src(`${WATCH_SRC}/**/*.png`)
.pipe(spritesmith({
imgName: DEST_NAME + '.png',
cssName: DEST_NAME + '.css',
imgPath: '../images/' + DEST_NAME + '.png'
}))
.pipe(gulpif('*.png', gulp.dest('images/')))
.pipe(gulpif('*.css', gulp.dest('css/')));
});
之所以推荐gulp, 是因为gulp非常的灵活, 看懂gulp模块的API可以根据你的项目情况编写对应的配置文件。所以以上配置文件只是一个参考, 实现的功能几乎不可能迁移到其他项目。
3.编写好配置文件后, cmd(windows)或终端(mac)到配置文件同级目录(gulpfile.js, gulp规定配置文件名字必须为gulpfile)然后执行指令:
gulp sprite-css --scss --index_css_gulp
就会在指定路径生成index_css_gulp.css 以及 index_css_gulp.png, 一般是拷贝index_css_gulp.css样式后再删除该css文件, 本demo功能比较简单, 所以直接在index_css_gulp.css添加新样式;
demo地址:
雪碧图实现3_1Demo
代码地址:
雪碧图实现3_1源码
gulp 生成 sass 代码(推荐)
比起上述用gulp生成css代码, 本人更推荐使用gulp生成sass代码,因为你已经安装了gulp了那顺便安装下gulp-sass很简单。越是大型的项目, sass 的优势越明显, 当然小项目用它也不差。(sass可以明显提高编写样式的效率)
实现步骤:
1、2、3步骤同上, 只是第三步骤指定的指令为:
gulp sprite --scss --mySprite
关键配置代码:
/*
* 雪碧图合并task( 输出到 scss文件)
* 参数1:执行目录;
* 参数2:生成的sass和图片的文件名;
* 参数3:输出目录(非必填),不填的话输出目录为执行目录
* example:gulp sprite --scss --mySprite
*/
gulp.task('sprite', function(){
var DEST_SRC = args[2] !== undefined ? args[2] : args[0];
var DEST_NAME = args[1];
var spriteData = gulp.src(`${WATCH_SRC}/**/*.png`).pipe(spritesmith({
imgName: DEST_NAME + '.png',
imgPath: '../images/' + DEST_NAME + '.png',
cssName: '_' + DEST_NAME + '.scss'
}));
var imgStream = spriteData.img
.pipe(buffer())
.pipe($.imagemin())
.pipe(gulp.dest('images'));
var cssStream = spriteData.css
.pipe(gulp.dest(`${DEST_SRC}`));
return merge(imgStream, cssStream);
});
执行完指令后会在对应目录生成_mySprite.scss 、mySprite.png, 根据sass语法带“_”前缀的文件为调用模块, 只能被其他sass文件调用不会被编译成同名css文件;生成的_mySprite.scss文件手动添加到目标样式index.scss中调用, 然后通过监听(配置文件的sass:watch)自动生成index.css文件,配置文件可以在执行指令的时候指定路径,所以能适应更多的场景。
demo地址:
雪碧图实现3_2Demo
代码地址:
雪碧图实现3_2源码
实现方案3问题:
1.gulp 相关知识得熟悉才能写出对应的配置文件;
2.如使用gulp生成scss文件还得学习sass相关资料;
PS: gulp 跟 sass 都是大部分前端组要求掌握的技能;
雪碧图实现4:webpack
说到webpack很多人会联想到ReactJs, 的确前段时间 ReactJs 的大热让更多的人知道了webpack, 但webpack并不是ReactJs内置的模块, 它是德国人开发出来的模块加载工具。因为很好用所以被ReactJs作为推荐加载工具, webpack可以跟其他库一起完成项目,本demo单独使用webpack完成。
实现步骤:
1.配置webpack开发环境(其实也是安装nodejs环境+cnpm安装对应模块而已);
2.安装雪碧图依赖模块:webpack-spritesmith;
3.将素材小图标放入对应文件夹,编写配置文件-webpack.config.js:
var path = require('path');
var SpritesmithPlugin = require('webpack-spritesmith');
module.exports = {
entry: path.resolve(__dirname, 'app/main.js'),
output: {
path: path.resolve(__dirname, 'build'),
filename: 'bundle.js',
},
plugins: [
new SpritesmithPlugin({
src: {
cwd: path.resolve(__dirname, 'app/images/'),
glob: '*.png'
},
target: {
image: path.resolve(__dirname, 'build/images/sprite.png'),
css: path.resolve(__dirname, 'build/css/sprite.css')
},
apiOptions: {
cssImageRef: '../images/sprite.png'
},
spritesmithOptions: {
algorithm: 'top-down'
}
})
]
};
4.在配置文件同级目录下,执行指令:
webpack
同实现3_1在生成的sprite.css手动添加样式demo就完成了!该实现方式类似gulp, 都使用“ spritesmith”模块,都写配置文件+执行指令生成雪碧图,当然webpack方式也可以生成scss文件, 限于本文篇幅就不做介绍了(其实是还不会[一脸懵逼挠头])。
demo地址:
雪碧图实现4Demo
代码地址:
雪碧图实现4源码
实现方案4问题:
1.需要学习webpack相关知识;(现在webpack官网教程完善些了,不像早些时候官网教程外链到别人博客,评论区里各种吐槽表情包~~~)
2.webpack是一套完整的模块引用工具,不止样式, 其他功能不一定用的上。
结语:
除了 gulp 跟 webpack 外,还有国产前端部署的解决方案FIS3, 其对小图标也有一套部署配置流程, 因为不了解就不写了, 感兴趣的同学可以去学习下;webpack跟FIS3包含的其他功能多一些(特别是FIS3可称为完整的解决方案),一般项目如果大方向的技术选型没定webpack或FIS3,就单纯完成雪碧图而言不太推荐;
最后说明下, 上述的demo实现是有浏览器兼容问题的, IE8(包括IE8)以下版本不支持圆角和rgba单位值:
border-radius:50%;background-color: rgba(0,0,0,.5);
rgba颜色方面倒是可以使用透明+滤镜(低版本浏览器)实现, 圆角就只有新增图标了, 当然以上只是demo不用在意其他细节了哈~
参考资料:
CSS Sprite实践应用-慕课网
Photoshop实践分享PPT
HTTP协议详解
21款强大高效的Photoshop扩展插件
CssGaga 帮助索引
前端构建工具gulp的使用
十分钟学会sass
webpack中文指南