背景
上篇文章一个千万量级的APP使用的一些第三方库中,在说到一个使用很广泛的滑动退出库SwipeBackLayout时有提过有时间会分享自己在项目中引入这个库的时候填过的一些坑。前段时间项目加入沉浸式状态栏效果的时候也走了不少弯路,而且两者结合效果还不错,就一起分享出来了。
先上效果图:
一、添加 SwipeBackLayout
compile 'me.imid.swipebacklayout.lib:library:1.0.0'
step1:BaseActivity
新建一个继承SwipeBackActivity的BaseActivity类,SwipeBackActivity的代码请看SwipeBackLayout库源码,在onCreate方法内添加如下两行代码。所有继承BaseActivity的页面都能具有滑动效果了。但比如登录页和主页面等部分不需要右滑效果的Activity可以通过setSwipeBackEnable(false)方法禁用右滑效果。
mSwipeBackLayout = getSwipeBackLayout();
// 设置滑动方向,可设置EDGE_LEFT, EDGE_RIGHT, EDGE_ALL,EDGE_BOTTOM
mSwipeBackLayout.setEdgeTrackingEnabled(SwipeBackLayout.EDGE_LEFT);
step2:设置theme
在style.xml文件中添加以下代码
step3:AndroidManifest
在AndroidManifest文件中 application节点设置全局主题
android:theme="@style/AppTheme"。
为主界面单独设置不透明主题
android:theme="@style/AppThemeNoTranslucent"。
二、加入沉浸式状态栏效果
先上效果图:
关于沉浸式状态栏这个资料现在很多,但感觉很多介绍的并不全面,我自己也试过挺多方法后才有了目前这个方案。
step1:首先得设置状态栏透明
关于状态栏透明最开始用的是以下方法,这也是目前在网上看到的比较多的一种方法,但是后来发现在部分5.0以上系统上会有兼容性问题:
//以下方案在部分5.0以上手机内会有兼容性问题,会有一个半透明的背景附在状态栏位置上
final int sdk = Build.VERSION.SDK_INT;
Window window = getWindow();
WindowManager.LayoutParams params = window.getAttributes();
if (sdk >= Build.VERSION_CODES.KITKAT) {
int bits = WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS; // 设置透明状态栏
if ((params.flags & bits) == 0) {
params.flags |= bits;
window.setAttributes(params);
}
}
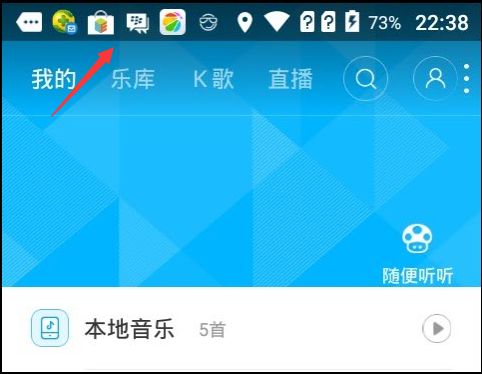
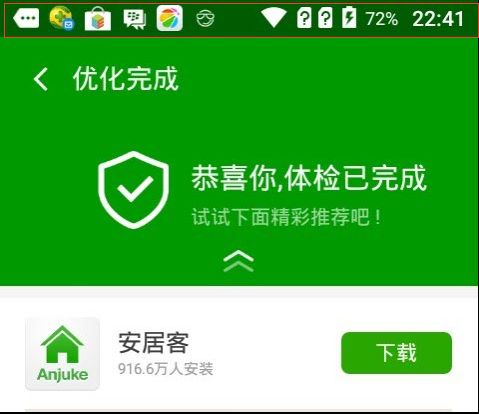
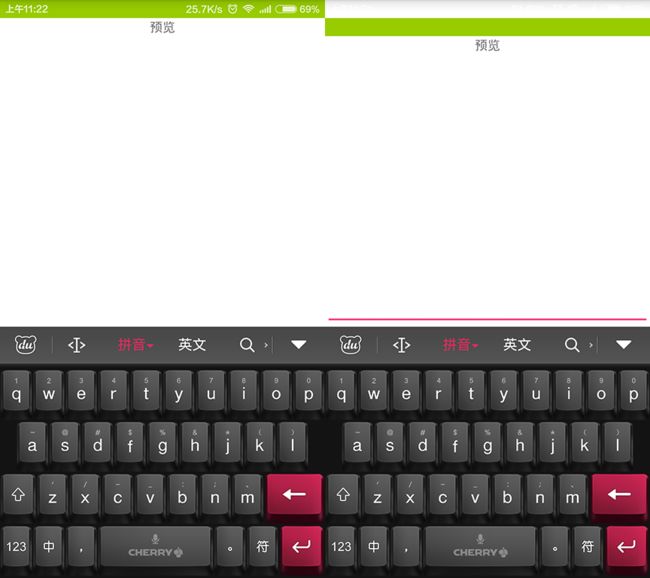
发现这个问题在百度音乐和360卫士等APP上也是存在的,看以下两个截图。(可能我的测试机有点非主流~,在小米,华为等主流手机上以上方法和这两个APP测试都正常)
后来在Android 系统状态栏沉浸式/透明化完整解决方案这篇文章的评论内下面发现了下面这个方法。可以实现完美的状态栏透明效果。
//最终方案
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
//5.0 全透明实现
//getWindow.setStatusBarColor(Color.TRANSPARENT)
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//4.4 全透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
step2:设置标题栏的高度
状态栏透明后本来以为这事情差不多了,不过事实证明这仅仅是另外一个坑的开始。
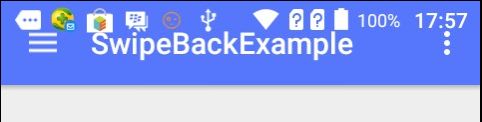
设置状态栏透明后,ToolBar(或者自定义的titleBar)就会跑到StatusBar下面,如图1。处理这个问题有两个思路。一个是为ToolBar顶部设置一个高度和状态栏一样的padding或margin。第二个是在根布局设置android:fitsSystemWindows="true"属性,然后新建一个和ToolBar背景色一样的View添加到原来状态栏的位置(或者直接在根布局设置一个和ToolBar一样的背景色,不过测试时发现这个方法在有DrawerLayout时好像不管用)。
第一种方法
为ToolBar顶部设置一个高度和状态栏一样的padding或margin
1.1 一个坑
最开始我使用的是第一种方法,在ToolBar外面套一层布局,然后为ToolBar设置顶部margin。但是发现了一个很奇葩的问题,在4.4以上系统上底部聊天及评论框不能被系统输入法顶上去。如下图2(图片引用自另外两种android沉浸式状态栏实现思路,关于这个问题更详细的描述也可以点击此链接)。
原因是因为设置状态栏透明后得设置android:fitsSystemWindows="true"这个属性。当时我的解决办法是使用 AndroidBug5497Workaround 动态计算布局的高度。这个方法在华为等手机上存在兼容性问题。我在源码的基础上做了一些修改,修改后的效果在华为,小米,三星等手机上测试均正常。修改后的代码看我另外一篇文章 关于AndroidBug5497Workaround方法的兼容性问题。
1.2 含有DrawerLayout+NavigationView
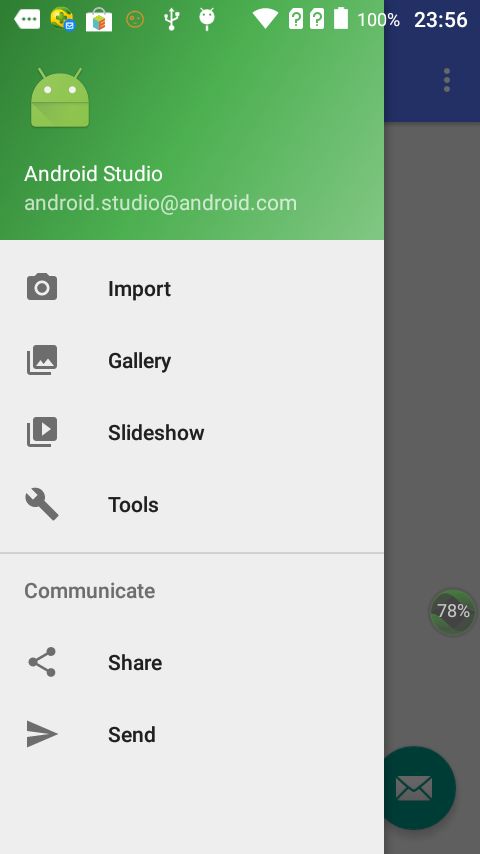
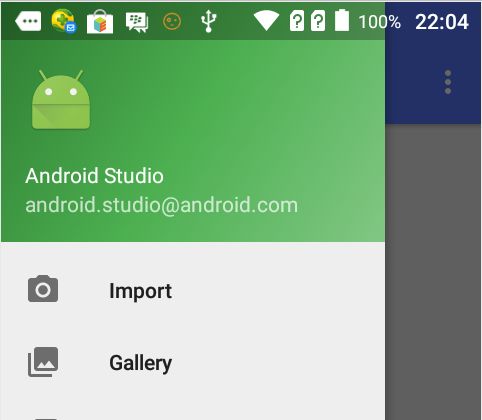
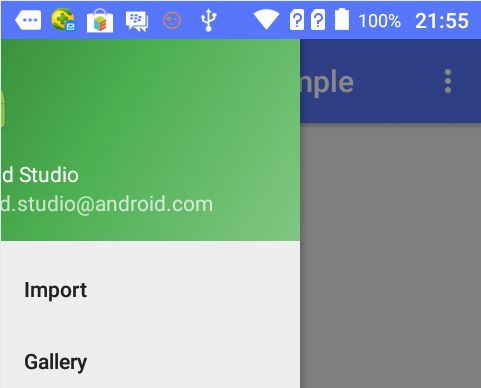
这里还要注意的一个问题是如果页面含有DrawerLayout,而且侧滑菜单栏使用的是NavigationView,记得给NavigationView加上app:insetForeground="#00000000"。否则侧滑时会出现一个半透明的状态栏。如下图3。
1.3 兼容4.4
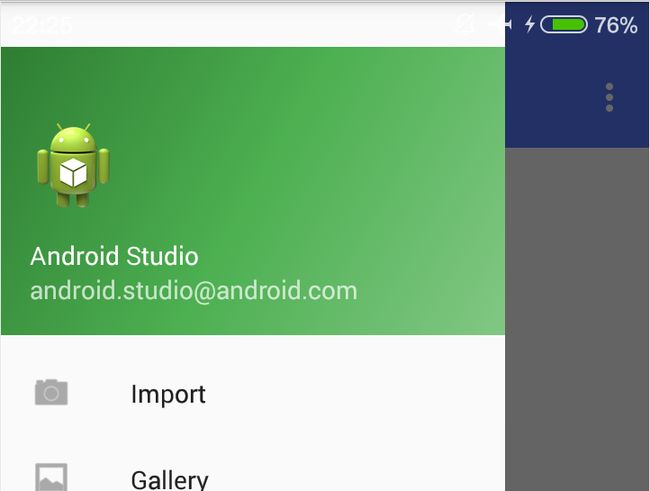
另外就是在4.4系统上如果使用DrawerLayout+NavigationView,在NavigationView上会出现下图4情况。解决办法如下(参考自Android 系统状态栏沉浸式/透明化完整解决方案):
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) {
//将侧边栏顶部延伸至status bar
drawer.setFitsSystemWindows(true);
//将主页面顶部延伸至status bar;虽默认为false,但经测试,DrawerLayout需显示设置
drawer.setClipToPadding(false);
}
第二种方法
在根布局设置android:fitsSystemWindows="true"属性,然后新建一个和ToolBar背景色一样的View添加到原来状态栏的位置(或者直接在根布局设置一个和ToolBar一样的背景色,不过测试时发现这个方法在有DrawerLayout时好像不管用)
2.1 什么是fitsSystemWindows
使用第二种方法前我们有必要先了解下fitsSystemWindows这个属性是什么。
System windows 指的就是屏幕上status bar、 navigation bar等系统控件所占据的部分。
android:fitsSystemWindows="true" 这个属性的作用就是通过设置View的padding,使得应用的content部分——Activity中setContentView()中传入的就是content——不会与system window重叠。
这个属性的详细介绍看这里为什么我们要用fitsSystemWindows
2.2 封装好的代码
“新建一个和ToolBar一样背景色的View添加到原来状态栏的位置” 的代码如下(参考自Android 沉浸状态栏):
public static void setStateBarColor(Activity activity) {
// 设置状态栏颜色
ViewGroup contentLayout = (ViewGroup) activity.findViewById(android.R.id.content);
setupStatusBarView(activity, contentLayout, Color.parseColor("#FF5677FC"));
// 设置Activity layout的fitsSystemWindows
View contentChild = contentLayout.getChildAt(0);
contentChild.setFitsSystemWindows(true);//等同于在根布局设置android:fitsSystemWindows="true"
}
private static void setupStatusBarView(Activity activity, ViewGroup contentLayout, int color) {
View mStatusBarView = null;
View statusBarView = new View(activity);
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, getStatusBarHeight(activity));
contentLayout.addView(statusBarView, lp);
mStatusBarView = statusBarView;
mStatusBarView.setBackgroundColor(color);
}
/** * 获得状态栏高度 */
private static int getStatusBarHeight(Context context) {
int resourceId =context.getResources().getIdentifier("status_bar_height", "dimen", "android");
return context.getResources().getDimensionPixelSize(resourceId);
}
使用方法:
在相应Activity中调用setStateBarColor(activity)方法即可。
2.3 缺陷
但是这种方法有个缺陷是在DrawerLayout上当侧滑菜单NavigationView滑出来时状态栏会浮在上面。如下图3。目前并未找到解决方案。
总结:
可以看到两种方式都不算是完美,实际项目中可以根据需要选择合适的方式。
1.有DrawerLayout时优先选择第一种为ToolBar设置Padding或Margin的方式。
2.底部有输入框的聊天和评论界面优先选择在根布局设置android:fitsSystemWindows="true"属性,然后新建一个和ToolBar一样背景色的View添加到原来状态栏的位置的方式。当然你也可以选择统一用第一种方式,然后使用AndroidBug5497Workaround动态调整输入框的位置。
最后
源码已上传到GitHub点击查看。