一,微信的Animation类的简单步骤
简单总结一下微信动画的实现及执行步骤。
实现方式官方文档是这样说的:
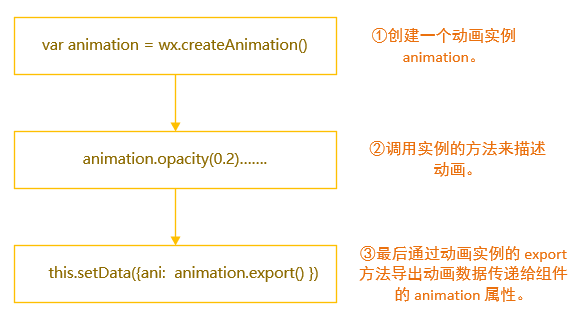
①创建一个动画实例 animation。
②调用实例的方法来描述动画。
③最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性 ...
注意:
调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。step 可以传入一个跟 wx.createAnimation() 一样的配置参数用于指定当前组动画的属性
export 方法每次调用后会清掉之前的动画操作
前两步是定义一个动画并设置都要干什么,然后把这个设置好的“规则”扔给界面上的某个元素,让它按照这个规则执行。
当然如果有多个元素的animation="{{ani}}",也都会执行这个动画规则。
index.wxml,一个helloworld,一个按钮
{{motto}}
index.wxss, 为了看着方便加了个边框
.usermotto {
margin-top: 100px;
border: solid;
}
index.js
Page({
data: {
motto: 'Hello World',
},
start:function(){
var animation = wx.createAnimation({
duration: 4000,
timingFunction: 'ease',
delay: 1000
});
animation.opacity(0.2).translate(100, -100).step()
this.setData({
ani: animation.export()
})
}
})
简单介绍一下例子中的几个参数和方法(其他的详见官方文档):
1. duration: 动画持续多少毫秒
2. timingFunction: “运动”的方式,例子中的 'ease'代表动画以低速开始,然后加快,在结束前变慢
3. delay: 多久后动画开始运行
4. opacity(0.2) 慢慢变透明
5. translate(100, -100) 向X轴移动100的同时向Y轴移动-100 step(): 一组动画完成,
例如想让上例中的HelloWorld向右上方移动并变透明后,
再次向左移动50可以继续写 animation.translateX( -50).step() ,
作用就是向右上方移动和变透明是同时进行, 这两种变化完成之后才会进行向左运行的一步。
二,CSS帧动画(@keyframes关键帧animation:)
首先需要定义一套关键帧,关键帧的定义方式比较特殊,它使用了关键字@keyframes来定义动画。这里可以用from{}to{}或者用百分比充当时间点。具体格式为:
然后,在需要设置动画的相应的标签里,调用动画就可以了
比如需要给div添加动画效果:
div{
animation:1s 2s 动画名称 运动方式 动画执行的次数
}
具体的例子:
js
// pages/otherAnimation/otherAnimation.js
Page({
data: {
click: false, //是否显示弹窗内容
option: false, //显示弹窗或关闭弹窗的操作动画
},
// 用户点击显示弹窗
clickPup: function () {
let _that = this;
if (!_that.data.click) {
_that.setData({
click: true,
})
}
if (_that.data.option) {
_that.setData({
option: false,
})
// 关闭显示弹窗动画的内容,不设置的话会出现:点击任何地方都会出现弹窗,就不是指定位置点击出现弹窗了
setTimeout(() => {
_that.setData({
click: false,
})
}, 500)
} else {
_that.setData({
option: true
})
}
},
})
wxml
测试一下
wxss
.pupContentBG {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
}
.pupContent {
width: 100%;
background: pink;
position: absolute;
bottom: 0;
box-shadow: 0 0 10rpx #333;
height: 0;
z-index: 999;
}
/* 设置显示的背景 */
.showBG {
display: block;
}
.hideBG {
display: none;
}
/* 弹出或关闭动画来动态设置内容高度 */
@keyframes slideBGtUp {
from {
background: transparent;
}
to {
background: rgba(0, 0, 0, 0.1);
}
}
@keyframes slideBGDown {
from {
background: rgba(0, 0, 0, 0.1);
}
to {
background: transparent;
}
}
/* 显示或关闭内容时动画 */
.openBG {
animation: slideBGtUp 0.5s ease-in both;
/* animation-fill-mode: both 动画将会执行 forwards 和 backwards 执行的动作。 */
}
.closeBG {
animation: slideBGDown 0.5s ease-in both;
/* animation-fill-mode: both 动画将会执行 forwards 和 backwards 执行的动作。 */
}
/* 设置显示内容 */
.showContent {
display: block;
}
.hideContent {
display: block;
}
/* 弹出或关闭动画来动态设置内容高度 */
@keyframes slideContentUp {
from {
height: 0;
}
to {
height: 800rpx;
}
}
@keyframes slideContentDown {
from {
height: 800rpx;
}
to {
height: 0;
}
}
/* 显示或关闭内容时动画 */
.open {
animation: slideContentUp 0.5s ease-in both;
/* animation-fill-mode: both 动画将会执行 forwards 和 backwards 执行的动作。 */
}
.close {
animation: slideContentDown 0.5s ease-in both;
/* animation-fill-mode: both 动画将会执行 forwards 和 backwards 执行的动作。 */
}
详细分析:
首先wxml中pupContent 初始化信息为高度为0 display:为none click为false
,click这个来判断display: 为block还是为none (即:block为换行显示,none为不显示,把视图隐藏了) option 用来判断是否调用打开的动画,或者关闭的动画
第一次点击click变为true option变为true 这时候pupContent的display:为block 高度由动画变为800rpx
第二次点击阴影部分 首先设置了option为false option为false的话先走的动画是pupContent由800的高度变为0.然后在设置click为false就隐藏掉了